Критический анализ того, что привело к проблемам на страницах профилей пользователей Spokeo, и описание проделанных нами изменений.

Сократите количество иконок
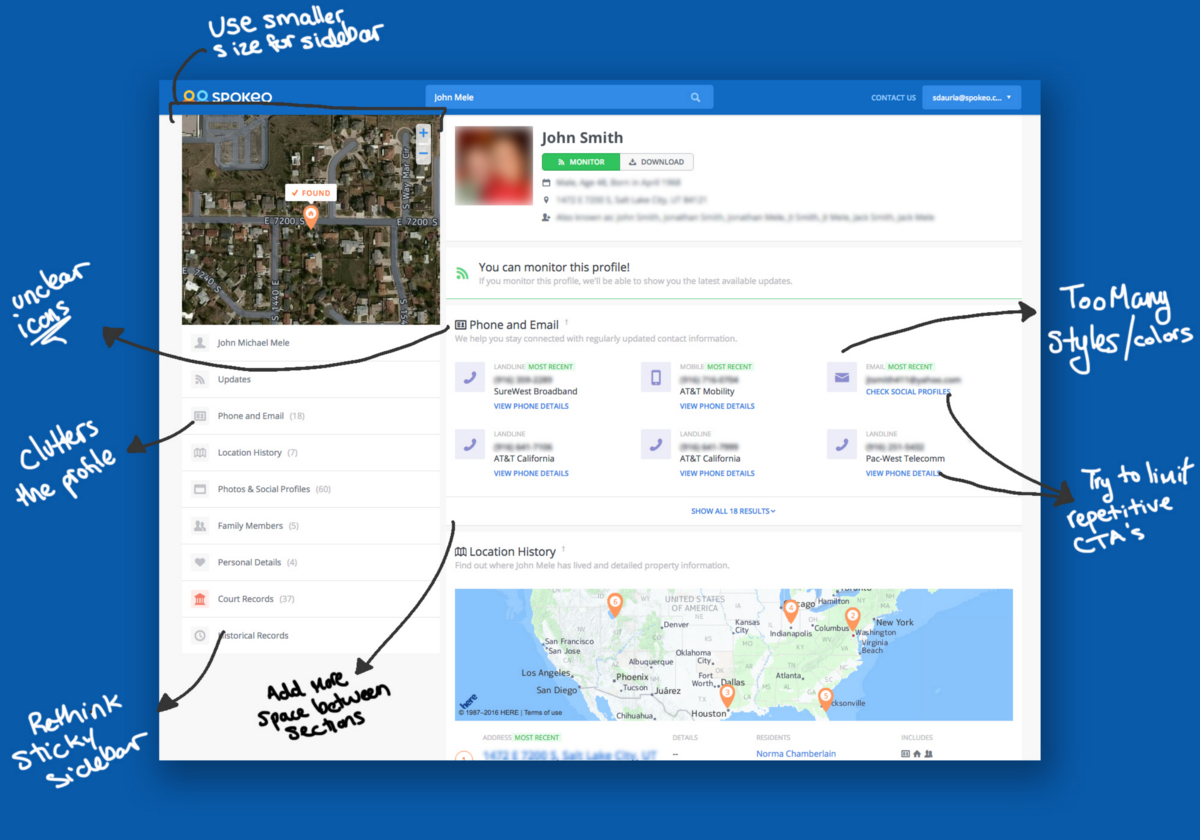
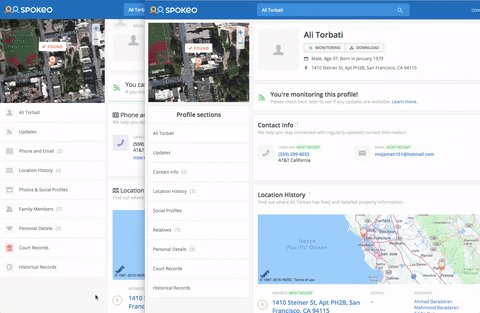
Мы понимали, что страницы профиля стало трудно просматривать, но не понимали почему. Это важная страница, поскольку является платформой для поиска пользователей. Эта страница прошла через множество изменений, как и следует любому приложению, и, хотя, ни одно из внедренных изменений не добавляло ненужной сложности, конечный результат не передавал данные так, как мы того хотели. Очень сложно замечать эти проблемы сразу, по мере их возникновения.
Мы посмотрели на страницы Amazon чтобы определить, как они предоставляют такое количество контента на одной странице, при этом сохраняя порядок и смотрибельность. Главными выводами из этого анализа были:
- Каждая секция отличается от следующей (пользовательские отзывы — это ряды со звездочками, связанные продукты находятся на загруженной изображениями панели справа, и т.д.)
- Большие заголовки секций, простой текст, который визуально разбивает страницу на читабельные блоки,
 Мы немного переусердствовали с иконками. В каждой секции, рядом с заголовком, находилась иконка — мы считали, что иконки будут легко узнаваемы. Также они указывали где начинается новая секция, и упрощали просмотр профиля.
