Человеческий мозг — это удивительный обработчик данных, чей потенциал до сих пор полностью не изучен. Понимание когнитивных способностей и механизмов — очень важный навык, необходимый UX дизайнеру для создания дружественных продуктов. Сегодня, мы поговорим о принципе близости.
Принцип близости основан на следующей идее: когда люди видят сложные объекты, состоящие из нескольких элементов, они склонны применять сознательные или подсознательные методы упорядочивания этих элементов в одну организованную систему. Этот принцип работает на разных уровнях восприятия, но для дизайнеров, наиболее интересна его визуальная часть.
Принцип близости
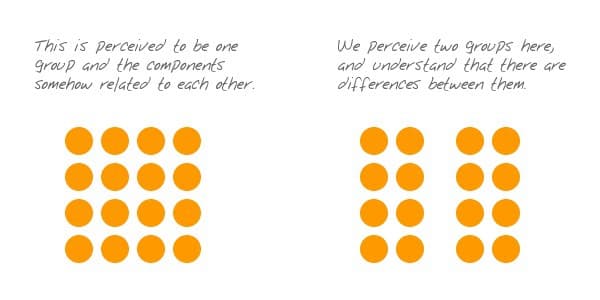
Этот принцип основан на когнитивной склонности воспринимать объекты, расположенные близко друг к другу, как связанные между собой. Такая склонность к организации окружающих объектов приводит к тому, что человек группирует объекты автоматически быстрее, чем даже подумает об этом. Дизайнерам, это должно говорить о том, что элементы интерфейса нужно стараться организовывать согласно тому, как мозг потребляет и классифицирует данные. Простая схема, приведенная ниже, наглядно демонстрирует принцип близости.

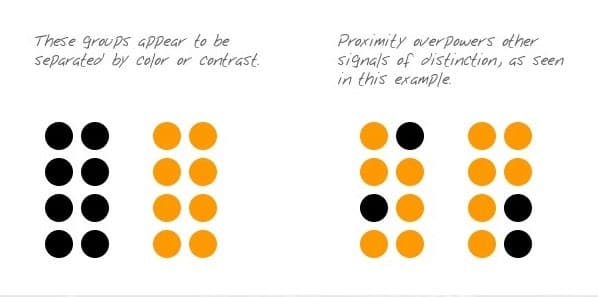
Важно иметь ввиду, что исследования и эксперименты показывают, что принцип близости оказался сильнее других отличительных особенностей, таких, как цвет, или, например, форма. Люди склонны группировать объекты, расположенные рядом друг с другом даже в том случае, если их отличительные черты разнятся. Схема, приведенная ниже наглядно это демонстрирует.

В пользовательских интерфейсах, которые полны различного контента, принцип близости помогает дизайнеру организовать разметку, сделать ее удобной для просмотра и восприятия. Не секрет, что пользователи не будут тратить большое количество времени на изучение сложных интерфейсов, поэтому простой экран лучше справится с задачей сохранения пользователей.
В общем, мы можем определить два направления применения принципа близости в пользовательских интерфейсах: для элементов типографики и текста, а также для блоков различного контента и элементов управления.
Типографика и текст
Одна из областей, в которых принцип близости играет решающую роль — организация текстового контента в пользовательских интерфейсах. То, насколько быстро пользователь может просматривать блоки текстовой информации влияет на то, останется он на странице, или нет, поскольку на страницах, которые выглядят как длинный поток однородного текста пользователи долго не задерживаются. Просматривая страницу, большинство пользователей, сначала, смотрят на заголовки, подзаголовки, выделенный текст, и ключевые слова, и только затем, решают, будут ли они читать всё остальное, или нет. Именно поэтому, текст должен быть организован в соответствии с законами как быстрого восприятия, так и эстетики.
Большую роль в этом процессе играет белое пространство. Оно позволяет дизайнеру задействовать силу пустоты: пространство без какого-либо контента не только делает разметку свободней, но также, может использоваться для организации находящихся в нем элементов в группы.

В случае с текстовым контентом, его можно использовать по-разному. Например, при помощи белого пространства, дизайнер может гармонично разделить абзацы в большие участки текста, тем самых сделав их более понятными, читабельными, и визуально привлекательными для читателей: такой подход часто применяется в статьях блогов, и больших блоках текста на разных веб-сайтах. В этом случае, принцип близости говорит читателю о том, что строки текста, расположенные ближе друг у другу, представляют из себя единую идею, или часть информации, таким образом структурируя весь текст.

