Пользователи могут потерять терпение, если вы будете по долгу заставлять их ждать загрузки приложения. Они просто уйдут с вашего сайта.
И хотя существуют технические твики, которые можно использовать для ускорения работы — некоторые приложения просто должны долго работать. Но есть способ, который поможет вам ускорить восприятие времени пользователями, тем самым, заставляя их чувствовать, будто приложение загружается быстрее, чем на самом деле.
Во время загрузки приложения, пользователи рассматривают индикатор выполнения как визуальную подсказку, информирующую их о том, когда эта загрузка завершится. То, как ваш индикатор выполнения движется, и его анимация, влияют на восприятие времени загрузки.
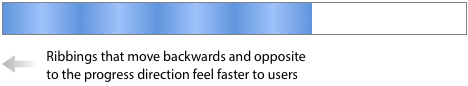
Ребра, движущиеся в обратном направлении
Исследование показало, что индикаторы выполнения, ребра которых движутся в обратном направлении, воспринимаются пользователями, как более быстрые, в отличии от тех, ребра которых движутся в направлении индикатора. Результаты этого исследования показывают, что «индуцированные эффекты движения, говорящие о том, что восприятие движения не абсолютно, а связано с окружающим визуальным контекстом», создают иллюзию увеличения скорости, которая меняет восприятие скорости движения индикатора прогресса.

Увеличенное количество пульсаций или вращений
Еще один способ изменить восприятие скорости индикатора заключается в увеличении количества его пульсаций. Тоже самое исследование показало, что «индикатор выполнения с увеличенным числом пульсаций в большем количестве случаев воспринимался, как индикатор, с наименьшей продолжительностью работы».
Увеличение пульсаций в индикаторе прогресса, похоже на количество ударов на такт песни. Чем больше ударов на такт, тем выше темп, и тем быстрее играет песня. Когда индикатор выполнения пульсирует, он ведет себя как метроном, отсчитывающий «темп» времени выполнения.

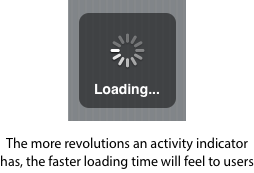
Эти результаты, также, применимы к индикаторам неопределенной активности. Индикаторы неопределенной активности, это те же индикаторы выполнения, только круглой, а не линейной формы. И они не показывают, когда процесс завершится.
В случае с такими индикаторами, вы можете изменить то, как пользователь воспринимает скорость загрузки, увеличив количество его вращений. Чем быстрее вращается индикатор, тем более быстрым кажется ваше приложение.
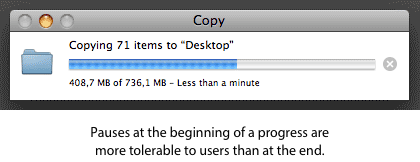
Ускорение прогресса в конце
Еще одно исследование показало, что индикатор выполнения с ускоряющимся прогрессом нравится пользователям намного больше, чем индикатор, со снижающейся скоростью. Это значит, что индикаторы выполнения «с наибольшей скоростью прогресса, отображающейся ближе к окончанию», воспринимались быстрее, чем индикаторы, «с паузами, возникающими ближе к завершению процесса».
Если ваш процесс никак не может обойтись без пауз, то обыграйте их в его начале. А ближе к окончанию — ускорьтесь, тем самым заставив пользователя иначе воспринимать скорость выполнения. Пользователи больше склонны терпеть паузы в начале, чем в конце.

Время выполнения относительно
Если изменить то, как пользователь воспринимает время, ваше приложение будет казаться более быстрым. Это очень пригодится в случаях, когда вы уже сделали всё, чтобы оптимизировать свой сайт.
Множество богатых на функционал приложений, которые довольно долго загружаются, могли бы использовать эту технику. Но существуют и другие техники, которые могут изменить пользовательское восприятие скорости. В UX, восприятие — это всё. Если время загрузки кажется быстрым, то возможно, оно таким и является.


