Хороший дизайн — это не элегантный внешний вид. Это пользователь, довольный получаемым опытом. Часто упускаемый аспект этого опыта — производительность. Медленный и красивый сайт всегда будет приносить пользователю меньше удовольствия, чем элегантный, но быстрый. Пользователь всего за 3 секунды может решить, останется он на сайте, или нет.
Для типичного пользователя, скорость — значит не только производительность. На то, как пользователь воспринимает скорость вашего сайта, сильно влияет его общий опыт, включая то, насколько эффективно он может извлечь из вашего сайта необходимую информацию.

На первый взгляд может показаться, что производительность достигается за счет сжатия, вырезания ненужных строк кода, и т.п., но подобного рода технологические возможности не безграничны. Чтобы сайт казался быстрым, дизайнеры должны учитывать воспринимаемую производительность.
Существует два типа времени — то, которое на часах, и то, которое мы переживаем субъективно. Понимание этого момента очень важно для людей, которые занимаются человеко-компьютерным взаимодействием, поскольку мы можем манипулировать восприятием времени. В нашей индустрии, это называется восприятие производительности.
Удовлетворительная скорость
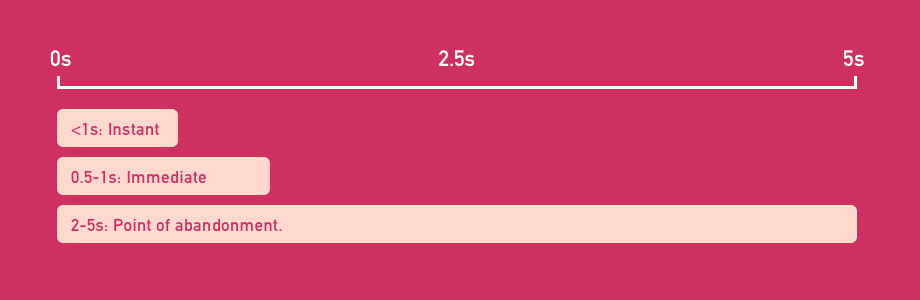
Изображение, представленное ниже, демонстрирует то, как мы воспринимаем время. Всё, что меньше одной секунды воспринимается, как «мгновенное» поведение. До одной секунды — «быстрое», а за этим пределом, пользователь понимает, что ему придется подождать.

Мгновенным поведением может быть отклик интерфейса. Пользователь не должен его ждать — сообщение должно появляться в течение 0.2 секунд после нажатия кнопки.
Быстрым поведением может быть загрузка страницы. Пользователь не должен ждать ее завершения дольше, чем 1 или 2 секунды.
Если интерфейсу требуется какое-то время, мы должны сказать: «Это может занять еще несколько секунд», и предоставить визуальный фидбэк о длительности процесса. Не заставляйте пользователя задавать слишком много вопросов.
Активное и пассивное состояние
Люди не любят ждать. Мы должны учитывать разные состояния, в которых находится человек во время использования сайта или приложения. Во время активного состояния, пользователь не осознает ожидания; во время пассивного, его мозговая активность падает, и ему становится скучно.
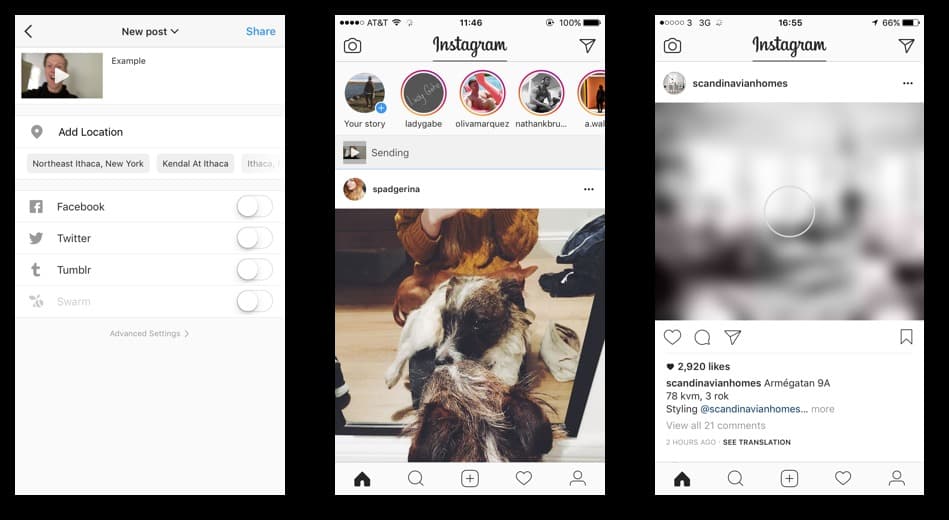
Вы можете поддерживать активное состояние при помощи предзагрузки контента. Современные браузеры предзагружают контент пока вы вводите адрес сайта, или поисковый запрос. Instagram, например, начинает в фоне загружать фотографии сразу, как только вы выберете фото, и начнете создавать пост.

