Результаты проектов большинства UX дизайнеров подкреплены разнообразными материалами. Одни из них основываются на пользовательских исследованиях, другие — на UX дизайне. Но вайрфрэймы и мокапы — это самый мощный материал, который в состоянии создать UX дизайнер. Это так по нескольким причинам:
- Клиент может с легкостью их понять
- Они передают видение и ожидания
- Они информируют пользовательский интерфейс
- Они самые практичные
- Они приводят к самым значительным изменениям и имеют наибольшее влияние
- Они располагают к сотрудничеству
- Они позволяют отслеживать прогресс вашей работы
Дизайнер должен тратить большую часть своего времени на создание мокапов и файрфрэймов. Материалы, касающиеся пользовательского исследования не так важны, как само его наличие, и они не предлагают реального решения проблемы.
Если вы хотите решить проблему и сообщить ее решение, то вайрфрэймы и мокапы — лучший подход. Они демонстрируют ваш взгляд, вдохновляют к изменениям, и упрощают понимание. Никакие другие материалы не справляются с этой задачей так эффективно.
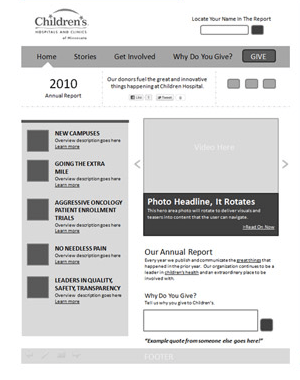
Вайрфрэймы
Вайрфрэймы похожи на архитектурные чертежи. Их цель — передача структуры, разметки, навигации, и организации контента. Они не передают аспекты визуального дизайна, такие, как изображения, цвет, и типографику. По этой причине, в большинстве случаев, они создаются черно-белыми. Вайрфрэймы концентрируются на контенте, а не на форме. Дизайнеры всегда делают их до мокапов.

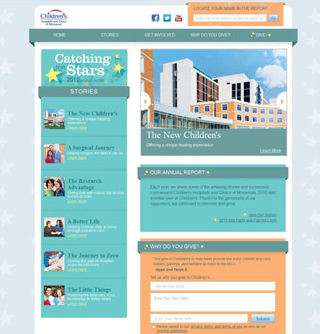
Мокапы
Мокапы передают те аспекты визуального дизайна, которые не может передать вайрфрэйм. Они включают в себя изображения, цвет, и типографику. Они дают вам понимание того, как дизайн будет выглядеть. Мокапы концентрируются на форме, а не на контенте.

Форма + Контент = Дизайн
Дизайн — это соединение формы и контента. Вайрфрэймы демонстрируют контент, а мокапы демонстрируют форму. Вместе, они представляют из себя мощный пакет дизайна. Каждый дизайнер должен уметь их создавать. Эволюция вайрфрэйма в мокап — очень красивый процесс. Он демонстрирует не только развитие проекта, но и ваше развитие, как UX дизайнера.


