Закончилась ли эра выпадающих меню? Может быть. Этот шаблон больше не устраивает пользователей. Эта концепция довольно неуклюжа, и плохо переносится на маленькие краны.
Пользователи хотят видеть простую, понятную, и не пестрящую горой вариантов навигацию. Навигационные меню должны предоставлять одинаковый опыт на всех типах устройств. Так как же нам попрощаться с выпадающими меню? Вот пять альтернатив.
1. Прокручиваемые панели
Неважно, какой тип вы предпочитаете — параллакс или панели — скроллинг, это эффективный стиль навигации. Хотя большинство из нас давно забросили скроллинг, маленькие экраны вернули его к жизни, и превратили в очень удобную функцию на всех типах устройств.
Пользователи не боятся скролить, так что вам не нужно стараться затолкать в начальный экран максимальное количество ссылок и информации. Используйте HTML5 для того, чтобы превратить навигацию в захватывающий пользовательский опыт. (Настолько захватывающий, что пользователи даже могут не осознать, что используют навигацию.)
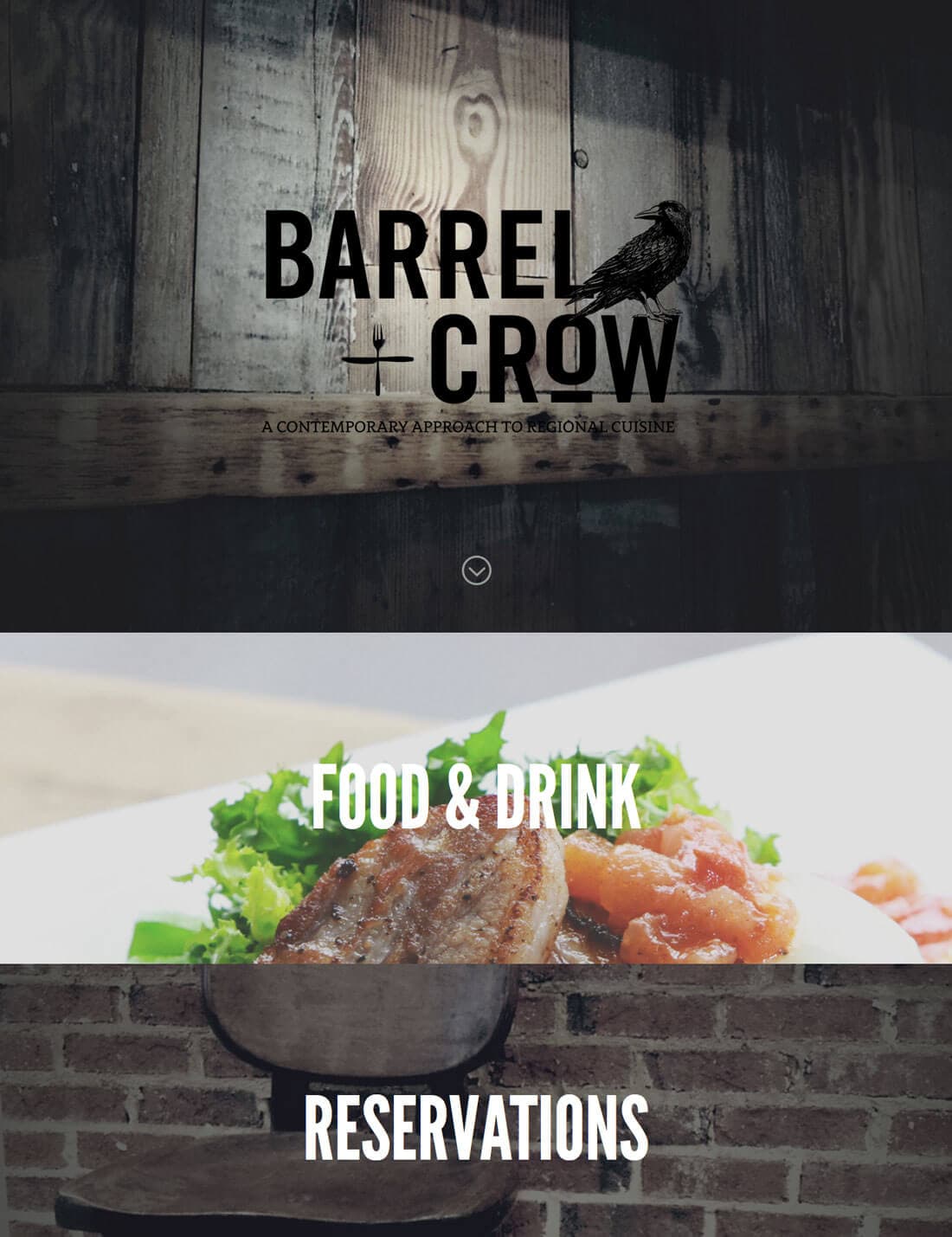
Чтобы всё правильно работало, вы должны сделать немного больше, чем просто создать длинную страницу, с кучей ссылок. Дизайн должен как-то воздействовать на пользователя. Создавайте подсказки; разделяйте экраны при помощи цвета, и внедряйте большие кликабельные области, которые будут говорить пользователям, куда они переместятся.
