Перевод статьи Курта Арлиджа.
Данные, полученные от более, чем 1000 участников тестирования рисуют полную картину о влиянии стиля иконок на юзабилити.
Летом прошлого года дизайнер программного обеспечения Обри Джонсон опубликовал пост на medium.com, в котором раскритиковал совершенно новую мобильную операционную систему от Apple, iOS7. Джонсон предположил, что новые «полые» иконки Apple, будучи визуально более сложными, чем «сплошные» иконки, вызывают у пользователей когнитивную усталость, которая в конечном итоге приведет к тому, что они устанут от интерфейса, и перестанут его использовать. Своевременный, маленький пост широко разошелся, и его бурно обсуждали. Некоторые дизайнеры подтверждали его слова, а другие критиковали за упрощение, и отсутствие достоверных фактов.

Когда я был аспирантом, и занимался взаимодействием человека с компьютером, я стажировался в Viget, и увидел интересную возможность проверить утверждение Джонсона с реальными пользователями. Чтобы найти окончательный ответ на вопрос требуют ли полые значки от пользователя больше когнитивного усилия, я создал веб — приложение, которое измеряет скорость и точность пользователей при выборе иконок с различными визуальными стилями. Изучая данные, полученные от более, чем тысячи участников, я обнаружил, что полые иконки не обязательно менее удобны, чем их сплошные аналоги. Тем не менее, результаты на самом деле немного сложнее.
Иконки
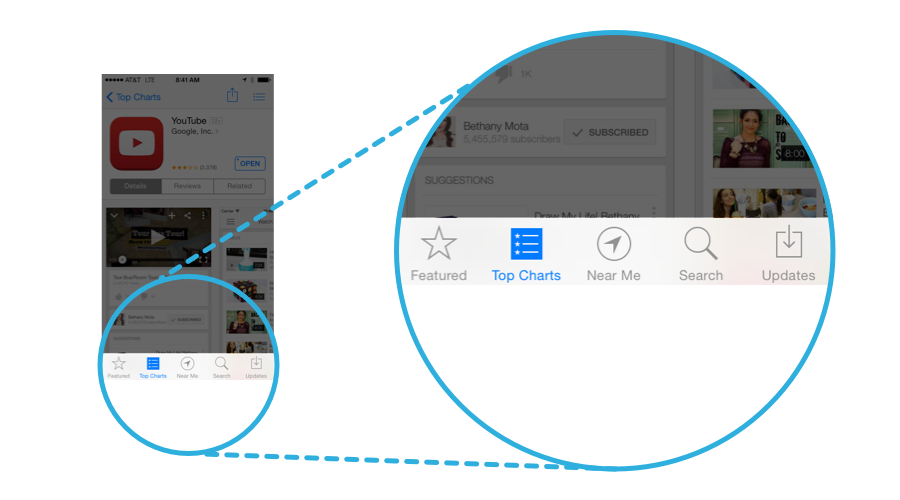
Прежде всего, важно отметить, что это обсуждение сосредоточено на конкретном типе иконок: плоских, одноцветных иконок, известных как иконки панели вкладок или просто иконки вкладок. Это 4-5 иконок, которые вы обычно видите в нижней части экрана мобильных приложений. Поскольку значки вкладок служат в качестве навигации к другим разделам приложения, важно указать, какой раздел активен в настоящее время, как-то выделив его иконку. С выпуском iOS7, Apple начал показывать эти состояния с помощью двух стилей иконок: сплошная версия, показывающая активное/выбранное состояние и полая версия, чтобы показать неактивное/невыбранное состояние. Насколько мне известно, Apple в настоящее время является единственным крупным производителем программного обеспечения, который использует для этой цели два стиля одного и того же базового значка.
