Хорошо разработанное приложение, но с плохим дизайном UX это уже совсем не впечатляет, — это разочарование. Ваши пользователи заслуживают большего.
Советы по UX дизайну в этой статье не являются чем-то новым. Скорее всего, вы все их уже встречали. Обычно мы можем что-то упустить, либо мы ограничены временными рамками, в силу различных обстоятельств, но иногда мы пренебрегаем таким фактором, как дизайн пользовательского интерфейса.
«Хорошо разработанное приложение, но с плохим дизайном UX это уже совсем не впечатляет, — это разочарование»
Вот несколько подсказок, которые помогут улучшить восприятие пользователем вашего приложения. Вы также увидите несколько примеров приложений, в которых продемонстрирован каждый из этих советов для UX.
Интерфейс должен подстраиваться под пользователя

Все люди разные, так почему UX должен быть одноформатным для всех?
Разработанное вами приложение должно подстраиваться под пользователя. Следовательно, стоит воспользоваться всей имеющейся информацией о клиенте, что, в свою очередь, необходимо при создании ориентированного на него профиля.
Моё любимое приложение для путешествий, к примеру, выдает информацию сразу, еще до того, как я что-то спросил, основываясь на моих предпочтениях, моем местоположении, пользовательских настройках, эксплуатационных характеристиках.
«Все люди разные, так почему UX должен быть одноформатным для всех?»
Копаться в куче контента, который я и так уже видел — пустая трата времени.
Примеры адаптивного UX дизайна

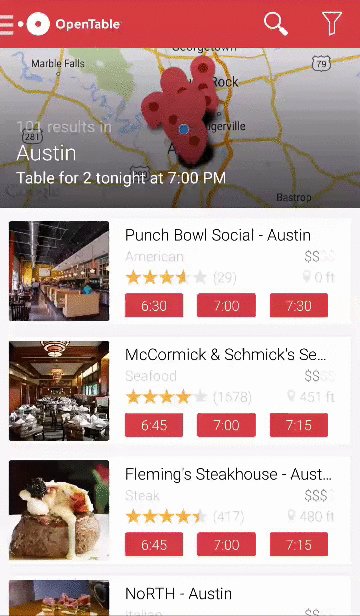
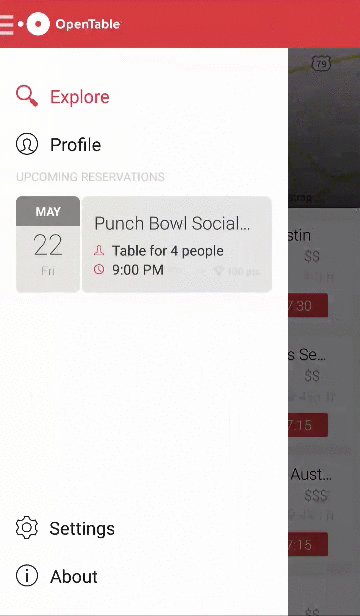
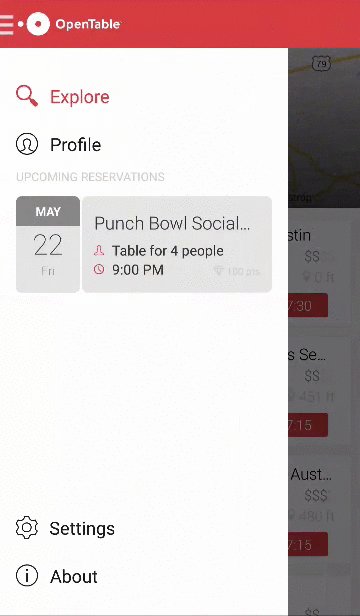
Open Table — приложение для ресторанного бизнеса, в котором содержится информация и анализ того, какую еду предпочитают гости сайта.
Когда я делаю заказ через Open Table, в главном меню уже присутствует раздел — «Не пропусти!». Интерфейс приложения подстраивается под меня, облегчая задачу по поиску главных и актуальных моментов.
