Что такое информационная архитектура?
Простыми словами, информационная архитектура — это структура всей, размещенной на вашем сайте или в приложении информации. Когда контент хорошо упорядочен, его легко понять, и по нему просто перемещаться. Подобно тому, как архитектор начинает с чертежей здания, а затем приступает к выбору цвета, дизайнеры должны начинать с создания информационной архитектуры.
По сути, любой цифровой продукт, веб-сайт или приложение — это просто набор информации. Создание информационной архитектуры состоит из организации этой информации таким образом, чтобы она стала максимально понятной.
Приложение или веб сайт с хорошей информационной архитектурой логичен. Это как и в строительстве — если мы обдумаем где будут расположены основные опоры, то получим прочный фундамент. А если у нас будет прочный фундамент, то можно не бояться, что в процессе постройки наше здание развалится.
Пример
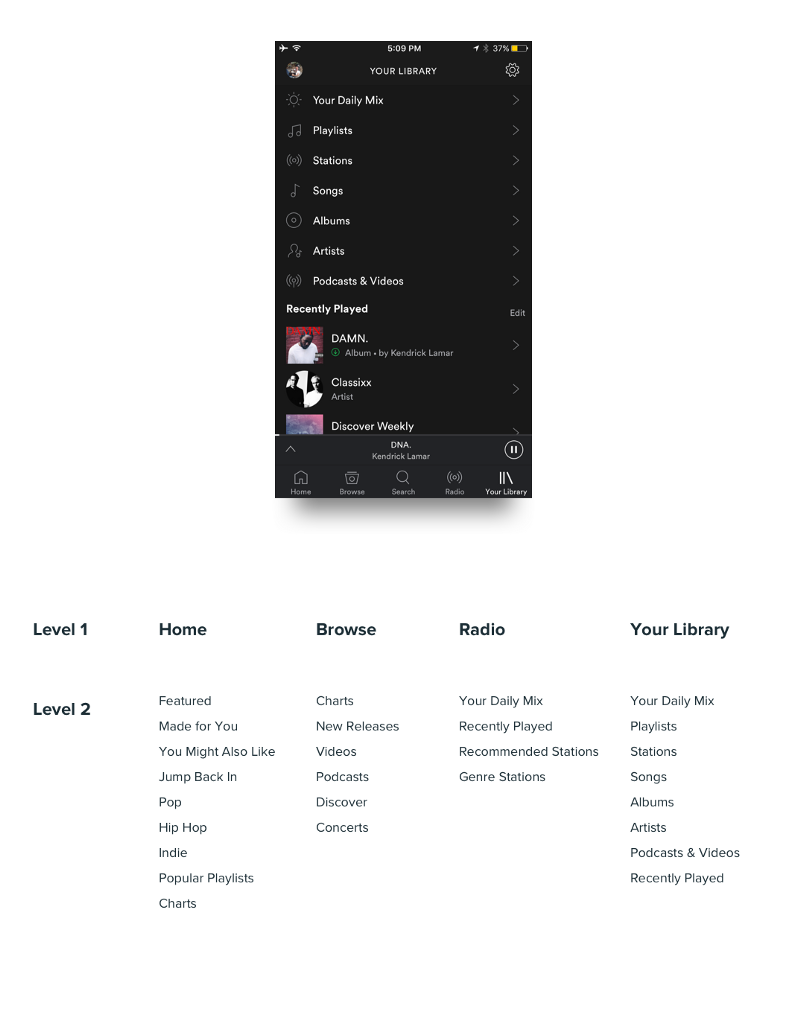
Возьмем, для примера, Spotify. Можно разобрать UI, и посмотреть на лежащую в его основе информационную архитектуру.

Почему информационная архитектура так важна?
Если вам нужен чистый дизайн, то начните с чистой информационной архитектуры. Если мы как следует обдумаем этот этап, то упростим работу пользователю. Архитектуру приложения нужно рассматривать не как набор страниц и пикселей, а скорее, как набор абстрактных мыслей: существительных и глаголов. Ничего более.
Таким образом мы быстро поймем, что приложение или веб сайт — это всего лишь набор информации. То, как мы организуем эту информацию, определит то, как люди будут по ней перемещаться, и как они будут ее потреблять.
