Самый неприятный опыт, который пользователь может испытать, используя мобильный телефон — это модальное окно. На десктопах, модальные окна отображаются без проблем из-за размера экрана. Но на мобильных телефонах, они обрезаются, и в итоге пользователь не может ни закрыть его, ни просмотреть.
Просмотр модального окна еще больше усложняется, если пользователь использует экранную клавиатуру. Она закрывает часть экрана, что приводит к тому, что после появления модального окна, им приходится прокручивать вниз, чтобы увидеть, что они печатают. Если вы хотите, чтобы пользователь мог с легкостью просмотреть содержимое вашего модального окна, то не используйте их на мобильных вариантах сайта. Вместо этого, используйте «аккордеон».
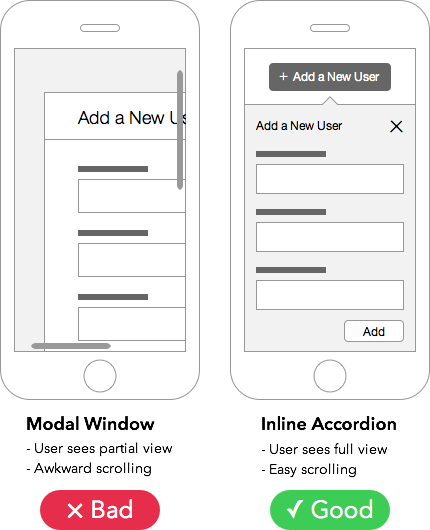
Горизонтальное меню «аккордеон», отображает контент внутри страницы. Оно не закрывает собой ее содержимое. Это предотвращает проблемы с позиционированием и прокруткой окна, с которыми пользователи сталкиваются, в случае с модальными окнами. Дело даже не только в этом — пользователь никогда не потеряет контекст, ведь меню «аккордеон» открывается на той же странице. Модальные окна вырывают пользователя из контекста, закрывая собой весь экран.

«Аккордеон» работает следующим образом: пользователь нажимает на кнопку, и под ней выдвигается панель. Содержимое этой панели полностью отображается на экране мобильного телефона. Пользователям больше не придется иметь дело с частичным просмотром, или неудобной прокруткой.
Кнопка должна подсвечиваться, чтобы пользователь знал, куда он нажал. На ней, также, должна содержаться текстовая метка, название которой будет совпадать с текстом на кнопке, которая разворачивает само меню. Также, в углу, должна находится кнопка Х, закрывающая панель.
Хватит усложнять просмотр своих модальных окон. Начните использовать «аккордеон». Когда пользователь может с удобством просматривать контент на экране, он в состоянии выполнять стоящие перед ним задачи без каких-либо затруднений.