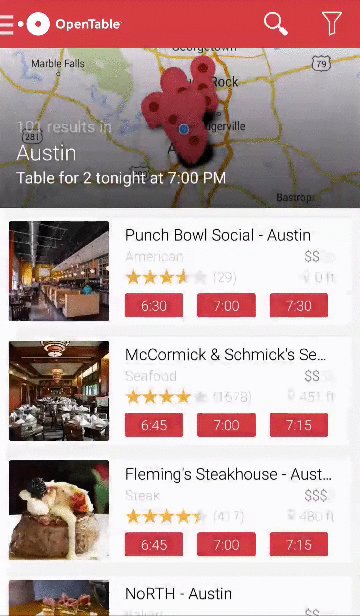
И когда я хочу зарезервировать столик в ресторане, приложение Open Table предлагает места, основываясь на моем предыдущем выборе ресторана и моем местоположении в данный момент.

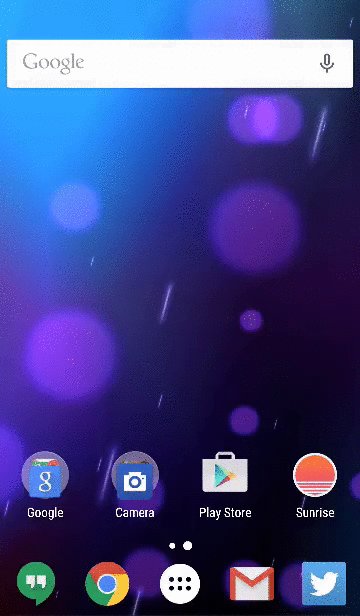
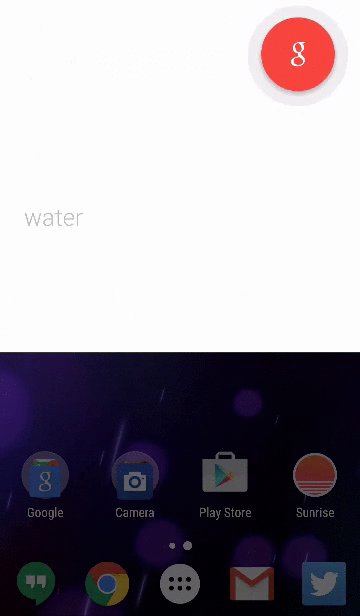
Если вы ищете ресторан просто по названию, то google — поиск определяет вашу геолокацию и выдает рестораны, которые находятся поблизости. Именно поэтому оно не отображает Бургер Кинг в Тайланде, если вы находитесь в Сан-Франциско.
Пользователю удобно ориентироваться — именно таким и должен быть дизайн интерфейса. Но есть и другая сторона: приложение необходимо наделить функцией распознавания. Даже если я не буду упоминать, что ищу ресторан, приложение, по инерции, должно предоставлять актуальную информацию в соответствии с предыдущими запросами и с местоположением оного на карте. Магия.
Осведомленность о состоянии сети в любом случае означает качественный UX дизайн

Представьте, что вы поставили телефон в режим полета. Если на вашем телефоне нет такой функции, просто предположим, что соединение с интернетом отключено.
Какое из приложений все еще будет функционировать при этом?
А какое окажется бесполезным?
В offline — режиме только пара из них чего-то стоит.
Для распознавания доступа устройства к сети, приложение должно ориентироваться на способ его подключения.
Использую ли я Wi-Fi? Роуминг? Возможно, рядом с местом моего нахождения проводят мероприятие, на которое меня можно было бы пригласить через данное приложение?
Одна из самых грубых ошибок — это появление неадекватного количества картинок и файлов по обычному запросу. Мне не нужны все 39 фотографий, если я просто попал в раздел «галерея», меня это не устраивает. Я сам должен сделать запрос на просмотр данного количества материала. Не надо мне ничего навязывать. Общеизвестно, что удовлетворенность пользователя работой приложения тесно связана со временем загрузки. Так зачем тратить драгоценные секунды на загрузку вороха никому не нужных изображений?
