Не всегда просто с первого взгляда понять, когда нужно использовать салатную вилку, а когда обеденную. Просто потому, что они схожи по форме и функции. У обоих есть зубцы, на которые накалывают еду, но каждая вилка предназначена для разных блюд.

Схожие функции для разного контекста
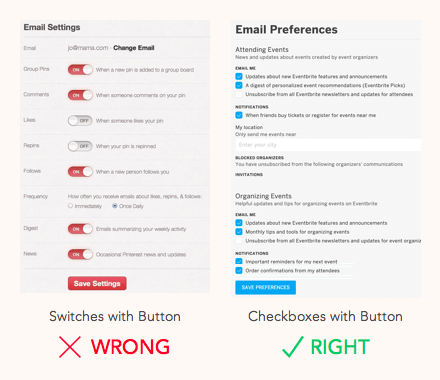
Люди путаются с вилками также, как и дизайнеры путаются с переключателями и чекбоксами. Множество дизайнеров считают, что не имеет значения какой вариант использовать. Но произвольное их использование может привести к путанице и неожиданностям. Как и вилки, эти элементы управления пользовательского интерфейса предназначены для использования в разных контекстах.
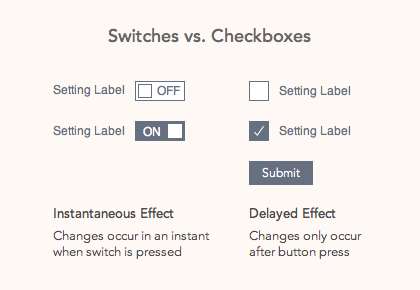
И переключатели и чекбоксы служат для активации настроек. Разница заключается в ожидаемой пользователем скорости этой активации.
Использование этих элементов в правильном контексте сделает ваш интерфейс интуитивным. Но использование их в неправильном контексте может заставить пользователей задуматься над тем что пошло не так.
Переключатели предназначены для моментальных действий
Переключатели всегда показывают включена опция или выключена. Когда пользователь переключает переключатель в положение «вкл», он ожидает мгновенного применения опции.
Когда вы включаете свет в комнате, то ожидаете что он загорится моментально. Любое промедление заставит вас решить, что что-то идет не так.

Переключатели никогда не должны требовать от пользователя нажатия кнопки для применения настроек. Просто потому, что переключатель сам по себе производит это действие. Когда вы требуете от пользователя нажатия кнопки подтверждения, вы сбиваете их с толку потому, что это не то, его они ожидают.
Переключатели нужно использовать только на тех опциях, которые применяются незамедлительно. Если опция, для работы, требует нажатия кнопки, то нужно использовать чекбокс.
Чекбоксы требуют нажатия кнопки
Чекбокс не включает опцию моментально, как переключатель. Он сопровождается кнопкой подтверждения, и опция включается после ее нажатия. Требование нажатия кнопки позволяет пользователю проверить настройки до их применения. Это помогает предотвратить случайные ошибки.

Визуальная индикация чекбокса отличается от переключателя. В то время, как «вкл» говорит о конкретном положении, отметка чекбокса говорит только о выборе. Это значит, что в отличие от чекбокса, используя переключатель, пользователь ожидает немедленного эффекта.
Чекбоксы полезны при применении нескольких опций. Используя переключатели, пользователям придется ждать применения каждой отдельной настройки. Чекбоксы позволяют системе применить много настроек одновременно.
Если пользователь часто меняет одновременно несколько настроек, чекбоксы сэкономят ему время. Но если пользователь часто меняет только одну опцию, то лучше использовать переключатели.
Что же выбрать?
Когда вам приходится выбирать между чекбоксами и переключателями, сконцентрируйтесь на контексте, а не на функционале. Спросите себя, должна ли настройка применяться мгновенно или нет. Спросите себя, понадобится ли пользователям проверять настройки до их применения.
В реальном мире существует множество схожих по функциональности объектов. Но их схожесть не говорит, что они подходят под каждый случай. Контексты отличаются друг от друга. Эти отличия заключаются в деталях, которые дизайнеры не должны игнорировать.


