В этой статье мы исследуем важность интерфейсов, расскажем, чем UI дизайн отличается от UX дизайна, и кратко рассмотрим историю дизайна пользовательского интерфейса.
1. Почему UI дизайн?
Очень часто люди смешивают понятия UX и UI в названиях учебных курсов и в наименовании профессии, но очень важно понимать, что между ними существует разница. UX описывает пользовательский опыт как целое, принимая во внимание не только пользовательские взаимодействия с определенным сайтом или приложением, но также, их чувства по отношению к продукту или бренду, и то, удовлетворяет ли он их потребностям.
UI дизайн, с другой стороны, сконцентрирован конкретно на том, как пользователь взаимодействует с продуктом. UI дизайн — это создание эффективных разметок, и переходов между разными шагами пользовательского путешествия. UI — это подробная детализация того, как пользователь достигает своей цели.
2. Что такое пользовательский интерфейс?
Пользовательский интерфейс — это «фронт энд» устройства или приложения. Это та его часть, с которой пользователь взаимодействует для выполнения задачи. Наверное, лучше всего нам знакомы интерфейсы мобильных приложений, но также, можно вспомнить UI дизайн будильников, посудомоечных машин, и автомобильных магнитол. UI дизайн окружает нас повсюду, поскольку как пользователи, мы должны взаимодействовать с большей частью объектов, которые составляют нашу домашнюю или рабочую среду.
