Понятный пользовательский интерфейс — это одна из основных характеристик эффективного дизайна. Чтобы пользователь мог с легкостью воспринимать информацию на экране и взаимодействовать с продуктом, все элементы должны быть хорошо сбалансированы, и гармонично размещены.
Чтобы создать эффективную композицию, профессионалы применяют различные техники и методы, а также, базовые математические теории. Один из таких инструментов — математическая пропорция, которая называется «золотое сечение». В этой статье мы расскажем об этой технике, и о том, как ее можно использовать в дизайне.
Что такое «золотое сечение»?
Всё в мире стремится к гармонии и балансу. Даже природа демонстрирует это, создавая почти идеальные формы. Людям нравится всё естественное, и они всегда стремятся внедрить эти узоры и формы в результаты своих действий. Стремясь открыть тайны творения, математики вычислили формулу, которая присутствует почти во всем, что есть на Земле.
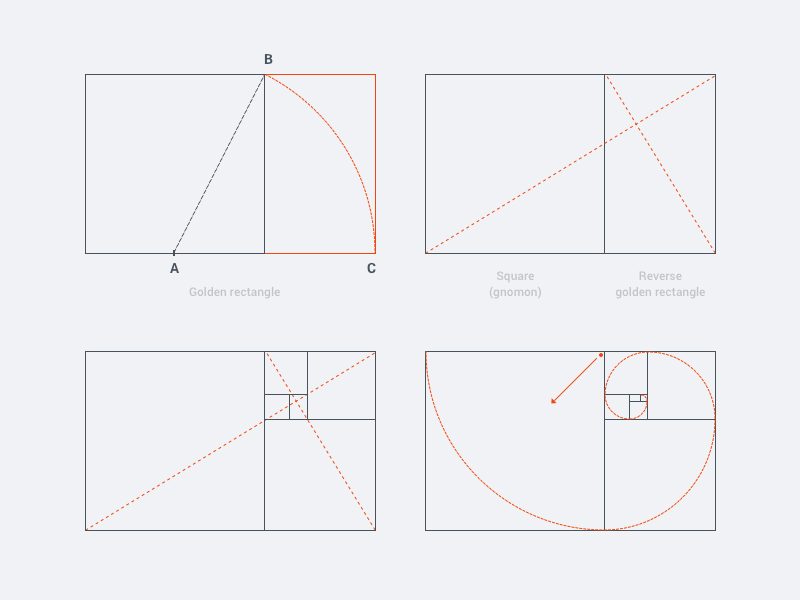
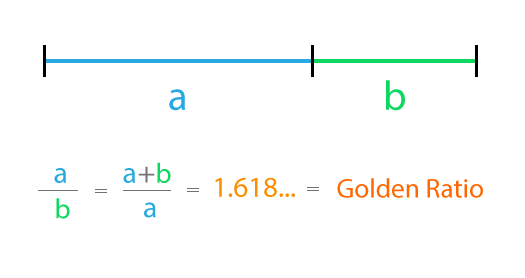
«Золотое сечение» — это соотношение элементов разного размера, которое считается самым эстетически привлекательным для человеческого глаза. «Золотое сечение» равняется 1:1.618, и оно часто иллюстрируется спиралями в форме раковины, которые вы, возможно, видели в Интернете.

Итак, как же рассчитывается идеальная симметрия? Во-первых, вам нужно определить длину маленького элемента. Затем умножьте его на «золотое сечение», равное 1,618, и результатом будет идеальная длина большего элемента.

