Отличия привлекают наше внимание, а контраст дает нам возможность эти отличия усилить. Это ключевой элемент, который дает дизайнерам возможность определять ценности, свойства и приоритеты элементов по отношению друг к другу. Правильный контраст незаметен.
Контраст повсюду
Часто люди сужают применение контраста до цветов, но это неправильно. Я покажу вам несколько примеров своих работ и работ других дизайнеров.
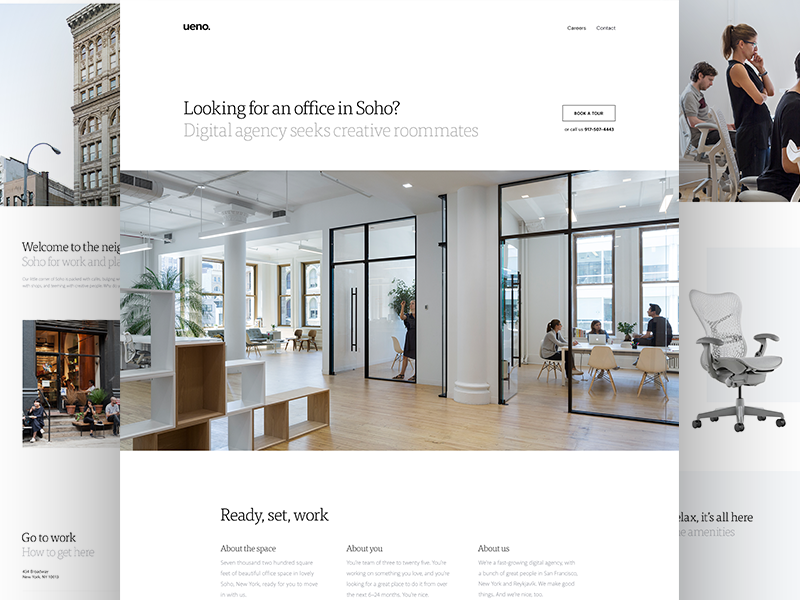
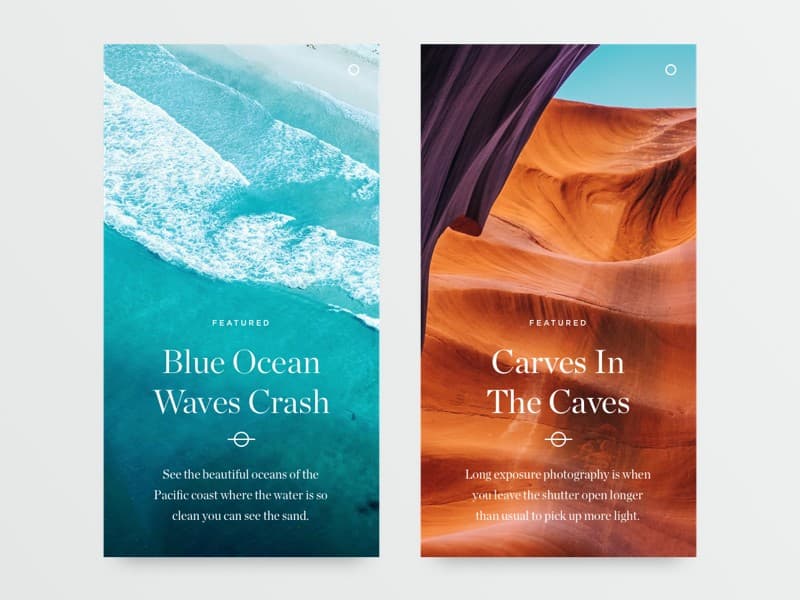
Закрытый и открытый
Посмотрите, как изображения освобождают место для простых и открытых текстовых областей.