Процесс похож на составление мысли, предложения, или идеи. Расположение существительных и глаголов в предложении определяет то, как будет передана наша мысль.
В приложении всё точно так же. Приложение — это всего лишь набор существительных и глаголов. «Элементы» и «действия, которые я могу над ними произвести». Существительные имеют очень большое значение. Они составляют собой вселенную вашего приложения. Существительные могут быть такими:
- Песни
- Папки
- Пользователи
- Фотографии
- Рестораны
- Деньги
- Друзья
С другой стороны, глаголы — это действия, которые пользователь может провести над существительными. Вот пера примеров:
- Проиграть песню
- Создать папку
- Создать пользователя
- Поделиться фотографией
- Посмотреть обзор ресторана
- Отправить деньги
- Добавить друзей
То есть, в приложении, мы можем следовать определенному шаблону действий. Большая часть экранного пространства (почти 80%) посвящена «существительным», а меньшая его часть посвящена «глаголам».
Хорошая информационная архитектура универсальна
Со временем мы заметим, что хорошая информационная архитектура универсальна. Определенные принципы и паттерны всегда преобладают. Самое очевидное — элементы основной навигации вашего приложения должны состоять из самых важных действий. В случае со Spotify, это “Home”, “Browse”, “Search”, “Radio”, и “Your Library”. А какие действия важны в вашем приложении? Постарайтесь сократить их до 3-5 элементов.
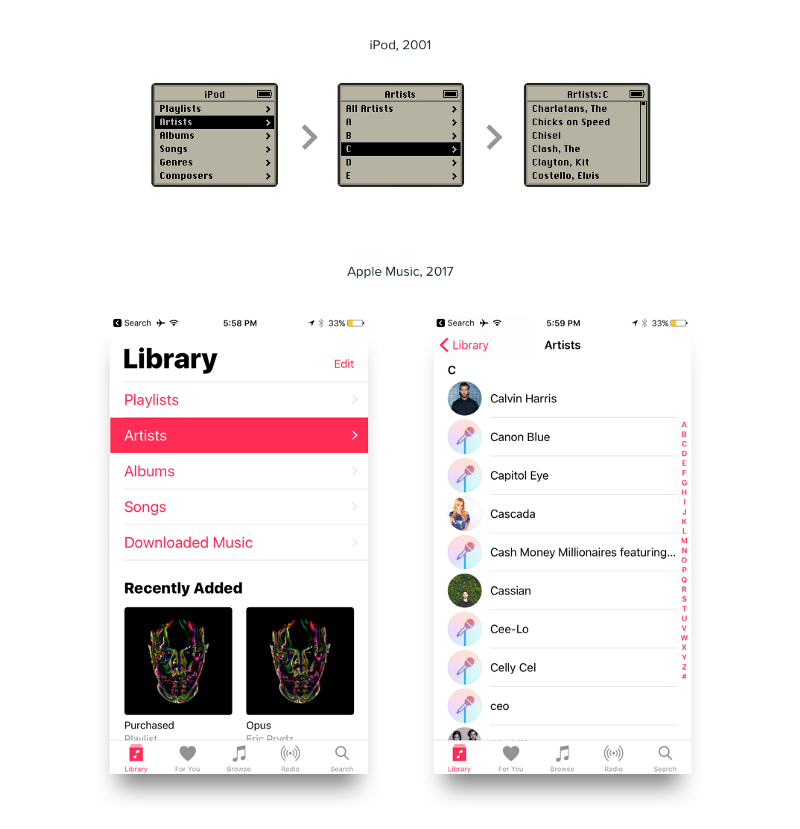
Самое интересное начинается тогда, когда мы понимаем, что информация сама хочет делиться на схожие структуры. Например, когда мы углубляемся в информационную структуру приложения, мы продвигаемся от большого набора элементов, к какому-то конкретному одному.

