
Мне стало сложнее читать с телефона и лэптопа. Я словил себя на том, что стал подносить экран ближе к лицу, и начал волноваться, что у меня портится зрение.
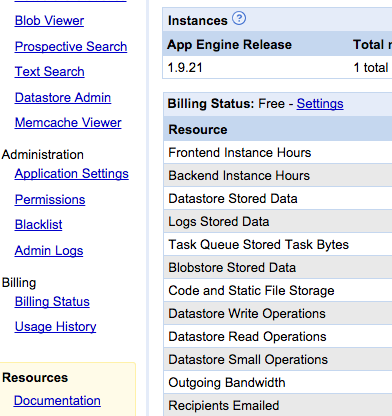
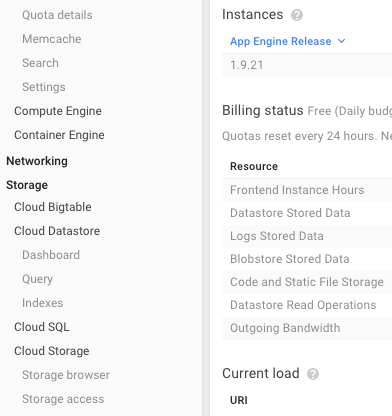
Из-за этого я стал более раздражительным. Последней каплей стал момент, когда шрифт в консоли Google App Engine изменился с разборчивого на неразборчивый. Четкий и черный текст внезапно стал бледно-серым. И хотя возраст повлиял на мое зрение, оказалось, что все мои страдания происходят от нового дизайнерского веяния.
В кругах дизайнеров появилась распространенная тенденция снижать контраст между текстом и фоном, что затрудняет чтение текста. Всему виной Apple. И Google тоже. Заодно и Twitter.
Возможно, типография не кажется важным элементом дизайна, но она важна. Одна, из причин тому, что веб стал дефолтным способом доступа к информации заключается в том, что этот самый веб делает ее доступной всем и каждому. «Сила веба — в его универсальности», писал Тим Бернерс-Ли, глава World Wide Web консорциума. «Доступ для всех, независимо от их дееспособности, является главным аспектом»
Но если веб передается посредством трудночитаемого текста, он ограничивает эту доступность, исключая большое количество людей, таких, как пожилые люди, люди со слабым зрением, или люди, которые для просмотра веба используют низкокачественные экраны. А поскольку мы используем компьютеры не только для доступа к информации, но и для получения доступа к службам, которые для нас очень важны, необходимо гарантировать, что все в состоянии понимать, что происходит на экране, создавать такой текст, который смогли бы читать все — вне зависимости от качества их зрения. Так что, как физик по образованию, я начал искать нечто измеримое.


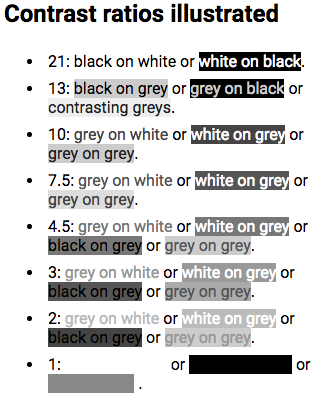
Было несложно изолировать самую большую преграду на пути, к разборчивому тексту: контраст, разница между цветами переднего и заднего плана страницы. В 2008 году Web Accessibility Initiative, группа, создающая рекомендации для веб-разработчиков, представила общепринятое соотношение для создания удобочитаемых веб страниц.
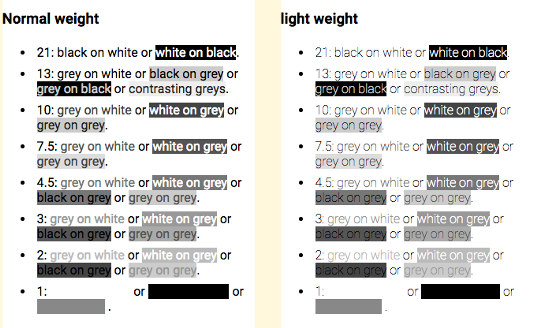
Если текст и фон вебсайта одного цвета, это соотношение составит 1:1. Для черного текста на белом фоне (или наоборот), это соотношение будет 21:1. Для людей с ослабленным зрением, WAI назначили 4.5:1, в качестве минимального соотношения для четкого шрифта, при рекомендованном контрасте, по крайней мере 7:1. Эта рекомендация была составлена, как предлагаемый минимум, для обозначения границ разборчивости. Дизайнеры и до сих пор относятся к этому соотношению, как к отправной точке.

Например: Рекомендации по шрифту от Apple, предлагают разработчикам использовать соотношение 7:1. Но как вы думаете, какое соотношение было использовано в самом тексте этих рекомендаций? 5.5:1.