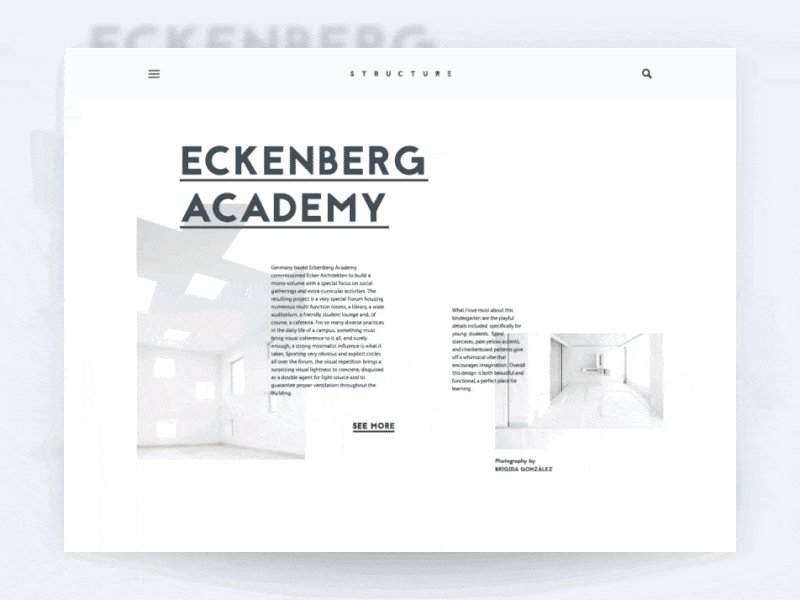
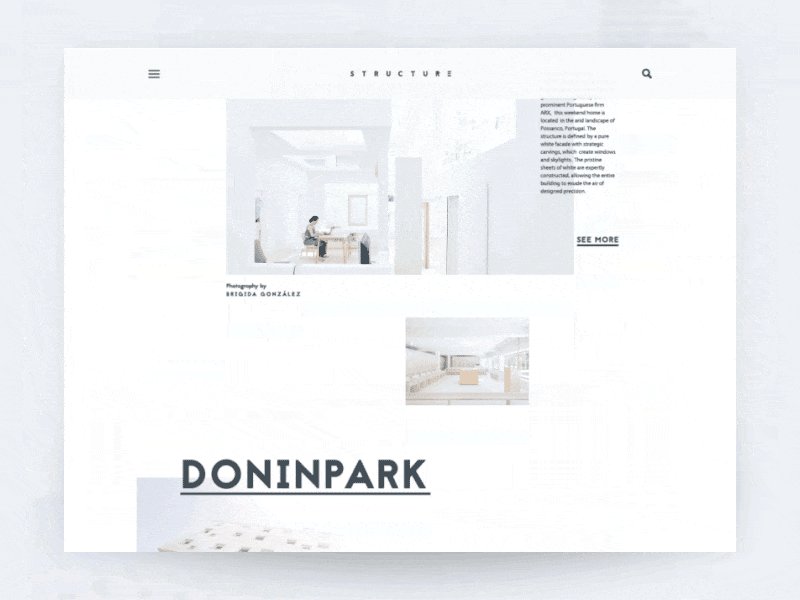
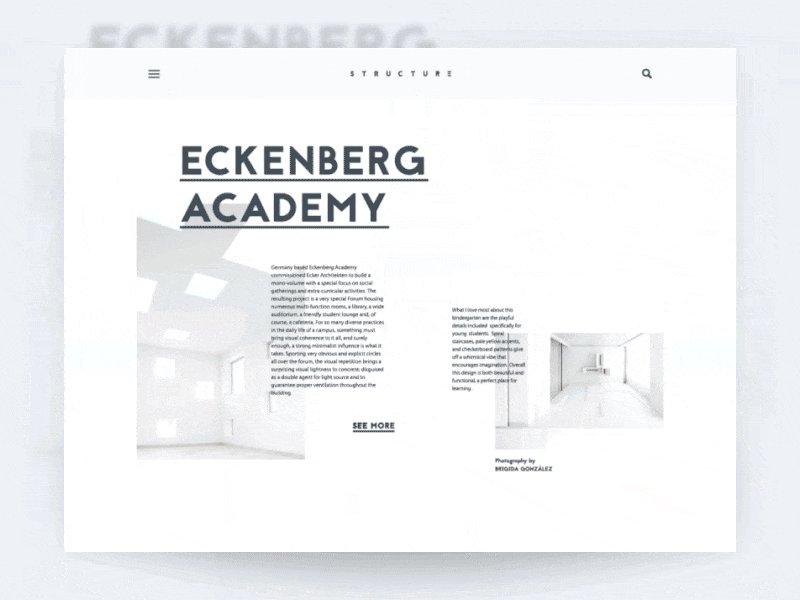
Выше, приведена концепция интерфейса архитектурного блога. Принцип близости работает в этом интерфейсе на нескольких уровнях. Во-первых, он объединяет строки текстовых блоков, превращая их в разные кусочки информации. Во-вторых, каждый блок текста размещен рядом с описываемым им изображением, так что даже окидывая дизайн быстрым взглядом, пользователь понимает, что это отдельные блоки информации. Элемент СТА (ссылка «See more») также работает согласно принципу близости, поскольку размещена дальше от основного текстового контента, но находится на достаточном расстоянии для того, чтобы показать, что она является частью этого определенного блока контента. В этом случае, мы видим, что дизайнер задействовал принцип близости как внутри, так и снаружи каждого конкретного блока контента, придавая им гармоничную организованность, и структурируя основную разметку. Блоки текста красиво расположены вокруг иллюстраций, и их можно просмотреть за доли секунды.
Этот подход, также, будет хорошо работать с расширенными списками, например, меню и каталогами. Правильно примененный принцип близости может стать хорошим инструментом для эффективной организации и группировки всех позиций контента.

