Генри Адамс однажды сказал: «Хаос — это закон природы, а порядок — мечта человечества». Люди ценят порядок, поскольку он делает вещи понятными. То же самое можно сказать и о пользовательских интерфейсах цифровых продуктов. Когда элементы интерфейса организованы и структурированы, люди могут с легкостью использовать сайт или приложение, и наслаждаться продуктом.
Чтобы добиться хорошей организации интерфейса, дизайнеры применяют хорошо известную технику, которая называется «визуальная иерархия». Сегодня мы расскажем об этом подходе, и об инструментах, которые помогут правильно организовать ваш контент.
Что такое визуальная иерархия?
Визуальная иерархия — одна из основных техник, применяемых в процессе создания дизайна. Первоначально, она основывается на теории Гештальтпсихологии, которая изучает визуальное восприятие элементов по отношению друг к другу, и показывает склонность людей объединять их в группы.
Визуальная иерархия стремится представить контент приложений и веб-сайтов таким образом, чтобы пользователи могли понять важность каждого элемента. Она организует компоненты UI так, чтобы мозг мог отличать объекты, основываясь на их физических отличиях, таких, как цвет, контраст, стиль, и т.д.
Визуальное представление элементов UI оказывает большое влияние на пользовательский опыт. Если компоненты интерфейса выглядят беспорядочно, то пользователь не сможет эффективно перемещаться по продукту, или взаимодействовать с ним. Более того, неструктурированный текстовый контент имеет низкий уровень удобочитаемости, а, следовательно, пользователь не сможет быстро его просматривать, и находить интересующие его данные. Результатом такого UX станут неудовлетворенные пользователи, и, как следствие, невостребованность продукта.

Типографическая иерархия
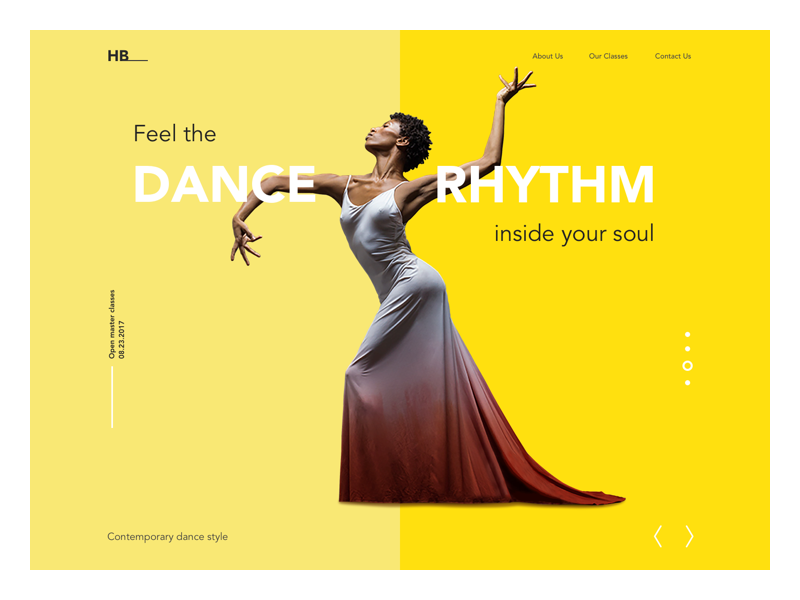
Текстовый контент — это значительная часть UI дизайна. Поэтому, визуальная иерархия, часто, сильно зависит от типографики. Специалисты решили подчеркнуть важность отображения текста, создав отдельную систему визуальной иерархии, называемую типографической иерархией.
Эта система нацелена на максимально удобную для пользовательского восприятия организацию текстового контента. Чтобы создать контраст между наиболее значимыми и заметными текстовыми элементами (теми, которые должны быть замечены в первую очередь, и простой текстовой информацией), дизайнеры модифицируют и объединяют шрифты. Шрифты изменяются путем регулирования их размеров, цветов, семейств, и выравнивания.
