Парящая кнопка действия (FAB) — очень распространенный элемент управления в приложениях на Android. Выполненная в виде круглой иконки, парящей над UI, она является инструментом, для вызова ключевых функций приложения. FAB — это довольно простой в реализации элемент UI, но дизайнеры, зачастую, неправильно его применяют.
В этой статье вы найдете ответы на следующие вопросы:
- Когда использовать FAB?
- Каковы лучшие практики применения FAB?
- Как FAB и анимация способны улучшить пользовательский опыт?
Когда использовать FAB?
Для основных действий
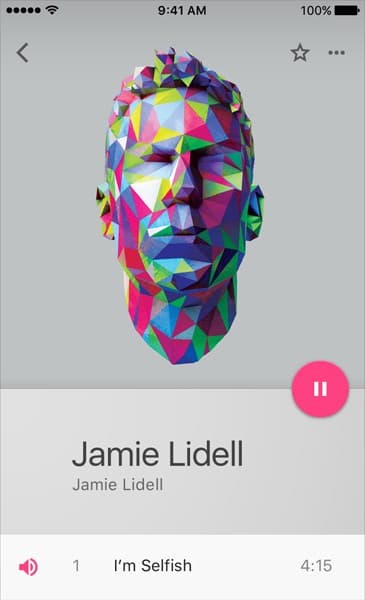
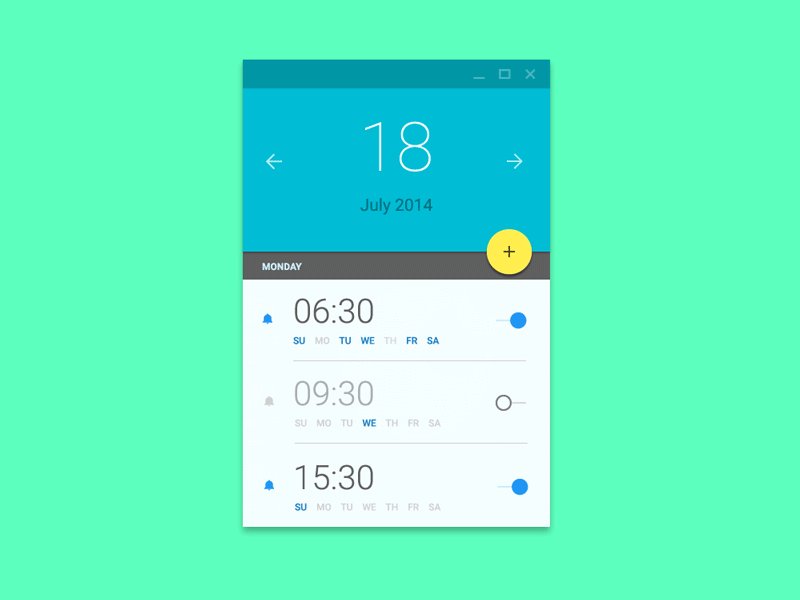
FAB должна выполнять самые важные или чаще всего используемые действия. Она должна применяться для действий, которые характеризуют ваше приложение. В идеале, FAB должна представлять самую основную функцию вашего приложения, как на примере ниже.

Как указатель пути
FAB — это естественная подсказка, говорящая пользователям что делать дальше. Исследование, проведенное Google, показывает, что когда пользователь сталкивается с незнакомым экраном, то обращается к FAB, как к элементу навигации. Таким образом, FAB, очень полезна как указатель.

FAB не нужно размещать на каждом экране
FAB красочны, приподняты, и не вписываются в разметку. Эти кнопки сложно не заметить, ведь они созданы, чтобы выделяться. Но FAB не стоит размещать на каждом экране, поскольку не на всех экранах можно выполнить действие достаточной важности.
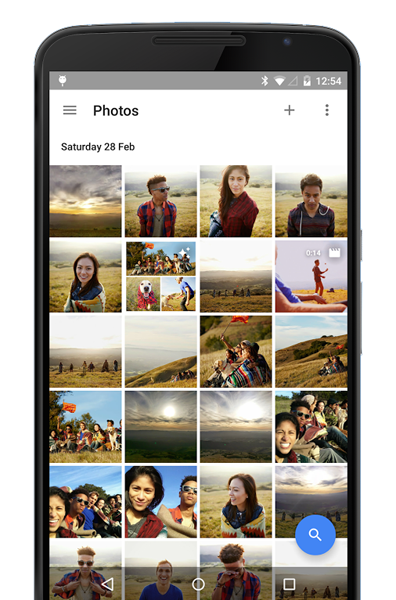
Хороший пример плохого применения FAB — приложение Google Photos для Android. После открытия приложения вы попадаете в галерею, в которой FAB реализует функцию поиска. Тут есть две проблемы:
- Поиск, для большинства пользователей этого приложения — вторичное действие, поэтому для него не имеет смысла использовать FAB.
- Присутствие FAB может отвлекать пользователя от основного контента (просмотра фотографий).

