Если во время разработки мобильного приложения вы не думаете о пользовательском опыте, то пора начать. Вы должны гарантировать, что ваше приложение будет полезным и интуитивным. Если приложение бесполезно, то оно не несет никакой ценности. В то же время, если приложение полезно, но не интуитивно, то пользователь вряд ли станет тратить время на его изучение. Хороший дизайн затрагивает оба момента: он уделяет внимание ключевым целям пользователей, и убирает с их дороги все препятствия, привнося понятность в пользовательский интерфейс. Но создание хорошего пользовательского интерфейса — непростая задача. Мы подготовили 12 советов, которые помогут вам создать хороший мобильный пользовательский опыт.
1. Наведите порядок в интерфейсе
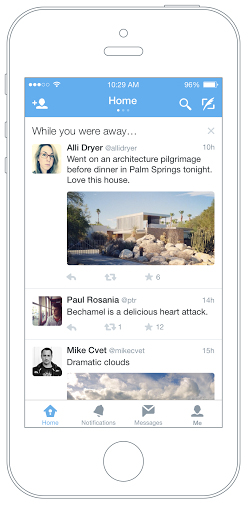
Огромную роль в пользовательском опыте приложения играет интерфейс. Его важнейшей характеристикой является понятность. Внимание пользователя — ценный ресурс, и его нужно распределять соответствующим образом. Беспорядочный интерфейс перегружает пользователя слишком большим количеством информации. Из-за размера экранов мобильных устройств, каждая новая кнопка, изображение, и строка текста, только усложняют опыт. Вы должны сфокусироваться на том, чтобы ваши сообщения передавались в ясной, сжатой форме, а для этого, ваш UI должен быть настолько «невидимым», насколько это возможно. Уделите внимание только самому важному контенту.
2. Не забывайте о помехах
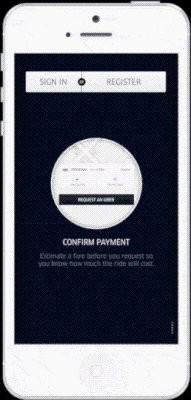
Какой бы дизайн вы не создавали, мобильное устройство будет часто использоваться на ходу. Пользователям не редко приходится быстро взаимодействовать с основной функцией мобильного приложения — провести платеж, проверить новые сообщения, и т.д. Этот важный поток должен быть абсолютно понятным, так что разбейте более крупные задачи, на несколько небольших, тем самым снизив нагрузку на пользователя. Простое правило: одно действие на экран. Каждый экран должен содержать одно действительно важное действие для того, кто будет его использовать. Наличие таких коротких сессий означает, что вы должны позволить пользователю сохранять состояние приложения, чтобы иметь возможность вернутся к нему позже.

3. Навигация должна быть очевидной
Знайте своих пользователей, и поддерживайте их требования. Используйте легко узнаваемые функции и простые разметки, которые присущи другим известным приложениям вашей категории. Не прячьте их; сделайте их понятными и интуитивными. Навигация должна помогать пользователю находить и использовать эти функции. Хорошая навигация должны быть похожа на невидимую руку, которая направляет пользователя на всем протяжении его путешествия. В конце концов, даже самая лучшая функция, или самый привлекательный контент бесполезны, если человек не может их найти.

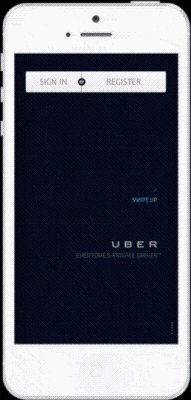
4. Произведите хорошее первое впечатление
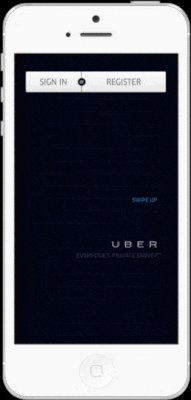
Не удивительно, что в случае с мобильными приложениями, первое впечатление играет значительную роль. Так же, как и в случае с человеком, первое впечатление можно произвести только один раз, так что используйте этот шанс для привлечения пользователей. Если первое впечатление пользователю не понравится, то в 80% случаев он больше не вернется к вашему приложению. Процесс онбординга не должен быть шаблонным, он должен быть полезным. Думайте об онбординге, как о ковровой дорожке для нового пользователя.