Образующиеся шаблоны
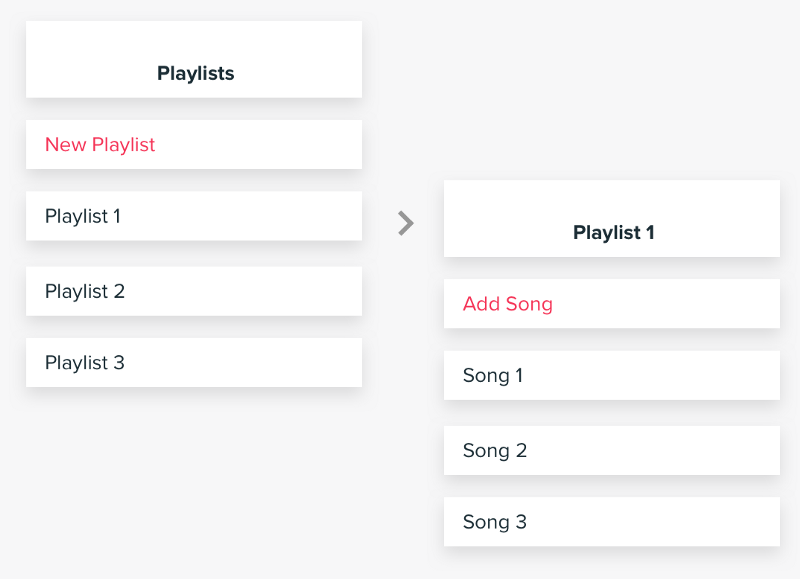
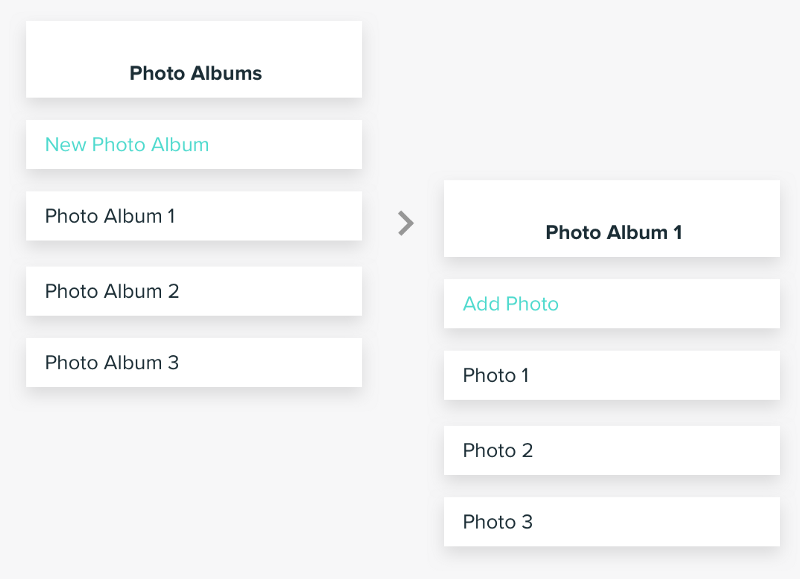
Когда мы создадим достаточное количество сайтов, приложений, и цифровых продуктов, мы начнем понимать, что эти информационные структуры, на каком-то уровне, ничем между собой не отличаются. Меняется только название информации. Структура, по сути, безразлична к содержащейся в ней информации.



Всё одно и то же!
Итак, мы начнем со структуры. Затем, по мере наполнения этих контейнеров информацией, мы можем начать настраивать ее отображение, чтобы дать пользователю понять, какая информация в них содержится. То есть, более визуальная информация, вроде фотографий, будет представлена иначе, чем информация, основанная на данных.
Советы по созданию хорошей, чистой информационной архитектуры
1. Внимательно относитесь к тому, что важно (и к тому, что нет)
Не бойтесь снизить важность каких-то элементов, если это приведет к увеличению важности других. Такой контраст важен, если вы стремитесь к ясности. Избавьтесь от информации где это возможно, и минимизируйте ее там, где невозможно.
2. Думайте об информации, как об «информационных пакетах»
Подумайте, какие элементы можно соединить. Например, информации о пользователе самое место в разделе его профиля.
3. Не бойтесь пересматривать и менять что-то в своей информационной архитектуре
По мере роста вашего приложения или сайта, перепроверяйте его информационную архитектуру на предмет возможных улучшений. Многие команды часто этим пренебрегают, думая что-то вроде «мы бы и хотели почистить информационную архитектуру нашего приложения, но у нас нет ресурсов на его полный редизайн». Думайте иначе. Ведь есть что-то, что можно с легкостью сделать для улучшения информационной архитектуры вашего продукта, тем самым улучшив его юзабилити.
Перевод статьи Джейкоба Руиза