Основное назначение пользовательского интерфейса заключается в том, чтобы позволить пользователю давать команды устройству, заставляя его отвечать, выполняя определенный процесс. Качество дизайна пользовательского интерфейса в основном измеряется его эффективностью и той точностью, с которой а) пользователь может давать команды, и б) устройство способно отвечать на эти команды. Также, интерфейсы упрощают общение в обратном направлении, предупреждая пользователя о событиях, требующих его внимания или взаимодействия.
Простыми словами, UI — это то, что позволяет человеку и машине взаимодействовать друг с другом. Обычно, персональные компьютеры, планшеты, и смартфоны, предоставляют информацию на экране, и пользователь отвечает на эту информацию кликом, нажатием, скроллом, и вводом текста. Но это определение не дает нам представления о том, сколько интерфейсов изменилось и развилось за прошедшие несколько десятилетий.
3. История UI дизайна: от командной строки до графического интерфейса

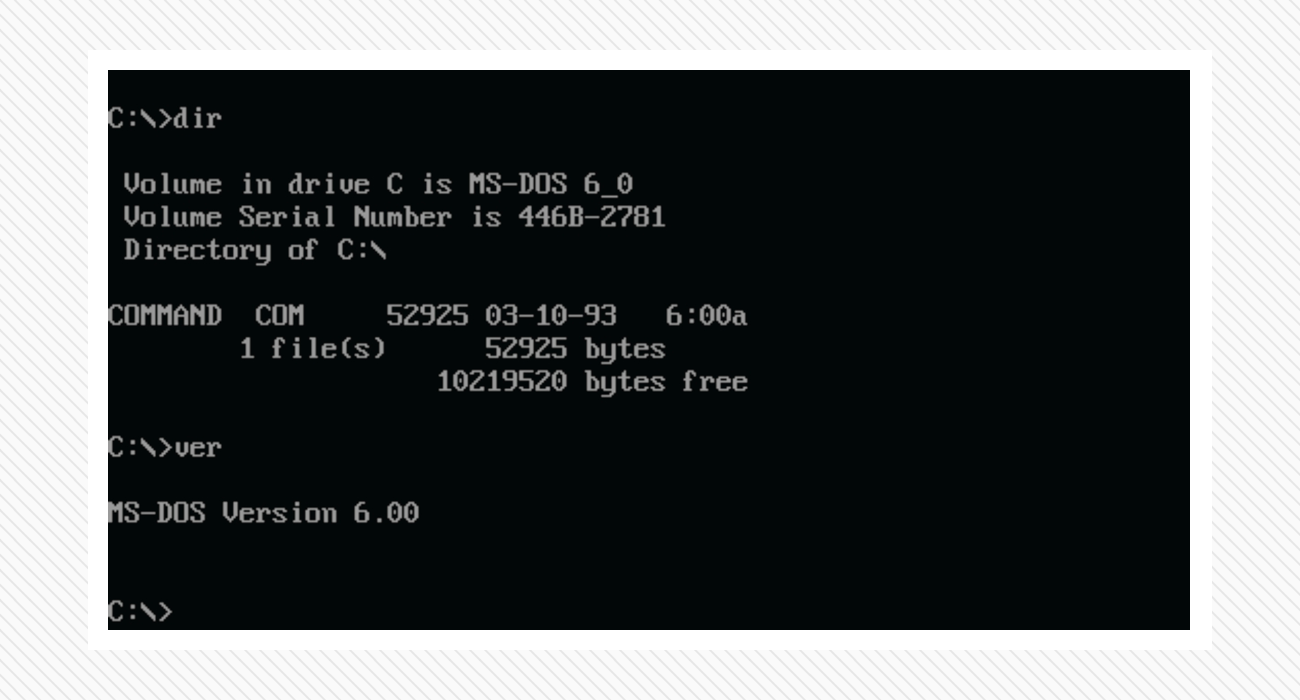
