У дизайнеров появилась новая излюбленная форма — многоугольник. Они начинают появляться на веб-сайтах, постерах, и в печатной продукции. Этот тренд отличается тем, что дизайны, в которых он применяется, не похожи друг на друга.
Многоугольники — это формы, которые в геометрии определяются, как «фигуры, ограниченные со всех сторон замкнутой ломаной линией, состоящей из трех и более отрезков». Эта форма может иметь любое количество сторон, быть плоской или выпуклой, и ее линии могут пересекаться. Обычно, многоугольники представляют из себя плоские, двухмерные формы, хотя на веб-сайтах, многоугольникам, при помощи анимации придается движение, и некоторые трехмерные характеристики.
Многоугольники — это интересная техника для новых проектов, но они способны вдохнуть жизнь и в дизайны, кажущиеся устаревшими. Вот несколько проектов с многоугольниками, которые, надеемся, вдохновят ваш следующий проект.
Создайте яркий фон
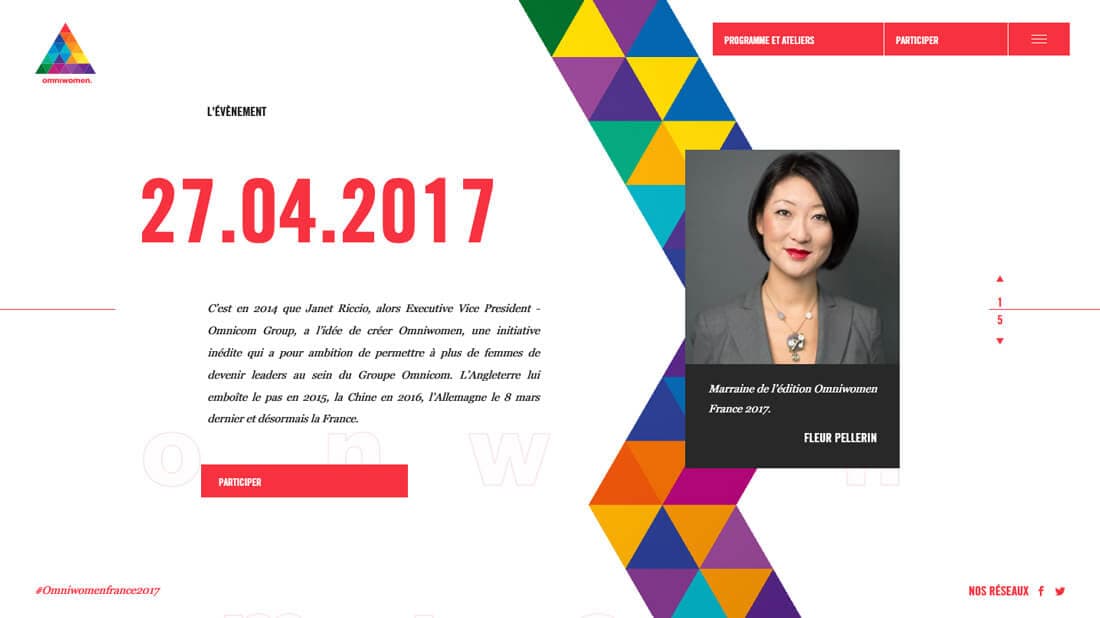
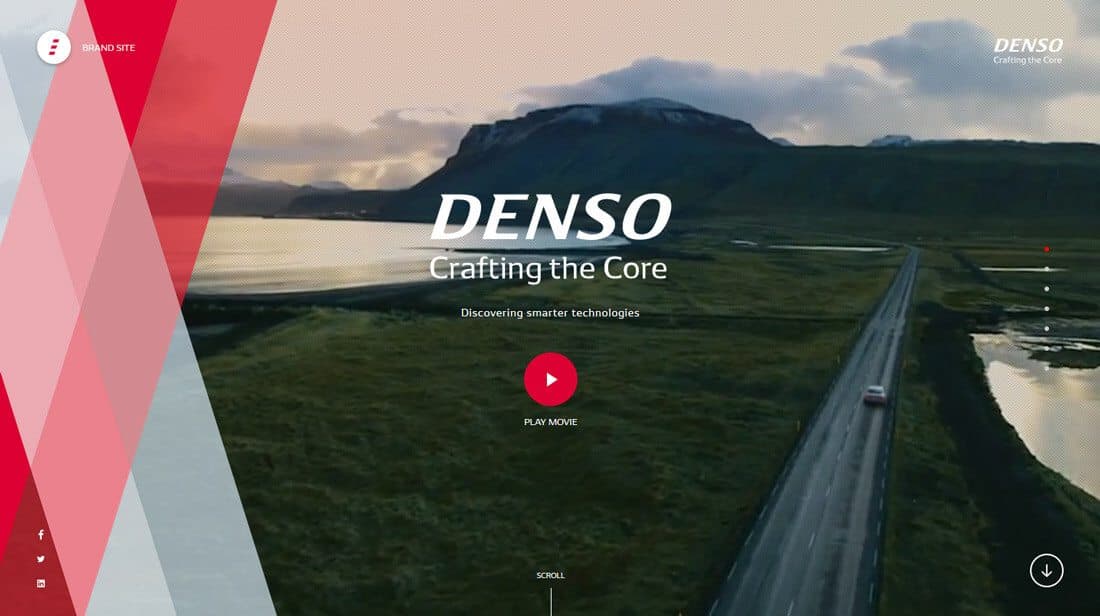
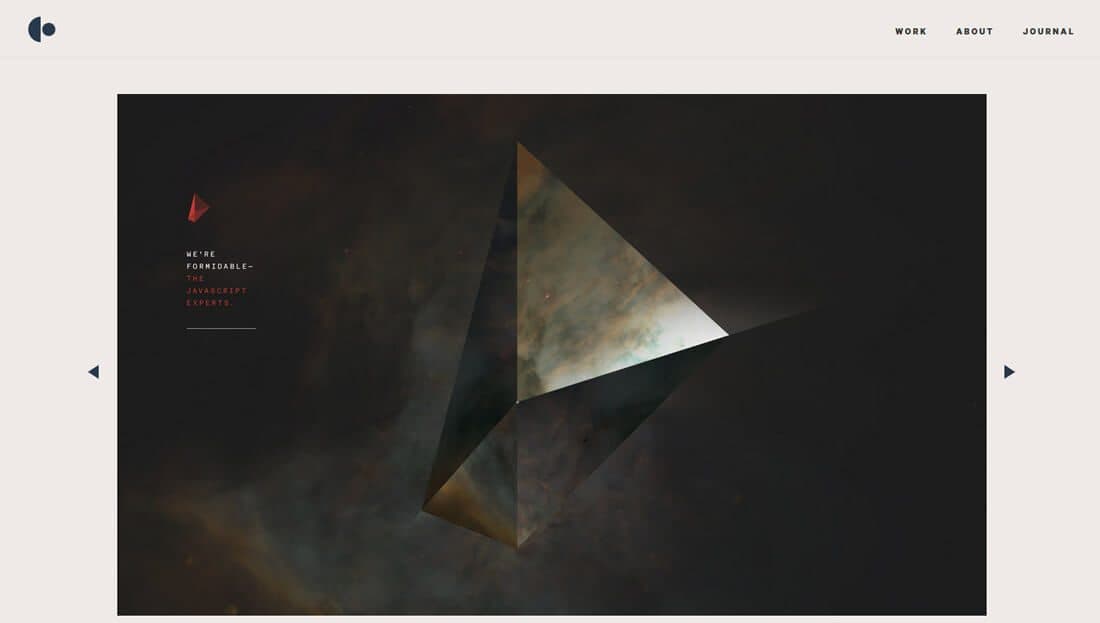
Многоугольники могут очень пригодиться, если вы никак не можете справиться с тусклостью визуальных эффектов на сайте. Этот тренд сможет привнести в дизайн «вау-фактор». Многоугольники хорошо смотрятся как одни, так и в паре с текстом.