Если вы думаете, что вашим пользователям может понадобиться более традиционное меню, разместите его в футере. В итоге вы получите более плавный дизайн, и сохраните нужные ссылки для тех пользователей, которым они нужны.
2. Скрытые гамбургеры
Прежде, чем вы начнете говорить о том, как вы ненавидите гамбургерные иконки, подумайте. Нравится вам это или нет, но эта маленькая иконка превратилась в символ скрытого меню. Пользователи ее понимают. И, хотя, многие дизайнеры ее ненавидят, вы, скорее всего ей воспользуетесь.
Так что хватит сопротивляться.
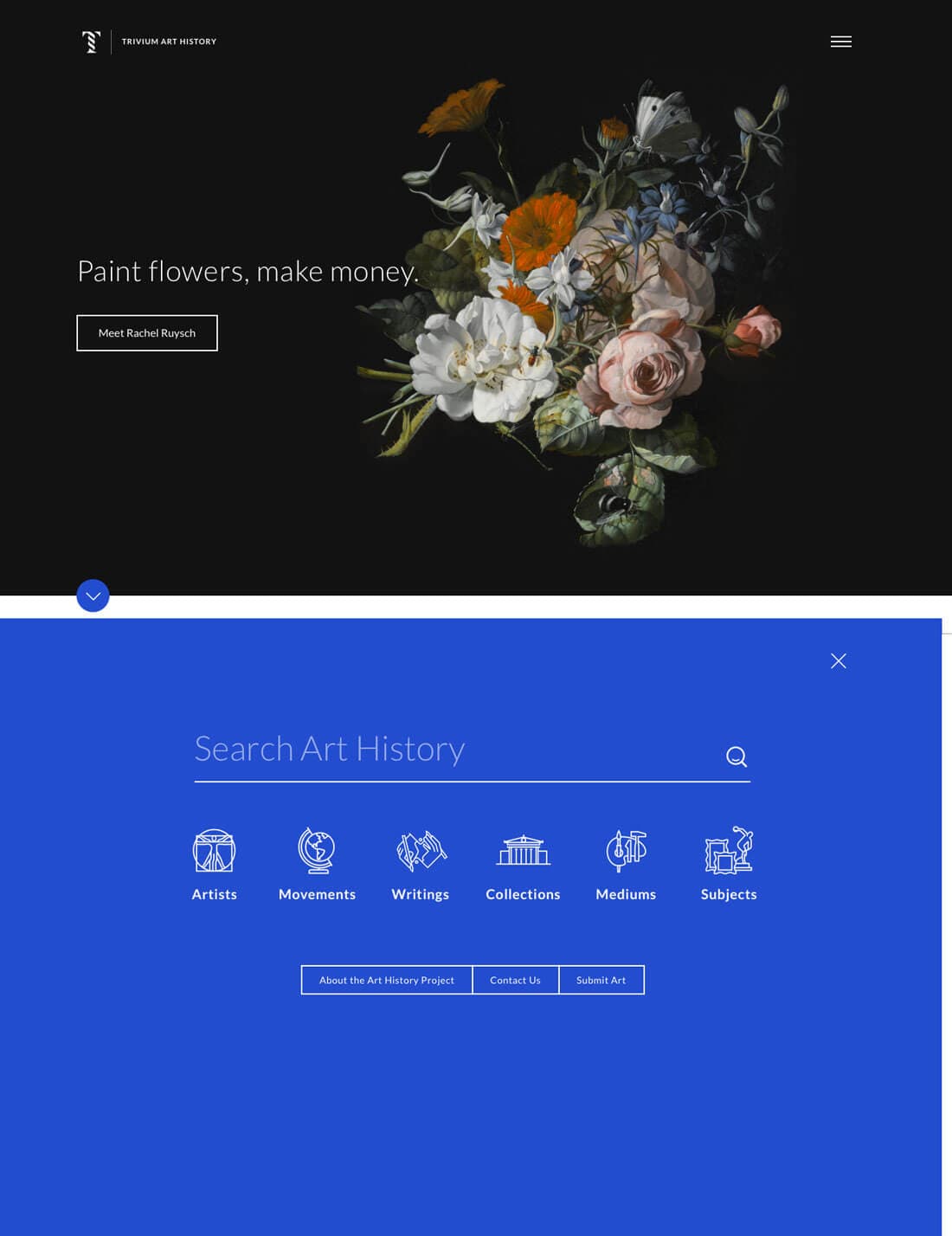
Лучше придумайте хороший способ внедрения этой иконки в вашу навигацию. Мне очень нравятся гамбургерные меню, которые раскрываются в минималистские полноэкранные меню, такие, как, например, на сайте Trivium Art History, изображенном выше.
