Отказ от заполнения форм, это как когда кто-нибудь договаривается с тобой встретиться, и в последнюю минуту передумывает. Пользователи, заинтересованные в том, что сайт предлагает, без проблем переходят на страницу формы. Но когда дело доходит до заполнения — у них появляется множество причин этого не делать.
Меню выбора замедляет пользователей
Одна из самых распространенных причин тому — множество меню выбора. Исследование показывает, что формы, в которых присутствует меню выбора, часто забрасываются. Это происходит потому, что для их заполнения требуется много времени и усилий.
Прерывание потока
Большинство форм начинается с текстовых полей, куда пользователь должен ввести данные. Но когда появляется меню выбора, им приходится отрывать руки от клавиатуры и брать мышку, чтобы выбрать один из вариантов. Это прерывает поток набора текста и замедляет их.

Трудночитаемость
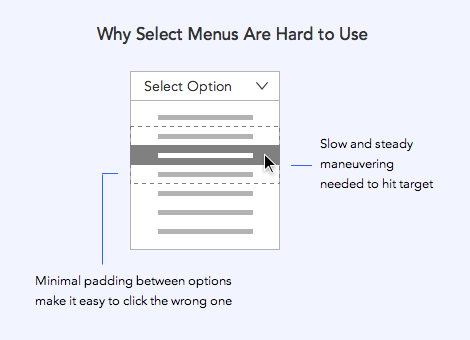
После того, как они открывают меню выбора им приходится просматривать доступные опции, и выбирать нужную. Это занимает время, поскольку такой текст сложно читать. Обычно такое меню выглядит как длинный список с минимальным пространством между строками.

Ловкие маневры мышью
Чтобы выбрать опцию, пользователю нужно навести на нее курсор, и не перемещать. Для этого надо ловко обращаться с мышью, потому, что довольно легко выбрать неправильную опцию, если список прокручивается не плавно. Меню ограниченно в размере, и имеет минимальный отступ. Сместите мышь на пару пикселей — и вы промазали.

После того, как опция выбрана, нужно убедится, что выбрана правильная. Затем им надо снова переместить руки на клавиатуру, и приготовится к следующему текстовому полю. Совокупность этих действий и делает меню выбора сложным для взаимодействия. Неудивительно, что пользователи не заканчивают заполнение форм, в которых они присутствуют.
Чрезмерное использование курсоров
Некоторые пользователи, для того, чтобы выбирать опции используют клавиатуру, а не мышь. Но это еще более медленный опыт. Чтобы пройти каждую опцию, им приходится нажимать кнопку «вниз». Это довольно утомительная задача, особенно если опций много.

Меню выбора на мобильных устройствах
Пользователям десктопов нужно обладать достаточной ловкостью, чтобы управляться с такими меню. Что уж говорить о пользователях мобильных устройств.

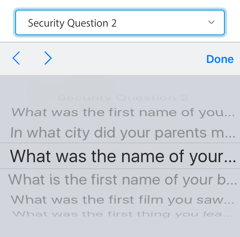
Когда пользователь открывает меню выбора на мобильном устройстве, появляется колесо выбора. Им приходится медленно вести пальцем что бы попасть в правильную опцию. Немного неосторожности, и будет выбрано не то. Это заставляет их тратить ненужные усилия и время.
Более того, название длинной опции может быть урезано. Для пользователей это усложняет выбор, и они бросают заполнение.
Лучшие альтернативы меню выбора
Вы должны по возможности избегать использования меню выбора в своих формах. Существуют лучшие альтернативы, не замедляющие пользователя и не прерывающие поток задачи.
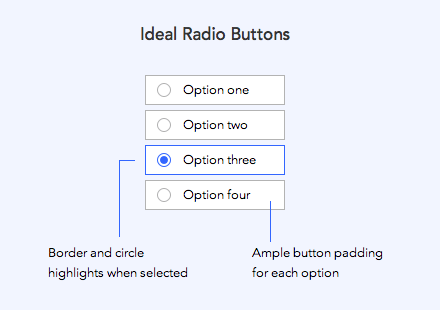
Радио кнопки
Намного лучше представить опции в виде радио кнопок. Пользователю не придется открывать меню, потому, что каждая опция заранее видна. У них есть больше пространства для нажатия, и неправильный выбор не приведет ни к чему плохому.

Когда пользователь нажимает на радио кнопку — он получает немедленный визуальный фидбэк. Им не придется снова скролить меню, если они выберут не то, что надо. Всё, что им нужно сделать, это просмотреть опции и нажать на нужную.
Радио кнопки должны выглядеть как кнопки. Они должны быть четко обведены. После нажатия они должны изменяться в цвете или форме.
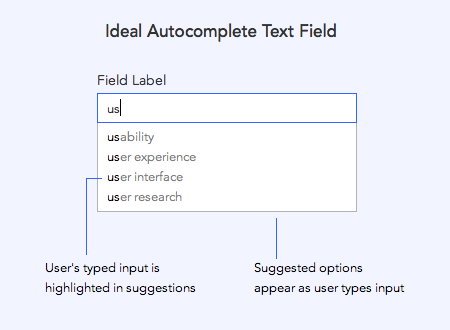
Автозаполнение текстовых полей
Если для выбора используется несколько опций, то примените автозаполнение. Это позволяет пользователю по мере набора текста получать соответствующие подсказки.

Таким образом пользователь может сэкономить время, выбрав подсказку, вместо того, чтобы вводить полный текст.
Автозаполнение должно отображать опцию, которая лучше всего подходит под определенное поле ввода. Также пользовательский ввод нужно отличить, от подсказок. Текст подсказок, который совпадает с вводимым текстом должен использовать другой контраст.
Единственный вариант, когда можно использовать меню выбора
Существует только одна ситуация, в которой вам стоит использовать меню выбора. Когда вы хотите, чтобы пользователь ответил на ваш вопрос, используя нужную вам терминологию.
Например, если вы хотите знать национальность пользователя, вы должны предоставить варианты в своей терминологии. Если вы не предоставите определенных вариантов, то пользователь сможет дать туманный ответ, вроде «Азиат», вместо «Китаец», или «Европеец», вместо «Немец».
Отказ от заполнения
Число пользователей, которые начинают заполнение форм превышает число пользователей, которые заканчивают заполнение. Не давайте им причин отказаться от заполнения. Последнее, что им нужно, это маневрировать по меню.
Большинство сайтов тратит большое количество усилий, чтобы привести пользователя к их веб-форме, а потом теряют их, используя меню выбора. Подумайте о том, чтобы сэкономить пользователю время и усилия. Выберите лучшую альтернативу, которая не приведет к отказу.


