Белое, или негативное пространство — это пустое пространство вокруг и между элементами страницы. Хотя многие могут посчитать его пустой тратой ценного экранного пространства, белое пространство — это важнейший элемент дизайна.
Сегодня я расскажу о том, как можно использовать белое пространство, придавая вашим дизайнам чистый и незагруженный вид.
Белое и негативное пространство
Термин «негативное пространство происходит из традиционного искусства, где оно применяется для более точного отображения формы объекта. По сути, пространство не обязательно должно быть белого цвета — любой вид пустого пространства, который не соревнуется с контентом за внимание пользователя можно классифицировать как «белое пространство». Поскольку никакой связи с белым цветом нет, эти термины могут быть взаимозаменяемыми.

Белое пространство в графических пользовательских интерфейсах
Также, как и в традиционном искусстве, объекты графического пользовательского интерфейса нуждаются в негативном пространстве — тексту, кнопкам, логотипам, и другим объектам, нужно свободное место. Все хорошие пользовательские интерфейсы используют белое пространство во всех элементах страницы сверху донизу.
Белое пространство на странице может быть таким же важным, как и пространство, занятое элементами интерфейса, поскольку даже пустое пространство выполняет свою роль, и поддерживает визуальную целостность разметки. Белое пространство выполняет 4 основные роли:
1. Улучшение понимания
Белое пространство должно упрощать, и делать более предсказуемым просмотр и чтение контента.
Приоритизируйте четкость и удобочитаемость
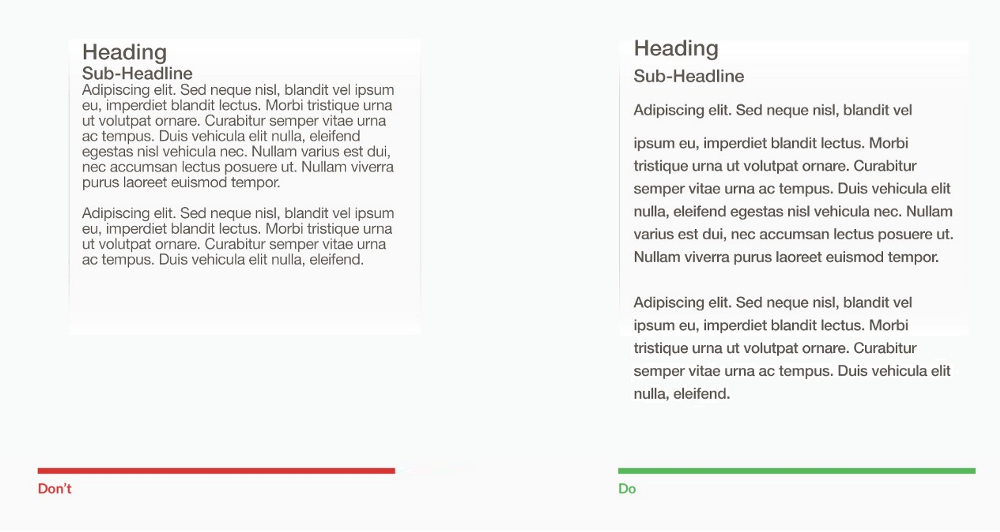
Пространство между текстовыми элементами важно, поскольку оно помогает определить сам контент страницы. Вы должны оптимизировать контент как для четкости (насколько хорошо различимы буквы и слова), так и для удобочитаемости (насколько удобно контент просматривать).
Исследование, проведенное Уичитским государственным университетом подтвердило, что увеличение белого пространства улучшает понимание прочитанного, хотя может снизить скорость чтения.
При оптимизации текстового контента помните о двух вещах — границы абзацев, и межстрочный интервал. Межстрочный интервал может существенно улучшить четкость основного текста. Обычно, чем больше интервал, тем лучший опыт испытает пользователь во время чтения. Но слишком большие его значения могут нарушить связность. Опять же, тут дело в определении правильного баланса.