«Общеизвестно, что удовлетворенность пользователя работой приложения тесно связана со временем загрузки»
Microsoft Research составили исследование на тему приложений, распознающих состояние сети.
Пример UX, распознающих состояние сети

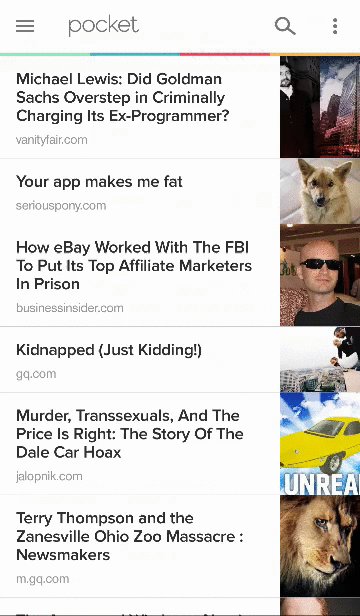
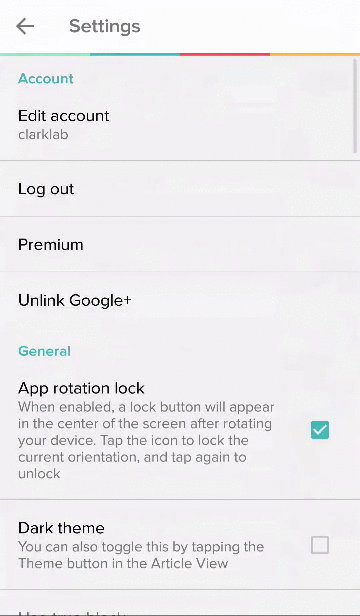
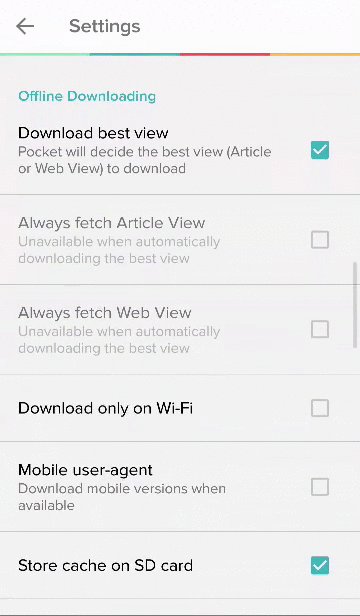
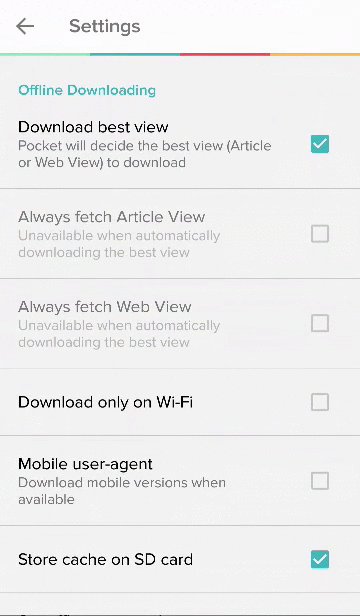
Pocket — это веб контент-менеджер и его стоит сохранить про запас. Более, чем полезное веб приложение в offline — режиме.
Когда я добавляю статью в Pocket, то она автоматически загружается на мое устройство, так что я смогу прочитать её позже без доступа к сети интернет.
Загрузка контента — непростой процесс. Но Pocket справляется с задачей так гладко, что я едва ли замечаю, что происходит. Приложение просто работает.
Мы все привыкли к музыкальной и видео-синхронизации, но увидеть, что это можно сделать так же легко с помощью веб-контента — удовольствие.