Оба вышеприведенных примера показывают полиформизм в разных форматах, но с одинаковым результатом — визуальная интрига. Формы могут добавить глубину, видимость движения, и даже указать пользователям направление.
В качестве бонуса для дизайнеров — многоугольники не сложно создавать, их можно внедрить в любой стиль, и почти в любую цветовую или типографическую палитру. Также, этот стиль хорошо уживается с множеством различных концепций — его можно с одинаковым успехом внедрить как в минималистский, так и в более тяжелый, загруженный дизайн.
Создайте интересные иконки или элементы интерфейса
В дизайне нет правил, ограничивающих размеры многоугольников, так что соединение даже мельчайших частей, может привести к созданию чего-то интересного целого. Соединение форм и линий также может привести к интересным сочетаниям глубины и цвета, которые привлекут взгляд пользователя.
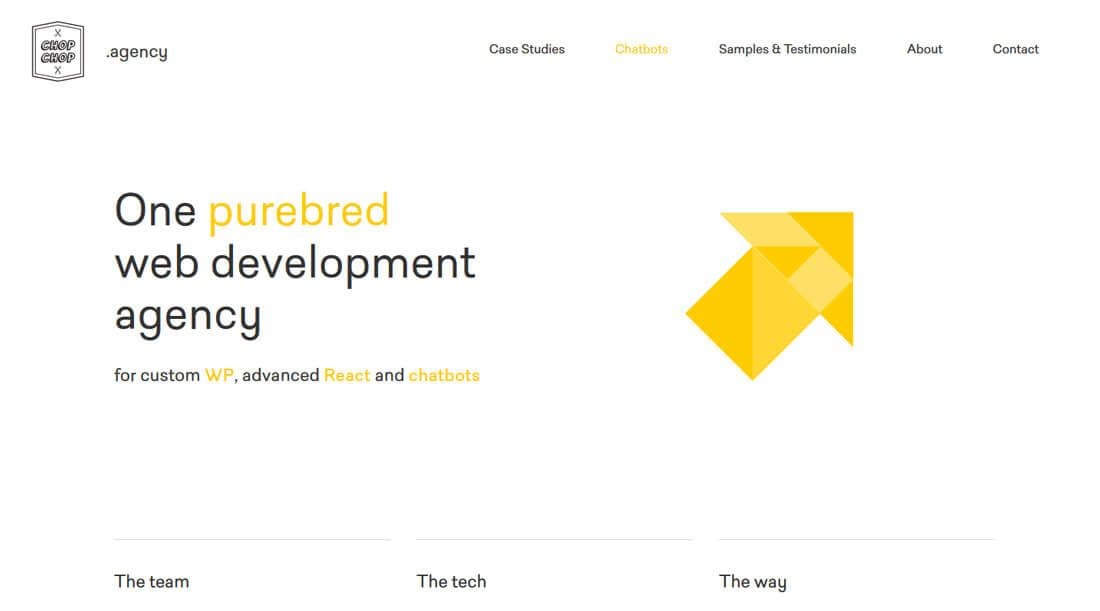
Chop Chop Agency использует желтый многоугольник, чтобы создать стрелку, которая указывает пользователям направление к основной навигации. Ярко-желтая иконка на фоне минималистской схемы, привлекает внимание, и добавляет простой визуальный элемент, не засоряя экран. Также, при выборе различных элементов навигации в нижней части страницы, многоугольники собираются в совершенно другую форму.