Начните отображать контент сразу, как только сможете, чтобы сократить время, которое пользователь проводит в пассивном состоянии. YouTube стримит видео независимо от того, насколько оно загрузилось. Вместо этого, YouTube подсчитывает скорость, с которой пользователь может принимать видеопоток, ждет, пока загрузится эта часть видео, автоматически подбирает битрейт, и начинает проигрывание, буферизируя поток только в случае крайней необходимости.

Чтобы пользователь заметил разницу, страница должна загружаться на 20% быстрее. Если ваша страница загружается 8с, то новая версия должна загружаться 6.4с. Всё, что меньше 20%, заметить сложно.
Помощь разработчикам
Даже, если вы понимаете все аспекты скорости загрузки страницы, вы должны начать думать об этом с самого начала проекта, и работать с командой разработчиков, чтобы иметь возможность точно регулировать скорость, и понимать, где можно улучшить ситуацию, а где нет.

Вот советы, которые помогут вам убедиться в том, что вы не забываете о скорости во время работы над проектом:
- Изучите загружаемый контент. Если это статья, то в первую очередь должен загружаться текст, позволяя пользователю начать чтение еще до полной загрузки.
- Работайте с разработчиками, чтобы понимать, какие технологии можно использовать для увеличения скорости загрузки (кеширование браузера, прогрессивный jpeg)
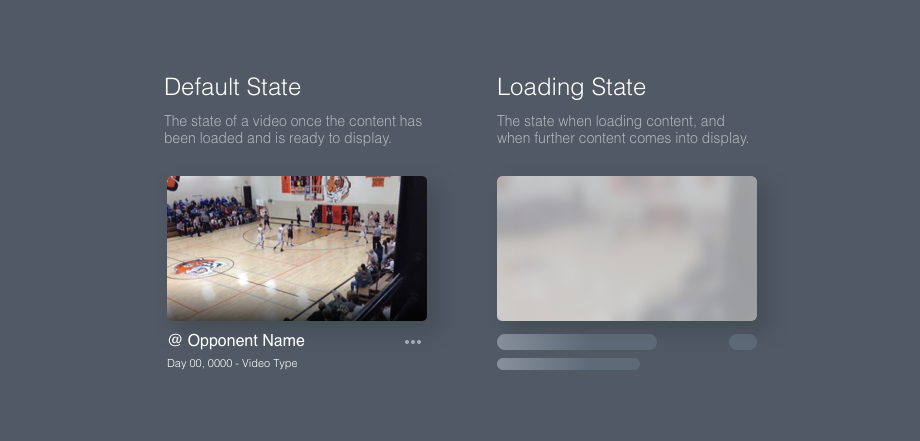
- Создайте загрузочное (например, плейсхолдер-контент), и ошибочное (нестилизованный текст) состояние для всех используемых элементов.

Измерение производительности
Производительность можно измерить, попросив пользователя оценить скорость загрузки, либо предоставить несколько различных вариантов, а затем спросить какой из них показался более быстрым.

Количество участников должно быть достаточно большим, чтобы вы могли собрать реальные средние показатели, которые учитывали бы разное восприятие, и, если тестирование удаленное, скорость Интернет-соединения участников.
Перевод статьи Люка Джонса