Часто говорят, что дизайн — это диалог, между дизайнером и пользователем. Мы говорим с пользователем о том, что ему нужно, и чего он хочет. Для изучения проблем и нахождения решений мы обсуждаем проекты с нашими коллегами.
Диалог — это отличный способ достижения ясности мыслей, даже, если вы говорите сами с собой. Но по-настоящему диалог начинается, когда появляется пользователь. Мы что-то создаем, показываем, и смотрим как отреагирует мир.
В разрезе цифрового дизайна это приобретает буквальный смысл. Наши взаимодействия с компьютером всегда были завязаны на вводе\выводе, вызове и отклике. Но по мере улучшения компьютеров, улучшается и их способность к более человеческому общению.
Общение с компьютером долгое время было частью научной фантастики, и целью многих исследований. Реальность немного отличается от предсказаний прошлого. Но тем не менее это время пришло, и общение, превратилось в пользовательский интерфейс.
Общение, как составная часть дизайна
Учитывая то, что большая часть нашей работы основана на обмене мнениями, неудивительно, что дизайнеры представляют себе новое поколение мессенджеров, основанных на диалогах. Диалоговые UI выходят за пределы мессенджеров, и входят в нашу повседневную жизнь. Причина такого сдвига очевидна — человеческая природа.
Мы с рождения настроены на общение с другими. Так мы организовываем себя, делимся знаниями, и эмоциями. Язык является частью нашей культуры на протяжении сотен тысяч лет. Поэтому, конечно же, мы целый день обмениваемся сообщениями с семьей, друзьями и коллегами.
Подумайте вот о чем: как много времени сегодня прошло между вашим пробуждением, и тем, когда вы первый раз либо отправили, либо получили сообщение? Посмотрите на список самых популярных в мире приложений: топ 10 состоит из исключительно социальных приложений, а 6 из них — мессенджеры.
Историю использования персональных компьютеров лучше всего можно описать, как постоянное удаление слоев абстрактности между человеком и машиной; прогресс от перфокарт, до командной строки, до курсора мыши, до мультитач.
С каждой переменой машинный язык становится всё более доступен простому человеку. Следующим шагом будет адаптация машин к тому, как общаются люди.
Восхождение диалоговых UI
Диалоговые интерфейсы создали для дизайнеров целый набор возможностей и вызовов. Что, если бы мы могли создать продукт, который упрощал бы не только общение между двумя людьми, но и между человеком и услугой?
Такие программы, как Path Talk и Magic обещают ответить на ваши вопросы, и доставить к вашему порогу почти всё, что угодно — всё посредством текстовых сообщений. Делается это следующим образом — на другом конце сидит администратор, который читает входящие сообщения, вручную заполняет каждый запрос, а потом печатает ответы. Такой подход к программному обеспечению называется Шахматный Автомат. Он требует много затрат, не способен работать в больших масштабах, и только перераспределяет низкооплачиваемые рабочие места между администраторами.
Другие программы, вроде Facebook M, и Operator, планируют менее ручной подход, используя искусственный интеллект. Используя эти приложения, вы общаетесь не с человеком, а с ботом.
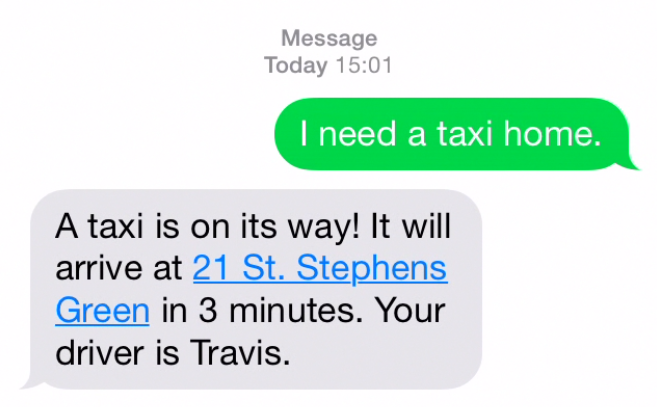
Простыми словами, бот — это часть программного обеспечения, работающего внутри мессенджера, который может выполнять основные задачи. Это как Siri, если бы Siri был вашим другом в контакт-листе. Итак, вы можете отправлять боту сообщения, а он может вам отвечать. Но также он может выполнять за вас некоторые задачи. Скажем, вам нужно такси. Просто скажите об этом боту, и он позаботится об остальном.

Они привлекательны еще и тем, что вы можете создать своего бота. Боты очень просты в написании (зачастую всего лишь простой скрипт), и интеграции в уже существующий мессенджер. Это значит, что вы можете заменить многие сегодняшние бессвязные приложения, чем-то простым и интегрированным. Разработчики уже написали сотни ботов для Slack, Telegram, Twitter, и Facebook Messenger.
