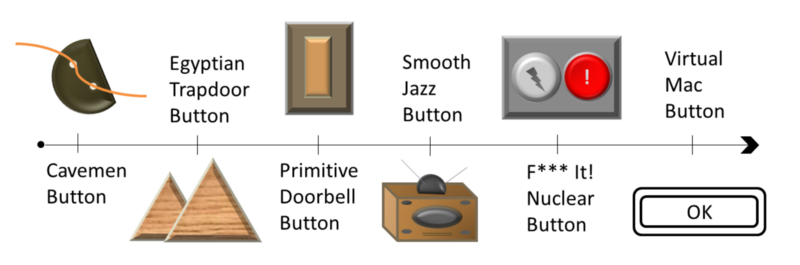
С начала истории человечества кнопки помогали взаимодействовать с физическим миром. Вот небольшой обзор того, для чего люди разрабатывали кнопки.

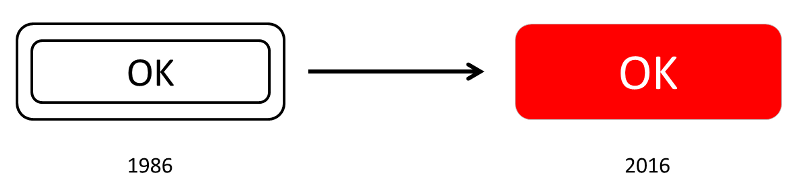
С тех пор, как компьютеры Apple, в 1986 году перенесли кнопки в виртуальный мир, их усовершенствование почти остановилось. Да, где-то убирают границу, где-то добавляют цвет, но общий внешний вид остается таким же, как и раньше.

Что нас интересует?
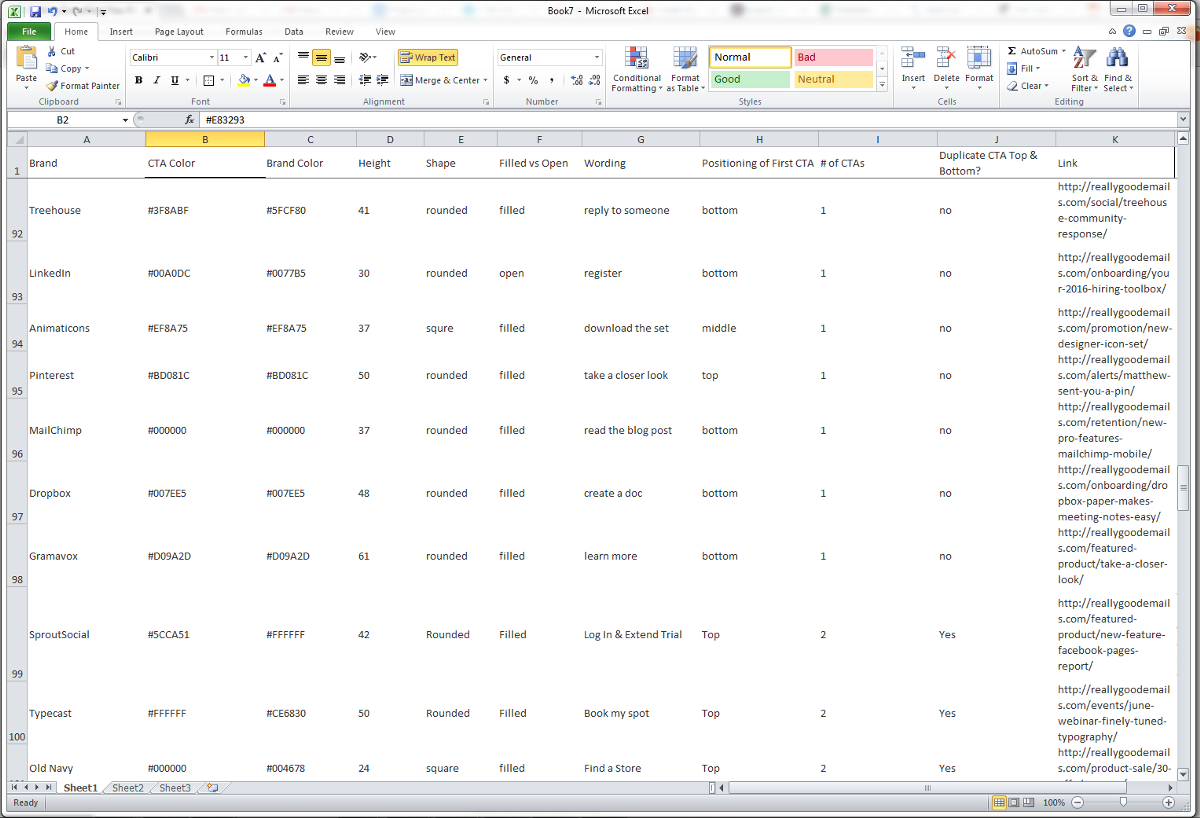
Итак, в качестве второй части статьи Email Design Trends of 2016, я взял все письма, присланные на ReallyGoodEmails.com в 2016 году, и разобрал их CTA кнопки. Я записал множество данных по каждому письму, с целью изучить всё, что возможно о том, что люди делают со своими фирменными кнопками. Это было утомительно. Это очень напрягало. Но я всё говорил себе: «Ты должен сделать это для потомков!»
Вот что конкретно я искал:
- Какой самый популярный размер CTA кнопок?
- Какой самый популярный цвет CTA кнопок?
- Какая самая популярная форма CTA кнопок?
- Какое самое популярное размещение CTA кнопок?
- Какие слова чаще всего используются на СТА кнопках?
- Среднее количество символов в CTA кнопках?
- Как часто они используются