Сразу после установки, Pocket предоставляет для вас на выбор несколько вариантов по умолчанию, это позволяет установить четкий контроль над тем, как ваши статьи будут сохранены, как используются ваши данные и многое другое.
Google Apps настраивают пропускную способность и параметры использования сети для приложения. Например, используя Google фото, как фото-сервис резервного копирования, большие по объему информации загрузки по умолчанию совершаются только через Wi-Fi.
Не напрягайте своих пользователей уведомлениями

Если вы несерьезно относитесь к уведомлениям, то вы выставляете свое приложение в таком свете, будто вы в чем-то нуждаетесь.
Злоупотребление извещениями — это как надоедливый друг, который никак не может понять намеков, что вы слишком заняты сейчас, чтобы встретиться и выпить кофе и обсудить «революцию в бизнес — возможностях», сделав при этом для них бесплатно дизайн или кодирование, которое позволит получить «шанс-всей-вашей-жизни» и стать частью чего-то, что «изменит мир».
Даже если восприятие пользователем уведомлений положительное, то может произойти сбой в работе, если нет синхронизации с устройством пользователя. Никому не хочется читать одни и те же уведомления снова и снова. Так же как и в создании ПО, хорошим тоном считается — не повторяться.
Еще хуже — бессмысленные уведомления с рекламой и другие нежелательные рассылки. Только в редких случаях мне действительно интересно узнать, что в вашей IOS игре можно приобрести трех новых персонажей.
Беру свои слова обратно. Я вообще не желаю знать об этом.
Пример UX уведомлений

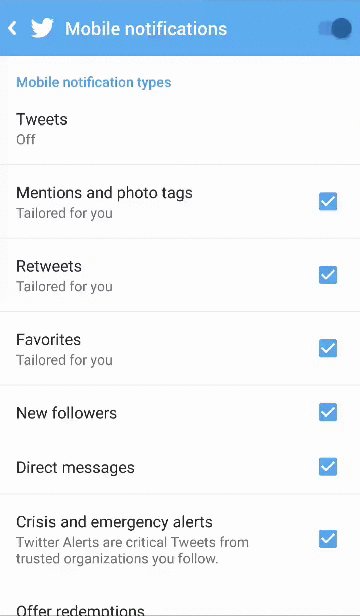
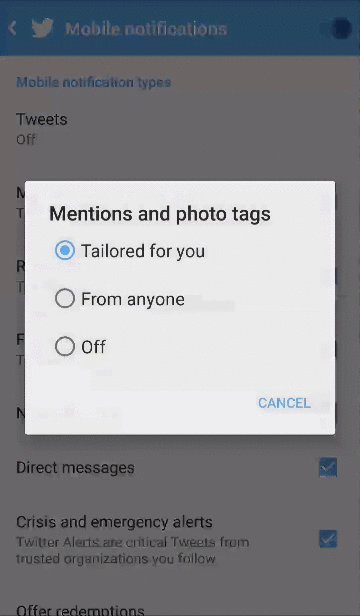
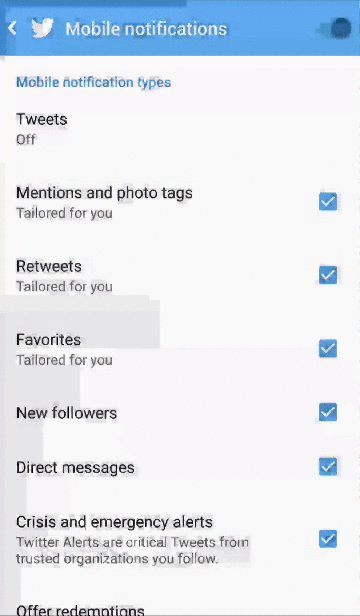
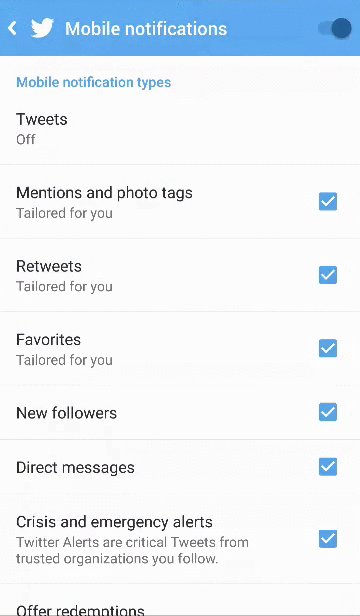
Твиттер — мой любимый способ общения из-за его отличных UX уведомлений.