Мы немного переусердствовали с иконками. В каждой секции, рядом с заголовком, находилась иконка — мы считали, что иконки будут легко узнаваемы. Также они указывали где начинается новая секция, и упрощали просмотр профиля.
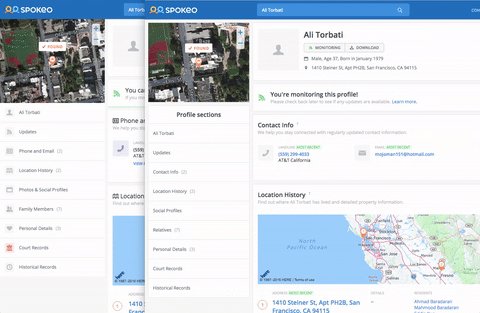
На самом же деле, иконки только добавляли визуальной сложности, не улучшая при этом читабельность, и не разделяя секции. Наоборот, они даже усложнили определение отличий между заголовками. Расшифровка иконок требовала дополнительной когнитивной работы. Мы удалили иконки из заголовков секций и элементов навигации, и обновили заголовки, чтобы лучше объяснить находящийся под ними контекст.
Продавайте ценность, а не функции
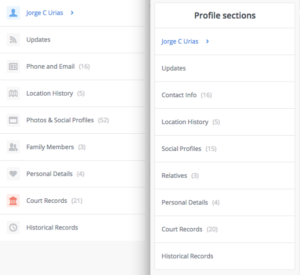
 Наши заголовки были слишком буквальны и просто передавали информацию, не объясняя при этом почему она полезна, или как мы ее используем. «Phones and Emails» превратились в «Contact Info», иллюстрируя пользователю, что эта информация имеет ценность, поскольку предоставляет способ связи с человеком, о котором идет речь. Мы увеличили ценность пользователей, не внося, при этом, в продукт серьёзных изменений.
Наши заголовки были слишком буквальны и просто передавали информацию, не объясняя при этом почему она полезна, или как мы ее используем. «Phones and Emails» превратились в «Contact Info», иллюстрируя пользователю, что эта информация имеет ценность, поскольку предоставляет способ связи с человеком, о котором идет речь. Мы увеличили ценность пользователей, не внося, при этом, в продукт серьёзных изменений.
Подобным же образом, название «Photos & Social Profiles» было продиктовано нуждами маркетинга\SEO, без учета пользователей. Но никто так не думает и не говорит, так почему же должны мы? Возможно, если Google найдет на нашем сайте слово “Photos”, это немного негативно скажется на нашем рейтинге, но мы должны сфокусироваться на предоставлении лучшего продукта, понимая при этом, что действия пользователей говорят громче, чем оптимистичный текст. Если мы можем снизить показатель откатов, и при этом люди будут находить то, что ищут, то возможно, они станут задерживаться на нашем сайте на более продолжительное время, чем улучшат наш рейтинг. Короче, секция должна показывать ссылки на профили в соц. сетях, так что мы непосредственно это и отобразили в ее названии. Зачем захламлять лишними словами, и без того перегруженный текстом UI?
Выберите цвет
Пользователи не понимают ваши цветовые схемы. В лучшем случае, они понимают, что цвета обозначают отношения.

На протяжении многих изменений, мы пытались привязать определенные цвета к определенным типам данных, но это так и не увенчалось успехом, и мы забросили эту идею. Результатом наших попыток было то, что в некоторых секциях профиля присутствовали остаточные цветовые элементы, которые были бессмысленны без более широкого контекста, в котором они были задуманы. Мы удалили эти цвета во избежание потенциальных недоразумений, основанных на уже не существующей цветовой системе.