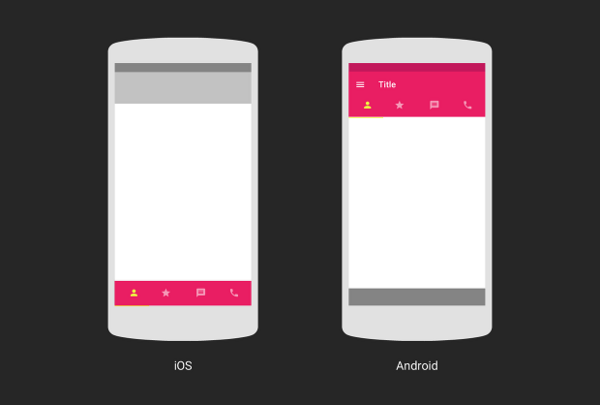
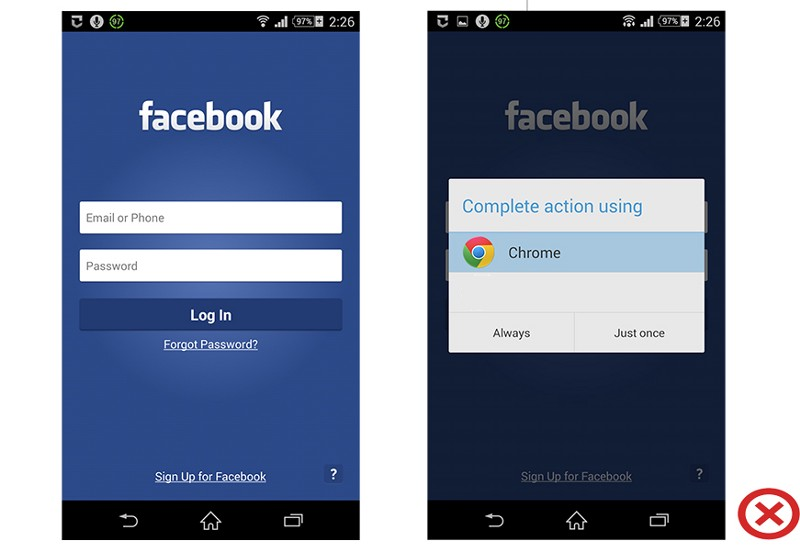
5. Согласуйте UX приложения со стандартами устройства, для которого оно создается
Если вы создаете приложение для Android/iOS, то не стоит использовать элементы других платформ, или копировать их поведение. Поступая так, вы ставите под удар как пользовательский опыт, так и конверсии. Поля ввода, чекбоксы, переключатели, и другие функциональные компоненты должны быть родными.

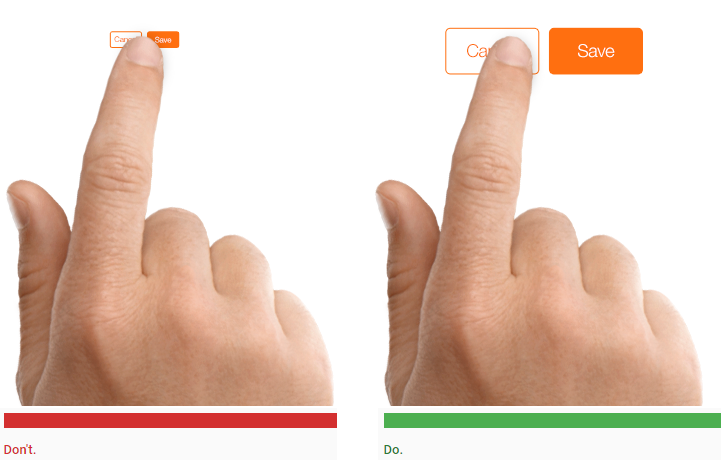
6. Размеры тач-таргетов
По маленьким тач-таргетам сложнее попасть, чем по большим. Во время создания интерфейса мобильного приложения, убедитесь, что ваши таргеты достаточно большого размера (7-10мм). Во время касания, края таргета должны быть видимыми.

