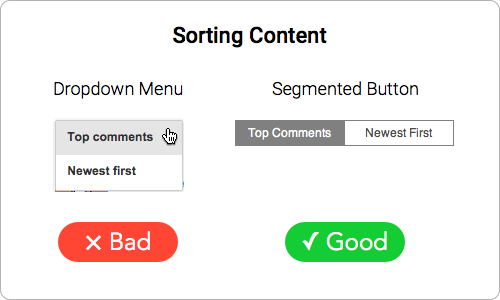
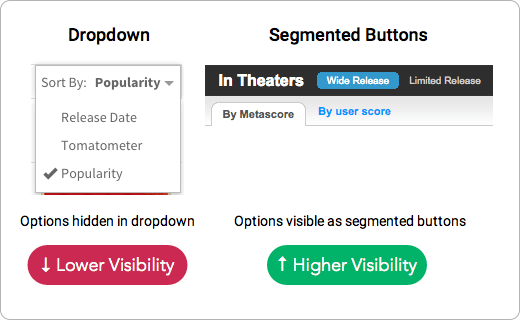
Сортировка контента позволяет пользователям находить то, что им нужно, не просматривая весь архив. Но много дизайнеров совершают ошибку, размещая опции сортировки под выпадающим меню. В итоге пользователи видят только выбранные опции, в то время как остальные скрыты.

Вместо использования выпадающих меню, используйте сегментированные кнопки. Выпадающие меню полезны для сохранения экранного пространства, когда они не отвечают за функционал, важный, для задач, выполняемых пользователем. Но когда пользователь занимается сортировкой, для нахождения контента важны все опции. В контексте сортировки, сохранение экранного пространства за счет снижения уровня видимости элементов, не имеет смысла.
Сегментированные кнопки позволяют пользователю видеть все доступные опции сортировки. Они позволяют четко понять, какая опция задействована, и какие можно задействовать. Пользователи получают возможность сортировать контент быстрее и проще.
Для выбора опции, пользователю нужно сделать только один клик, когда в случае с выпадающими меню, их нужно сделать два — открыть меню, прокруткой выбрать нужную опцию, и нажать на нее.

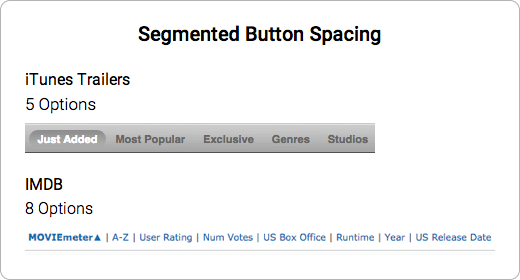
Чем больше опций, тем больше горизонтального пространства займут кнопки, но вы можете уместить большое количество опций в ограниченном пространстве. На примере ниже, показаны 2 сегмента — один с 8 опциями, второй с 5:

Когда функцию сортировки сложно найти, пользователь обратится к пагинации. Но пагинация не сортирует контент по заданным критериям. Функция сортировки всегда должна привлекать внимание пользователей с тем, чтобы им не приходилось заниматься поиском контента при помощи пагинации.
Выбранный вами способ управления интерфейсом может повлиять на пользовательский опыт. Выпадающие меню сохраняют экранное пространство, но закрывают собой часть контента. Сегментированные кнопки не закрывают собой контент, но занимают больше места. Так что спросите себя, что важнее для ваших пользователей.