Тридцать лет назад, пользовательские интерфейсы на PC, в основном представляли из себя командную строку, как в MS-DOS (скриншот выше). Этот интерфейс мог быть очень эффективным, но нужно было учиться его использовать, ведь большинство команд нужно было вводить с использованием правильного синтаксиса.
Вот пример простейшей команды MS-DOS, которая показывала список директорий диска С:
C:\>dir
Но чтобы вводить команды с множеством опций, пользователю нужно было запоминать все ее «переключатели», правильно их подставлять, при этом зачастую, не было никакой справки. Например, эта команда добавляет атрибуты «только для чтения» и «скрытый», файлу «autoexec.bat»:
C:\>attrib +r +h autoexec.bat
Скучно, правда? В результате, командная строка стала прерогативой компьютерных энтузиастов, IT специалистов, и людей, которые были вынуждены использовать ее по работе. Работа с командной строкой, естественно, не каждому казалось забавным времяпровождением, и не удивительно, что домашние компьютеры не получили такого широкого распространения в эру MS-DOS. Командная строка была эффективным интерфейсом для некоторых функций, но простому пользователю она предлагала слишком слабый опыт.

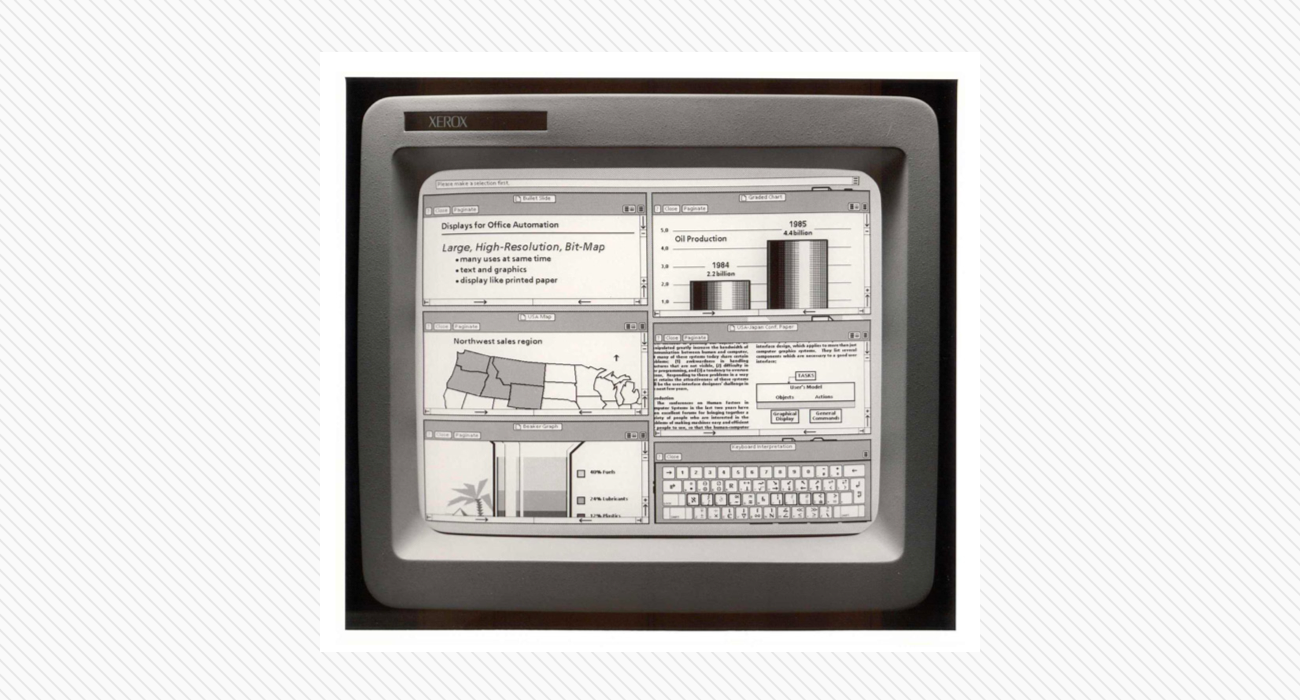
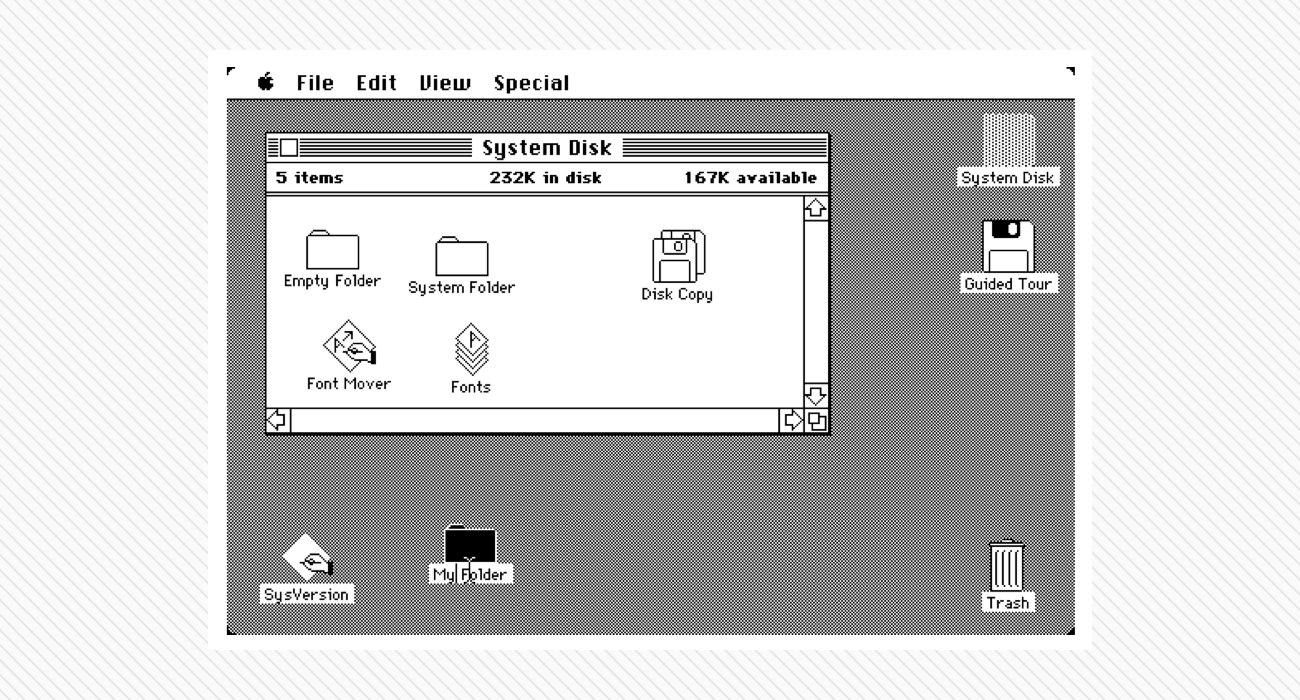
