Существует множество рекомендаций по созданию форм, но в этой статье мы рассмотрим то, как стиль полей ввода влияет на юзабилити.
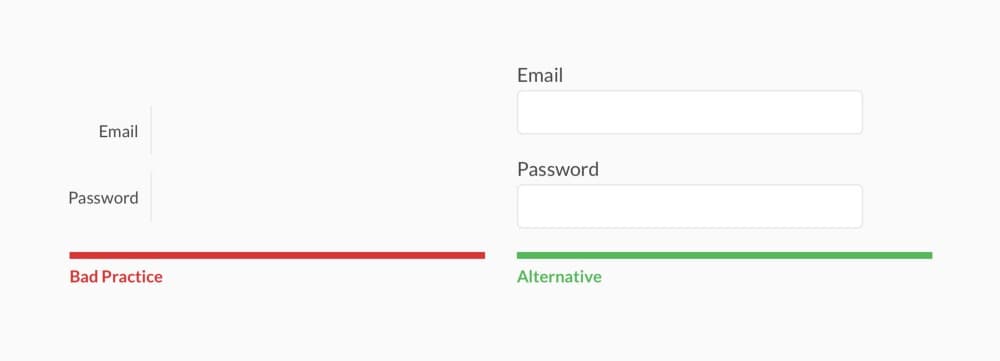
Неясный дизайн мешает выполнению действий

Поле ввода — это аффорданс. Без четкой визуальной подсказки, пользователь может не понять, где оно расположено, и неправильно ввести информацию.
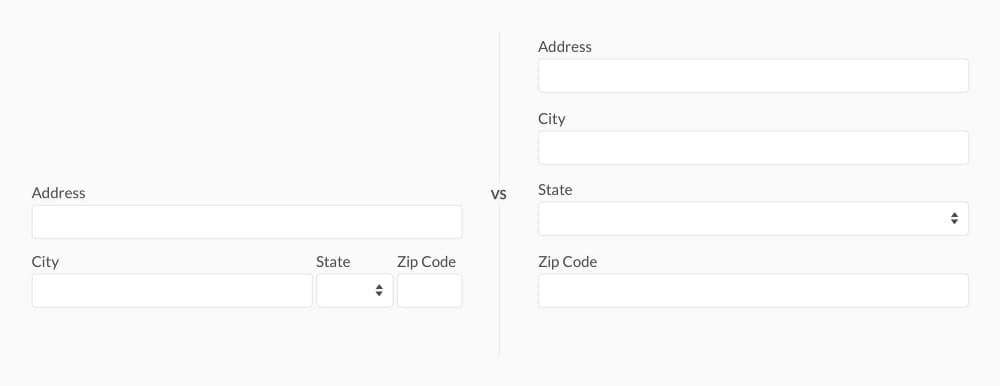
Ширина поля должна соответствовать его содержимому

В левой части вышеприведенной иллюстрации, поле “Zip Code” говорит пользователю о том, что от него требуется ввод индекса стандартной длины. А в правой части, это же поле имеет произвольную длину, не давая пользователю информации о необходимом формате ввода.
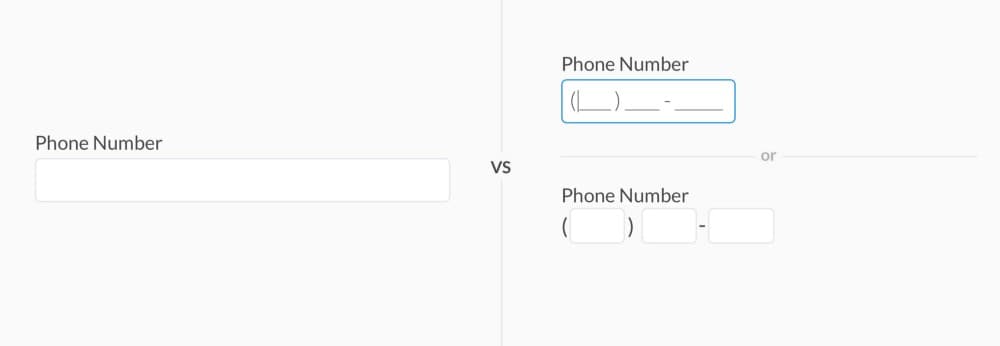
Структура поля сообщает формат ввода

Структура поля ввода должна сообщать требуемый формат. Дизайн правой части вышеприведенного изображения ясно говорит о том, в каком формате необходимо вводить номер телефона.
Нужно заметить, что структура на этом изображении подходит, в частности, под телефонные номера Соединенных Штатов, и ее нужно локализовать под страну пользователя. Если страна неизвестна, то правильнее будет использовать стандартный формат, показанный в левой части.
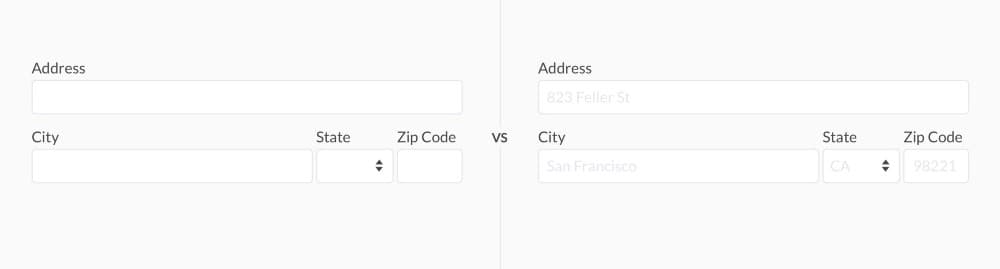
Плейсхолдеры приводят к путанице

Плейсхолдеры снижают эффективность формы, ослабляя сигнал к действию. Также, при наличии плейсхолдера, пользователь может пропустить поле, посчитав его уже заполненным.
Перевод статьи Эндрю Койла