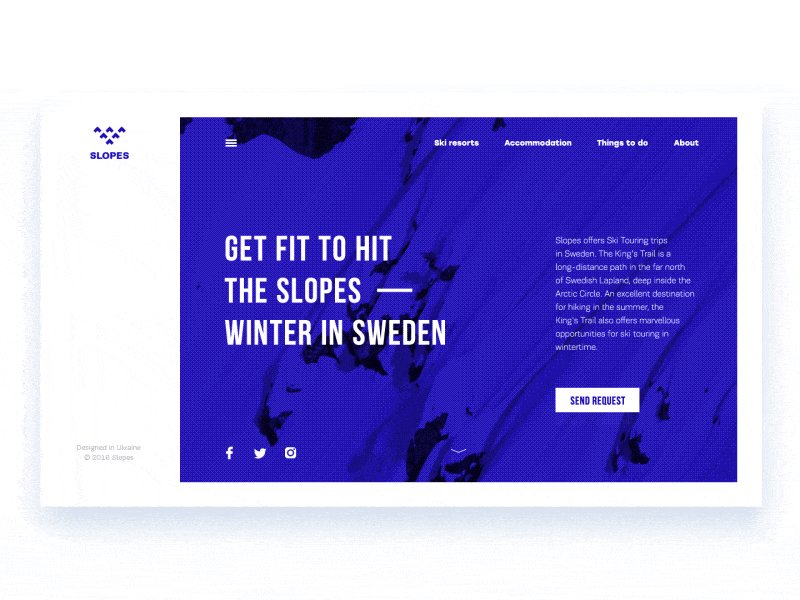
Например, посмотрите на веб-сайт Slopes. Ссылки в верхней части сайта быстро распознаются как отдельная, объединенная группа, поскольку они размещены достаточно близко друг к другу, но достаточно далеко от остального контента. Этот же принцип реализован в расширенном меню, скрытом за гамбургерной кнопкой: ссылки организованы в визуально отличимые, из-за их размещения, группы. Белое пространство, используемое в соответствии с принципом близости, усиливает общую визуальную иерархию страницы.
Блоки контента и элементы управления
Еще одна область, где принцип близости может оказать положительное влияние на пользовательский опыт — организация различных блоков контента в разметке: помимо текста, это могут быть ссылки, значки, элементы управления, элементы CTA, карточки продукта и множество других вещей. Принцип близости позволяет дизайнерам упорядочить эти блоки таким образом, чтобы они естественно согласовывались с тем, как человек воспринимает визуальную информацию.