Совет: определение важнейшей функции экрана может оказаться более сложной задачей, чем вы думаете. Чтобы упростить эту задачу и понять, стоит ли использовать FAB, используйте простое правило пяти минут: если на определение самой важной функции экрана вы потратили больше пяти минут, это значит, что на нем FAB размещать не нужно.
Лучшие практики применения FAB
Избегайте «странной» навигации.
Под «странной» навигацией подразумеваются кнопки или ссылки без определительных знаков, при этом, чтобы понять, что они делают, пользователю нужно на нах нажать.
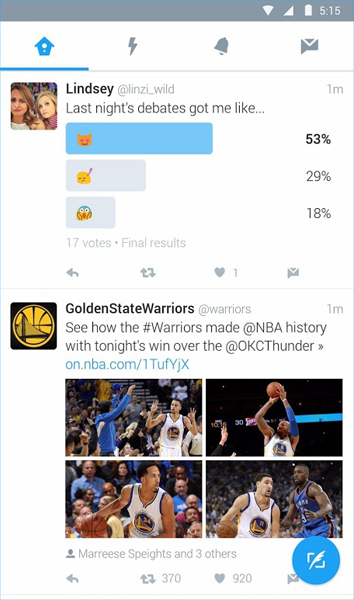
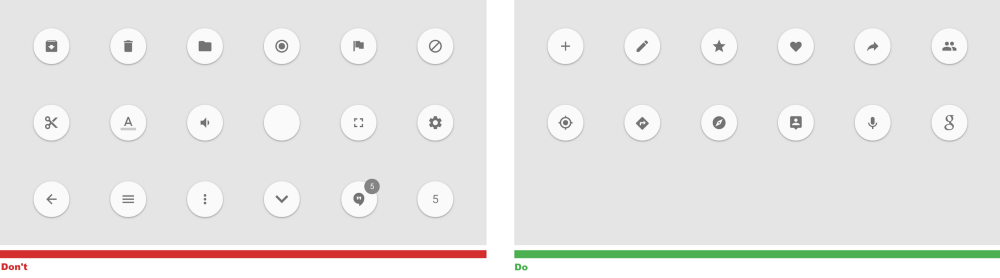
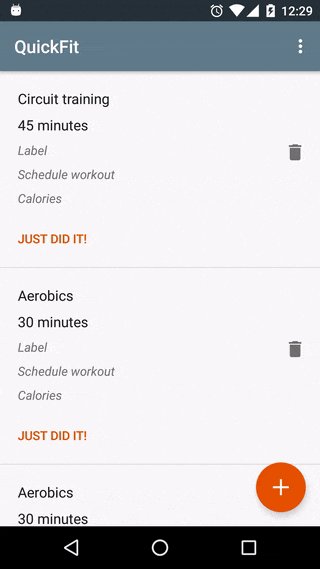
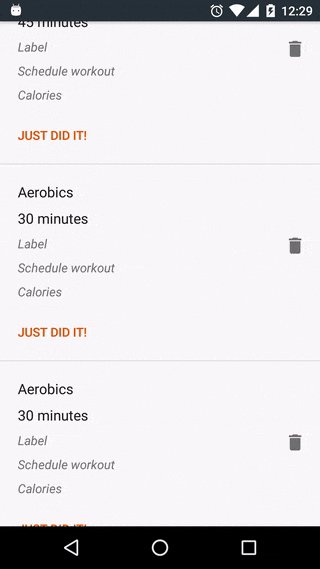
FAB может быть представлен только в виде иконки, и проблема заключается в том, что иконки довольно сложно идентифицировать из-за их неоднозначности. NNG говорят о том, что иконки, которые понятны всем, довольно редки. Например, угадаете, для чего предназначена кнопка на скриншоте ниже?

Не угадаете, пока не нажмете. А если пользователю приходится гадать, то ваша навигация «странная». Кто-то скажет, что время, требуемое для определения назначения этих иконок довольно мало, а, следовательно, риск невелик. Да, нажав на иконку становится довольно просто узнать, для чего она предназначена. Также, не забывайте о когнитивной нагрузке:
Пользователю придется запоминать это значение.
Умножьте это значение на количество всех ваших «странных» иконок во всех приложениях, и получите довольно весомое усилие.
Использование кнопок, выразить которые можно только в виде иконок допустимо только тогда, когда они согласуются с контекстом и понятны пользователям. Именно контекст помогает пользователям интерпретировать такие кнопки и понимать их значение. Например, если взять приложение для составления заметок, то его основная функция будет вполне очевидна — создание и просмотр заметок. А иконка в виде шариковой ручки или пера будет отлично выглядеть в таком контексте.
Используйте только одну FAB на экран
Из-за заметности FAB, их стоит применять только по одной на экран.