Twitter имеет одни из самых детальных настроек уведомлений. Даже отдельные опции имеют подварианты. Таким образом, пользователь может адаптировать свои уведомления в Twitter, ориентируясь на свои личные запросы и приоритеты.
В довершение, есть мастер отключения всех уведомлений сразу (не нужно отменять каждую опцию по очереди).
Кроме приложения, от их уведомлений в почте легко отписаться, в один клик, без каких-либо вопросов.
Вам нужен интерфейс поиска

Отсутствие контента — неправильно.
Но тонны контента без какой-либо навигации — еще хуже.
Контент, находящийся не на поверхности, — это несуществующий контент.
Без четкой панели поиска, я беззащитен перед грудами обновлений статуса, пользовательскими профайлами и новыми загрузками.
Однако, не все панели поиска одинаковы. Иногда страница, заполненная некачественными результатами поиска, страница без фильтров — почти то же самое, что и отсутствие поиска как такового.
Ваше подстроенное под пользователя, феерическое приложение нуждается в такой же потрясающей функции поиска.
Примеры UX поисковых систем

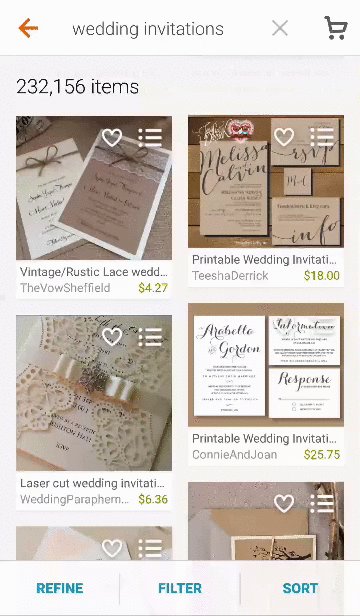
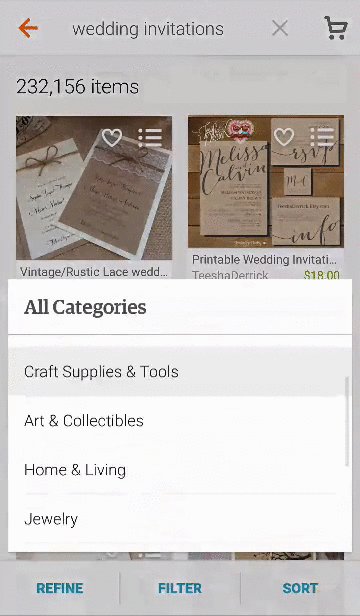
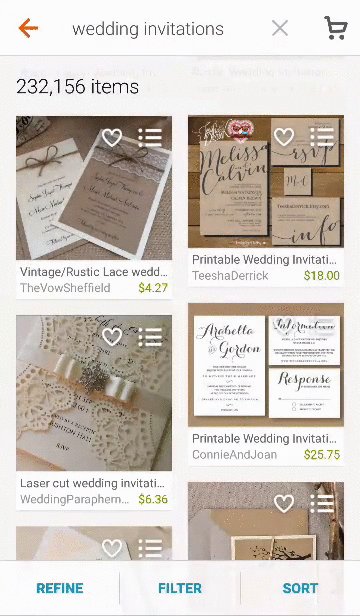
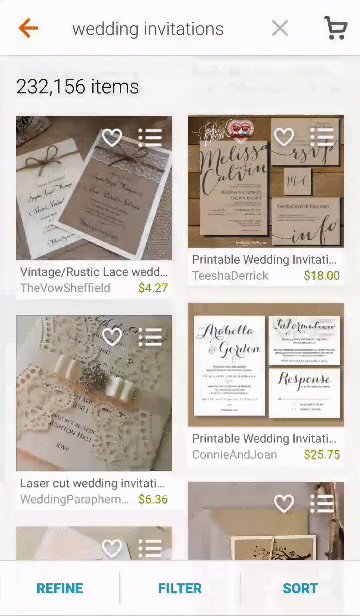
Etsy — это площадка, которая позволяет каждому продавать, что угодно. А это означает — наличие большого объема контента на сайте.