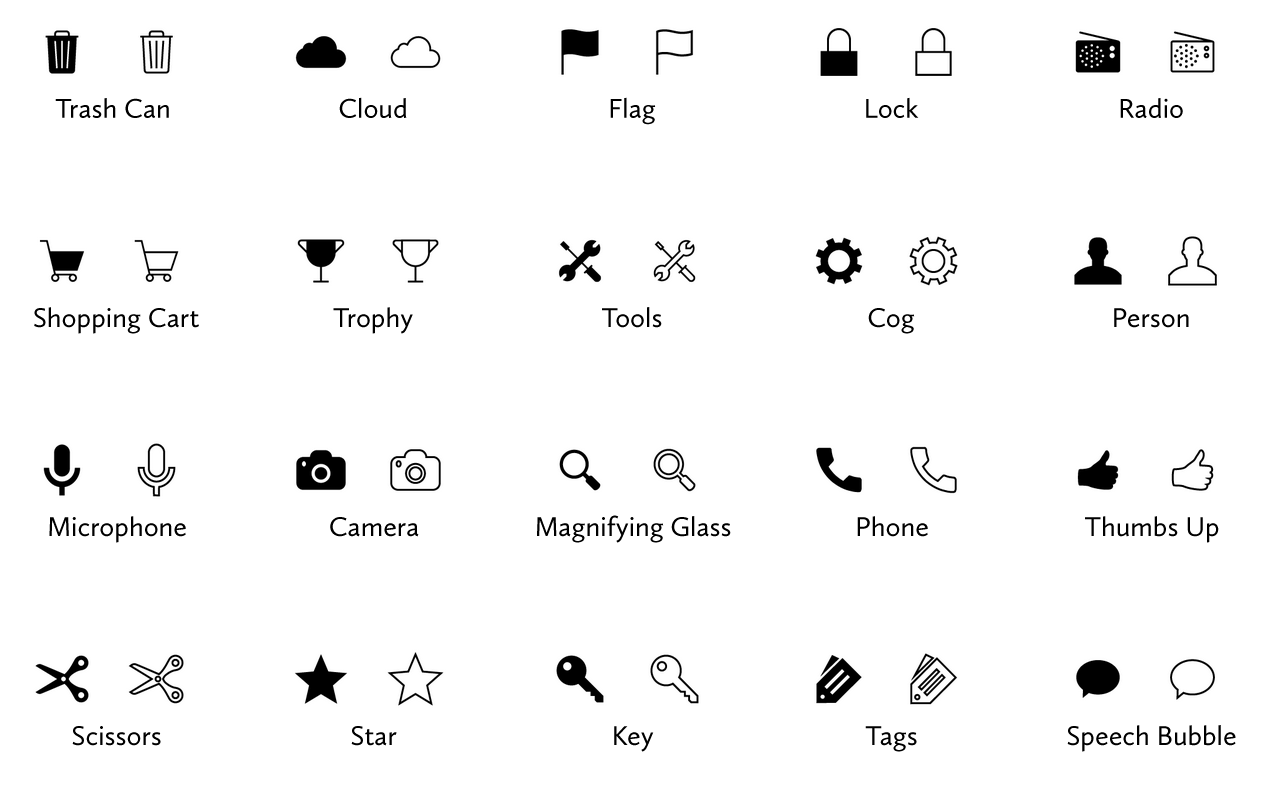
Я должен признать, что различие между сплошным и полым стилем определено неточно. Одна иконка может иметь как сплошные, так и полые характеристики. По этой причине, для своего исследования, я подобрал иконки, которые однозначно показывали отличие между полой и сплошной версией. Каждая из этих иконок также представляла собой конкретный объект и использовала буквенную метку, что ограничивало когнитивные усилия участников теста.

Тест
Под незаменимым техническим руководством Нэйта Ханзэкера из Viget, я создал приложение для размещения немодерируемого теста распознавания значков в интернете. Вам проще будет просто самим пройти этот тест, чем мне вам его объяснить, но я все-таки попытаюсь:
Перед тестированием, участникам предлагается ознакомиться с 20 помеченными иконками. Затем участники проходят через 24 теста, в которых им дается название одной из 20 иконок и предлагается выбрать соответствующий значок, из расположенных по кругу, настолько быстро и точно, насколько это возможно. Каждое испытание использует одну из 20 иконок в качестве цели, и первые четыре испытания считаются разминкой, поэтому они исключены из анализа данных. Приложение случайным образом определяет последовательность целевых значков, положение каждого значка в массиве, и то, в каком стиле отображаются значки — сплошном или полом. Тест занимает около пяти минут.