Используйте FAB только для позитивных действий
Из-за характерных особенностей FAB, они должны представлять только позитивные действия, например, «создать», «поделиться», «смотреть», и т.п. FAB не должны выполнять разрушительные действия, вроде архивирования или удаления. Не должны они, также, представлять из себя неопределенное действие или уведомление, ограниченные действия, вроде «копировать-вставить», или вообще какие-либо действия, которые можно найти в тулбаре (вроде изменения громкости).

FAB и анимация
Парящие кнопки действия довольно гибки. Они могут превращаться, расширяться, и реагировать на взаимодействие.
Расширение в набор дополнительных действий
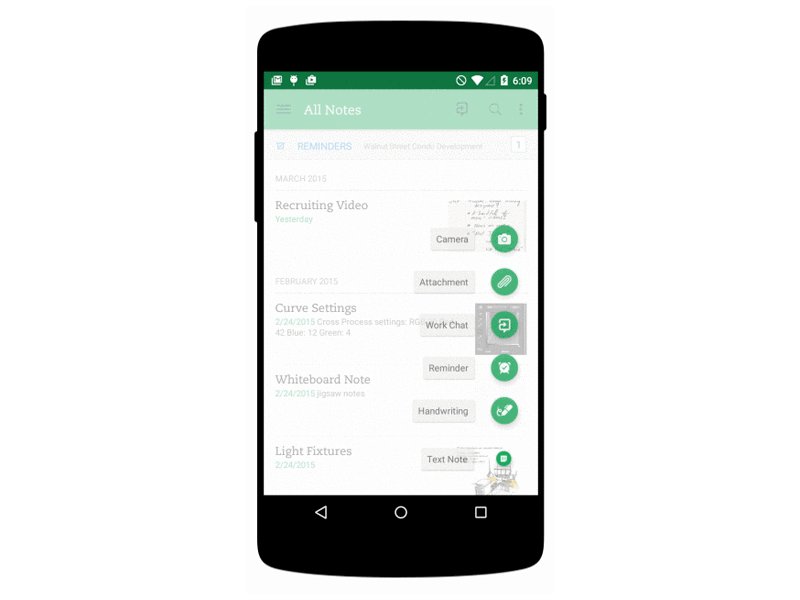
В некоторых случаях, по нажатии на кнопку, она расширяется, демонстрируя дополнительные действия (как показано на примере Evernote ниже). FAB заменяет себя последовательностью более определенных действий, и вы можете сделать их контекстными. Но помните о следующем:
- Эти действия должны быть связаны с функцией FAB, и друг с другом
- Представьте не менее трех опций, но не более шести, включая саму FAB