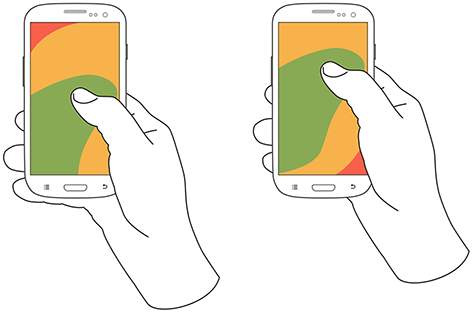
7. Создавайте элементы управления, основываясь на расположении руки
Расположение руки и форма охвата устройства должны влиять на размещение элементов управления в приложении. Ссылки на важные размещения, и часто используемые элементы навигации должны размещаться в области достижения большого пальца.

8. Создавайте бесшовный опыт
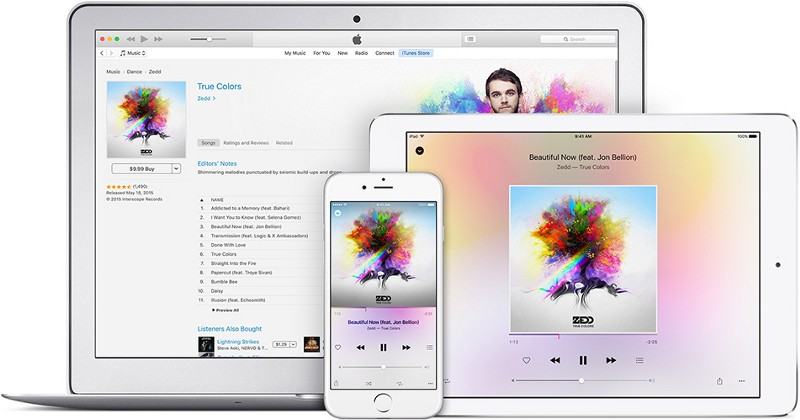
Пользователь может использовать ваше приложение на телефоне, планшете, или десктопе; и когда он работает с ним на каком-то определенном устройстве, то рассматривает это, как одно из множества взаимодействий, составляющих общий пользовательский опыт работы с вашим приложением. Поскольку пользователи часто не завершают выполнение задачи за один присест или на одном девайсе — приложения, которые позволяют менять каналы во время выполнения задачи получают конкурентное преимущество.
Бесшовный опыт — вне зависимости от устройства — одно из важнейших требований удобного кроссплатформенного опыта.

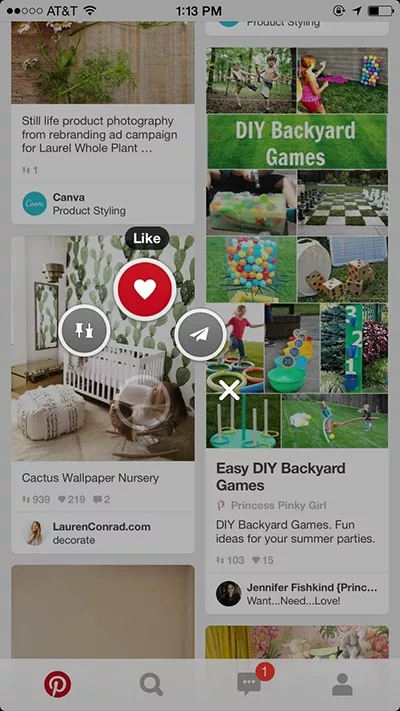
9. Используйте тонкую анимацию и микровзаимодействия
Пользовательский опыт — это не только юзабилити. Это чувства. Это те детали, которые делают опыт действительно запоминающимся. Внедряя в дизайн такие тонкие детали, как анимированные микровзаимодействия, анимированный фидбэк, или звук, вы можете заставить пользователя думать, что он взаимодействует с чем-то, у чего есть индивидуальность.

