Память — хранилище информации, и от нее зависит то, как мы взаимодействуем с окружающим миром. Знание принципов памяти — отправная точка при создании удобных интерфейсов, отвечающих способностям человека и улучшающих юзабилити.
При этом память — далеко не самый совершенный механизм, так как она постоянно подвергается воздействию физиологических и эмоциональных факторов.
Основы
Психологи выделяют три типа памяти:
- Сенсорная — ненадолго удерживает информацию, воспринимаемую органами чувств, такими, как слух, зрение, или прикосновение.
- Краткосрочная (рабочая) память — позволяет человеку сохранять в памяти недублированную информацию
- Долгосрочная память — хранилище огромного объема разнообразной информации, которая хранится длительное время, как правило, всю жизнь.
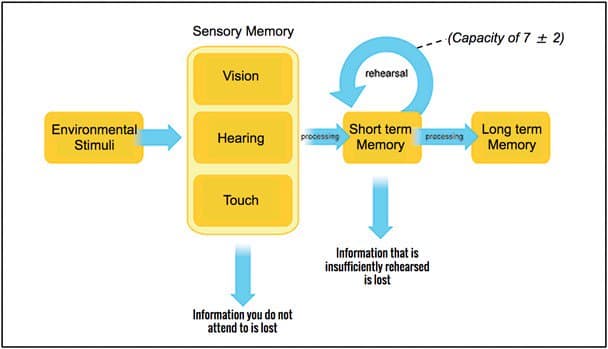
Для эффективного запоминания и хранения информации в долгосрочной памяти необходимы повторения и ассоциации. Ниже приведена схема потока информации от первичного внешнего раздражителя до долгосрочной памяти.

Создавая поток взаимодействий, UX дизайнеры должны принимать этот фактор во внимание. Конечно, вы должны целиться на долгосрочную память, которая сохранит основную информацию о приложении, и позволит с легкостью, снова и снова использовать разработанный вами интерфейс. Понимание процессов, которые перемещают данные в это хранилище, помогут дизайнерам создать эффективную стратегию восприятия, и повторений. Также, это помогает правильно организовать информацию на экране, и укрепляет информационную архитектуру продукта.
Основные законы памяти
Три основных аспекта хорошего запоминания предельно просты:
- Концентрация. Чтобы запомнить что-либо, нужно сконцентрироваться.
- Ассоциации. Память представляет собой огромную базу взаимосвязанных данных. Если человек выстроит ассоциативные связи с уже чем-то хорошо знакомым, новая информация запомнится значительно лучше.
- Повторение. Это лучший способ надолго запомнить информацию.
Применение этих законов в проектировании интерфейсов очень упрощают взаимодействие пользователей и помогают им запомнить главное.
Экспертные исследования памяти
Закон Миллера
Среднее количество объектов, которые человек может одновременно удерживать в рабочей памяти, равно, примерно, семи.
Исследования 50-х годов прошлого века доказали, что кратковременная память способна вместить не более 7 +\- 2 объекта. Для цифр это число равно 7, для букв — 6, для слов — 5. Такое количество информации позволяет мозгу быстро ее обрабатывать, распознавать символы, и создавать связь с объектами, которые уже находятся в долгосрочной памяти.
С точки зрения дизайна, эта информация играет важную роль в построении удобной и чистой разметки. Интерфейсы, требующие от пользователя одновременного запоминания слишком большого количества опций, создают напряжение и раздражают пользователей даже в случае, если они не в состоянии описать причину этих эмоций.

Закон Хика
Чем больше элементов, тем сложнее вделать выбор.
Сперва кажется, что этот закон не имеет отношение к памяти, но связь все-таки есть. Память — природный механизм, защищающий от негативного опыта. Чем больше вариантов выбора вы даете пользователю, тем больше у него возникает ассоциаций, отвлекающих от главной цели. Предоставить необходимую информацию и при этом не вызвать информационной передозировки — найти этот баланс — настоящий вызов для UX-дизайнера.

Советы, для создания запоминающегося UX дизайна
1. Не заставляйте пользователей запоминать одновременно слишком много объектов
Это не значит, что содержание всех страниц должно быть ограничено 5-9 элементами. Речь идет только о ключевых точках взаимодействия. Следуя закону концентрации внимания, дизайнеры выделяют в структуре сайта только несколько элементов: меню, СТА, изображение продукта и т.д. Визуальная иерархия — это основная стратегия построения интерфейсов. Она позволяет группировать элементы дизайна в легко доступном для человеческой памяти виде.