Хитрость заключается в простоте. Меню очень понятное; оно предоставляет пользователю достаточное количество вариантов поиска, и его легко использовать на любом устройстве. Да и кому сейчас нужна куча опций? Значительная часть пользователей будут переходить сразу на внутренние страницы вашего сайта из поисковых систем; количество пользователей, вводящих адрес непосредственно в адресную строку постоянно уменьшается.
3. Карточная навигация
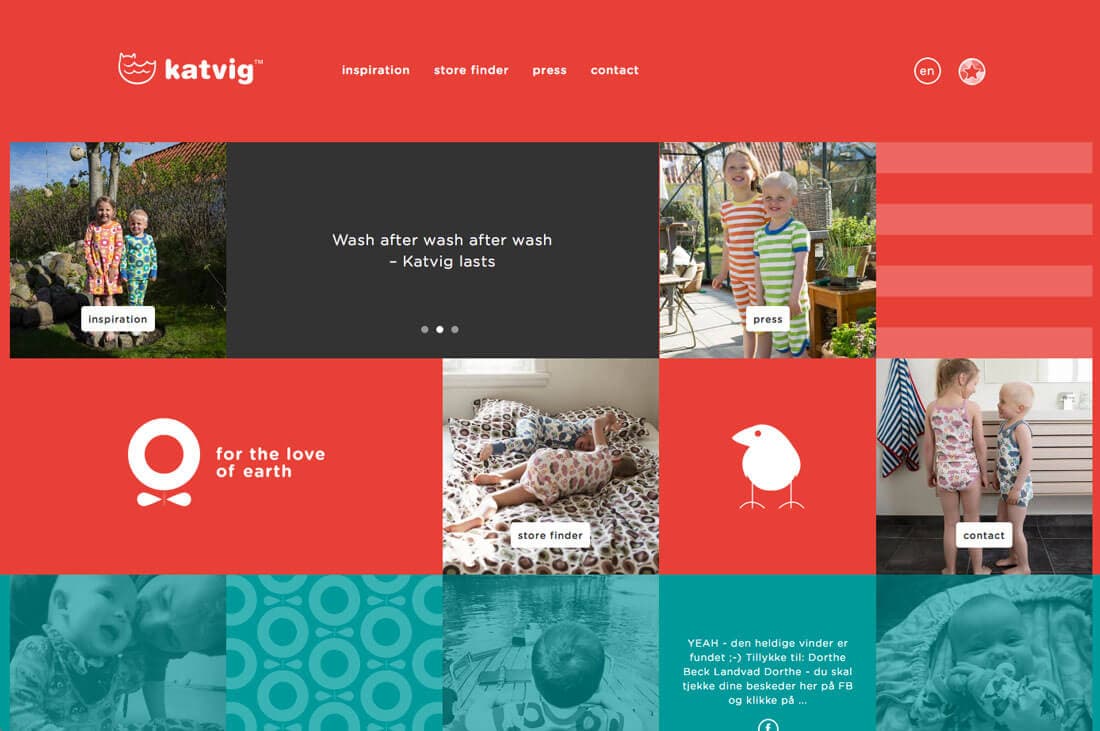
Карточки, карточки, и снова карточки. Кажется, что дизайнеры (как и пользователи) никак не могут ими насытиться. Так почему бы не выполнить свое меню в карточном стиле?
