Продолжительность концентрации внимания золотой рыбки дольше, чем у вас. Подумайте об этом. Подумали? А теперь скажите, что вы собираетесь с этим делать?
Как дизайнер, вы должны создавать что-то, с чем пользователь будет хотеть взаимодействовать. Для этого мы используем самые разные техники. Давайте бороться с короткой продолжительностью внимания при помощи умных дизайнов.
Ускорьте процесс

Чтобы пользователь не чувствовал, будто ему придется ждать интересующую его информацию, в вашем дизайне всё должно передавать скорость. Убедитесь, что ваш сайт быстро загружается и создает ощущение движения.
- Оптимизируйте время загрузки, отключив ненужные функции, и анимацию, которая сигнализирует о необходимости ожидания. Всего лишь трехсекундная задержка может увеличить вероятность того, что пользователь уйдет с сайта, так и не дождавшись его загрузки.
- Независимо от того, какие визуальные техники вы используете, движение (анимация, видео) визуально ускоряет ваш дизайн. Пользователю будет казаться, что он меньше времени тратит на ожидание, а также, появятся вещи, способные привлечь его внимание.
- Увеличьте пространство между элементами, чтобы пользователь мог быстрее скользить по ним взглядом. Такая скорость, наряду с быстрым пониманием контента позволят пользователю быстро усвоить ваш дизайн.
Положитесь на перевернутую пирамиду

Перевернутая пирамида — это то, что молодые репортеры изучают в свой первый день обучения в университете — поместите самую важную информацию на верхушку, и спускайтесь ниже, к наименее важной. Структурируйте свой дизайн таким же образом.
Не знаете, как определить важность информации?
Ответьте на 6 ключевых вопросов:
- Кто?
- Что?
- Когда?
- Где?
- Почему?
- Как?
Ваш дизайн должен вращаться вокруг ответов на эти вопросы, а СТА должны указывать направление к ответам.
Покажите прогресс

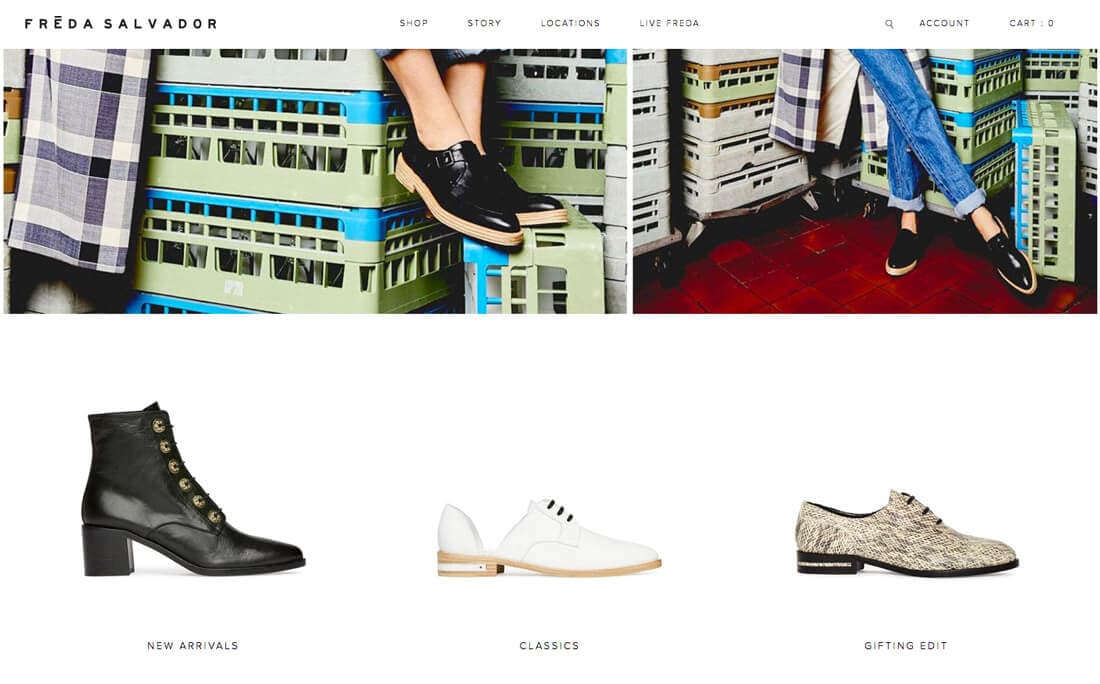
Пользователи хотят знать, до какой степени они справились с задачей. Используйте индикатор выполнения или уведомления, которые бы показывали, как близко к завершению находится пользователь (есть причина, по которой точки, демонстрирующие количество слайдов на скриншоте сверху так популярны), или покажите, как далеко они прошли.
Индикаторы выполнения особенно полезны в случаях, когда пользователь предоставляет вам какую-либо информацию. Насколько уже заполнена форма? Ответ на этот вопрос говорит пользователю о том, сколько времени они вложили в ваш дизайн.
Позвольте пользователю «прикоснуться» к вашему дизайну

