Анимация перестала быть просто мультфильмами. От полноэкранных движущихся изображений, до эффектов наведения указателя — анимация появляется повсюду. Анимация — это модно, забавно и интересно.
Преграды, стоящие на пути ее реализации начинают исчезать. С той скоростью интернета, и простотой создания всего, от простых движений, или глупых gif, до продолжительных анимационных роликов, анимация превратилась в практический и полезный инструмент веб-дизайна.
Основы
Анимация начинается тогда, когда во что-то, созданное в неподвижной или двухмерной форме вдыхается жизнь, и оно начинает двигаться согласно законам физики. Например, когда мультяшный персонаж идет из одного конца экрана в другой, или как прыгающая, словно шарик, иконка загружающегося приложения на Mac.
Дисней — это почти синоним анимации. В начале 1980-х, два аниматора этой компании написали книгу, в которой обозначили 12 принципов анимации. Эта книга, «Illusion of Life: Disney Animation», написанная Френком Томасом и Оли Джонстоном и до сих пор не потеряла актуальности.
Вот эти принципы:
- Сжатие и растяжение
- Упреждение
- Сценичность (постоянный учет того, как образ видит зритель)
- Использование компоновок и прямого фазованного движения
- Сквозное движение (или доводка) и наложение действия
- Смягчение начала и завершения движения (Спэйсинг)
- Дуги
- Дополнительное действие (выразительная деталь)
- Расчёт времени (Тайминг)
- Преувеличение, утрирование
- «Крепкий» (профессиональный) рисунок
- Привлекательность
Веб-анимация часто сохраняется в форматах GIF, CSS, SVG, WebGL, или как видео. Анимацией может быть что угодно, от простого подчеркивания, которое появляется при наведении указателя на слово, до полноэкранного видео или фонового изображения. Как и в случае с любой другой техникой дизайна, анимация может быть как изящной, так и неизбежной.
Тенденции, появляющиеся в этом году
С каждым днем анимации в веб дизайнах становится всё больше. Небольшая, простая анимация может быть вовлекающей и интересной; пользователь может даже и не думать о том, что это анимация. Крупномасштабная анимация может быть интересным, вовлекающим визуальным эффектом. Но слишком большое количество движения может привести к полному хаосу.
Трендовой анимацию делает реалистичность. В сегодняшнем ландшафте, с таким количеством минималистских и плоских стилей, пользователям нужно больше визуальных подсказок, которые говорили бы им, что делать. Небольшое количество анимации может подтолкнуть пользователя в нужном направлении, не изменив при этом общую эстетику. Она вносит порядок в дизайн, не предоставляющий пользователям достаточное количество визуальных подсказок. В этом случае, анимация становится посредником между простотой и юзабилити.
Большая и маленькая анимация
Веб анимация делится на две простые категории: большая анимация и маленькая.
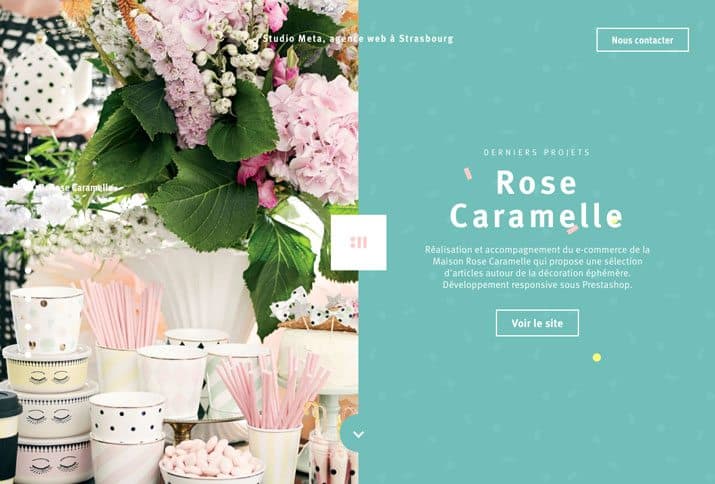
Большая анимация часто предстает в виде длинных роликов, занимает значительную часть экрана, и имеет характеристики небольшого видео. Такой тип анимации служит центральной частью всего дизайна. Обычно, пользователям не приходится выполнять каких-либо действий, чтобы увидеть движение. Если вы внимательно посмотрите на анимацию сайта Studio Meta (первый скриншот ниже), то заметите, что изображения увеличиваются, пока вы читаете текст.
Маленькая анимация — это небольшие кусочки, которые вы замечаете по мере взаимодействия с веб-сайтом. Маленькая анимация — это акцент, делающий вклад в общую эстетику, но не являющийся центральной частью дизайна. На сайте Генри Брауна (второй скриншот), глаза на иллюстрации моргают.
Когда использовать анимацию
Проблема каждого тренда, включая этот — понимание того, когда его нужно использовать. Анимация может быть отличным помощником, но не в каждом проекте. Анимация должна быть плавной, не механичной и дерганной. Она должна служить определенной цели, и не мешать контенту.
Основная причина использования анимации — улучшение юзабилити. Простая анимация может объяснять пользователю какую кнопку нужно нажать, или куда идти дальше.
Вторая причина — эстетика. Анимация может быть отличной «декорацией». Подобного рода декоративная анимация может рассказывать историю, или создавать эмоциональную связь между интерфейсом и пользователем. Целью анимации может быть возбуждение визуального интереса, и сохранение вовлеченности на более продолжительное время.
Во время создания чисто визуальной анимации, подумайте о том, какую задачу она должна выполнять. Должна ли она быть забавной или удивительной? Может это уникальный контент, которым пользователь захочет поделиться? Даже визуальный эффект должен иметь назначение.
Перевод статьи Кэрри Казинс