Создайте несколько карточек на домашней странице. Каждая карточка должна перемещать пользователя в другую часть сайта. Эта идея настолько проста и интуитивна, что любой пользователь будет в состоянии справиться с потоком, и с легкостью найдет то, что его интересует.
4. Липкие меню
Простые и удобные, липкие меню — это отличный способ помочь пользователю в перемещении по сайту.
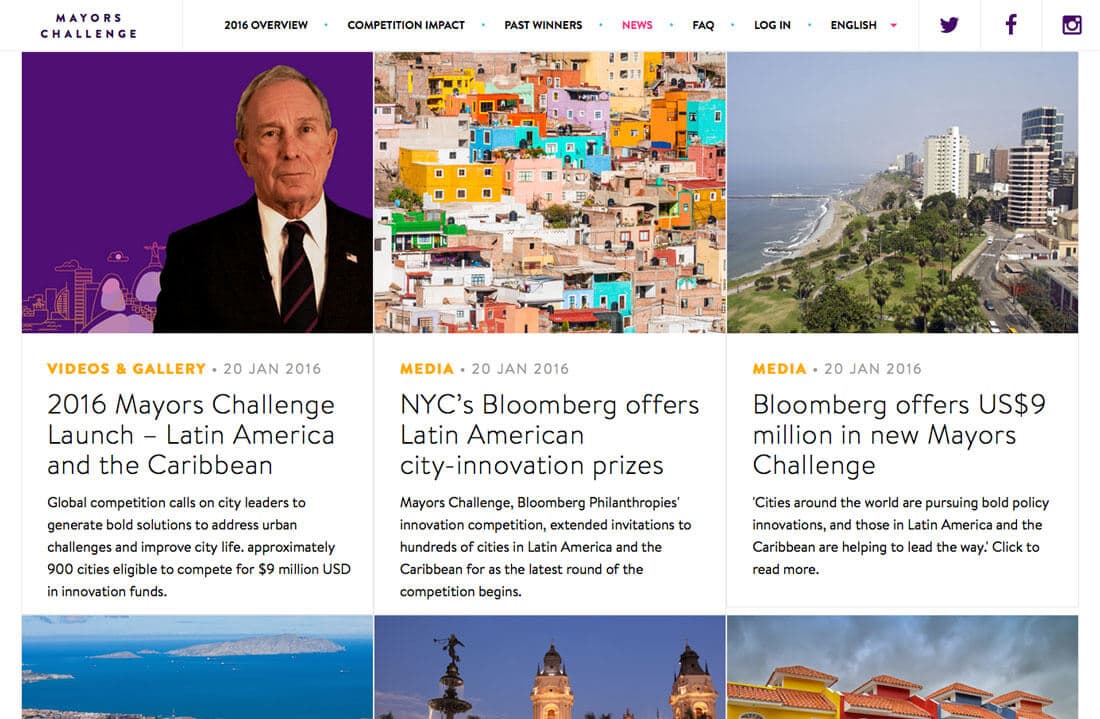
В основном, такие меню выглядят как большие панели, которые, затем, уменьшаются, и прикрепляются к верхней части каждой страницы. Они хорошо реализованы на сайте Bloomberg Mayors Challenge, где меню смещается из центра экрана к верхней части страницы. Также, их меню располагает кнопками соц. сетей, и переключателем языка.