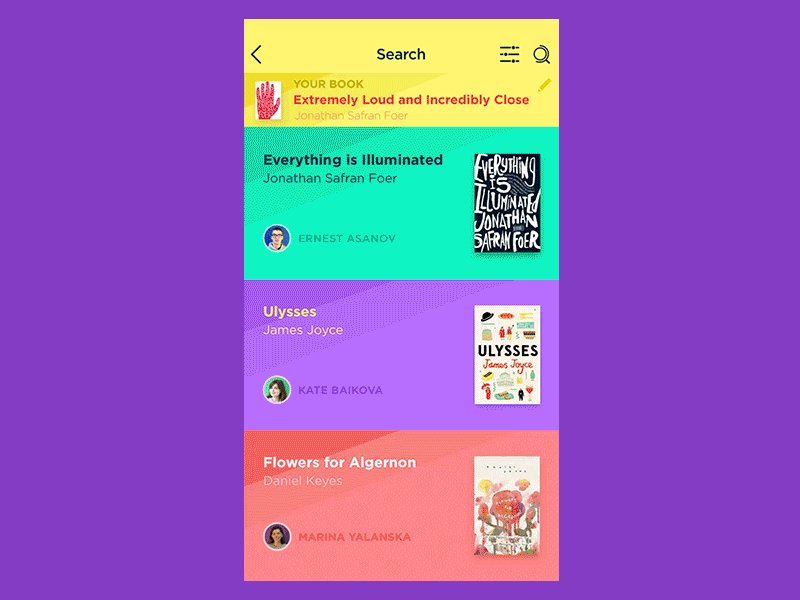
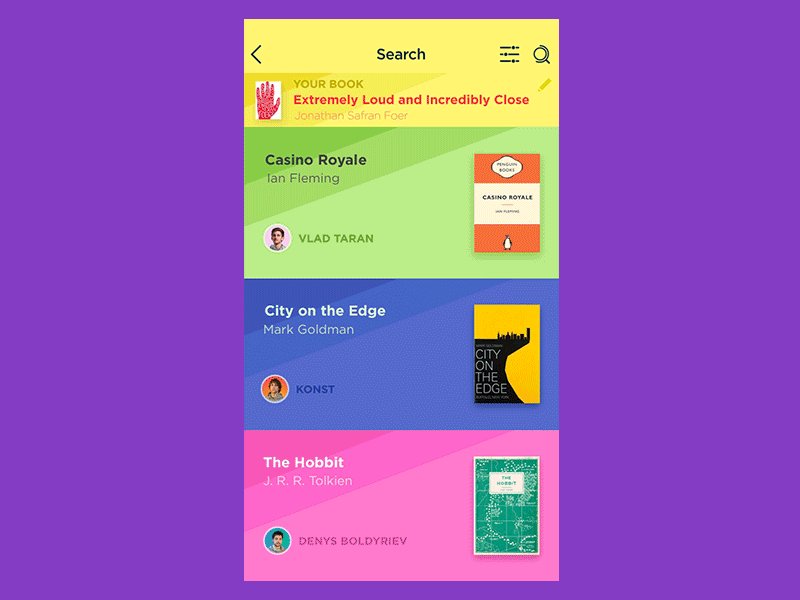
2. Предоставляйте на выбор небольшое количество опций
Помните о соотношении количества элементов. Если предоставить пользователю одновременно большое количество вариантов, вы должны быть готовы к тому, что кратковременная память будет дольше их обрабатывать. Это может отвлечь пользователя от принятия окончательного решения, или выполнения необходимого взаимодействия.