2. Уточнение связей
Разметка состоит из суммы своих частей. Взаимоотношения контента определяются окружающим его белым пространством, которое в свою очередь служит визуальной подсказкой.
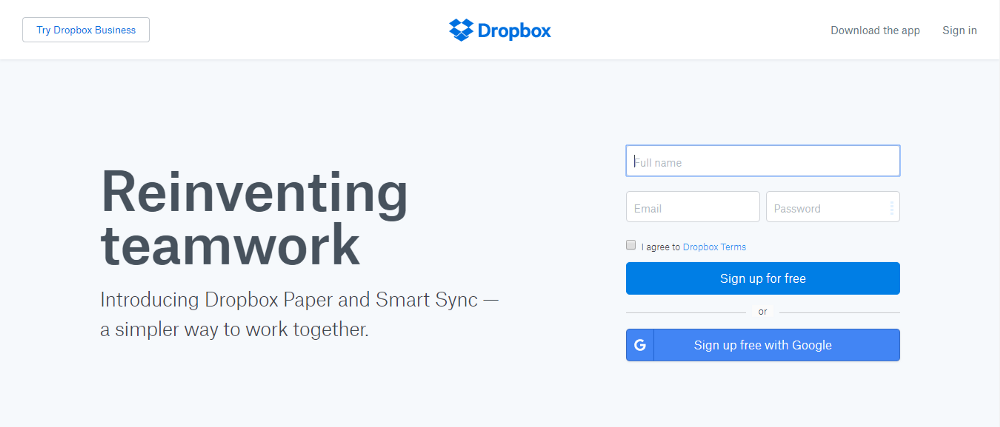
Группируйте связанные элементы
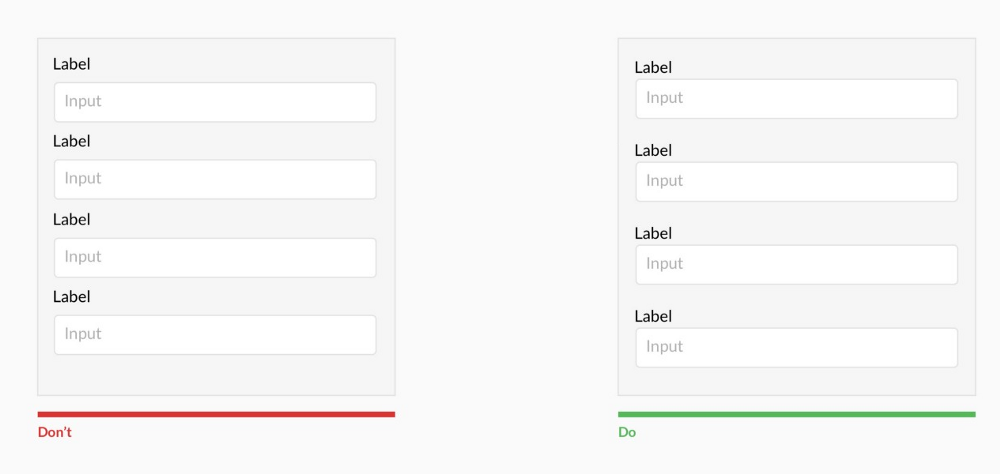
После наблюдения за тем, как люди организуют визуальную информацию, Гештальт психологи вывели Закон Близости, который говорит о том, что люди склонны группировать расположенные рядом, и схожие друг с другом объекты.

В контексте GUI, это значит, что объекты, расположенные в непосредственной близости друг к другу, будут рассматриваться как один блок. Например, в контексте веб-форм, правильно будет разместить названия полей рядом с ними, создавая тем самым один блок.

3. Привлечение внимания
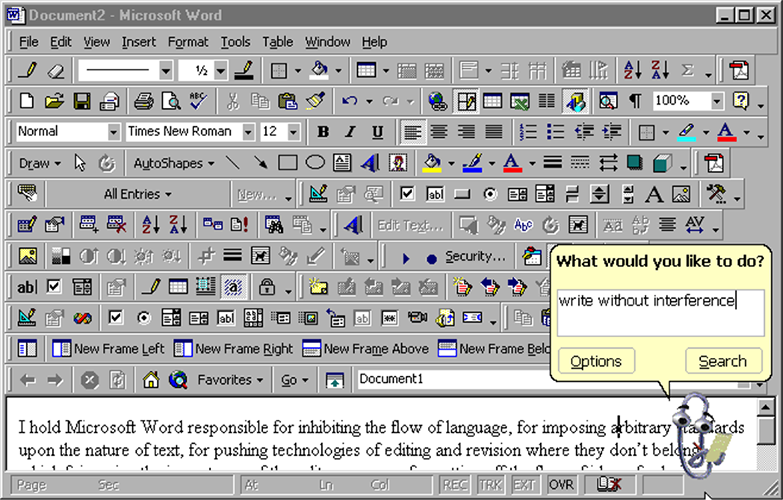
Многие приложения и веб-сайты страдают от большого количества расположенных рядом элементов и информации.