Результаты
За 10-дневный период сбора данных, было пройдено 1,260 теста. Большинством испытуемых оказались молодые люди (18-40 лет), технически подкованные пользователи Apple. Среднее время выбора составило почти ровно три секунды, со стандартным отклонением 1,5 секунды.
В среднем, из всех 20 иконок, выбор полых значков занимал на 0,1 секунду больше, чем выбор сплошных иконок, что, казалось бы, поддерживает утверждение Джонсона, что распознавание полых значков требует больше когнитивных усилий (ну разве что немного больших). Тем не менее, это еще не всё.
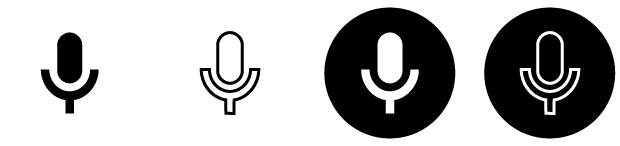
Я не упомянул, что мое исследование содержало еще одну эстетическую переменную в дополнение к стилю значка: его цвет. Каждое испытание каждого теста фактически показывало значки в одном из четырех комбинаций стиль-цвет: сплошные черный на белом, полые черный на белом, сплошные белый на черном, или полые белый на черном фоне.

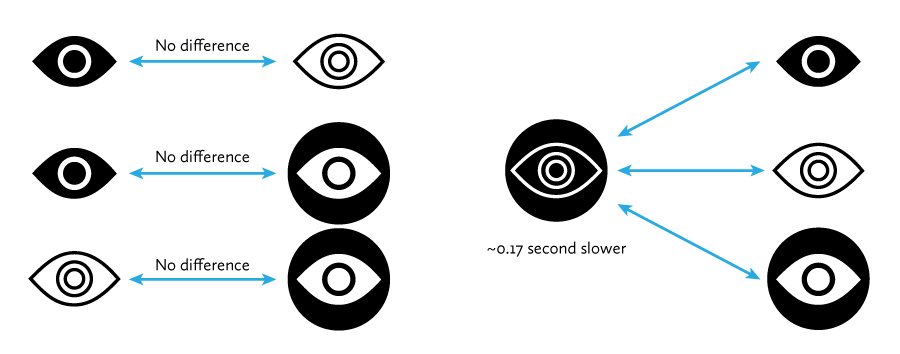
Разделение данных на эти четыре группы позволило мне использовать классно звучащий статистический метод, называемый «2-way ANOVA», чтобы более внимательно взглянуть на скорости выбора значка. Используя эту технику, я обнаружил более детальный результат: полые, белые на черном фоне иконки выбирались приблизительно на 0,17 секунды медленнее, чем иконки трех других комбинаций стиля-цвета, без каких — либо других статистически значимых отличий между тремя другими комбинациями стиля-цвета. Другими словами, на скорость выбора черных-на-белом иконок не влияло то, полые они, или сплошные. Точно так же, скорость выбора не менялась для сплошных иконок, независимо от того, были они белыми, или черными. Однако, когда полый стиль сочетался с цветовой схемой «белый на черном», время выбора немного увеличилось.

Это довольно слабый эффект, но данные от более чем 1000 пользователей показывают, что он таки существует. Из этого можно вынести, что, если рассматривать сплошные черные иконки, как эстетику по умолчанию, то добавление слоев стилизации приведет к комбинированному эффекту на юзабилити.