И несколько второстепенных вопросов:
- Как брэндинг влияет на выбор СТА?
- Как часто в СТА вставляются иконки, изображения, или символы юникода?
- Как периодичность использования влияет на третичные СТА кнопки?
- Как заказать пиццу в час ночи, когда таким занимаешься?
Выводы
К моему удивлению не было каких-то одних данных, которые разные брэнды использовали бы одинаково. Конечно, были кластеры, которые показывали общее принятие некоторых практик, но и там определенно были свои отклонения. Вот, что я обнаружил:
Размер
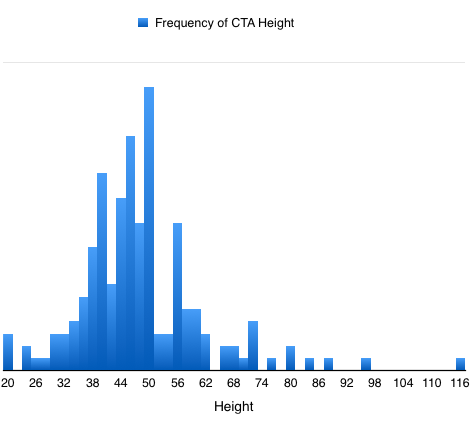
- Средняя СТА кнопка имеет в высоту 47,9 пикселей. Однако, два самых больших кластера составили 47 и 50 пикселей в высоту.
- Самая маленькая СТА кнопка была высотой 20 пикселей. Учитывая, что рекомендованный Apple размер тачпоинта составляет 44 пиксела, вряд ли кто-то бы попал по этой кнопке со своего телефона. Однако в каждом случае, где использовался такой размер кнопки, она была завернута в кликабельное изображение. Это использовалось во всех случаях, где кнопки были меньше 40 пикселей.
- Самая высокая СТА кнопка была 115 пикселей высотой. Это определенно самый редкий случай. Просто взгляните на график снизу.

