Отличный дизайн начинается с контента. Чтобы создать лучший мобильный UX, вам, возможно, придется немного изменить свой контент. Но с чего начать? Как адаптировать контент к бесшовной работе на обильных устройствах? Всё начинается с понимания того, как пользователи взаимодействуют с небольшими экранами, и как это влияет на то, что они хотят читать.
1. Одна мысль на экран

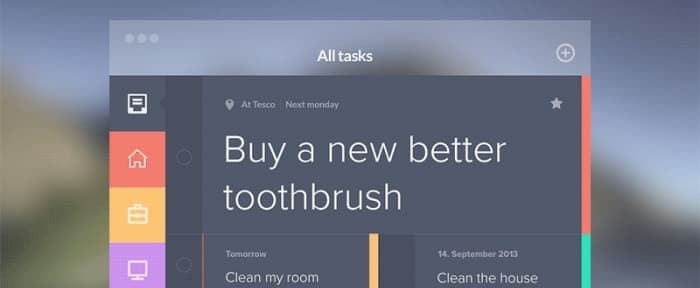
Когда вы будете сжимать контент, адаптируя его для мобильных устройств, попробуйте планировать элементы так, чтобы в итоге они выражали не более одной мысли на экран. Несмотря на то, что телефоны со временем только увеличиваются в размерах, не стоит пытаться уместить на одном экране слишком большое количество информации.
Одной мысли на экран будет достаточно.
Пользователи мобильных устройств — многозадачны. Они одновременно могут смотреть на ваш веб-сайт и разговаривать с другом, наблюдая за футбольным матчем. Контент и посыл должны быть прямыми и простыми, таким образом, вам будет проще донести ту самую мысль.
2. Приоритезируйте навигацию

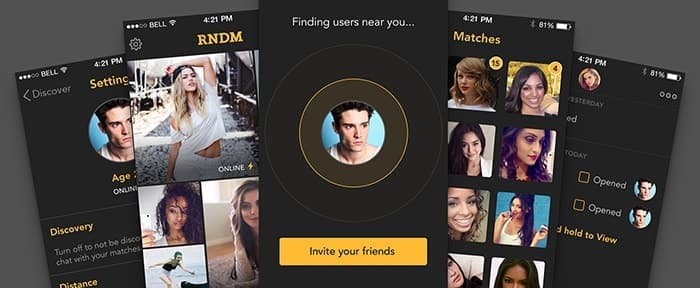
Должны существовать какие-то действия, которые пользователь будет склонен выполнять, или которые вы хотите, чтобы он выполнял во время посещения мобильной версии вашего сайта. Убедитесь, что ваша навигация может легко и быстро доставить его к этим элементам.
Меню с десятком опций с несколькими подуровнями будет хорошо работать на десктопной версии, но мобильные пользователи, зачастую, не так щедры на время.
Навигация должна быть простой и прямолинейной. Если вы не знаете с чего начать, взгляните на аналитику. Какие ваши три или четыре страницы посещаются чаще всего? Удовлетворяют ли эти страницы вашим ожиданиям?
3. Думайте как поисковик

Вне зависимости от того, сколько человек ежедневно просматривают ваши страницы, когда речь идет о контенте, представленном на мобильных устройствах, вы должны думать, как поисковый движок. Каждое слово, изображение, и каждая крупица контента должны быть доступны для поиска. Но не нужно играть с алгоритмами — просто создайте качественный контент, который пользователи будут хотеть читать.
В случае с мобильными устройствами, это может означать разделение некоторых элементов контента. вместо трех изображений на домашней странице, выберите одно, но самое важное. Не нужно утяжелять свой мобильный сайт; несмотря на то что скорость мобильного интернета и Wi-Fi с каждым днем всё увеличиваются, всегда будут существовать пользователи, у которых будут проблемы с соединением — так что ваш сайт должен быть доступным для всех.
4. Увеличьте текст

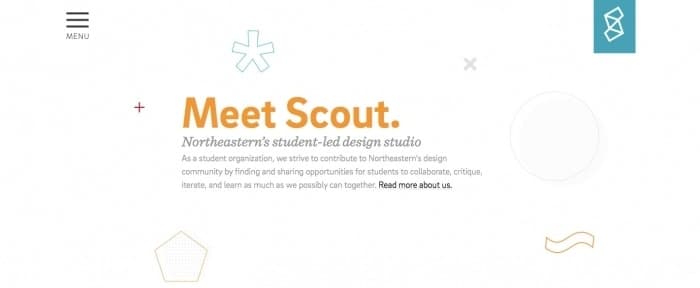
Маленький экран, не значит маленький текст. Увеличьте размер текста, чтобы ваш контент было легко читать и усваивать. Взгляните на свой основной текст, и увеличьте его так, чтобы длина строки составляла не более, чем 30-40 символов.
5. Создайте полезный микротекст

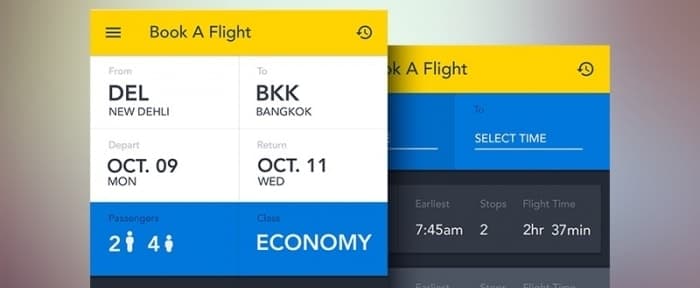
Хороший микротекст — текст, содержащийся внутри таких элементов, как кнопки — может улучшить, или испортить ваш дизайн. Микротекст может добавить вашей работе индивидуальность. Также, он передает информацию, которая помогает пользователям ориентироваться в вашем дизайне.
В частности, на мобильных устройствах, немного увеличьте размер микротекста, и всегда используйте его в веб-формах — таким образом вы подскажете пользователю, что именно он должен делать.
6. Удалите все ненужные эффекты

Вращающаяся анимация, и parallax scrolling отлично выглядят на десктопах, но мобильные версии сайтов они способны только замедлить. Удалите всё ненужное. Элементы должны загружаться быстро. Также, удалите все эффекты наведения — на сенсорных экранах в них нет смысла.
7. Масштабирование

Нет ничего неприятнее ситуации, когда вы переходите на адаптивный сайт, где все элементы очень мелкого размера. Суть наличия мобильного дизайна сайта заключается в том, чтобы сделать ваш сайт доступным пользователям с маленькими экранами. Вы должны адаптировать свой контент к масштабированию.
Иногда, адаптация контента — это просто перестановка его составных частей.
- Блоки, которые на десктопном сайте были выровнены горизонтально, в мобильной версии можно расставить вертикально.
- Фотографии обрезаются согласно доминирующей ориентации мобильных устройств — вертикально.
- Для краткости, текст редактируется и обрезается.
- Навигация перепрофилируется и размещается в другом месте.
- Призывы к действию превращаются в более крупные элементы, размером почти с экран.
- Все кнопки и элементы управления располагаются в удобных местах, в зависимости от того, как пользователи держат свои телефоны.
Перевод статьи Кэрри Казинс