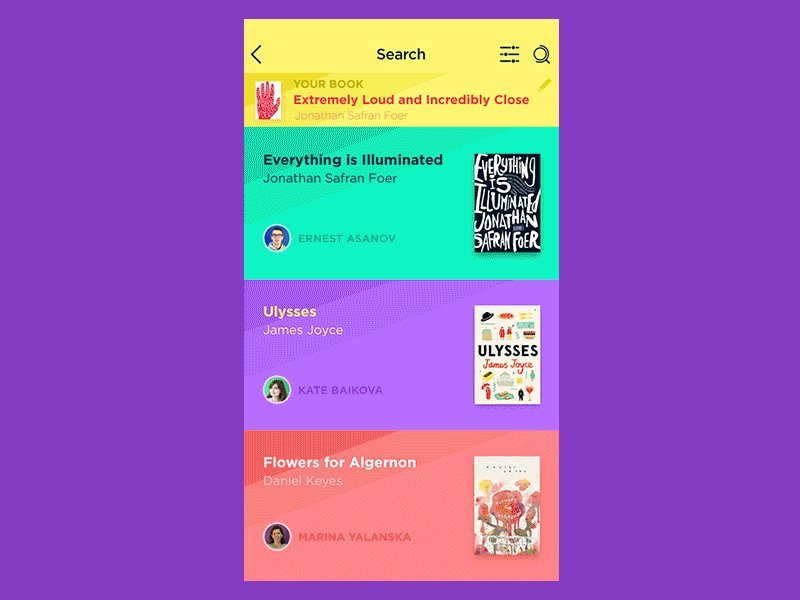
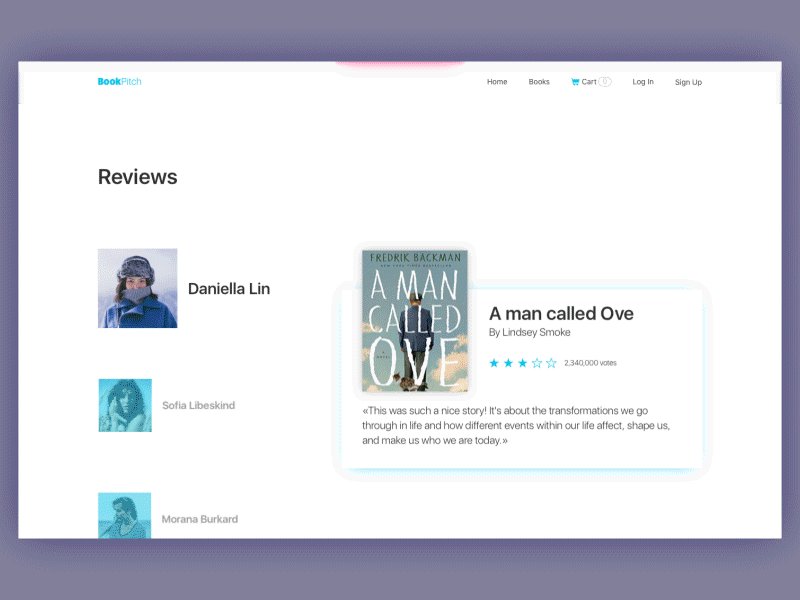
3. Не перегружайте память — используйте хорошо узнаваемые символы и узоры
Это иконки в виде лупы, корзины, при оформлении заказа в интернет-магазине, флаги на многоязычных сайтах. Они создают правильные ассоциации у пользователя, ускоряют восприятие и обработку информации.

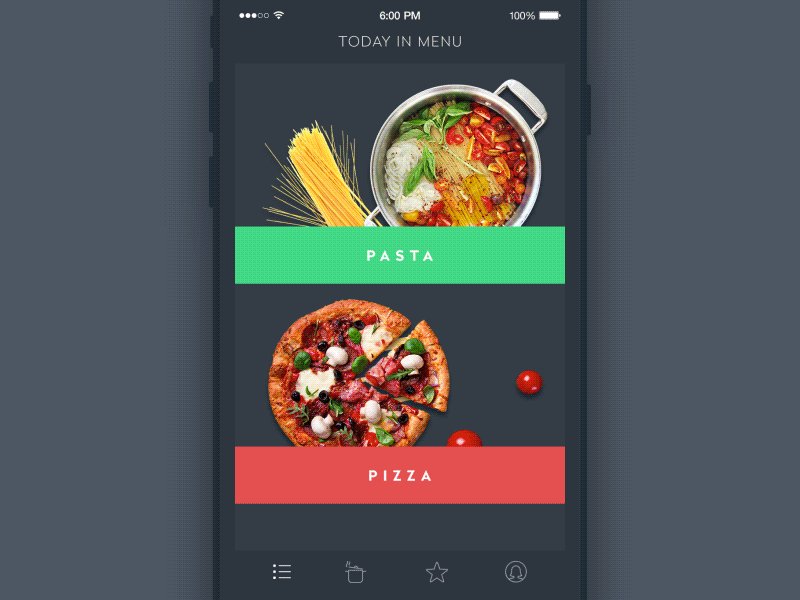
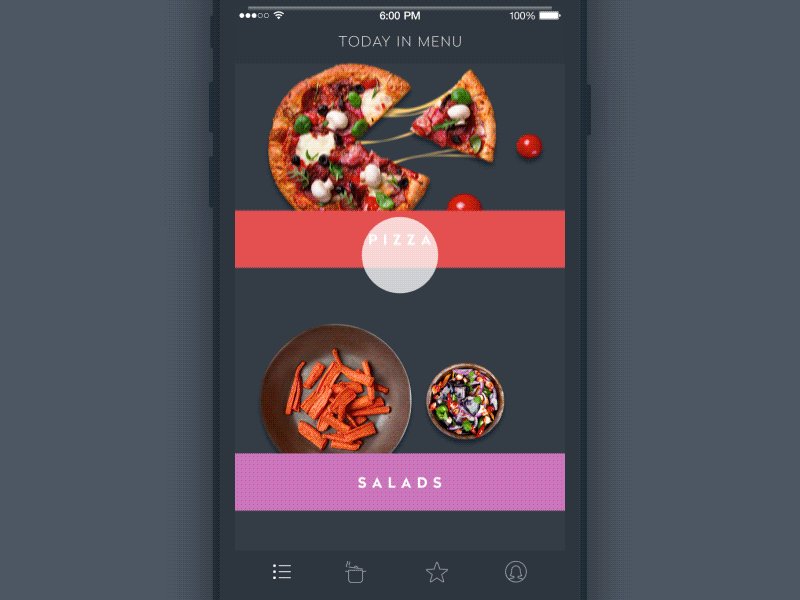
4. В навигации применяйте последовательные маркеры
Навигация — ключевой фактор юзабилити. Задача дизайнера — сделать процесс перехода по страницам ресурса ясным и последовательным. Для этого используются одинаковые иконки, маркеры, шрифты для оформления однородных блоков информации.