FAB может превращаться в новую поверхность
FAB — это не просто круглая кнопка, она обладает свойствами трансформации, которые можно использовать для упрощения перемещения между экранами. Парящая кнопка действия может превращаться в представления, которые являются частью структуры приложения.
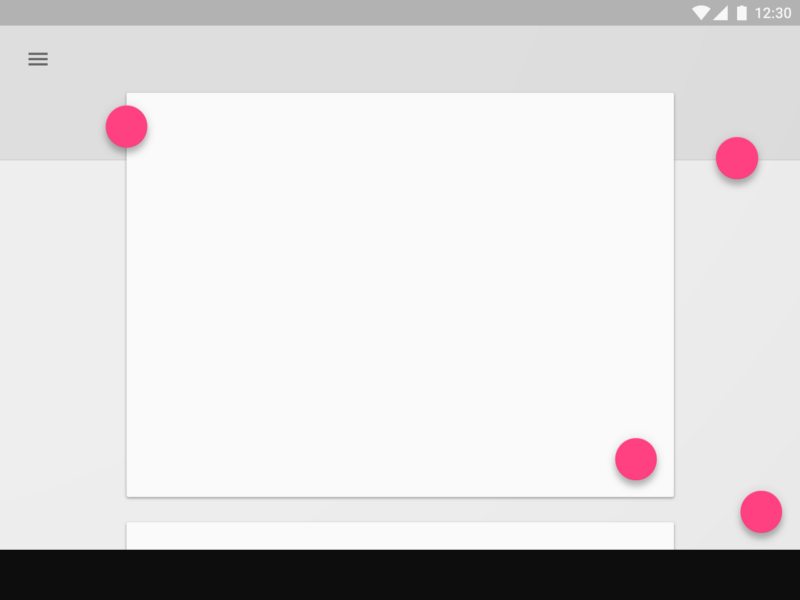
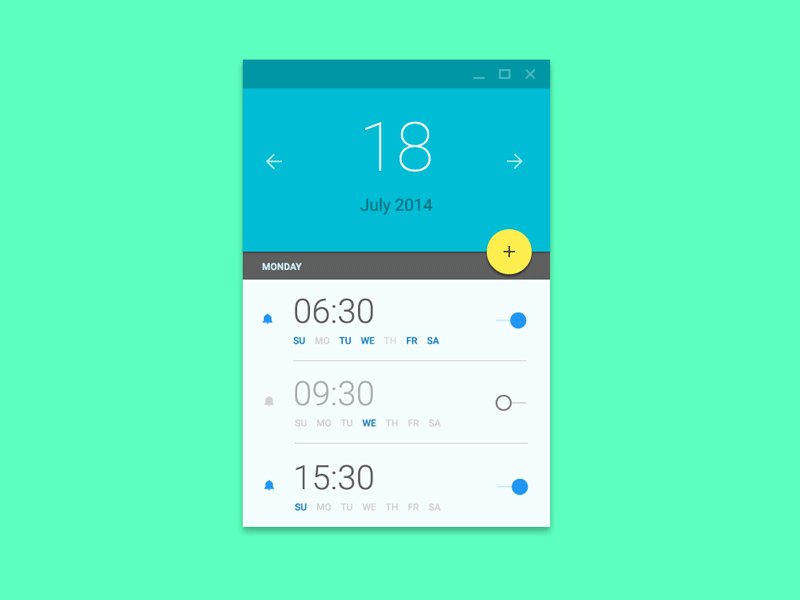
FAB способна улучшить переход между экранами
При преобразовании FAB, логично переходите от начальной, к конечной точке преобразования. Анимация в примере ниже, сохраняет у пользователя чувство ориентации, помогает ему понять то преобразование, которое он только что увидел в разметке экрана, что запустило это преобразование, и как инициировать его в дальнейшем, если это понадобится.