К примеру, показателем масштабности работы площадки служит количество результатов по моему запросу: «приглашение на свадьбу». Более 200,000 вариантов!
Хорошо, что в площадке Etsy есть функциональная панель фасетной навигации.
В несколько нажатий, вы можете углубиться в результаты поиска по категориям, фильтровать продукт по его свойствам (например, цена или стиль), и отсортировать результаты, как вашей душе угодно.
Представьте, как бы мы сортировали 200 тыс. с лишним результатов по запросу «приглашение на свадьбу» с нулевой подстройкой поиска. Страница за страницей одинаковые списки, сотни тысяч. Так вы никогда не сможете отправить приглашения на свадьбу, ведь вы будете поглощены процессом поиска шаблона.

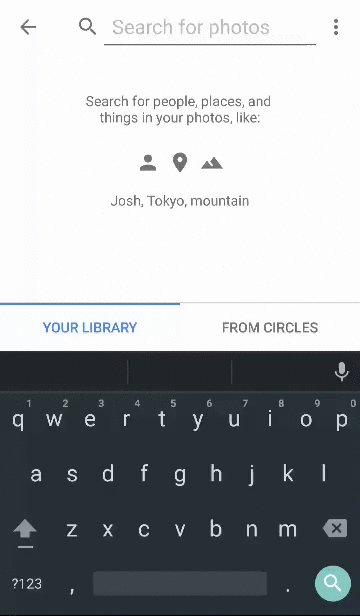
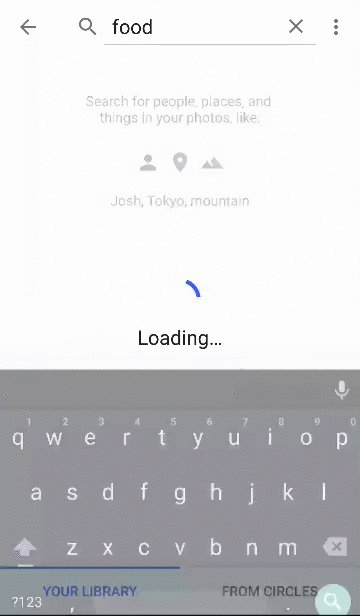
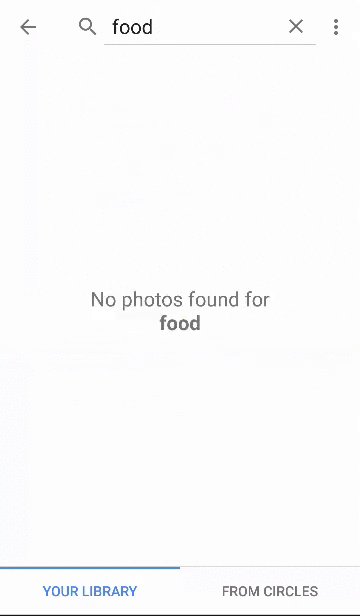
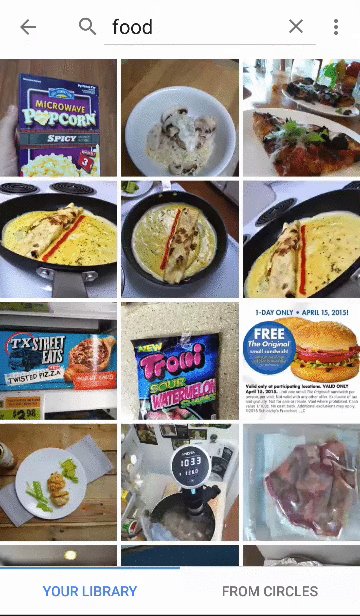
Когда я ищу изображения, сохраненные в Google фотографиях, происходит какая-то магия.