Типографическая иерархия включает в себя различные текстовые элементы, такие, как заголовки, подзаголовки, основной текст, элементы СТА, подписи, и т.д. Чтобы создать эффективную визуальную иерархию, все элементы необходимо разделить на разные уровни. Давайте посмотрим, что они из себя представляют.
- Основной уровень. Он включает в себя самый крупный текст, например, заголовки. Основной уровень типографической иерархии направлен на предоставление пользователям основной информации, а также, на привлечение внимания людей к продукту.
- Второй уровень. Это текстовые элементы, которые пользователь должен с легкостью просматривать. Обычно, это подзаголовки и короткие аннотации, позволяющие ему быстро перемещаться по контенту.
- Третий уровень. Третий уровень состоит из основного текста и дополнительных данных. К нему дизайнеры часто применяют относительно мелкий шрифт, который, тем не менее, сохраняет достаточную удобочитаемость.
Разделяя текстовые элементы на разные уровни, дизайнеры помогают пользователю перемещаться от одной части текста, к другой, воспринимая информацию в правильном порядке.
При создании типографики для мобильных продуктов, рекомендуется ограничить количество уровней иерархии до двух. Дело в том, что размер мобильных экранов не оставляет объема пространства, достаточного для трех уровней. Поэтому, элементы второго уровня, такие, как подзаголовки, отходят в сторону, делая мобильный интерфейс более чистым.

Инструменты визуальной иерархии
Когда вы определитесь со всеми компонентами контента, придет пора подумать о порядке. Давайте разберемся с тем, что помогает разработчикам создавать эффективную визуальную иерархию компонентов пользовательского интерфейса.
Размер
Один из самых мощных инструментов преобразования визуальных материалов — это размер. Человек, подсознательно, рассматривает большие элементы, как более важные. Поэтому, в первую очередь, люди автоматически смотрят на большие слова, или изображения.
Дизайнеры должны отличать уровень важности каждого элемента, и основываясь на этих данных изменять их размер.
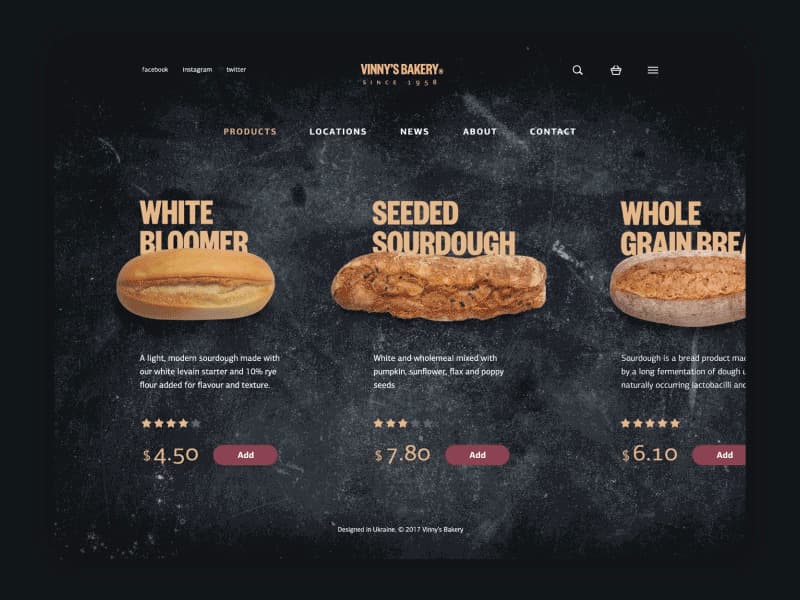
Цвет
В предыдущих статьях мы говорили о том, что цвет имеет значительное влияние на пользовательское восприятие, и именно поэтому, он служит эффективным инструментом создания визуальной иерархии.
Цвета имеют свою иерархию, которая определяется силой влияния цветов на сознание пользователей. Например, смелые цвета, такие, как красный, оранжевый и черный, способны с легкостью привлечь внимание пользователя. С другой стороны, есть слабые или мягкие цвета, такие как белый и кремовый, которые лучше работают в качестве фона.