Считается, что теория «золотого сечения» существует уже более 4000 лет. Ученые обнаружили, что ей подчиняются большинство древних зданий, а также знаменитые произведения искусства. Леонардо да Винчи и Сальвадор Дали были известны как последователи теории «золотого сечения», и использовали его в качестве ключевого инструмента для создания своих удивительных работ. Сегодня, «золотое сечение» применяется в различных областях, включая архитектуру, искусство, фотографию и дизайн.
«Золотое сечение» в дизайне
Эффективная композиция является основной частью дизайна. Для создания максимально качественного опыта, все элементы должны работать вместе. Более того, каждый отдельный элемент, даже такой маленький, как иконка, должен гармонировать с тем, что его окружает. Причина, по которой большое количество графических, и UI дизайнеров применяют «золотое сечение» заключается в том, что оно оказывает положительное влияние на визуальное восприятие.
Графические дизайнеры применяют «золотое сечение» чаще потому, что преподаватели искусства часто объясняют эту теорию, чтобы помочь ученикам понять, как работать с пропорциями. Именно поэтому, дизайнеры продолжают применять этот инструмент для создания различной графики, и особенно небольших, но значительных элементов, таких, как логотипы.
Дизайн иконок и логотипов требует глубокого внимания к деталям. «Золотое сечение» позволяет создавать иллюстрации, в которых все элементы гармонируют, и находятся в подходящей пропорции друг к другу. Более того, поскольку дизайн логотипа — это сердце брэнда, дизайнеры стремятся представить его наиболее убедительным образом. «Золотое сечение» способно добавить логотипу привлекательности, и увеличить популярность брэнда.
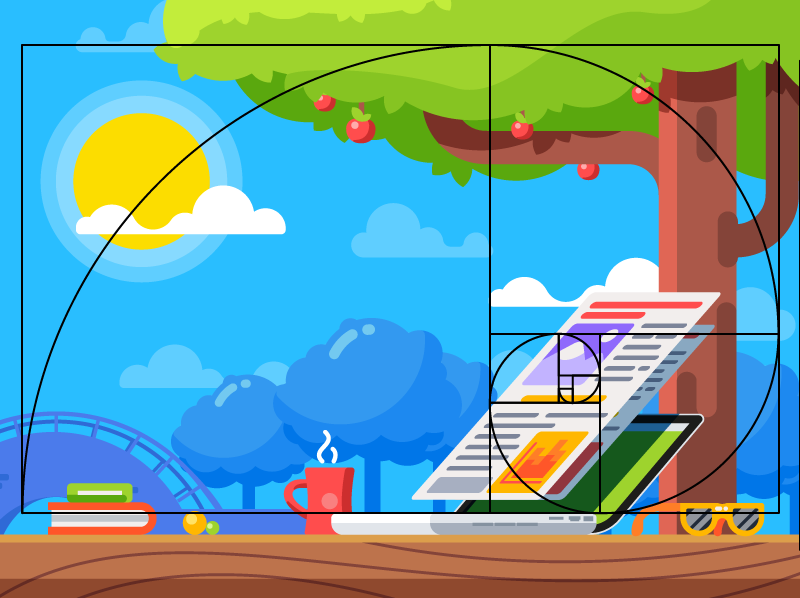
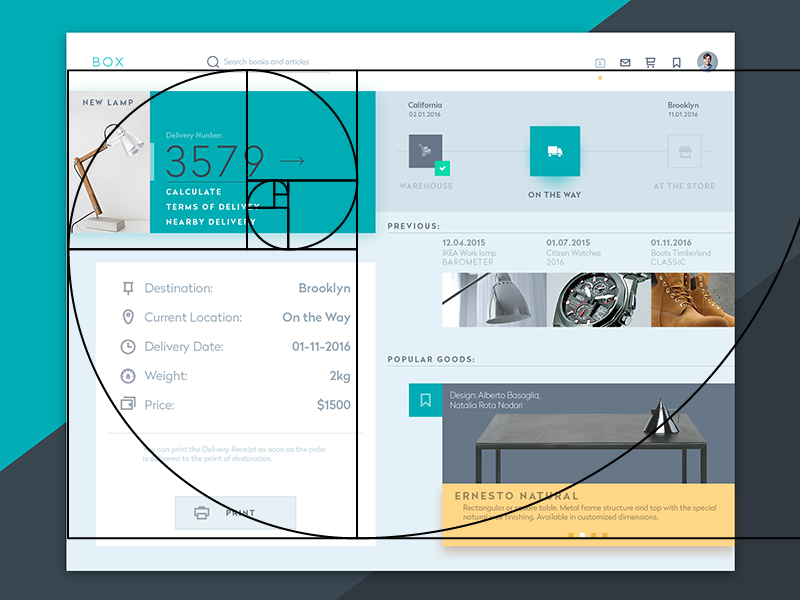
Чтобы пользователи могли без проблем использовать продукт, его пользовательский интерфейс должен визуально передавать значение своих компонентов. «Золотое сечение» часто используется для эффективного размещения элементов UI. Во-первых, его можно использовать на этапе вайрфрэйминга. Это позволит вам спланировать структуру разметки, и размера компонентов интерфейса в соответствии с «золотым сечением». Кроме того, такая схема способна помочь профессионалам обрезать изображения, чтобы гарантировать баланс композиции.

Как «золотое сечение» может улучшить UI дизайн?
Математические вычисления могут показаться скучными и долгими, поэтому возникает вопрос — а стоит ли оно приложенных усилий? Давайте посмотрим, как «золотое сечение» может помочь дизайну.
Хорошо сбалансированный контент
Дизайнеры часто сталкиваются с ситуацией, когда продукт должен содержать большое количество различного контента, каждая часть которого незаменима, и имеет большое значение. В этом случае, «золотое сечение» можно применить для объединения всех компонентов в приятную композицию. Используя пропорцию 1:1.618, разделите разметку на несколько секций, и разместите в них контент, согласно его значимости. Такая композиция эффективна, и помогает организовать все компоненты.
Эффективная визуальная иерархия
Говоря об организации контента, нельзя забывать о визуальной иерархии. Как мы уже рассказывали в своих прошлых статьях, это техника, помогающая эффективно структурировать компоненты контента. Объединяя принципы этих двух методов, дизайнеры максимально увеличивают шанс создания мощной композиции.

Уровни типографики
Чтобы создать эффективную типографику, дизайнеры должны разделять текстовый контент на несколько уровней. Обычно, это заголовки, подзаголовки, подписи, и т.п. Применяя «золотое сечение», профессионалы могут быстро определить пропорции для разных типографических уровней; например, можно взять размер заголовка, и разделить его на 1.618. Результатом будет идеальный размер для подзаголовка.
Приятное первое впечатление
При первом использовании, чтобы понять, нравится им продукт или нет, пользователи просматривают его интерфейс. Принцип психологии, известный как висцеральная реакция, утверждает, что человек за несколько секунд принимает решение о том, нравится ему что-то, или нет. Эта реакция протекает быстрее, чем мы ее осознаем, поэтому важно сделать первое впечатление максимально приятным. Дизайн, созданный с использованием «золотого сечения» оказывает положительное влияние на подсознание пользователя и его визуальное восприятие.
Белое пространство
Белое пространство — это свободная область между элементами. Поскольку от него сильно зависит единство композиции, дизайнеры всегда должны думать об объеме белого пространства в интерфейсе. «Золотое сечение» может значительно упростить и ускорить этот процесс, помогая определить подходящий объем белого пространства.

Заключение
Дизайн, передающий естественный баланс элементов не сможет остаться незамеченным. Хорошо структурированная разметка — это одна из основных частей мощного пользовательского интерфейса. «Золотое сечение» несет в дизайн гармонию, и делает продукт приятным для пользователя. Не бойтесь математической формулы. Она не так сложна, как кажется. Более того, «золотое сечение» поможет в создании удобных цифровых продуктов, которые будут сочетать полезность и эстетичность.