Но нужно упомянуть, что есть факторы, которые могут повлиять на размер, такие, как размер шрифта, наполнение, а возможно, даже, гены. Я об этом расскажу ниже, в разделе «Соображения».
Цвет
- 48% брэндов подгоняют цвет СТА под цвет своего логотипа (в случае, если он не черный, или не белый). 30% брэндов с черным логотипом, использовали черные СТА, и только 10% брэндов с белым логотипом, использовали белые СТА.
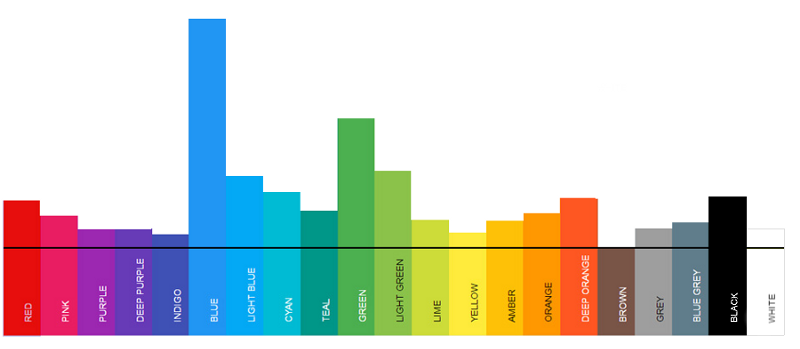
- Голубой цвет — победитель среди цветов СТА. Коричневый вообще не использовался. Прости, коричневый.

- Только 2 цветовых кода появлялось несколько раз: #28AFFA и #55ACEE (последнее вообще-то является официальным цветом Twitter)
- Белый цвет появлялся редко, потому, что в большинстве писем использовался белый фон. Можно предположить, что если бы часто использовался цветной фон, то белый цвет появлялся бы в большем количестве случаев.
Форма
- Чаще всего использовались закругленные края: грубо 54% от общего количества.
- Абсолютно квадратные на втором месте: 28% общего количества
- Выпуклая форма на последнем месте: 18%. Однако на протяжении последних нескольких месяцев она используется на 26% чаще, по сравнению с началом года. Тенденция?
Частота использования
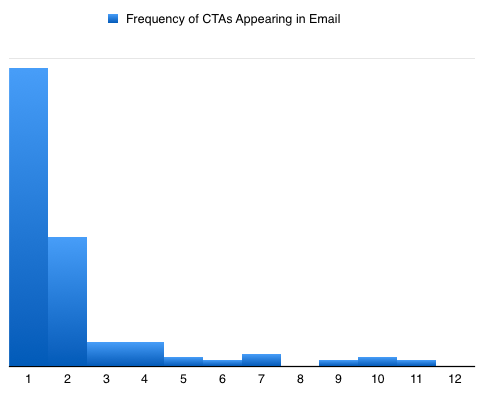
- Средний email содержит 2.1 СТА кнопки. Это что-то вроде переписи населения, в которой написано, что в среднем Американском доме проживает 2.54 человека. Не спрашивайте, как я дошел до 0.1 кнопки.
- Максимальное количество СТА, содержащихся в одном письме — 11. 56% всех писем содержит 1 СТА, 24% содержит 2, и 20% содержит 3 или больше. И 50% тех, что содержат больше трех, содержат более пяти.