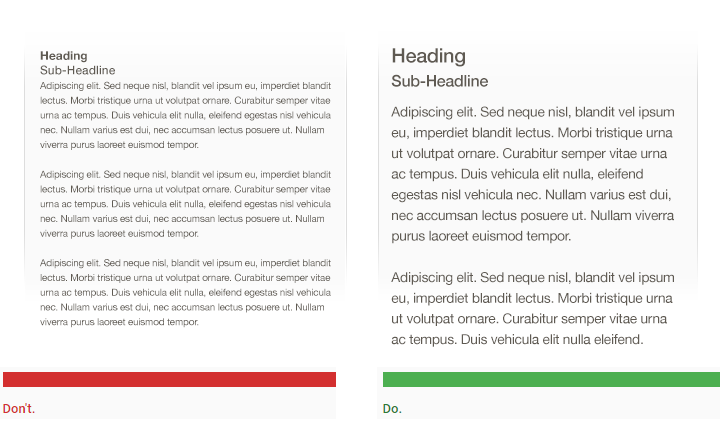
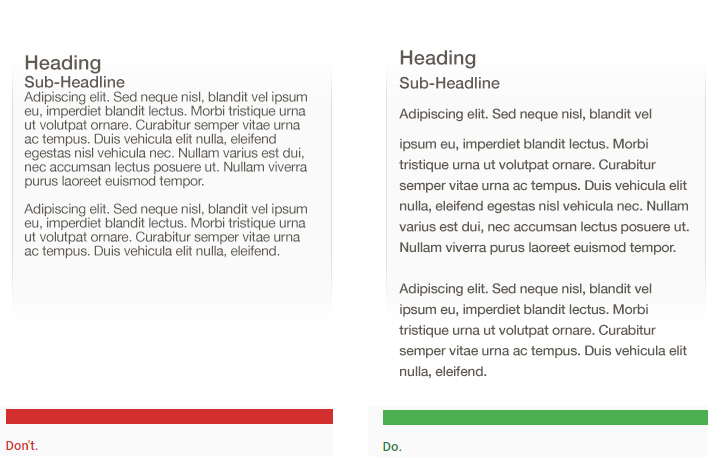
10. Уделите внимание удобочитаемости
По сравнению с десктопами, экраны мобильных устройств относительно малы, а это значит, что одной из главных задач будет размещение большого количества информации в небольшом UI. Возможно, в попытке отобразить большое количество контента, вы захотите всё сжать, но не стоит идти на поводу этого желания. Помните, что текстовый контент должен быть разборчивым. Основное правило: размер текста должен составлять как минимум 11 точек, тогда он будет удобочитаем без необходимости в дополнительном увеличении.

Также, разборчивость текста можно улучшить, увеличив межбуквенный интервал. Щедрое использование белого пространства может заставить даже самый загруженный интерфейс выглядеть простым и удобным.

11. Не прерывайте пользователя
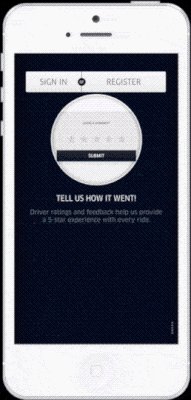
Никому не нравится, когда его прерывают, особенно на что-то бесполезное, особенно во время выполнения какой-то важной задачи. Не прерывайте пользователя просьбами оценить ваше приложение, если он только что его загрузил. Дождитесь, пока он станет частым посетителем, тогда он сможет предоставить более качественный фидбэк.

12. Совершенствуйте дизайн при помощи пользовательского тестирования
Слишком часто, мобильный дизайн, на большом десктопном мониторе смотрится в несколько раз лучше, чем на самом мобильном устройстве. После релиза, даже в самых продуманных UX дизайнах найдутся незаметные изъяны. Поэтому так важно тестировать ваше приложение с реальными пользователями, на различных мобильных устройствах. Чтобы узнать, как ведет себя дизайн, попросите их выполнить обычные задачи. Обращайтесь со своим приложением, как с постоянно развивающимся существом, используя данные аналитики и пользовательские отзывы для улучшения пользовательского опыта.

Перевод статьи Ника Бабича