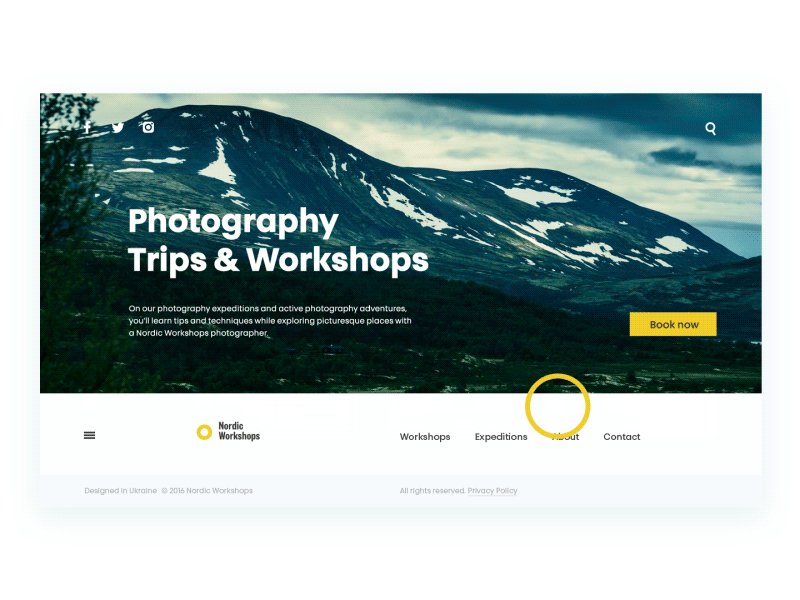
5. Не прячьте ключевые элементы навигации
Цель любого интерфейса — пользователь должен четко понимать, что происходит и на какой странице он находится. Решение о выборе гамбургерного меню, слайдеров, скрытых слоев навигации и контента должно основываться на тщательном анализе целевой аудитории. Скрывая вторичные элементы, и оставляя наиболее приоритетные в поле видимости, дизайнеры фокусируют внимание пользователей на том, что является для них самым важным.

6. Стимулируйте разные типы памяти
Помните схему, приведенную выше? Воздействие на органы чувств — это самая первая, мгновенная стадия восприятия информации. У разных людей развиты разные типы памяти и в зависимости от этого выделяют визуалов, аудиалов, кинестетиков, людей с развитой вербальной памятью. Активируя все типы памяти, дизайнеры создают не только запоминающиеся опыты взаимодействия, но и расширяют целевую аудиторию. Например, пункты меню, оформленные как сочетание иконки и текста, отвечают потребностям людей с развитой визуальной и вербальной памятью.

7. Помните об эмоциях
Здесь главное не ошибиться: эмоциональный отклик от взаимодействия — очень важный фактор удержания или потери аудитории. При негативном опыте детали быстро забываются, но общее негативное впечатление прочно записывается в памяти и впоследствии ограждает человека от повторения схожего опыта. И наоборот, позитивный эмоциональный опыт, будь то эстетическое удовольствие, быстрое решение проблемы, заставляет человека возвращаться к этим эмоциям снова и снова.