Призрачная кнопка представляет из себя контурный прямоугольник с прозрачным фоном. Это довольно популярный тренд, но множество дизайнеров им злоупотребляют.

Снижение показателя кликабельности (CTR)
Современность и минимализм призрачных кнопок помогли им добиться популярности в среде дизайнеров. Они не слишком выделяются, и не требуют от пользователя слишком много внимания. Но как раз в этом и заключается их проблема в случае, если вы хотите использовать их в качестве СТА.

СТА кнопка должна заметно выделяться, привлекая внимание пользователя, и призывая его на себя нажать. Минималистскому внешнему виду призрачных кнопок как раз и недостает заметности, что приводит к снижению показателя кликабельности.
Это значит, что большинство пользователей не замечают призрачных кнопок, что снижает их вовлеченность. Несколько различных исследований показали, что пользователи распознают обычные кнопки намного быстрее и проще, чем призрачные. Этого вывода добились благодаря проведению A/B теста, клик-теста, и теста на визуальное внимание.
Разница CTR между простыми и призрачными кнопками, значительна. Исследование, проведенное одной компанией, показывает, как сильно вырос CTR в их новостной рассылке, после того, как они перешли на использование простых кнопок (7% на одно открытое письмо).
Глупо жертвовать показателем кликабельности, просто следуя модному тренду. Пользователи получат больше пользы от сайта, который предоставляет четкие визуальные подсказки, а дизайнеры получат больше вовлеченных пользователей, что скажется на конверсиях.
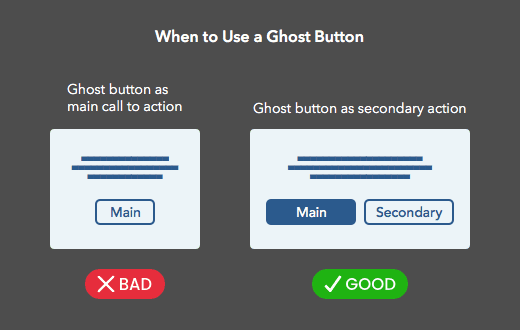
Когда использовать призрачные кнопки
Призрачные кнопки — это проблема только в том случае, если они применяются в неправильном контексте. При правильном использовании, они способны очертить приоритет действия, и повысить эффективность задачи.
Когда пользователь видит две, расположенные рядом кнопки, он думает о том, на какую из них нажать. Чтобы принять решение, он прочтет текст на кнопке, но чтобы ускорить принятие этого решения, вы можете добавить визуальную подсказку. Обычная кнопка для основного действия, и призрачная для вторичного, ускорят процесс принятия решений.

В примере выше, в левой части изображения («плохой» пример), можно увидеть, как очертания и текст призрачной кнопки теряются на фоне строк текста, расположенных над ней в случае, если используется только призрачная кнопка. Если бы вы быстро просматривали страницу, то легко могли бы ее пропустить.
При этом, в «хорошем» примере, обычная кнопка несет в себе столько визуального веса, что ее сложно не заметить. Основное действие привлекает ваше внимание, даже несмотря на то, что рядом расположен текст, и еще одна кнопка. Вторичное действие, тем не менее, заметно из-за своего близкого расположения к основному, но оно не отвлекает на себя внимание.
Заключение
Дизайнеры злоупотребляют призрачными кнопками, не считаясь с тем, как на это смотрят их пользователи. Они считают, что сам контур кнопки — это достаточно мощная визуальная подсказка для СТА. Они считают, что вполне нормально использовать призрачные кнопки только из-за их стиля, и потому, что другие сайты поступают так же. Но исследования показывают, что это неправильный подход.

На призрачных кнопках отсутствуют визуальные подсказки, и пользователям это не нравится. Дизайнерам, возможно, нравится минималистский стиль призрачных кнопок, но назначение кнопки — передавать действие, а не служить украшением. Контекст, в котором вы применяете призрачные кнопки имеет значение. Используйте их в неправильном контексте, и визуальные подсказки пропадут, как призраки.


