Подсознательное визуальной свойство — это свойство, которое обрабатывается пространственной памятью без нашего участия. Для обработки подсознательного свойства, глазу и мозгу требуется менее 500 миллисекунд. Это хорошая новость как для дизайнеров информационных визуализаций, так и для графических дизайнеров. Это значит, что такие свойства можно улучшить, упростив для пользователя понимание дизайна, и избавив его от излишней когнитивной нагрузки.
Джон Таки, американский математик и статист сказал: «изображение ценно тогда, когда оно заставляет нас замечать то, чего мы никогда не ожидали увидеть». Используя подсознательные свойства визуализаций, вы помогаете пользователям обнаружить что-то новое и неожиданное.
Колин Уэйр, в своей книге «Информационная визуализация: восприятие дизайна» определил 4 подсознательных визуальных свойства следующим образом:
- Цвет
- Форма
- Движение
- Размещение в пространстве
Четыре подсознательных визуальных свойства
1. Цвет
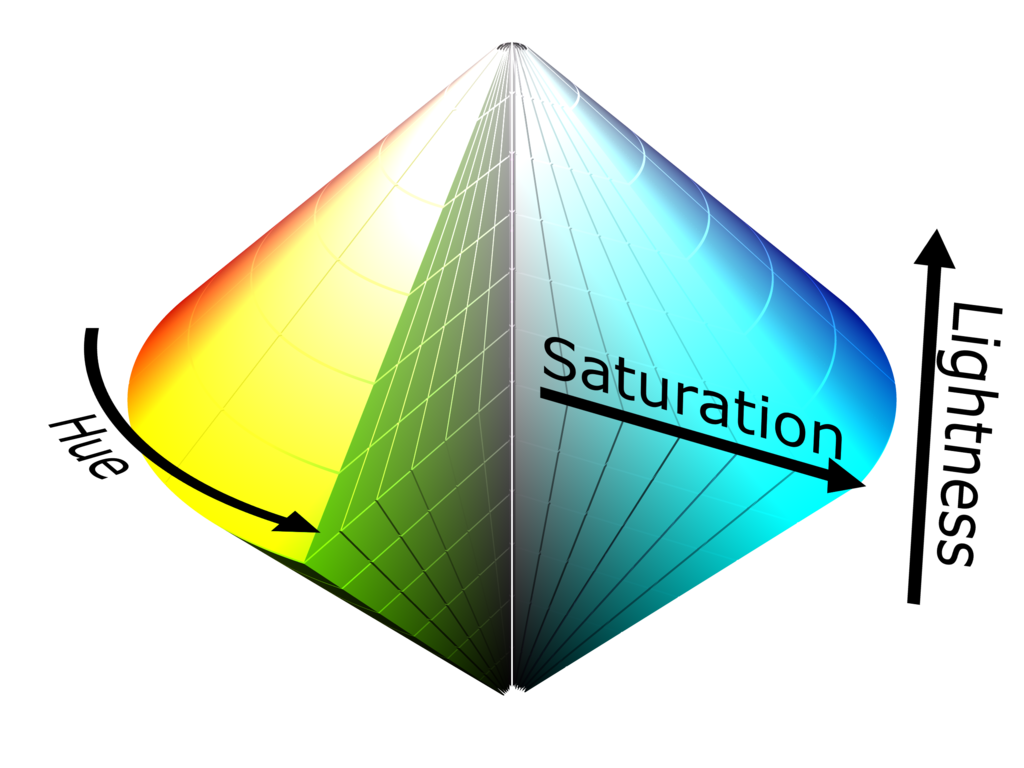
Цвет можно выразить по-разному. От RGB (Red, Green, Blue), до CMYK (Cyan, Magenta, Yellow and Key), до HSL (Hue, Saturation and Lightness).
С точки зрения подсознания, нам интересен HSL (Оттенок, насыщенность, осветление). Оттенок — это мера цвета, которой мы обычно даем такие названия, как «красный» или «фиолетовый». Насыщенность и осветление — это мера интенсивности цветов.
И оттенок, и интенсивность цветов обрабатываются подсознательно, и могут использоваться для отделения визуальных элементов от их окружения. Это освобождает пользователя от необходимости визуального поиска по данным.