Внезапно мы находим себя шагающими по новой территории. Мы являемся свидетелями появления новой платформы, на которой мы можем создавать новые пользовательские опыты. Такие перемены происходят очень редко, и как всегда бывает в таких случаях, почти всё доступно каждому.
Сдвиги платформ меняют всё
Вспомните середину 2000-х и эру WEB 2.0 — мы наблюдали период значительных перемен в интернете, когда он от статических страниц двигался в сторону приложений.
Такие сайты, как Google Maps или Flickr, открывали свои API, и каждый мог создавать сайты на основе этих данных. Имея возможность создавать на этих данных что-то новое, веб-сайты трансформировались из статичных страниц в сервисы.
Похожее преобразование происходит и сейчас. Боты для мессенджеров, это тоже самое, что и API для WEB 2.0; способ создавать что-то новое для других служб, экспериментировать, и создавать новые способы взаимодействия с существующими службами. Это начало радикально нового способа взаимодействия с компьютерами.
Это оставляет нам целый набор вопросов без ответа. Какую роль в этом должен играть дизайн? Что обозначает спроектировать такой опыт? Получается, что диалоговый пользовательский опыт — это новая граница? Что должен производить диалоговый дизайнер?
Проектирование диалога
Мне нравится думать о дизайне, как о ведущемся диалоге с прошлым. Дизайн — это проведение линий между неизмеримыми субъектами. Лучшие дизайнеры, с которыми я сталкивался обладают врожденной способностью фильтровать и обобщать то, что они изучили в прошлом, чтобы получить представление о будущем.
Помня об этом, какое вдохновение мы можем почерпнуть из прошлого, которое бы помогло нам подумать о создании диалоговых UI?
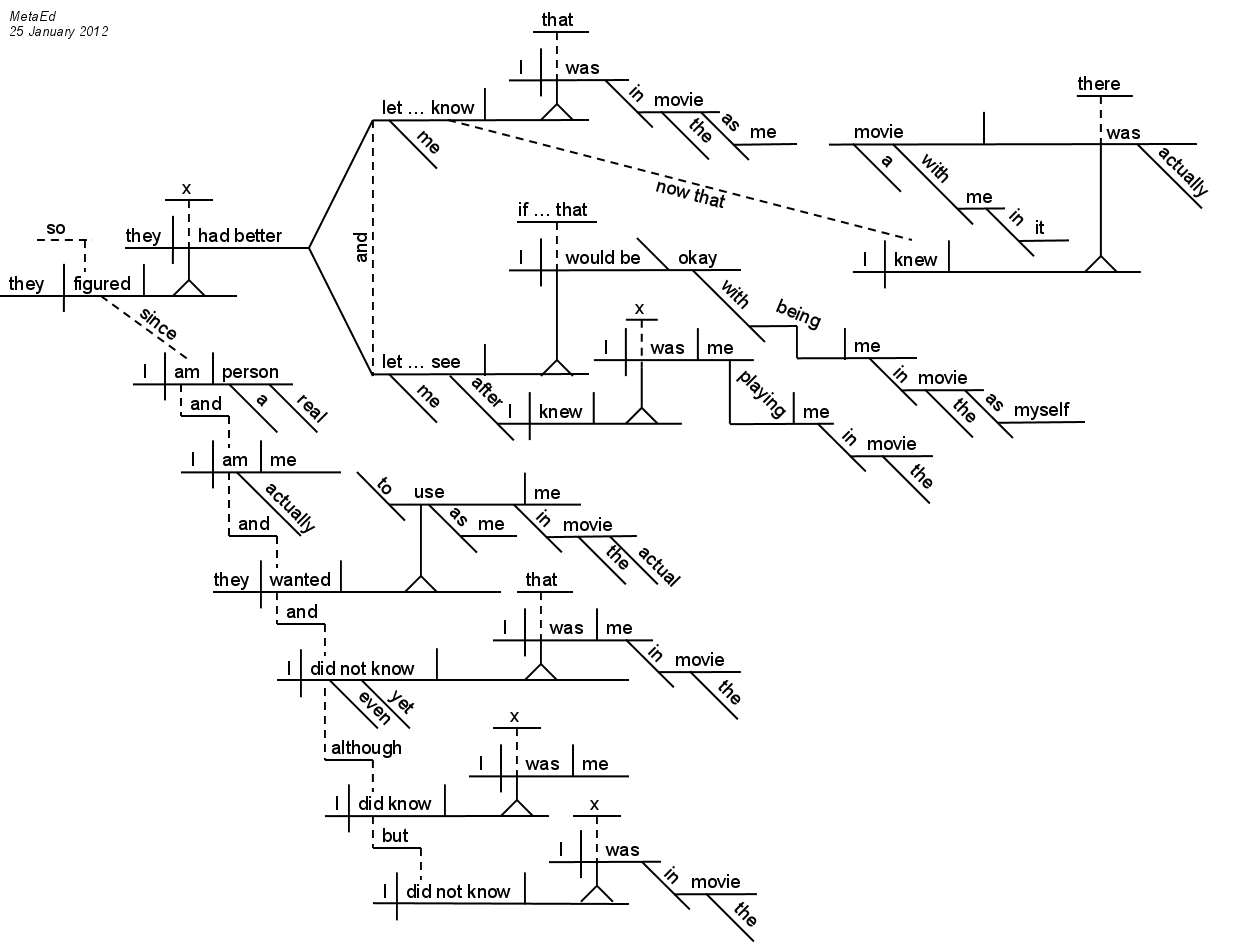
Лингвисты уж точно много размышляли о диалогах. Вот диаграмма предложения; то, что лингвисты используют чтобы разметить предложение, и разбить его на составные части, глагол, подлежащее, сказуемое, и т.д. Думайте об этом, как о нотной записи слов.