Чем ближе цель к пользователю, тем выше вероятность того, что он будет с ней взаимодействовать. Поэтому сделайте так, чтобы пользователь мог с легкостью «коснуться» таких целей, как СТА, ссылки и кнопки.
Этого можно добиться следующими способами:
- Увеличьте элементы с тем, чтобы их сложно было пропустить. Неважно, больше эти элементы, или только выглядят таковыми благодаря контрасту или цвету. Важно то, что они — авангард дизайна.
- Сгруппируйте схожие элементы, чтобы пользователю не пришлось перемещаться по всему экрану для выполнения задачи. Чем ближе элементы расположены друг к другу, тем вероятнее, что пользователь будет взаимодействовать не только с основными, но и со связанными элементами.
- Следите за расстоянием до элементов. Особенно в случае с мобильными устройствами, всё должно находиться не далее, чем на расстоянии большого пальца друг от друга. Это основная область, и в ней проще всего нажимать и перелистывать элементы, не вызывая при этом чрезмерного напряжения мышц.
Ограничьте количество вариантов

Наличие большого количества опций может замедлить мыслительный процесс, и процесс принятия решений. В результате, дизайн будет казаться медленным.
Вы знаете, что пользователь должен делать, когда попадает на ваш сайт. Приведите его к выполнению этого действия. По пути, дайте ему пару вариантов развития событий, чтобы он чувствовал, что всё контролирует, но держите его на правильной дороге. Это применимо ко всему, от ссылок и СТА, до действий внутри области контента, и основной навигации.
По поводу выбора «правильного» количества опций, существует много мнений. Тут всё зависит от вашего контента, но по сути, конструкция, состоящая всего из двух вариантов, лучше всего ускоряет процесс принятия решений.
Создайте постоянство

Самый простой способ зацепить пользователя — заставить его продолжать кликать. Проще всего этого добиться при помощи постоянства.
Использование схожих шрифтов, цветов, и стиля элементов интерфейса, упрощает перемещение по дизайну, потому, что пользователю не приходится изучать что-то новое, или останавливаться, и думать о шаблонах юзабилити. От страницы к странице, дизайн должен сохранять постоянство, и согласовываться с распространенными пользовательскими шаблонами и практиками.
Удобочитаемость

Удобочитаемый текст скорее привлечет чье-то внимание, чем попытки расшифровать сложный шрифт. Ничто не привлечет больше внимания, чем гигантское “Hey You”, написанное шрифтом Helvetica.
Также, удобочитаемость помогает пользователю искать в тексте ключевые слова, и нужную информацию.
Займите пользователя

Убедитесь, что в вашем дизайне присутствует СТА, игра, интересные факты, или ссылки. Пользователям нравится взаимодействовать с веб-сайтами, так что займите их чем-нибудь.
Подумайте о применении функциональных или интересных коротких взаимодействий. Тут у вас большой простор — от анимации наведения мыши, до игры, или информации о продукте и обзоров. Не прячьте эти взаимодействия, но помните об ограничении количества вариантов. В качестве таких «уловок» выберите один-два элемента, и не усложняйте всё остальное.
Наконец, когда вы найдете чем занять пользователя, не забудьте напомнить ему этим заняться. Понятные СТА помогут в создании конверсий.
Заключение
Подумайте о веб-сайтах, которые вы недавно посещали. Почему вы задержались на них дольше, чем на 8 секунд? Почему вы ушли с сайта, не прождав этого времени?
Создайте список этих причин, и держите его под рукой, когда будете планировать и создавать что-то, что должно будет еще больше погружать пользователя в ваш контент.
Перевод статьи Кэрри Казинс