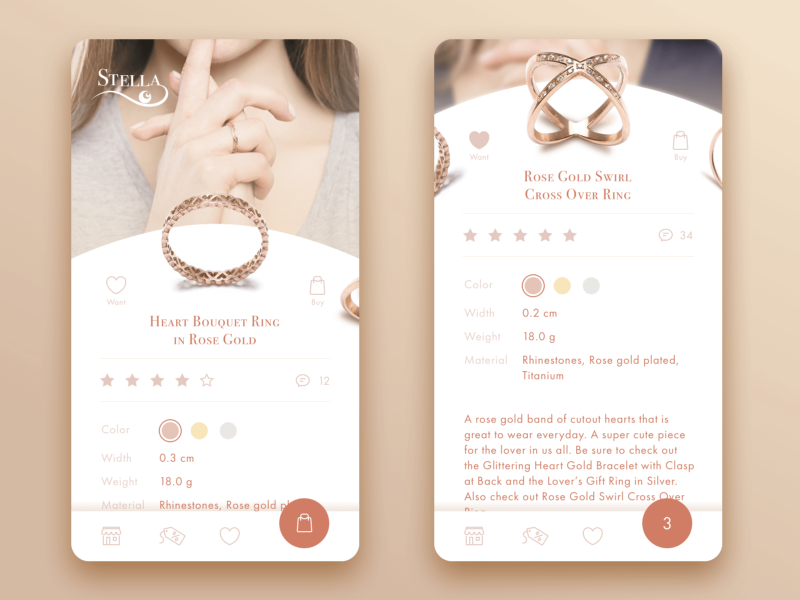
Например, вот приложение, для электронного магазина ювелирных изделий. Справа, отображается карточка товара: мы видим, что общая информация о товаре — цвет, размер, вес, и материал — описана в близко расположенных друг к другу строках текста, из-за чего этот текст воспринимается как отдельная часть контента. В то же время, подробная информация о товаре, занимающая довольно немалое пространство, размещается дальше, таким образом отделяясь от данных. Эти блоки не сливаются, и пользователи могут легко отличить данные товара, от его описания.

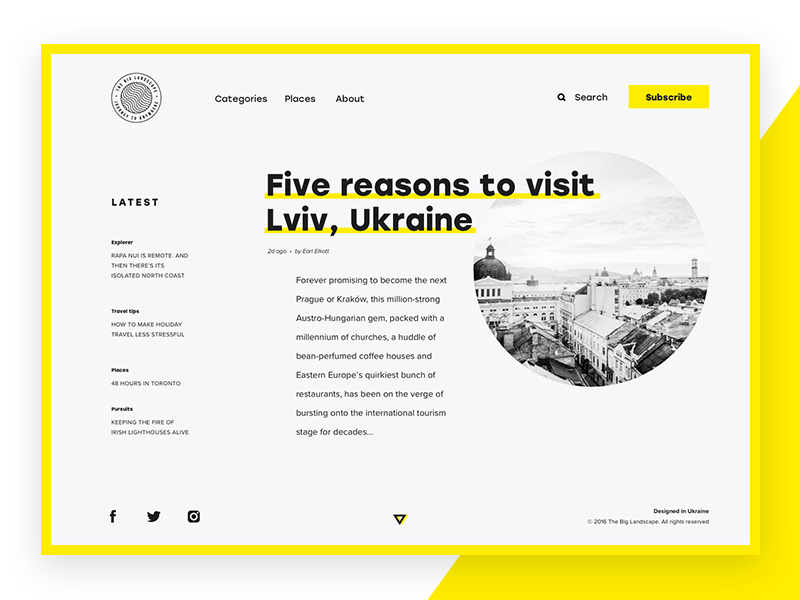
Вот еще один пример, основанный на принципе близости — разметка онлайн-журнала. Все блоки контента и элементов управления расположены на основе разбитой сетки, и без каких-либо рамок, которые отделяли бы их друг от друга. Близость элементов позволяет пользователям быстро определять основные области контента: набор ссылок в заголовке, список последних публикаций слева, поле предварительного просмотра для новой статьи и блок ссылок социальных сетей в футере. Более того, внутри этого глобального блока, принцип близости продолжает разделять или объединять элементы: согласно ему, дизайнер размещает позиции в списке последних публикаций по различным темам, а также отделяет ссылки на веб-страницы в заголовке, от элементов управления, таких, как поиск или оформление подписки. Такой подход не только делает разметку элегантной и удобной для просмотра, но и улучшает юзабилити навигации.
Заключение
Несмотря на то, что мы только начали оценивать использование теории гештальт в дизайне, уже очевидно, что знание этих простых, но эффективных принципов может сэкономить пользователям большой объем времени и усилий, а также, дополнить дружественные интерфейсы механизмами, которые работают в соответствии с когнитивными способностями и психологическими паттернами человека.