Каждое предложение имеет свою архитектуру, свое значение и структуру. А теперь посмотрите на диалог, состоящий из нескольких предложений. Его разметка — это совершенно другое дело. Он может разветвляться, и растекаться в разных направлениях. Как же нам такого добиться?
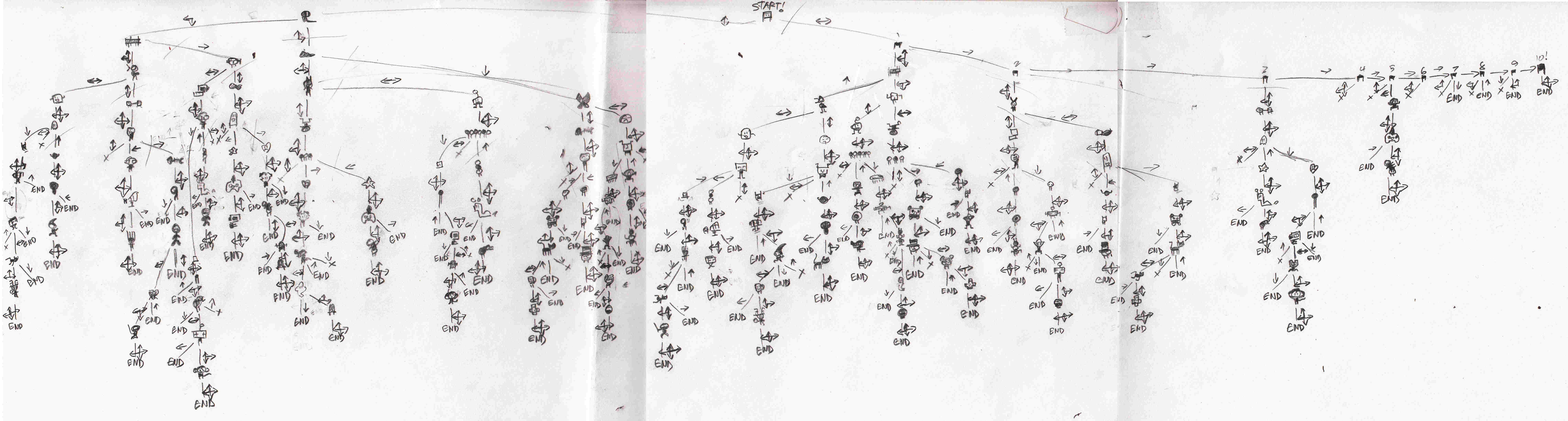
Большую часть своего детства я читал книжки «Choose Your Own Adventure» — интерактивные истории, где читатель мог сам выбирать путь их развития. Некоторые читатели создавали запутанные карты, чтобы узнать все возможные варианты развития событий.

Как можно это представить в виде UI? Ранние текстовые приключенческие игры, вроде «Colossal Cave Adventure», или click-and-point адвенчуры 1990-х, вроде «The Secret of Monkey Island», использовали диалог, как основную парадигму взаимодействия.

Что интересно во всех этих примерах — это то, что по сути все они являются чат-ботами. Это искусственные диалоги с компьютером или системой, спроектированные так, чтобы казаться обычными диалогами. Но при этом, они содействуют созданию совершенно новых видов взаимодействий.
Диалог только начинается
Итак, какие дизайнерские уроки я могу вынести из потраченных на чтение и видеоигры дни моей юности? Какими бы интересными они ни были — они не дают ответа, который можно было бы применить к созданию диалогового интерфейса.
Но они дают то, с чего можно начать. Диалоговые интерфейсы начинаются не с чистого листа. Как дизайнеры, мы можем взять эти примеры, и использовать их, в качестве начальной точки нашего расследования.
Перевод статьи Эммета Конноли