2. Форма
Форма — это набор атрибутов (перечисленных ниже), и ей можно манипулировать как для привлечения внимания к определенной точке данных, так и для снижения внимания к ней. Например, имея возможность манипулировать размером объекта, вы можете увеличить его, подчеркнув тем самым его важность, и наоборот — снизить его важность, уменьшив размер.
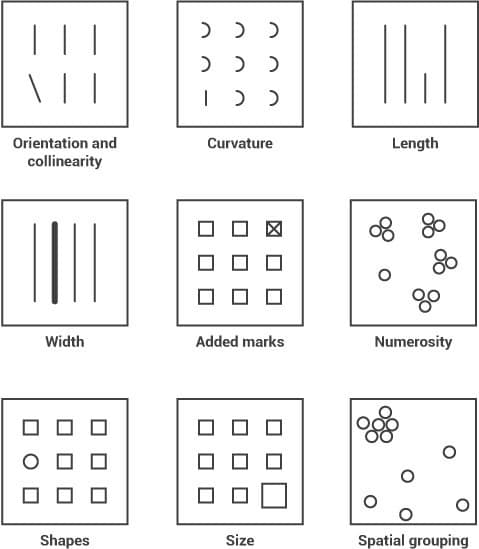
Атрибуты формы включают в себя:
- Коллинеарность
- Искривления
- Длина, ширина, и высота
- Добавленные к объектам маркеры
- Множественность
- Вид объекта
- Размер
- Группировка в пространстве
- Ориентация в пространстве

Изображение, представленное выше демонстрирует, как можно использовать эти свойства для привлечения внимания к конкретной части визуализации.
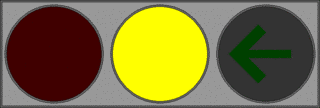
3. Движение
У движения есть два податрибута — мерцание и действие. Их можно эффективно использовать для привлечения внимания. Однако, применяя этот атрибут в информационных визуализациях и других дизайнах, нужно быть осторожным. Движение может раздражать, или начать отвлекать от другой представленной информации. К тому же, этой техникой злоупотребляют при создании рекламных баннеров, что, возможно, послужило причиной такого широкого распространения приложений для блокировки рекламы.

4. Размещение в пространстве
Пространственное размещение включает в себя:
- 2D размещение — часто, это лучший способ передачи информации, которую можно легко визуально распознать и обработать. Особенно, это размещение эффективно для отображения количественных данных.
- Стереоскопическая глубина — мы воспринимаем глубину, комбинируя в мозгу изображения, созданные левым и правым глазом. Эта глубина обрабатывается подсознательно. Стереоскопическую глубину можно создать, используя две отдельные камеры, установленные под разными углами к объекту и накладывающие изображения друг на друга.
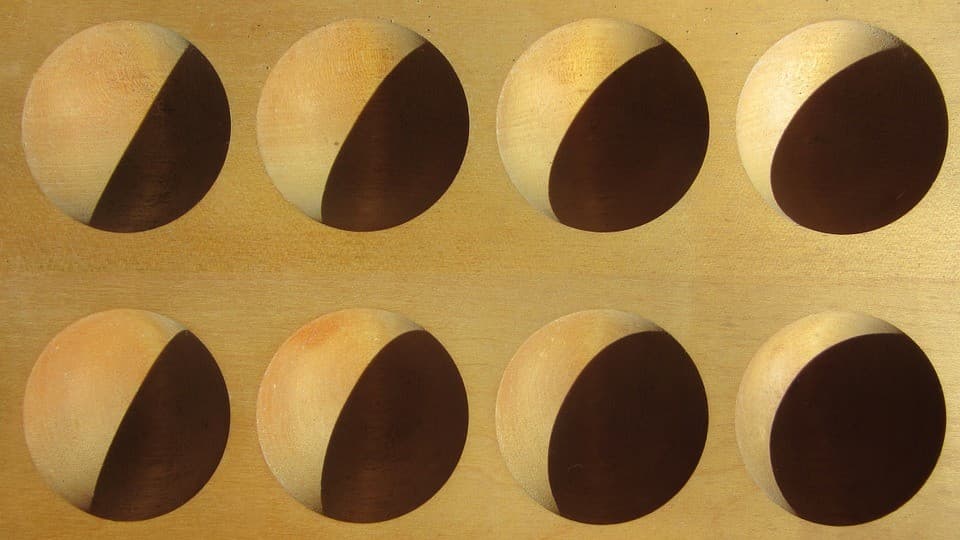
- Вогнутое и выпуклое позиционирование — такого позиционирования можно добиться при помощи теней.

Использование подсознательных свойств в дизайне информационных визуализаций
Во время разработки информационной визуализации, вы должны определить, какие свойства, для каких атрибутов данных будут применяться.
Колин Уэйр говорит, что выбор этих четырех атрибутов является важнейшим элементом использования того, что нам известно о зрении, для улучшения информационных визуализаций.
Однако, каких-то универсальных комбинаций не существует. Поэтому, если вы намерены использовать подсознательные свойства в своем дизайне, то вам придется тестировать их самостоятельно, с вашей пользовательской базой.


