Инфографика — отличный помощник в передаче и демонстрации важных, но сложных для восприятия цифр и фактов. Но, как и любой другой визуальный продукт, она должна легко восприниматься. Поэтому очень важно выбрать для нее правильную цветовую палитру. Главный дизайнер интерфейса сайта с инфографикой Graphiq Саманта Чженг (Samantha Zhang) делится советами по подбору удачного сочетания цветов. Читаем и запоминаем!
«В то время как найти хорошие палитры сейчас достаточно легко, найти правильное сочетание цветов для визуализации данных все еще непросто» — пишет Саманта. В выборе цветов для инфографики Чженг видит три основные проблемы.
Проблема 1: Низкая доступность
Многие существующие палитры цветов не предназначены для инфографики. Они не просто не обладают большим разнообразием в яркости, но и сложны для восприятия. Например, цвета для интерфейса, предоставляемые ресурсом Flat UI Colors, очень популярны среди разработчиков, но в инфографике их трудно воспринимать, особенно дальтоникам.

Проблема 2: Не достаточно цветов
В большинстве палитр цветов недостаточно. Когда мы создаем визуализацию, нам нужна палитра, которая предлагала бы хотя бы 6 цветов, а еще лучше от 8 до 12 что бы покрыть все случаи. Большинство палитр не предоставили подходящих нам вариантов.
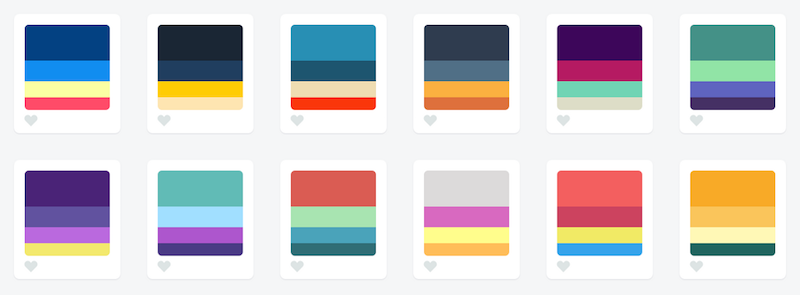
Вот несколько примеров из Color Hunt:

Цвета отлично смотрятся, но они недостаточно гибкие для передачи сложных данных.
Проблема 3: Трудно отличить
Но подождите … есть же градиентные палитры, так что теоретически, из них можно создать любое количество цветов?
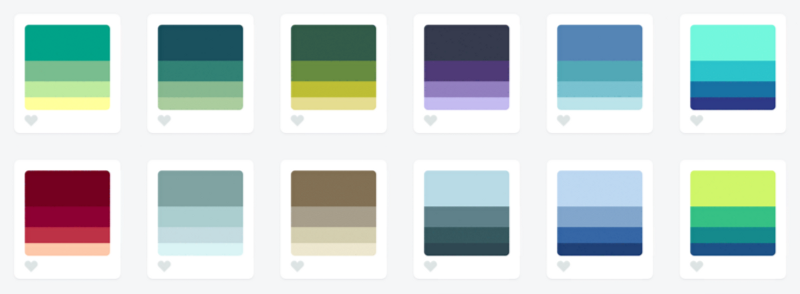
К сожалению, часто не хватает различия в яркости, и многие из них очень быстро станут неразличимыми, как эти (также от Color Hunt):

