Веб-дизайн — непростой предмет. При создании веб-сайта многое нужно учитывать. Чтобы упростить эту задачу, мы приготовили список принципов, которые каждый веб-дизайнер должен принимать во внимание.
Давайте начнем!
1. Обеспечивайте аналогичный опыт, независимо от устройства
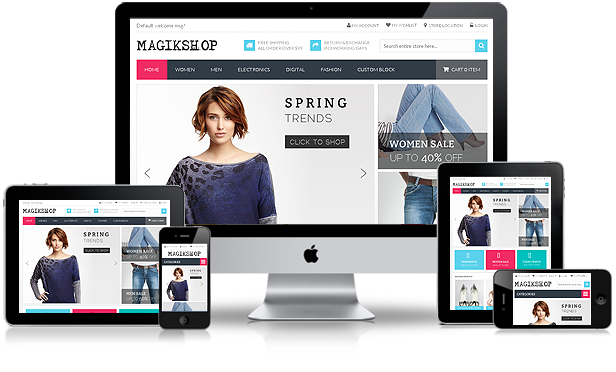
Люди посещают ваш сайт с разных устройств: это может быть десктоп, ноутбук, планшет, телефон, MP3 проигрыватель, или, даже, часы. UX дизайн гарантирует, что независимо от того, как пользователь видит ваш сайт, он получит аналогичный опыт, посещая его с разных устройств.

2. Создавайте простую и понятную навигацию
Навигация — это краеугольный камень юзабилити. Помните, не важно, насколько хорош ваш сайт, если пользователь не может найти дорогу к интересующей его информации. Поэтому, навигация вашего сайта должна быть:
- Простой (структура сайта должна быть максимально простой)
- Понятной (назначение элементов навигации должно быть понятно пользователям)
- Постоянной (система навигации на каждой странице должна быть одинаковой)
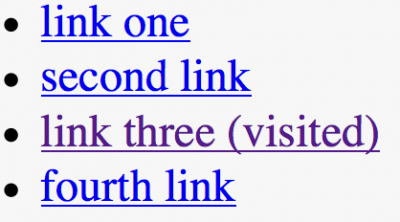
3. Изменяйте цвет посещенных ссылок
Ссылки — ключевой фактор в процессе навигации. Если посещенная ссылка не меняет цвет, пользователь может дважды зайти на одну и ту же страницу.

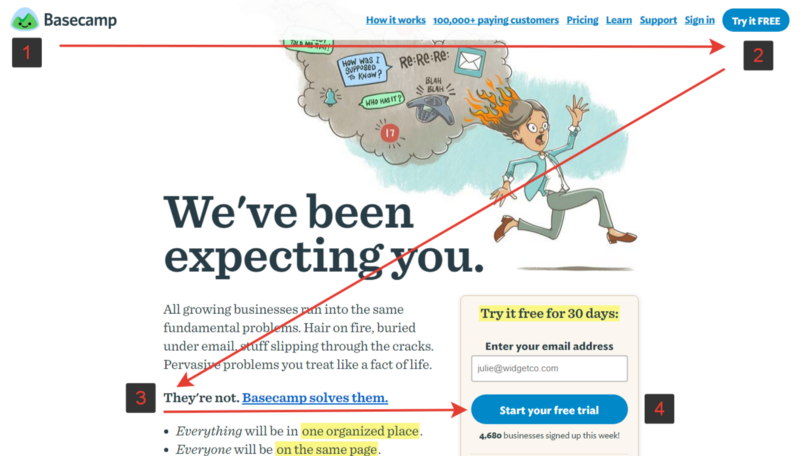
4. Упростите просмотр страниц
Посещая ваш сайт, пользователь, скорее, будет просматривать его контент, чем вчитываться в каждое слово. Следовательно, если посетитель хочет найти контент, или выполнить какую-либо задачу, он будет просматривать сайт до тех пор, пока не поймет, куда он должен отправиться, а вы, как дизайнер, должны помочь ему в этом, создав хорошую визуальную иерархию. Визуальная иерархия — это организация и оформление информации таким образом, чтобы посетитель мог быстро разобраться с интерфейсом и отличить главное от второстепенного.

5. Перепроверьте все ссылки
Пользователям очень не нравится, когда после перехода по ссылке они видят ошибку 404. Когда пользователь ищет контент, он ожидает, что каждая ссылка приведет его к рабочей странице.

6. Убедитесь, что интерактивные элементы выглядят интерактивно
Вид объекта говорит о том, как его можно использовать. Не интерактивные визуальные элементы, выглядящие как кнопки или ссылки (подчеркнутые слова, похожие на ссылки, не пролинкованные СТА) могут легко сбить пользователя с толку. Пользователь должен знать, в каких областях страницы расположен статичный контент, а в каких интерактивный.

