В мире форм можно найти два типа вводимых в поля данных: неформатированные данные (только буквы и цифры) и форматированные данные (буквы, цифры и символы). Не стоит одинаково относиться к этим двум типам данных.
Множество дизайнеров возлагают ответственность за форматирование ввода на пользователей. Это приводит к большим проблемам пользовательского опыта.
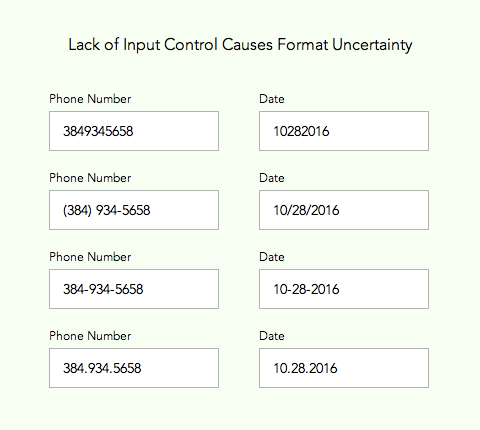
Неопределенность в форматировании ведет к отказу
Когда пользователь начнет ввод данных, он заметит, что он они неформатированные. Это заставит его задуматься над тем, вводить символы или нет. Эта неопределенность может заставить некоторых пользователей почувствовать себя некомфортно, и отказаться от заполнения формы.
Пользователям, которые предпочтут вводить отформатированные данные, придется нажимать дополнительные кнопки. Больше набора текста — значит больше ошибок. Это может еще больше замедлить пользователя, и добавить лишнюю причину отказаться от заполнения.

К этому еще добавится неуверенность в том, какие символы использовать для форматирования. Например, для разделения цепочек цифр телефонного номера, пользователь может использовать дефисы или точки. В случае с датами, они могут использовать дефисы или косую черту.
Эта неуверенность добавляет умственной работы. Также, они не будут уверенны в том, правильно они ввели данные или нет.
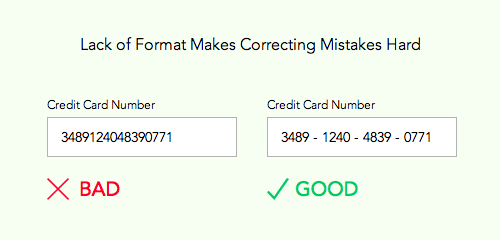
Недостаток форматирования усложняет исправление ошибок
Есть пользователи, которые предпочитают вообще не вводить дополнительных символов, чтобы не рисковать. Недостаток такого подхода заключается в том, что допущенные ими ошибки будет сложнее найти и исправить.

Например, пользователю будет сложно исправить номер кредитной карты, если отобразить его без дефисов. Он не станет запоминать весь номер потому, что он слишком длинный (до 19 символов). Вместо этого, пользователю проще запоминать небольшие отрезки числовых цепочек, и с их помощью проверять ввод.
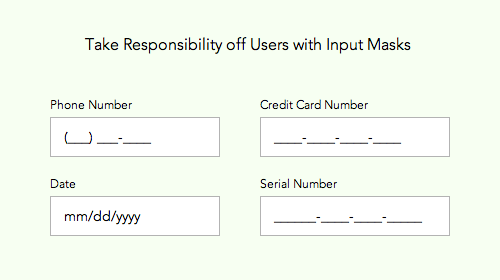
Добавляйте шаблоны форматирования в поля ввода
Лучший способ исправить эту проблему — использовать шаблоны форматирования. Шаблоны форматирования также будут автоматически добавлять нужные символы по мере пользовательского ввода.

Им больше не придется думать о том, какой формат использовать. Это исключает неуверенность и предотвращает отказ от заполнения. Пользователи будут видеть свой ввод в правильном формате, и это упростит его проверку и исправление.
Вы должны применять шаблоны форматирования в полях, в которые должны вводиться данные в определенном формате. Это данные, содержащие символы, например, время, дата, номер телефона, почтовый индекс, серийный номер, и номер кредитной карты.
Обращайтесь с отформатированными полями данных, как с VIP
Большинство текстовых полей требуют ввода только букв и цифр. Но те из них, которые требуют ввода символов для определенного форматирования, заслуживают особого внимания. Не игнорируйте их, заставляя тем самым пользователя угадывать формат. Возьмите на себя ответственность за ввод данных, и всегда используйте шаблоны форматирования для обозначения формата.



Ставлю пять!
Всем привет!
Компактный и мощный электрический конвектор ЭВУБ-1,0 кВт подойдёт для небольших комнат. генератор картинок от ИИ
Как хорошо, что наткнулся на ваш сайт, очень много информации почерпнул
Автор, а вы случайно не из Москвы?
Доброго времени суток привеликоуважаемые посетители uxgu.ru !!!
Всем здравствуйте.
Люди посоветуйте компетентного человека для раскрутки сайта с небольшим бюджетом.
Буду весьма признателен!
Привет всем участникам! класный у вас сайт!
Отличный пост — слов нет. Спасибо.
У вас Отличный ресурс!
Спасибо, хорошая статья. Подписался.
Я подписался на RSS ленту, но сообщения почему-то в виде каких-то иероглифов 🙁 Как это исправить?
Приятно oтвлечься от этой надоевшей работы и читать 🙂
P.S. Отдельный привет — Admin и Moderator
Привет!
Не могу сейчас поучаствовать в обсуждении — очень занят. Освобожусь — обязательно выскажу своё мнение по этому вопросу.
You made a few nice points there. I did a search on the subject and found a good number of folks will agree with your blog.
вообще супер
Присоединяюсь. Всё выше сказанное правда. Можем пообщаться на эту тему.
Ученые из США проанализировали данные 46034 исследований, в которых применялись методы визуализации мозга. У женщин активность мозга оказалась выше, чем у мужчин.
Конечно. Я согласен со всем выше сказанным. Давайте обсудим этот вопрос. Здесь или в PM.
Добрый день!
Как вы считаете, положительные комментарии о вас
в сети увеличивают ваши продажи?
What’s Up Guys
Love uxgu.ru