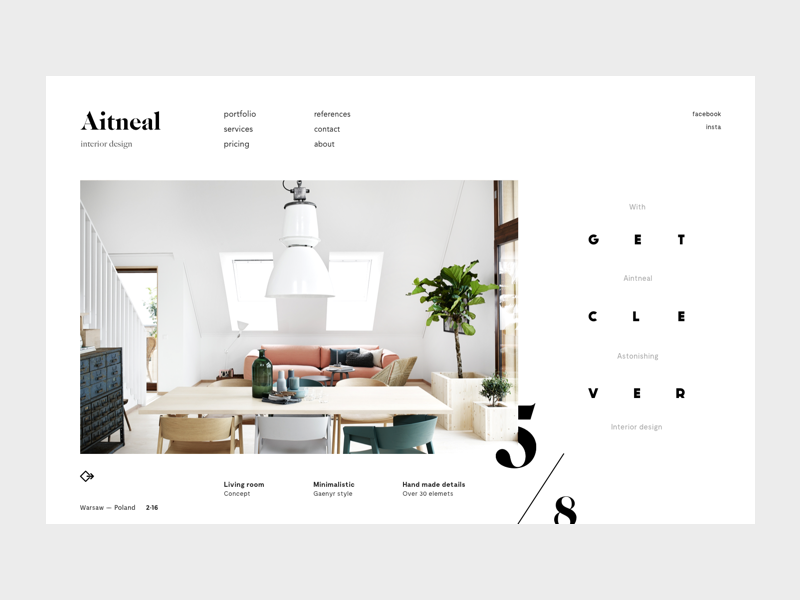
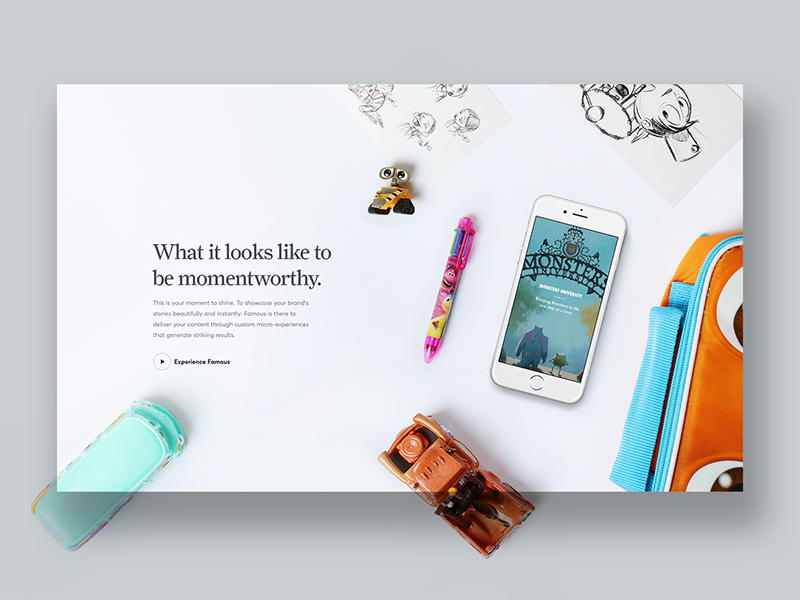
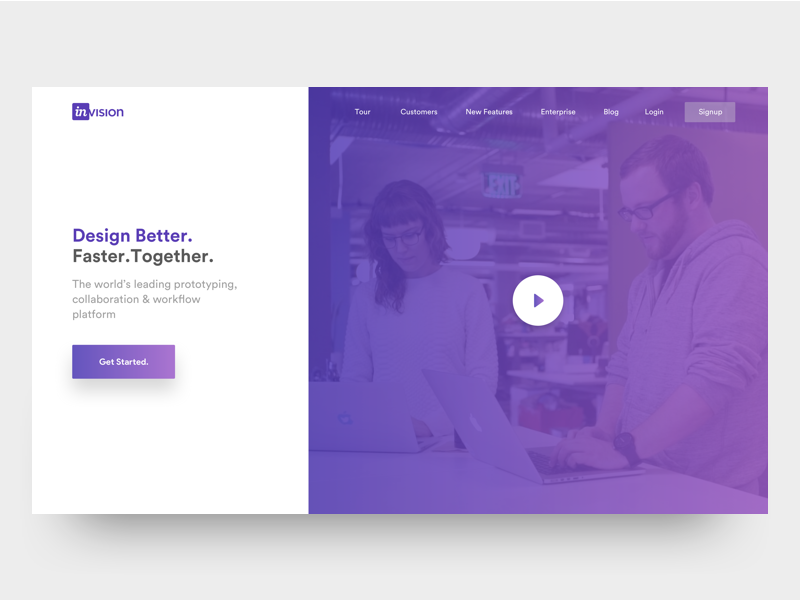
Полный и пустой
Хотя левая часть кажется заполненной контентом, правая кажется более пустой и открытой.