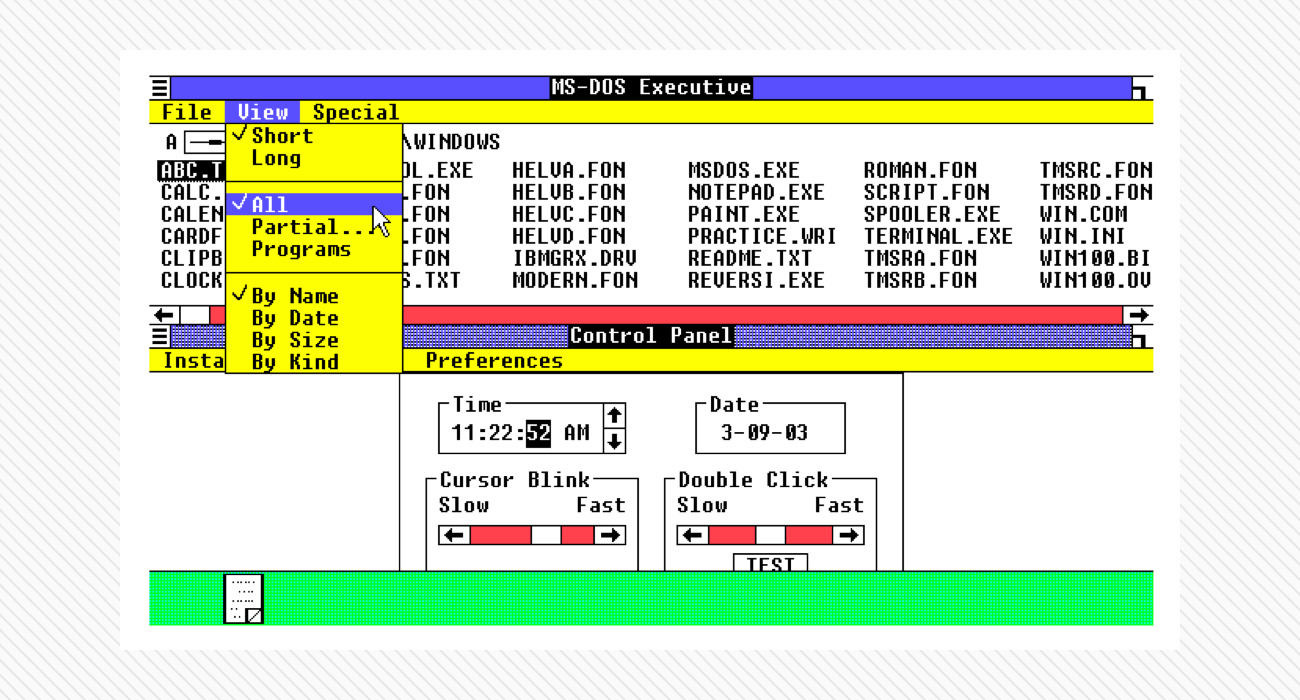
Чтобы отойти от командной строки, некоторые компании разработали первый «графический пользовательский интерфейс», или GUI. Xerox Star (1981), стал первым устройством, которое предлагало интерфейс, базирующийся на окнах. За ним последовал Apple со своим Macintosh в 1984, и Microsoft с Windows в 1985.


На протяжении 1990х и 2000х годов десктопные интерфейсы были значительно усовершенствованы. Эти изменения стали результатом всё возрастающей важности компьютеров и других интерактивных технологий как на работе, так и в домашних условиях.
Несмотря на все свои недостатки, серия операционных систем Windows (95, 98, XP, Windows 7, Windows 10) значительно усовершенствовала дизайн интерфейса.
Apple не отставали, улучшая интерфейс своей Mac OS, но в отличии от Windows, Mac OS от версии к версии сохраняла принципы взаимодействий и общего внешнего вида.
Первое десятилетие после выхода iPhone в 2007 году, было отмечено увеличенным вниманием к UI смартфонов и планшетов, и к потребностям их пользователей. iOS от Apple, и Android от Google — это передовые GUI, которые являются результатом почти 40 лет разработки пользовательских интерфейсов.
Перевод статьи Эндрю Уилшира