Все изображения упорядочены по ключевым словам, которые не нужно вводить вручную. Google распознает, что было на каждом фото. «Большой брат» незаметно заботиться о вас, пока мы ищем фотографии, и это говорит об отличном UX дизайне.
Сайт Flickr недавно запустил похожий поисковой интерфейс и можно только представить, как улучшится поиск по фото.
Введение в приложение должно быть максимально комфортным
Расстелите красную ковровую дорожку перед своими пользователями.

Введение в пользование сервисом стоит начинать сразу же при запуске. Его еще называют первым показом.
Если ваше приложение будет запущено на пустом экране и с неинформативным меню, у пользователей сложится негативное мнение о работе приложения. А ведь первое впечатление — самое продолжительное.
Представьте себе, инстаграм без фотографий, а твиттер без сообщений.
Одна из самых больших ошибок, когда мы говорим о неправильном ознакомлении пользователей с приложением — отсутствие пулов с контентом, список друзей, приравниваемый к нулю, причем все это — на фоне сбивающих с толку идентичных опций/настроек приложения.
Решение простое — найдите время на то, чтобы создать дизайн с чистого листа.
Это кажется таким простым, но большое количество приложений застревают именно на этом этапе. Их настолько много, что существует целый сайт, посвященный собранию веб-сайтов с критикой весьма популярных приложений.
Примеры вовлечения пользователя

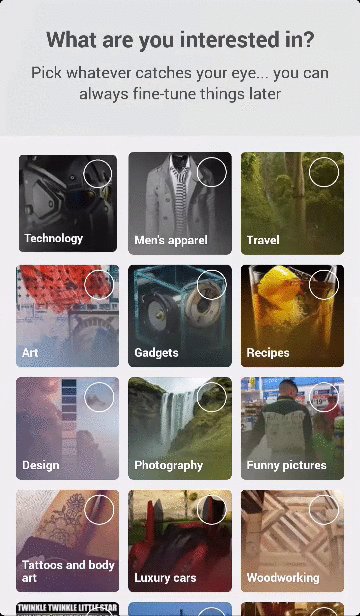
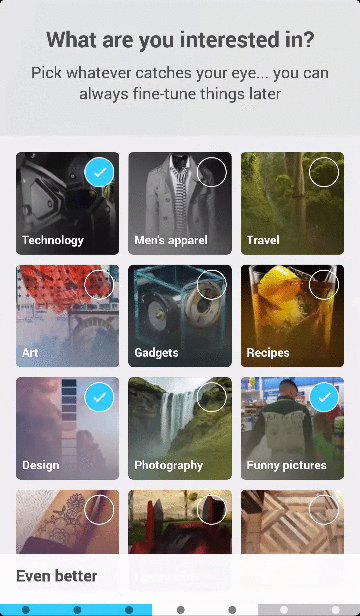
Pinterest — место, где можно собрать все, что любишь.
При регистрации Pinterest задает пользователю вопросы, чтобы понять: какой контент необходим.
После выбора тем, пользователь может добавить друзей из других соц. сетей и просматривать уже их новости.
За секунды новичок становится профессионалом, благодаря четкой ориентированности сервиса на пользователя.