Покажите что-нибудь пользователям
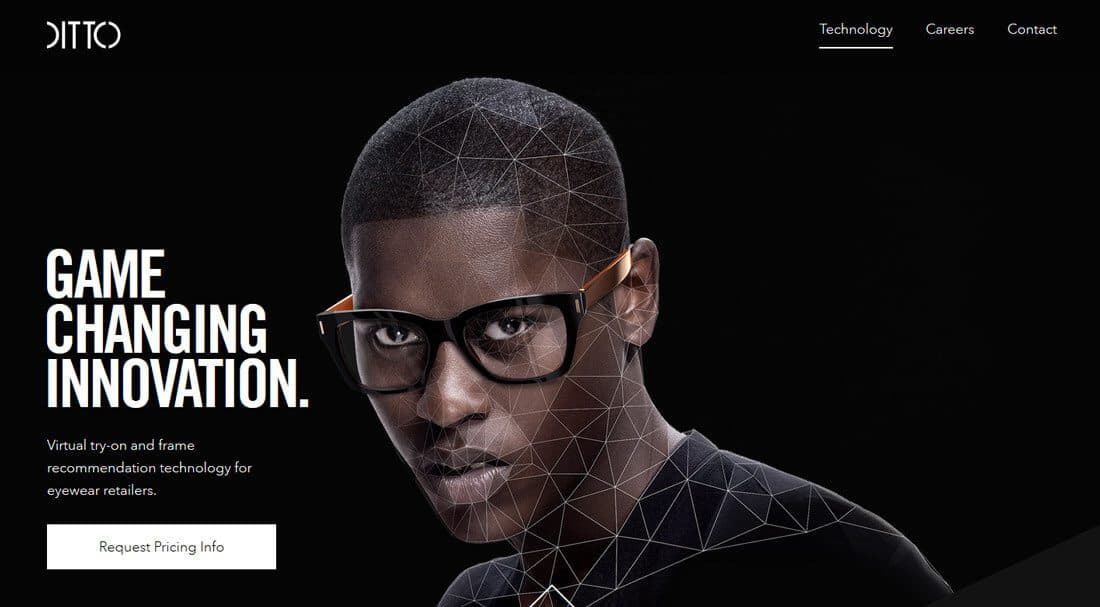
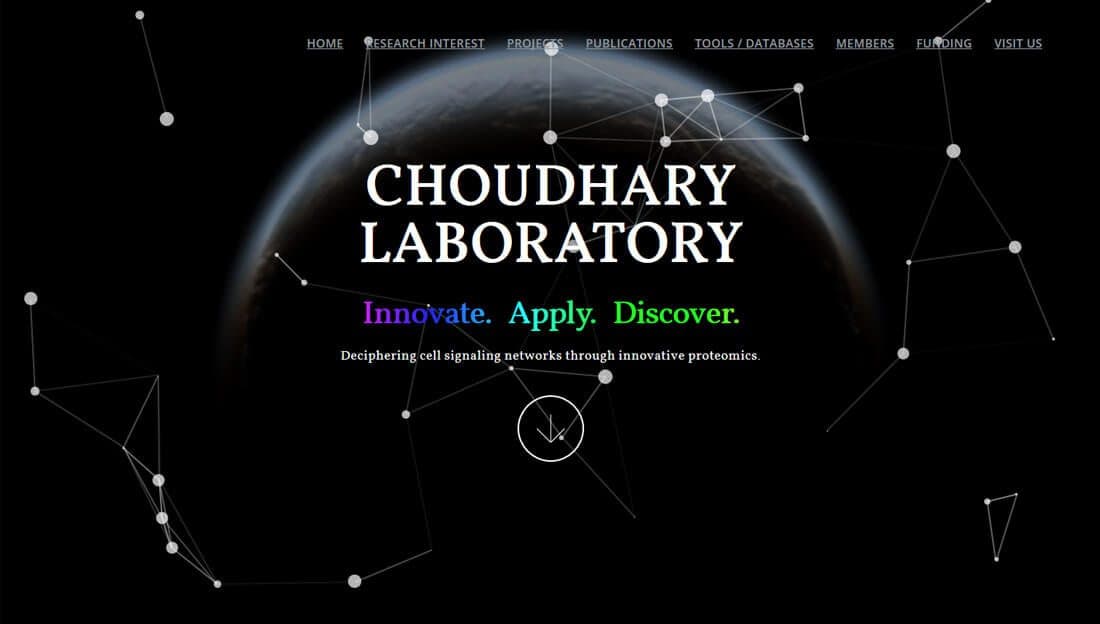
Полиформизм может помочь, когда нужно объяснить, как что-то работает. Из-за своих корней в математике и геометрии, многоугольники можно использовать для предоставления инструкций, и дополнительной информации, которая поможет пользователям понять предмет. В дизайне, это часто выглядит, как замощение изображения очертаниями многоугольников.