- 90% писем, содержащих 5 и более СТА, составлены торговыми брэндами.
Размещение
- Самым популярным местом размещения СТА является верхняя треть письма. В 38% писем, СТА размещалось где-то около верхушки, обычно в изображении или сразу под заглавной картинкой.
- Вторым самым популярным местом является нижняя треть. Хоть это размещение и на втором месте, но оно очень близко к первому: 35% всех писем, размещали свой первый (и обычно единственный) СТА, внизу.
- Самой непопулярной оказалась середина. Хотя не особенно непопулярной, там разместилось 27% всех СТА.
Используемые слова
- Самым популярным глаголом оказалось слово «Get». Как в «Get it now». Для внушения действия — это слово использовалось в 10% случаев.
- Топ 10 самых часто используемых слов (в порядке частоты их использования):
- Get (Получить)
- Shop (Купить)
- Take (Забрать)
- Read (Читать)
- Book (Забронировать)
- View (Просмотреть)
- Start (Начать)
- See (Смотреть)
- Find (Искать)
- Join (Присоединиться)
- На удивление, была только одна СТА кнопка, на которой было написано «Buy» (Купить), по сравнению с почти 10%, на которых было написано «Shop».
Количество символов
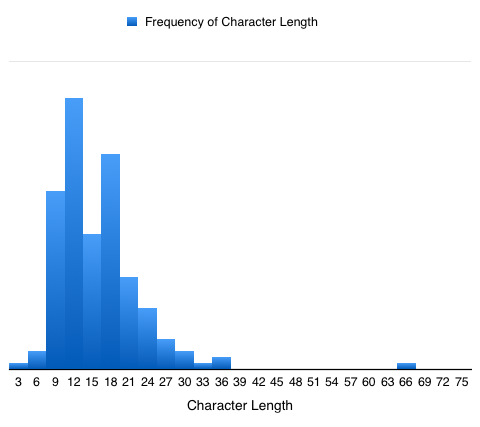
- Средняя кнопка содержит 14 символов
- В самом коротком слове было всего 3 буквы (“YES”)
- Самое большое количество символов — 66. Это больше, чем Google использует в заголовках результатов поиска.

Другие мысли, которые не подошли под тему
- 17% брэндов дублируют свои первые СТА. В конец письма они вставляют вторую СТА, в качестве напоминания. Среднее письмо, содержащее повторяющийся СТА, содержит 3,9 кнопки.
- 87% брэндов заполняют кнопки, вместо того, чтобы просто использовать открытую кнопку с очерченным текстом.
- Когда СТА соревнуются (размещаются друг рядом с другом), некоторые брэнды показывают, что одна из них имеет менее важное значение, делая ее открытой (не заполненной).
- 4% брэндов используют сверхширокие СТА кнопки.
- Градиентные кнопки, похоже, вымерли. Они содержались только в трех письмах.
- Только в одном письме кнопка содержала изображение. Это была иконка Facebook.
- Некоторые брэнды использовали стабильный набор форматирования и цветов, а некоторые меняли их с каждым новым письмом. Например, InVision всегда использует свои фирменные розовые кнопки, с закругленными краями, а Dollar Shave Club оранжевые кнопки с закругленными краями. С другой стороны, Moo использует закругленные края, но меняет цвет заполнения СТА.
Соображения
В своих выводах я использовал слово «среднее», в значении «то, что появляется чаще всего»; и в некоторых случаях я обозначал среднее значение.
Для определения цвета кнопки я использовал такие инструменты, как ColorZilla (для определения цвета), и Awesome Screenshot (чтобы определить размер кнопки, завернутой в изображение).
Цвет СТА кнопки варьируется в зависимости от цвета фона и рекомендаций самого брэнда. Например, белая кнопка будет хорошо смотреться на черном фоне, или можно постоянно использовать розовый цвет, потому, что так велит брэнд. Это также играет свою роль с выбором цветов под цвет логотипа.
Цвет, количество букв, размер, форма, и размещение СТА анализировалось, исходя из первого, появляющегося в письме СТА. Я основывался на предположении, что первое СТА — это самое важное СТА в письме, и потому, что мне не хотелось записывать параметры всех третичных СТА.
И, наконец, самое важное, эти данные могут быть искажены тем, использовали ли брэнды элементы, предоставляемые сервисом электронной почты, и тем, как много таких писем было в общем. Например, кнопки MailChimp и Campaign Monitor — закругленные. Кнопки Mailchimp, также, по умолчанию имеют голубой цвет, высоту 47 пикселей, и жирный шрифт 20 размера.
Перевод статьи Майка Нельсона