7. Не заставляйте посетителей ждать загрузки контента
Согласно исследованию, проведенному NNGroup, продолжительность концентрации внимания веб-пользователей довольно коротка. Сохранять внимание пользователя на одной задаче можно не более 10 секунд.
Если посетителю придется ждать загрузки вашего сайта дольше этого времени, то с большой долей вероятности он уйдет. Не поможет даже самый красивый индикатор загрузки.
Лучшие ИИ для создания изображений

8. Не открывайте ссылки в новой вкладке
Такое поведение сайта игнорирует кнопку «Назад», которая является самым распространенным способом возвращения к предыдущему сайту.

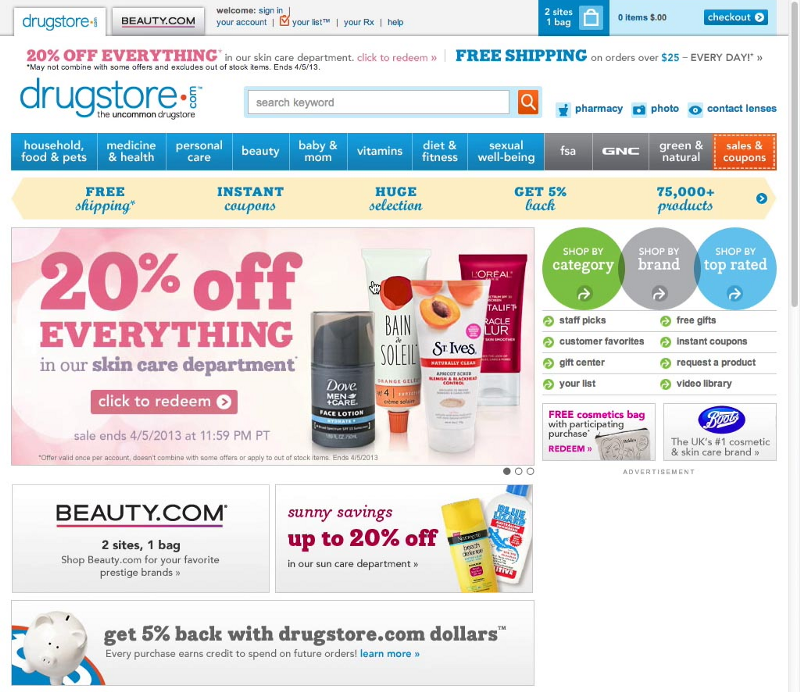
9. Не позволяйте рекламе загораживать контент
Реклама может загораживать собой контент, тем самым усложняя выполнение пользовательских задач. Не говоря о том, что всё, что похоже на рекламу, обычно, игнорируется пользователями (феномен, известный как «баннерная слепота»).

10. Не перехватывайте скроллинг
Перехват скроллинга — это когда дизайнер\разработчик изменяет поведение полосы прокрутки. Это могут быть анимированные эффекты, фиксированные точки скроллинга, и даже, редизайн самой полосы прокрутки. Пользователям не нравится такой подход, поскольку он лишает их чувства контроля. Пользователь должен сам контролировать свои перемещения по сайту или приложению.

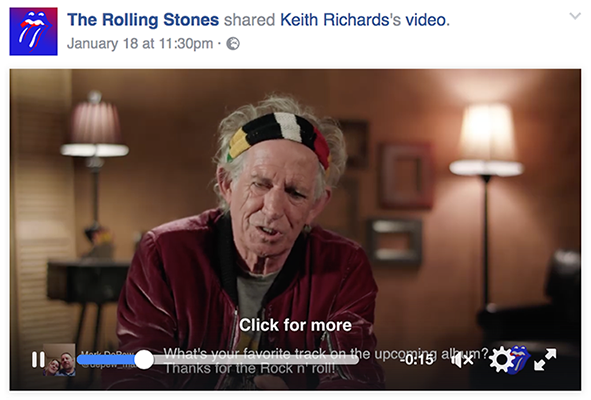
11. Автоматически проигрывающиеся видео со звуком
Автоматически проигрывающиеся в фоне видео, музыка, или звуки, раздражают пользователей. Эти элементы нужно использовать только тогда, когда это действительно необходимо, и когда пользователь этого ожидает.

12. Не жертвуйте юзабилити ради привлекательности
Дизайн сайта или UI никогда не должен мешать пользователю потреблять контент. Избегайте слишком загруженных фоновых изображений, плохих цветовых схем, снижающих удобочитаемость, и недостаточного цветового контраста (как на примере ниже).

13. Не используйте мерцающий текст и рекламу
Мерцающий контент может вызвать припадки у восприимчивых к нему людей. Также, он может сильно раздражать, и отвлекать пользователей от выполнения задач.

Перевод статьи Ника Бабича