Давайте сначала возьмем первый пример, а потом разобьем его на 10 вариаций

Было бы удивительно, если бы пользователь смог правильно отличить эти цвета, и так же правильно сопоставить их с метками «легенды», особенно это касается первых четырех зеленых оттенков.
Наш подход
В Graphiq, мы думаем, едим и дышим данными. Мы вложили много времени в поиск не одной, а множества цветовых палитр, которые подходят для наших визуализаций. Мы многое узнали в ходе этого процесса, и хотели бы поделиться тремя правилами, которые вам пригодятся для создания гибких цветовых палитр:
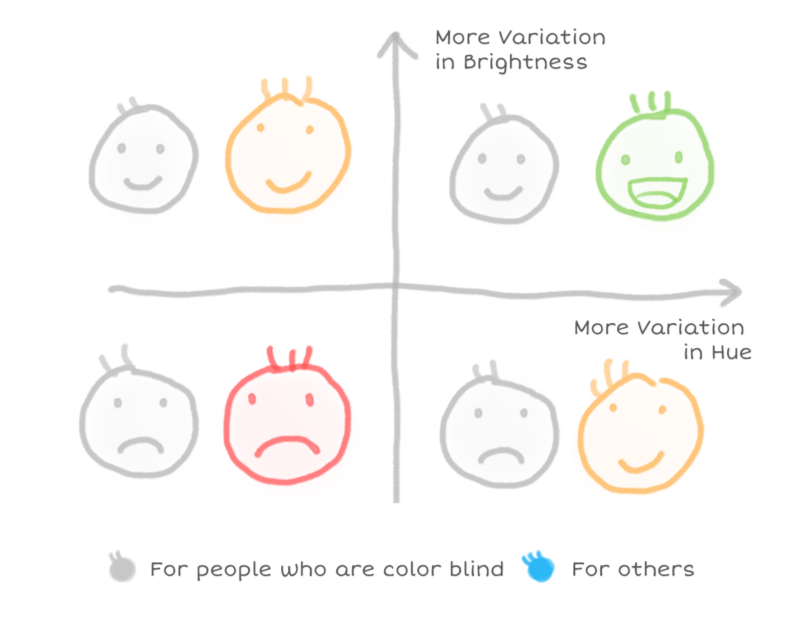
Правило 1: Разнообразьте оттенки и яркость
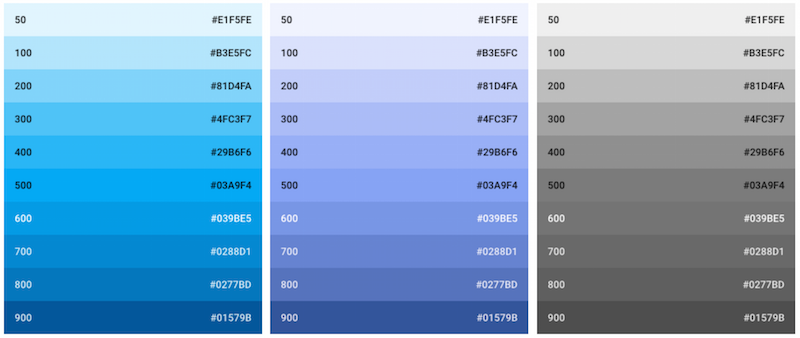
Чтобы убедиться в том, что цветовые палитры очень доступны и легко отличимы, они должны заметно отличаться по яркости. Различия в яркости универсальны. Возьмите любую монохромную цветовую палитру и проверьте, как она выглядит в режиме протанопии, дейтеранопии и в оттенках серого. Вы быстро сможете сказать, насколько доступна эта палитра.

Однако, недостаточно располагать только палитрой, которая отличается по яркости. Чем шире варьируется ваша палитра, тем проще для пользователей, сопоставить цвета с функциями. Если мы можем использовать изменение оттенка в пользу людей, которые хорошо различают цвета, это их еще больше порадует.

Как для яркости, так и для оттенков, чем шире диапазон вы найдете, тем больше серий данных вы сможете поддерживать.
Правило 2: Следуйте природным паттернам цвета
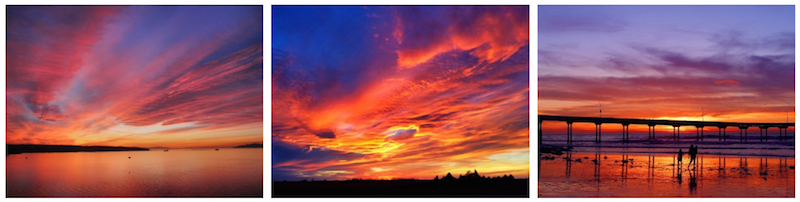
С чисто математической точки зрения, цветовая прогрессия, которая переходит от светло-фиолетового до темно-желтого цвета должна быть примерно похожа на переход от светло-желтого до темно-фиолетового цвета. Но, как мы видим ниже, первое выглядит натурально, а второе не особо.

Это потому, что мы использовали градиенты, которые постоянно появляются в природе. Переход из ярко-желтого в темно-фиолетовый мы видим в великолепных закатах, но на Земле нет такого места, где можно увидеть переход из светло-фиолетового в темно-коричневато-желтый.

То же получается с переходом от светло-зеленого до пурпурно-голубого, светло-желтого до темно-зеленого, оранжево-коричневого до холодно-серого, и многими другими.

