Мы используем слайдеры уже довольно долгое время, и они успели превратиться в стандартный элемент интерфейса. Однако, они заслуживают особого внимания, поскольку часто, они служат причиной составления неправильных запросов, и возвращения неверных результатов.
Зачем нужно использовать слайдеры?
Потому, что они интуитивны. Они отлично адаптируются к тач-скринам, где они не занимают много пространства и хорошо смотрятся. Пользователям слайдеры нравятся там, где эта метафора применима. Когда пользователь думает о предмете, как о чем-то продолжительном, например, о температуре, можно применить слайдер.

Типы слайдеров
Одинарный и двойной
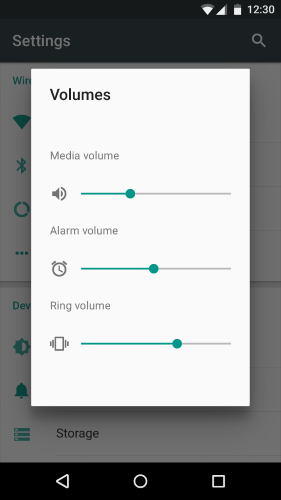
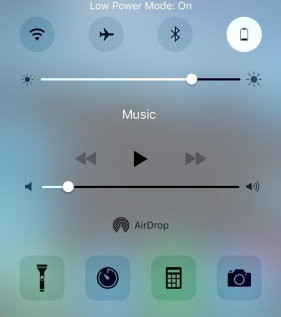
Одинарный слайдер лучше всего подходит для выбора единственной величины.

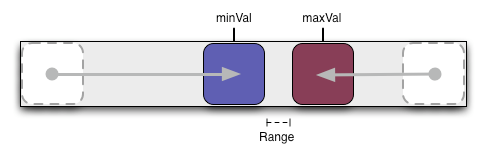
Двойные слайдеры подходят для поиска в диапазоне величин.

Непрерывные и дискретные слайдеры
Непрерывные слайдеры можно применять для неопределенных величин, например, для цен.

Дискретные слайдеры хорошо подойдут для определенных величин, например, для оценки качества.

И одинарные, и двойные слайдеры, могут быть как непрерывными, так и дискретными.
Нужны ли точные значения?
Слайдеры сложно настраивать как в физическом, так и в цифровом мире. Поэтому, лучше всего слайдеры работают в случае, если пользователю не важно точное значение.

Если вам все-таки нужно указать точное значение
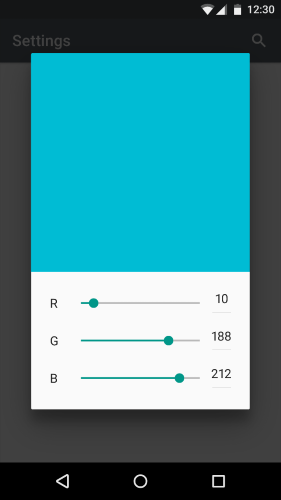
То используйте слайдер с редактируемым значением. В примере ниже, после нажатия на слайдер, цифровое значение справа становится редактируемым.

Покажите диапазон и гистограмму
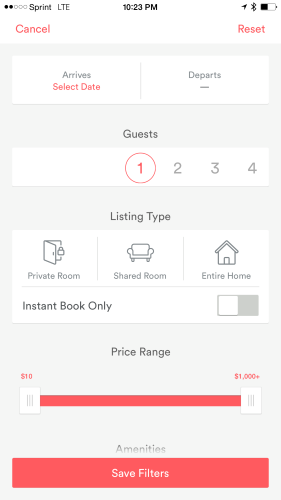
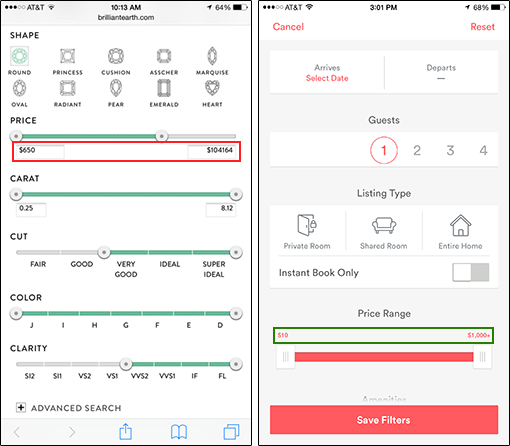
Если вы используете слайдер для фильтрации, то должны показывать полный диапазон значений. Вместо использования произвольных чисел и бесполезных подписей, вроде $0 и Мах (для цены), покажите точный диапазон — реальные минимальные и максимальные значения.
Слайдер с гистограммой, как на примере ниже, будет очень полезен для предотвращения нулевого ответа.

Есть вероятность, что пользователи не поймут гистограмму. Но в этом случае, они просто ее проигнорируют, и продолжат использовать приложение без каких-либо затруднений.
Не закрывайте цифры
Цифры, расположенные под слайдером будут хорошо работать на десктопах, но в случае с тач-скринами, такое размещение не годится, поскольку палец будет их заслонять. Размещайте значения над слайдером.

Предоставьте визуальный отклик
В дизайне пользовательских интерфейсов визуальный отклик очень важен. В реальности, кнопки и элементы управления отвечают на наше взаимодействие, и люди ожидают того же в цифровом мире. Система должна предоставлять пользователю незамедлительный визуальный отклик сразу, после взаимодействия.

Заключение
Слайдеры отлично смотрятся, но не всегда являются подходящим инструментом. Они подходят, когда вам нужно что-то относительное, и не подойдут для точных значений, за исключением случаев, когда их можно редактировать. При создании слайдера, убедитесь, что пользователь может правильно, без каких-либо трудностей выбрать необходимый диапазон.
Перевод статьи Ника Бабича