Если загруженность вашего интерфейса перегружает пользователя слишком большим количеством информации, то снижение уровня этой загруженности улучшит понимание контента: удаляя отвлекающие факторы, вы заставляете пользователя сфокусироваться на том, что видно сразу.
Направляйте взгляд пользователя к важному контенту
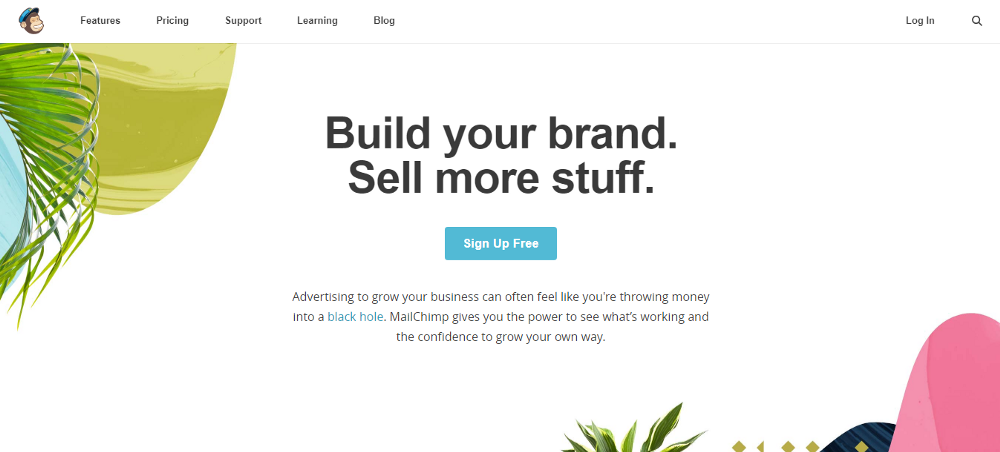
Чем меньше элементов присутствует, тем лучше они заметны. Используйте белое пространство для того, чтобы привлечь взгляд пользователя к определенным элементам страницы. Увеличение внутреннего поля определенного сегмента контента привлечет внимание пользователя к этой области, поскольку больше нечему привлекать его внимание.

Создайте визуальную иерархию
Если белое пространство используется правильно, оно позволяет создать общий поток и баланс, которые, в свою очередь, помогают передать смысл дизайна.
Белое пространство может поддерживать общую иерархию. Оно может производить как симметрию, так и асимметрию. Симметрия создает воспоминания и гармонию, а асимметрия привлекает внимание. Асимметрия отлично подходит для привлечения внимания к определенному элементу, или участку страницы. Когда элемент занимает асимметричное пространство, он выделяется среди других окружающих его элементов.

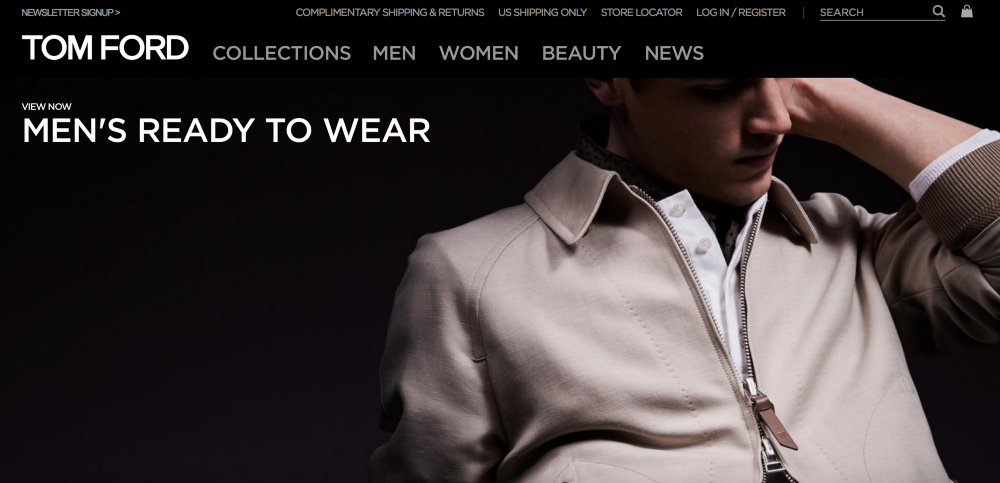
4. Создание ощущения роскоши
Хотя белое пространство часто рассматривается как техника, позволяющая улучшить пользовательский опыт, его можно использовать в чисто эстетических целях. Дизайнеры используют белое пространство чтобы создать чувство элегантности для высококлассных брендов. Белое пространство может добавить простой странице ощущение изысканности и роскоши, создавая чувство, что предлагаемый продукт более важен, чем занимаемое им пространство.

Перевод статьи Ника Бабича