Когда мы видим соответствующую палитру, используемую в инфографике, эти естественные градиенты кажутся нам близкими и приятными. Это происходит потому, что мы часто замечаем их в природе
Правило 3: Используйте градиенты вместо статичного набора цветов
Градиентные палитры, которые включают в себя различные оттенки предлагают лучшее из обоих миров. Нуждаетесь ли вы в 2-х или 10 цветах, — они могут быть стратегически извлечены из этих градиентов, для создания инфографики, которая будет естественно выглядеть, иметь достаточно вариаций оттенков и яркости.
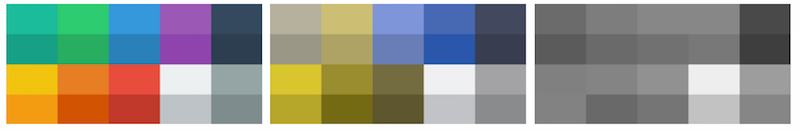
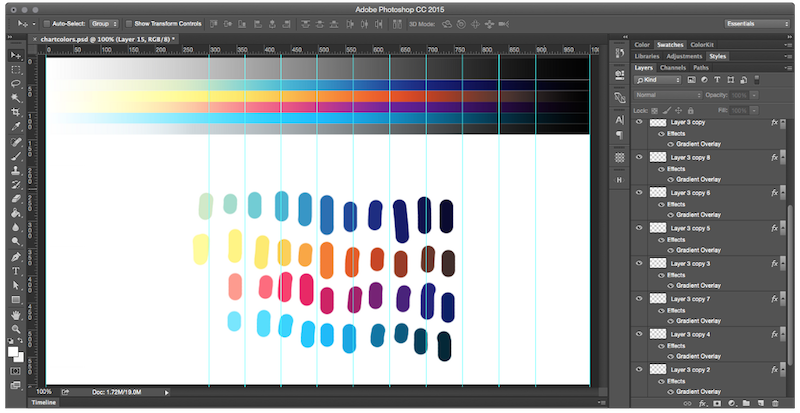
Не так просто переключиться на использование градиентов, и вот вам совет, который поможет начать. Создайте в Photoshop цветовую сетку для каждой серии данных, тестируйте и улучшайте. Вот снимок процесса, который мы использовали, чтобы усовершенствовать наши градиенты:

Как вы видите, мы размещаем наши цветовые палитры в верхней части, напротив оттенков серого, настраиваем оверлей градиента (что бы потом получить точный переходный код), и выбираем цвета из брэйкпоинтов, чтобы проверить, как палитра будет работать в реальной жизни.
Наши палитры
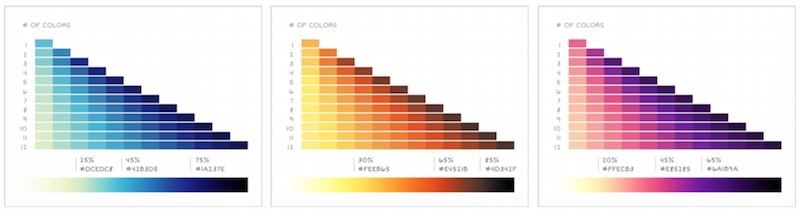
Нам очень нравиться то, что у нас получилось. Вот некоторые из наших цветовых палитр. Для того, чтобы добиться максимального изменения яркости, все они начинаются с чистого белого и заканчиваются чистым черным.

Палитры, которые мы используем
Вкратце
В то время, как количество хороших цветовых палитр возрастает, не все они применимы к графикам и визуализации данных. Наш подход заключается в создании естественных градиентов, которые различаются по оттенку и яркости. Это делает наши палитры доступными для людей, страдающих дальтонизмом, очевидными для других, и работающими с от одного до 12 серий данных.
Чтение, инструменты и ресурсы
По пути, мы определили несколько хороших ресурсов и статей, которые пришли к аналогичным заключениям, но они используют более математический подход и даже рассуждают о цветовых теориях:
Чтение
- How to avoid equidistant HSV colors by Gregor Aisch
- Mastering multi-hued color scales with chroma.js by Gregor Aisch
- Subtleties of color by Robert Simmon
- The viridis color palettes by Bob Rudis, Noam Ross, and Simon Garnier
- A new colormap for MATLAB by Steve Eddins
Инструменты
Color Picker for Data : удобный инструмент, в котором вы можете держать постоянную цветность и легко выбирать палитру
Chroma.js : библиотека JavaScript для работы с цветами
Colorbrewer2 : отличный инструмент для цветовой визуализации данных, со встроенными мульти тоновыми и одно тоновыми палитрами
Другие источники
А вот еще хорошие ресурсы с цветовыми палитрами, которые мы нашли и полюбили. Несмотря на то, что они не обязательно предназначены для визуализации данных, вы можете найти их полезными.
ColorHunt - Высококачественные цветовые палитры с функцией предварительного просмотра, отличный ресурс, если вам нужно только четыре цвета
COLOURlovers - Отличное сообщество с различными инструментами для создания цветовой палитры, и дизайна шаблонов
ColorSchemer Studio - Мощный десктопный инструмент для выбора цвета
Coolors - Легковесный генератор случайных цветовых палитр, где вы можете заблокировать цвета, которые вам понравились, и менять другие.
Flat UI Colors - Отличный цветовой набор для UI, один из самых популярных.
Material Design Colors - Еще одна отличная палитра для UI. Она не только предоставляет широкий диапазон цветов, но также позволяет применять различный «вес» и яркость каждого цвета
Swiss Style Color Picker - Еще одна коллекция хороших цветовых палитр