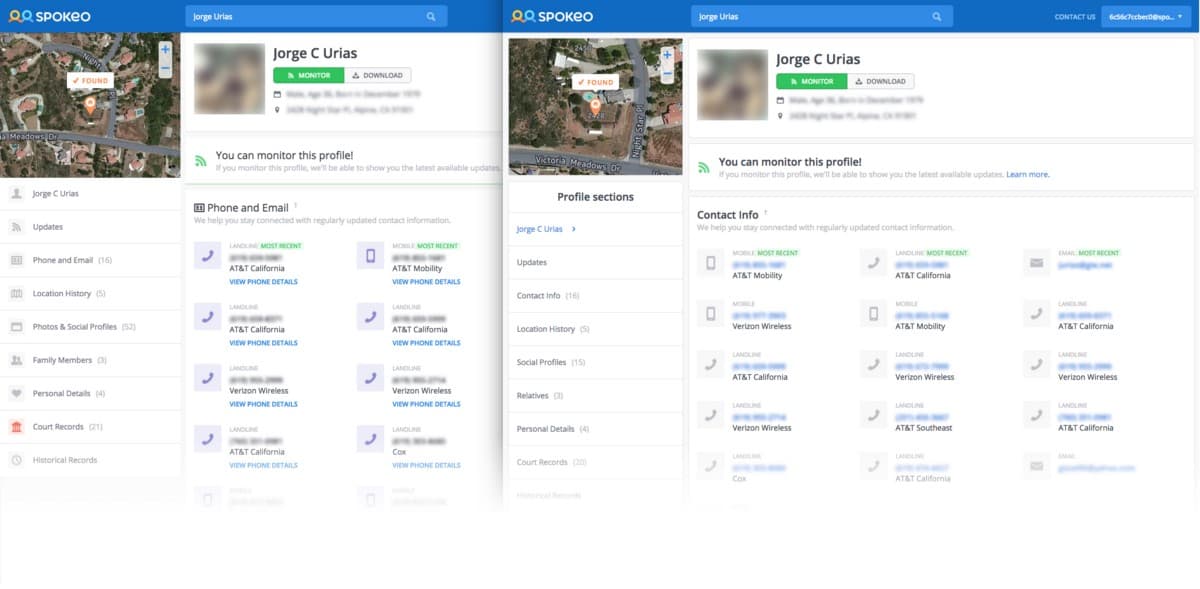
Мы удалили цвет там, где он не использовался, чтобы передать функциональность или определенное значение. Все цветные иконки стали серыми. Излишне синие СТА под контактной информацией были удалены, и основной текст стал интерактивным. В пустых секциях (в случаях, когда поиск не дал результата), не стало цветных изображений, требующих внимания пользователя. Вся страница стала проще, светлее, и удобоваримей.
Используйте подход mobile first
Мы месяцами боролись с 5-колоночным шаблоном. Наш дизайн разрабатывался для десктопов, и мы пытались заставить его работать на мобильных устройствах. Но все равно, всего один ряд занимал у нас большую часть экранного пространства.
Поскольку многоколонковый дизайн хорошо конвертируется, акционеры не решались его менять. В качестве компромисса, мы ограничили количество колонок до четырех и провели рефакторинг кода, что упростило техническое обслуживание. Если честно, то это все равно не mobile first, но это лучше, чем то, что было. Сейчас мы работаем над решением mobile first, и скоро начнем тестирование.
Не навязывайте липкие элементы

Наши липкие панели были постоянной головной болью. Им приходилось иметь дело с большим количеством неизвестных, а адаптивное поведение добавляло новый уровень сложности. В довершение, они ничего не прибавляли к пользовательскому опыту. В случае чего, они позволяли нам быть неаккуратными в выборе того, что вводить в каждую панель, поскольку мы ожидали, что они все равно останутся на месте, даже если выйдут из поля зрения.
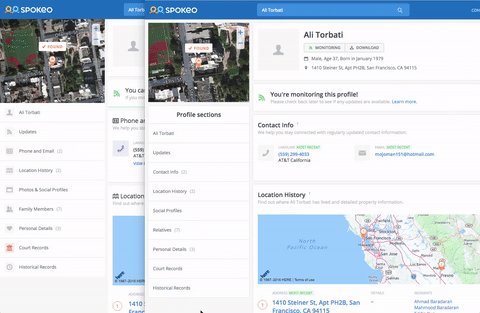
Новая липкая панель является, по существу, более намеренной, ограничительной реализацией того, чем она должна быть. Поскольку только последняя панель может быть закреплена, мы должны быть внимательны с тем, что в нее вводим. Также это позволяет нам спрятать карту, которая является визуально угнетающим, и функционально бесполезным элементом, который мы тем не менее сохраним по причинам, продиктованным бизнесом.
Создавайте для худшего, надейтесь на лучшее
Наша субпанель, на самом широком разрешении, была размером 430px, но могла сжаться до 330px на меньших экранах. Если всё должно было работать на маленьких размерах, то зачем вообще было позволять ей занимать больше места, чем необходимо? Наша субпанель сократилась в размерах от 1/3 до 1/4 страницы. Ограничение ее ширины предоставило больше пространства под основной контент, и утвердило понимание пользователей того, что субпанель представляет из себя вторичную информацию.
Ограничьте зависимость функций
Наложение границ на каждую панель позволило нам думать о них, как о независимых созданиях, что позволило рассмотреть их функциональность, и помогло лучше аргументировать добавление и перемещение панелей. Создание подобных искусственных ограничений заставляет дизайнеров и разработчиков более критично думать о том, как внедрить новые функции. Конечно, мы могли убрать это ограничение, но тогда наш процесс разработки выглядел бы как дикий запад. Мы создаем ограничения потому, что они делают наши дизайны сильнее, а не потому, что любим выдумывать новые правила.
Перевод статьи Али Торбати



Как можно писать о юзабилити и самим же делать такую лажу. Скриншоты мелкие, не читабельные и их нельзя увеличить в отличии от источника