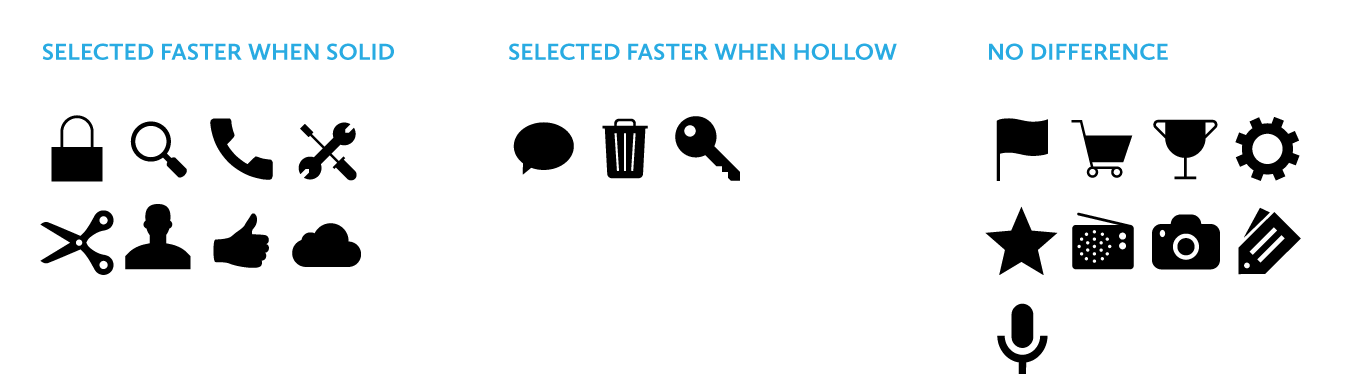
Но в этом выводе есть небольшой изъян. Чтобы получить еще более детальный взгляд на данные, я лично исследовал каждую из 20 иконок на предмет стиля и цвета, и обнаружил несоответствие, которое влияет на результаты, представленные выше. Почти половина иконок (9 из 20) вообще не имели эффекта стиля, что привело к тому, что сплошные и полые стили распознавались одинаково быстро. Среди одиннадцати остальных иконок, три показали лучшие результаты в полом стиле. Значок “Speech Bubble” показал полностью обратный общему среднему эффект: сплошной черный вариант выбирался медленнее, чем все остальные его версии. Это имеет смысл, т.к. большинство таких иконок, когда мы с ними сталкиваемся, отображаются белым цветом или контуром. Сплошное черное облачко выходит за эти рамки и воспринимается дольше.

Наконец, стоит отметить, что стиль и цвет иконок не имели никакого влияния на способность участников правильно выбрать значок, кроме одного — значок замка, который дольше выбирался, когда был показан в стиле «черное на белом». Не знаю почему, но значок замка стоял особняком по нескольким метрикам: у него была самая высокая вероятность быть неправильно распознанным и самая низкая скорость выбора из всех 20 иконок.
Вывод
Предупреждение Джонсона против использования полых иконок в пользовательских интерфейсах не подтверждается доказательствами от реальных пользователей. Во-первых, стиль иконок не существует в вакууме, а взаимодействует с другими атрибутами, такими как цвет, для создания комбинированного эффекта на юзабилити. Кроме того, менее половины значков в моем наборе показывают лучшие результаты в сплошном стиле. Другой набор иконок, скорее всего, приведет к другому результату.
В любом случае, небольшие различия в скорости распознавания, которые я наблюдал, скорее всего, не вызовут у пользователей длительную усталость. Исследования показали, что пользователи начинают прикреплять значение иконок к их позициям в интерфейсе, так что пользователям не приходится каждый раз их заново интерпретировать. Важно также учитывать, что двухстильный подход, имеет преимущество над использованием только цвета, для демонстрации состояния иконки, так как он дает людям с дальтонизмом дополнительный визуальный фидбэк. Конечно, первое изображение в этой статье, показывает, что компания Apple использует сочетание стиля, цвета и обозначений, чтобы улучшить юзабилити.
Мой окончательный вывод: проектирование семантически ясных и визуально привлекательных иконок довольно сложное мероприятие, которое не поддается простым правилам. Human Interface Guidelines, который, кроме прочего, описывает рекомендации по дизайну сплошных/полых иконок, подтверждает, что некоторые иконки просто не будут хорошо работать в обоих стилях.
И наконец, я надеюсь, что это исследование подчеркнет важность использования доказательств для подкрепления решений в UI дизайне. Все дизайнеры должны критически оценивать лучшие методы и подкреплять их рекомендации своими исследованиями.