Во время прокрутки, FAB можно прятать
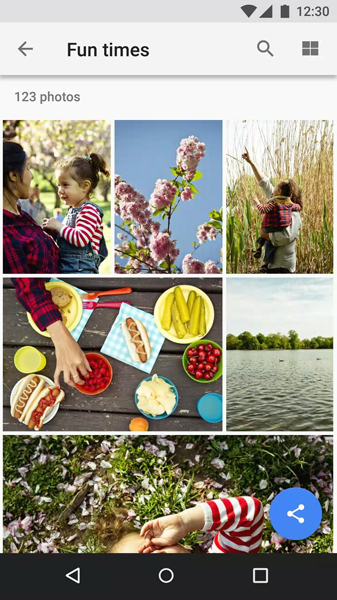
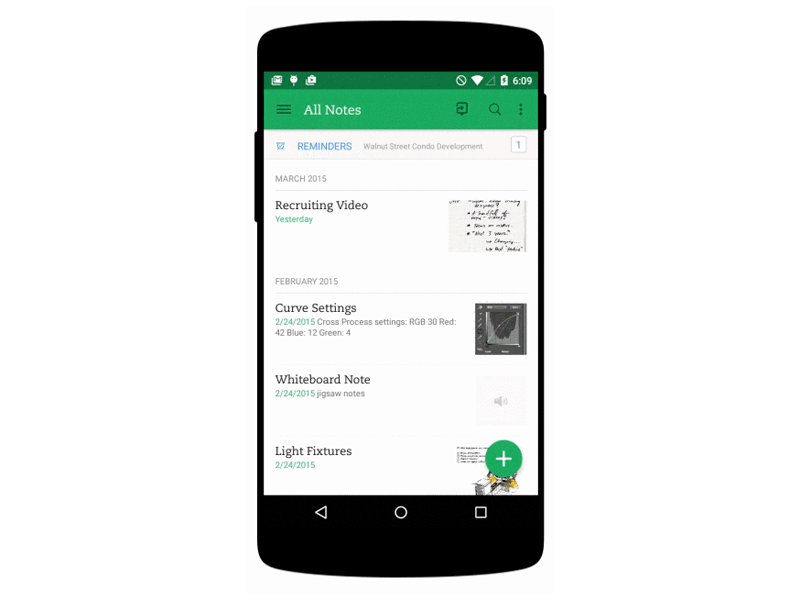
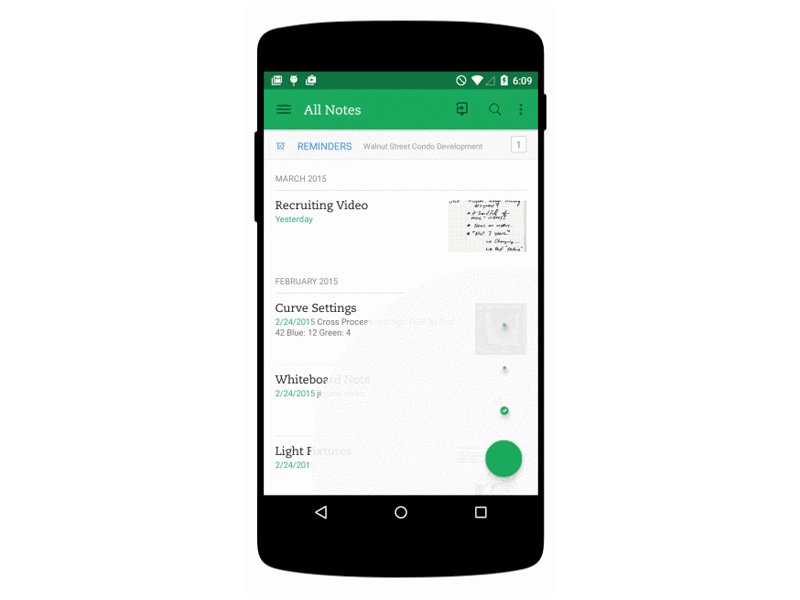
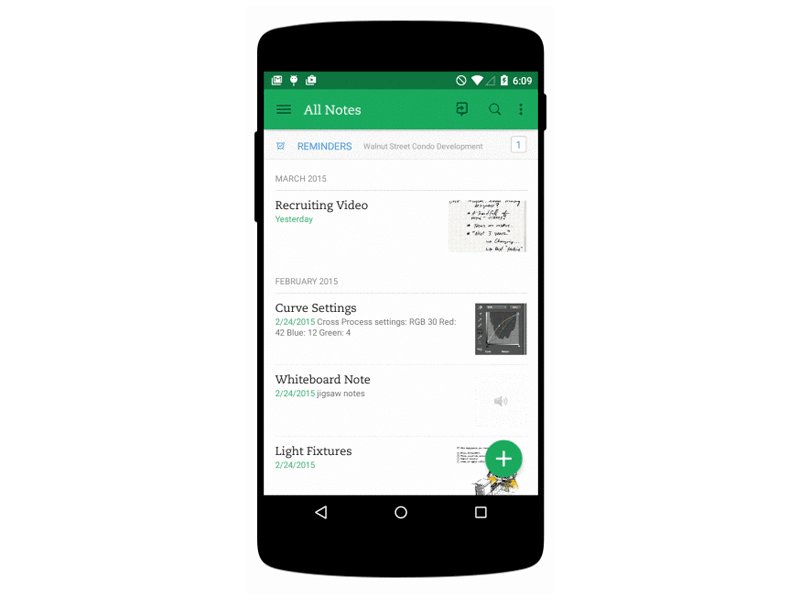
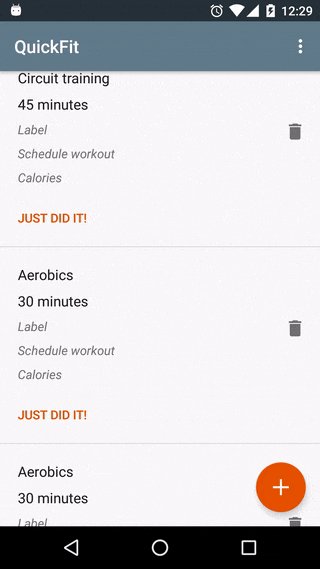
Если во время прокрутки, FAB закрывает собой какой-то контент, то ее можно спрятать. В примере ниже, FAB обязательно должна быть спрятана, чтобы можно было взаимодействовать со всеми элементами списка.

Приложение Medium для Android — хороший пример применения этой техники. FAB в виде сердечка исчезает во время скролла, и снова появляется, когда вы дочитываете статью до конца — именно тогда, когда вы можете захотеть поставить лайк.
Заключение
Если вы планируете использовать в своем приложении FAB, то его дизайн должен быть тщательно продуман, а пользовательские действия должны быть сведены к одному, самому важному действию. При правильном использовании, FAB могут стать удивительно полезным инструментом, в руках конечного пользователя.
Перевод статьи Ник Бабича