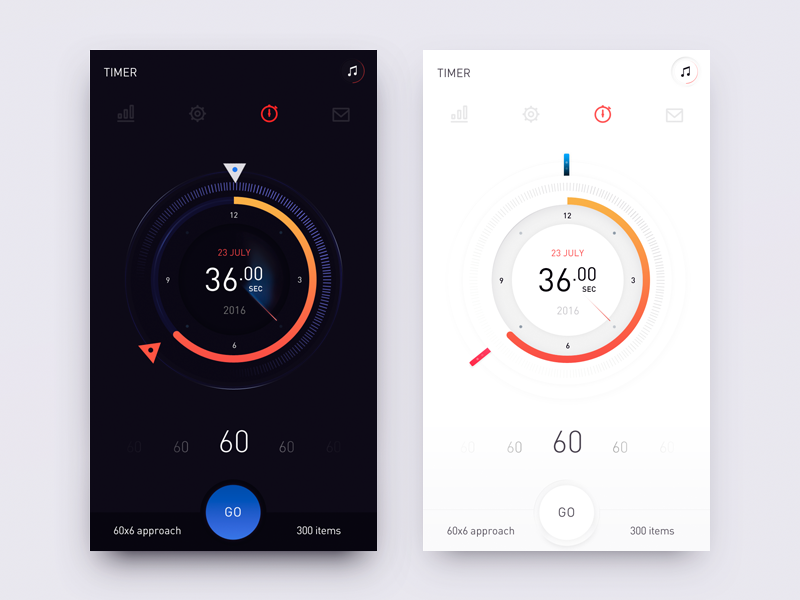
Большой и маленький
Посмотрите на контраст, между маленькими элементами и большими часами. Таким образом мы привлекаем внимание, создаем отличную архитектуру и привлекательный визуальный опыт.

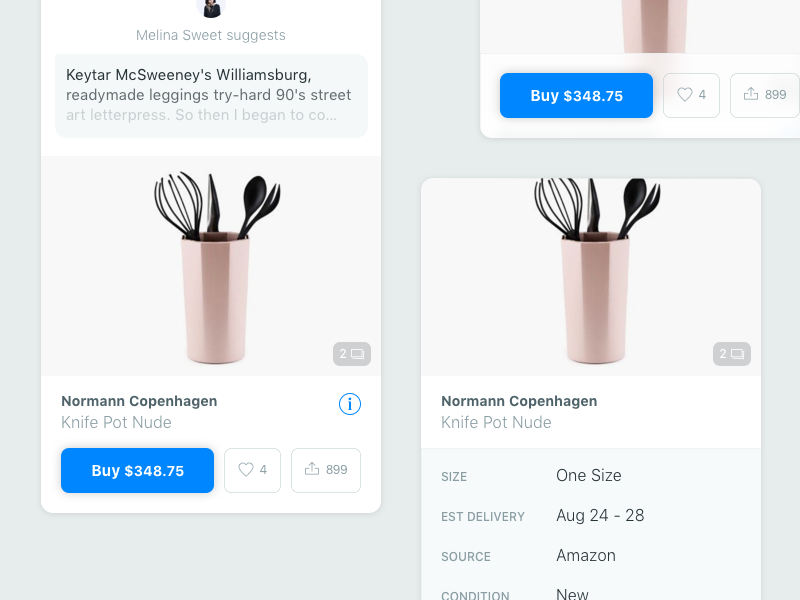
Контур и заливка
Простой способ определения приоритетов для кнопок.

Serif и sans-serif
Не обязательно придерживаться только одного шрифта.

Порядок и хаос
Четкая и хорошо организованная типографика, рядом с хаотично расположенными элементами.

Текстурированные и плоские поверхности
Здесь мы видим смесь градиента и текста, рядом с простым белым фоном.

Возможности бесконечны
Это всего несколько примеров, но если вам мало, то вот еще:
- Межбуквенный интервал и его отсутствие
- Квадраты и окружности
- Заливка и прозрачность
- Горизонтальная и вертикальная разметки
- Старое и новое
- Незнакомое и знакомое
- Линии и пунктир
Контраст — это основа графического дизайна. Когда вы поймете, что контраст — это не только набор хорошо выглядящих цветов и размеров текста, то сможете создавать самые различные его вариации.
Перевод статьи Войцеха Зилиньского