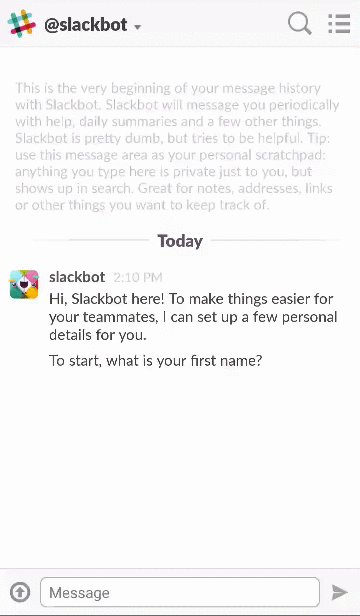
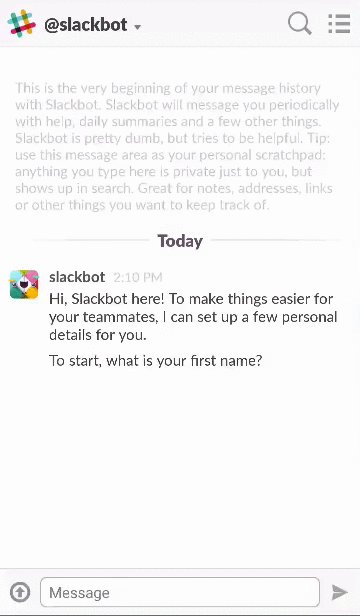
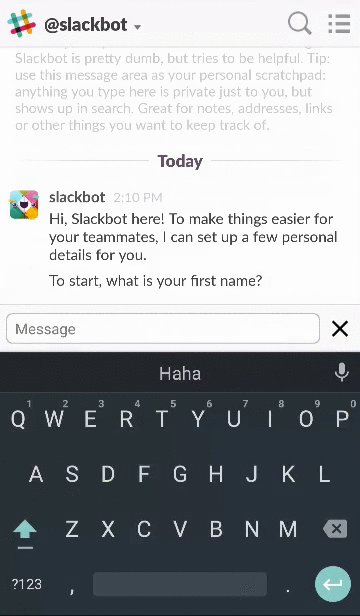
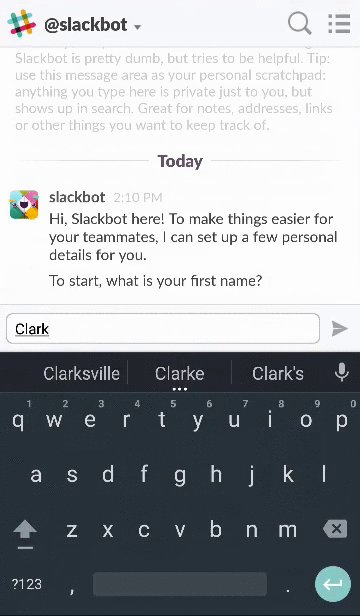
Slack — площадка для общения внутри команды. Когда присоединяется новый член, всем приходят автоматическое сообщение от «робота» — помощника под названием Slackbot.
Slackbot на самой площадке рассказывает о ее ключевых возможностях. В результате, введение пользователя в процесс происходит мгновенно.
Приложение Slack не только интерактивно, но и та форма, в которой происходят ответы на вопросы роботу, приятна и отличается от устаревшего заполнения формы: имя, местожительства и т.д.
Система введения Slack помогает пользователям освоиться и легко вовлекает их в процесс.
У сервиса Slack есть потрясающий проводник, который выдает информацию порционно. Приложение не выдает все 14 шагов инструкции сразу, Slack знакомит с 1-2 функциями за сеанс, упорядочивая все ради вашего же спокойствия.
Есть ли еще простор, чтобы улучшить UX дизайн?
Нет ничего плохого в том, чтобы пересмотреть позиции. И, если вы чувствуете, что можете в чем — то улучшить ваше приложение, то рассмотрите данные сферы, как возможности роста.
И, даже если все работает идеально, идея критически взглянуть на восприятие пользователем вашего приложения — не та уж и плоха.