Таким образом, многоугольники используют лаборатории Ditto, и Choudhary, однако их подходы немного отличаются. Ditto используют многоугольники, чтобы продемонстрировать, как работает их инструмент для подбора размера очков. Choudhary использует их, чтобы показать, чем занимается их компания.
Общее между ними то, что оба примера используют контуры многоугольников, чтобы лучше объяснить пользователям свой контент. Также, оба, с этой целью применяют анимацию. Анимация оживляет изображение, и вносит свой вклад в пользовательский опыт.
Добавьте цвет
Многоугольники будут отличным выбором, если вы хотите создать насыщенный цветом дизайн. От общей яркой цветовой гаммы, до неожиданных акцентов — многоугольники и цвета отлично уживаются вместе.
При этом, возможности цветовых комбинаций неограниченны. Вот пара идей:
- Радужные многоугольники
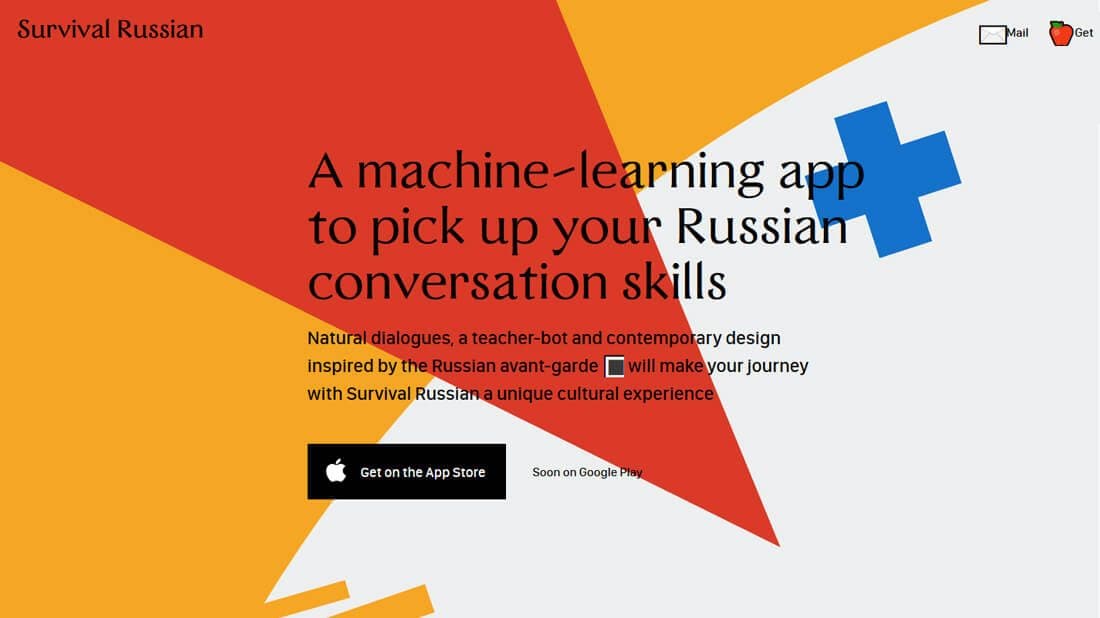
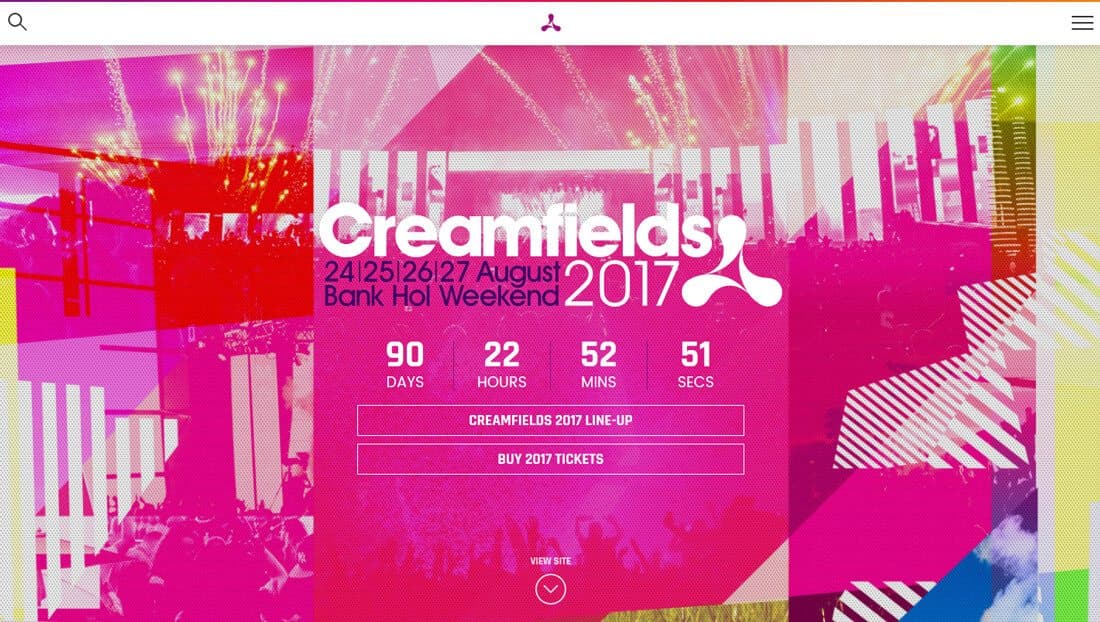
- Черные или белые многоугольники на ярком фоне (как у Creamfields на примере выше)
- Градиентные многоугольники
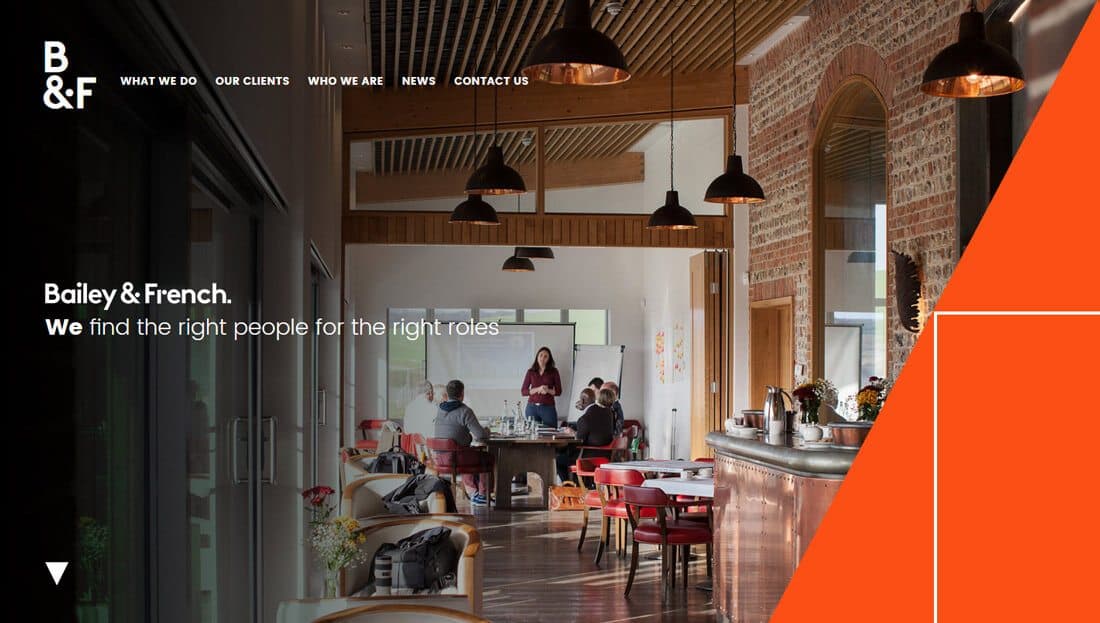
- Многоугольники, как цветовой акцент (как у Bailey and French на примере выше)
Создайте акцент
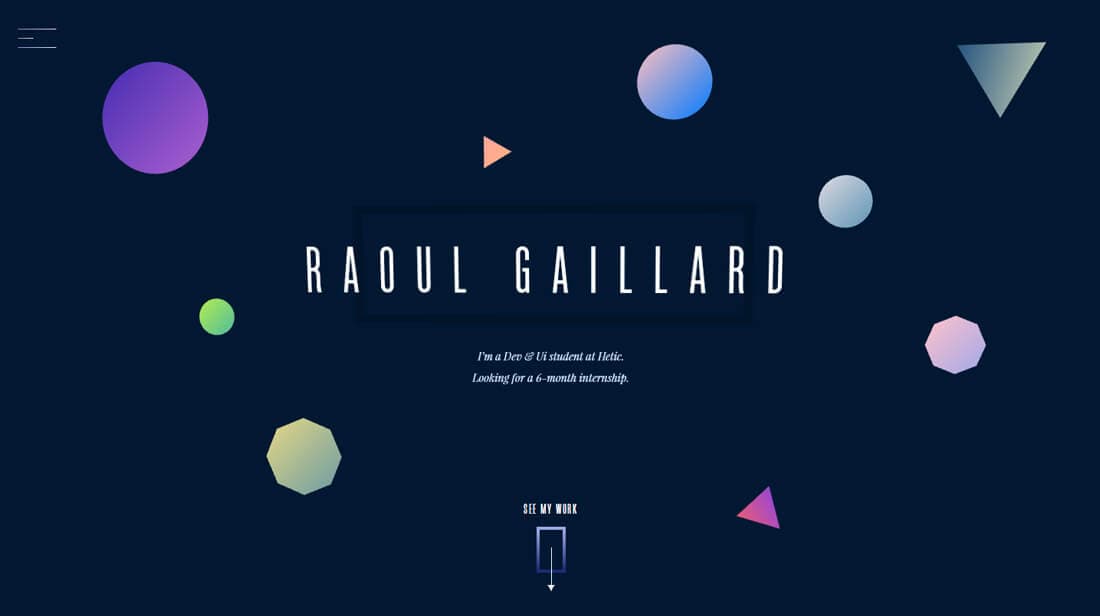
Возможно, лучшие многоугольники — это самые маленькие. Хотя некоторые из вышеприведенных примеров используют многоугольники для создания иконок или элементов интерфейса, они могут стать эффективным инструментом для создания акцента на мельчайших элементах.
Два, приведенных выше примера, используют как большие, так и маленькие многоугольники, для создания акцентов. Вне зависимости от размера, эта концепция привлекает внимание. Более того, ее можно добавить в существующий дизайн, без необходимости внесения каких-то существенных изменений. Эта простая техника, без особых затрат времени или денег, может добавить современный вид начинающему устаревать шаблону.
Перевод статьи Кэрри Казинс