Используя различные цвета, дизайнеры могут поддерживать легкую иерархию элементов UI. Например, СТА кнопки, выделенные смелыми цветами, определенно будут первым, что увидит пользователь в случае, если остальные элементы интерфейса выполнены в более мягкой палитре.
Контраст
Иерархия сама по себе основана контрасте. Пользователь отличает элементы, которые контрастируют друг с другом. Контраст может быть создан с помощью визуальных различий, таких, как размер, цвет, и стиль. Тем не менее, рекомендуется сохранять некий баланс, чтобы один элемент не закрывал собой остальные.
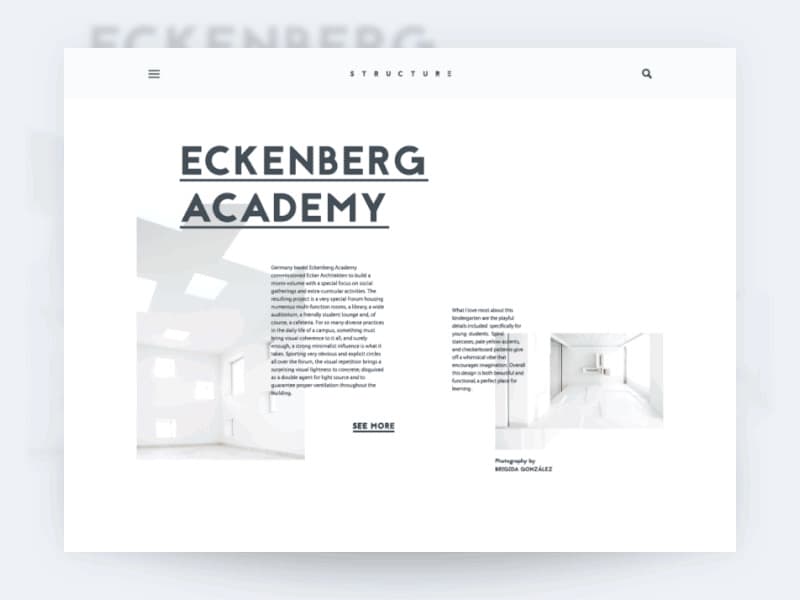
Негативное пространство
Пользовательский интерфейс может состоять из множества компонентов, и чтобы сделать все их заметными, дизайнеры должны дать им побольше свободного пространства. Негативное, или белое пространство — это незанятая область между элементами. Некоторые дизайнеры не рассматривают белое пространство, как элемент дизайна, но профессионалы применяют его как полезный инструмент, помогающий создать подходящую композицию. Правильный объем негативного пространства между элементами поможет пользователям заметить каждый из них.
Принцип близости
Как мы упомянули выше, визуальная иерархия строится на принципах Гештальтпсихологии, поэтому дизайнеры уделяют внимание расстоянию между элементами UI. Поскольку люди склонны объединять визуальные элементы в группы, компоненты UI должны располагаться таким образом, чтобы пользователь имел возможность разделить их на категории. Если некоторые элементы размещены в определенной близости друг от друга, то пользователь автоматически будет воспринимать их как группу. Дизайнеры могут использовать принцип близости как инструмент, помогающий разделять контент на подкатегории.
Повторение
Если люди замечают схожесть между элементами, они автоматически объединяют их в группу. Так работает повторение. Дизайнеры намеренно дублируют шаблоны для некоторых объектов, чтобы пользователям было проще объединять их в группы. Например, веб-сайт с большим объемом текстовой информации, может выделить самые важные предложения другим цветом. Заметив такой шаблон, пользователь сможет перемещаться от одного ключевого элемента, к другому.
Заключение
Визуальная иерархия является основой эффективной информационной архитектуры. Людям нравится использовать продукты, интерфейс которых структурирован и организован, к тому же, такой продукт будет эффективнее справляться с решением их проблем. Более того, сильная визуальная иерархия улучшает навигацию продукта.