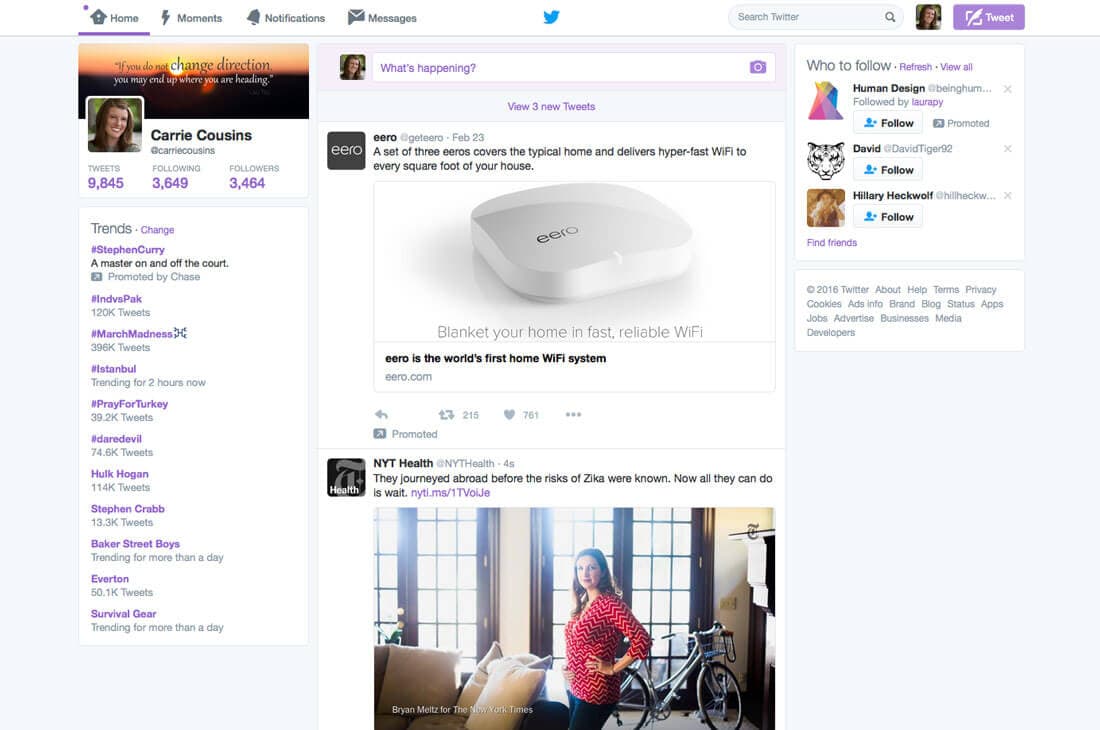
5. Вертикальное скользящее меню

Это популярная функция, применяемая на двух самых популярных сайтах в мире — Twitter и Facebook, но несмотря на это, не так много сайтов пользуются ее преимуществами. Возможно, пора начать.
Оба сайта, располагают в боковой панели важные навигационные элементы. Тонкая вертикальная колонка отлично подходит для хранения множества простой текстовой информации и позволяет легко узнавать необходимое с первого взгляда.
Только от вас зависит, с какой стороны разместить это меню — для обоих вариантов есть свои «за» и «против». Я бы, скорее, думал о том, как такая навигация будет работать с другой графикой. Имеются ли на сайте еще какие-либо элементы, ведущие себя подобным образом? Способно ли основное изображение привлечь внимание пользователя к навигационному меню?
Перевод статьи Кэрри Казинс