Рекомендации Google, предлагают идентичное соотношение 7:1. А затем, они предлагают использовать 54% непрозрачность, что переводится в соотношение 4.6:1.
Выбор оформления таких компаний, как Apple и Google устанавливают дефолтный дизайн веба. И обе эти компании уже ходят по лезвию удобочитаемости.
Всё не всегда происходило именно так. Сначала, текст в интернете создавался четким. Первый веб-браузер, созданный Бернерсом-Ли в 1989 году, использовал четкий черный шрифт на белом фоне, со ссылками синего цвета. Этот стиль стал использоваться по умолчанию на компьютерах NeXT. И хотя Mosaic browser, вышедший в 1993 году использовал черный шрифт на сером фоне, к тому моменту, как он стал популярным, он перешел на черный текст на белом фоне.
HTML 3.2, вышедший в 1996 году, расширил поле веб дизайна, создав формальный набор цветов для текста и фона страницы. Тем не менее, предлагалось ограничить количество используемых цветов до безопасных 216 — цветов, которые можно было транслировать на 8-битные экраны. Когда 24-битные экраны получили широкое распространение, стали реальностью пастельные фоновые цвета и тонкие шрифты.
Но компьютеры все еще были ограничены небольшим выбором уже установленных шрифтов. Большинство из них были однородными и легко читаемыми. Поскольку стандартный шрифт был четким, дизайнеры начали использовать для текста более светлые тона. К 2009 году плотину прорвало: дизайнеры получили возможность загружать шрифты и применять их на веб страницах, снижая тем самым свою зависимость от небольшого набора «безопасных» шрифтов.

По мере развития LCD технологий и увеличения разрешений экранов, утвердилась мода на тонкие символы. Apple лидировал на этом поле, когда в 2013 году назначил Helvetica Neue Ultralight своим системным шрифтом. (В итоге Apple добавили опцию включения жирного шрифта).
По мере развития экранов, дизайнеры пользовались преимуществами новых разрешений, применяя более светлые и тонкие шрифты, и снижая контраст. Однако, поскольку всё большее количество людей переходит к использованию лэптопов, мобильных телефонов и планшетов, в качестве основных экранов, идеальные десктопные условия, предоставляемые дизайнерскими студиями, всё меньше вписываются в реальную жизнь.
Так почему же дизайнеры всё больше и больше осветляют текст? Когда я спросил об этом у самих дизайнеров, многие указали на Typography Handbook, справочник по веб дизайну. Этот справочник не рекомендует использовать высокий контраст. Он советует разработчикам использовать темно-серый (#333), вместо абсолютно черного (#000).
Теория, поддерживаемая в среде дизайнеров гласит, что черный текст на белом фоне может напрягать глаза. Выбор более мягкого оттенка черного текста, упрощает чтение страницы. Адам Шварц, автор книги «Магия CSS», вторит этой версии:
Сильный контраст черного на белом, может рпивести к визуальным артефактам, или вызвать усталость глаз. (Противоположное также верно. Это субъективное мнение, но его стоит упомянуть).
Позвольте указать на очевидное: Шварц сам признает, что его заключение субъективно.
Еще одно распространенное оправдание заключается в том, что контраст может мешать людям с дислексией, при этом, исследования рекомендуют затемнять цвет фона, а не осветлять шрифт.
Несколько дизайнеров указали мне на статью Айана Сторма Тейлора, “Design Tip: Never Use Black”. В ней, Тейлор утверждает, что «абсолютно черный» — это скорее концепция, чем цвет. «Мы видим темные вещи, и думаем, что они черные», пишет он. «Но на самом деле, очень сложно найти нечто, совершенно черного цвета. Дорожное полотно не черное. Ваше офисное кресло не черное. Боковая панель в Sparrow не черная. Слова на веб страницах не черные».
Используя вариативность цветов, Тейлор ратует за утонченность веб дизайна, а не за исчезающий текст. Но Тейлор говорит — в условиях окружающего света и недостаточной подсветки, даже черный (#000), не является чистым; он приобретает серый оттенок. Белый цвет, в таких условиях, еще более вариативен, поскольку операционные системы, особенно мобильные, постоянно меняют яркость и насыщенность в зависимости от времени суток и освещения.
Это подводит нас еще ближе к сути. Как говорит Адам Шварц:
Цвет не для всех один…
…уж точно не для компьютеров… и не для человеческого глаза.
То, что вы видите, когда включаете девайс, зависит от множества факторов: от того, какой браузер вы используете, используете ли вы мобильный телефон или лэптоп, от качества вашего экрана, условий освещения, и, в особенности от вашего зрения.
Когда вы создаете сайт, и игнорируете то что происходит после этого — когда ценности, введенные в код, переводятся в яркость и контраст в зависимости от параметров настройки физического экрана — вы избегаете опыта, который сами же создаете. И когда вы занимаетесь дизайном в идеальных условиях, с большим контрастным монитором, вы слепы к пользователям. Произвольное игнорирование контраста, исходя из того, что « всё отлично смотрится на моем идеальном экране в моем идеально освещенном офисе» — это отречение от ответственности перед теми самыми людьми, для которых вы работаете.
Моя просьба к дизайнерам и разработчикам программного обеспечения: игнорируйте прихоти, и вернитесь к типографским принципам печати — сделайте шрифт черным, и играйте с его насыщенностью и типом — не трогайте его оттенки. Этим вы только улучшите жизнь людям, которые читают на маленьких, тусклых экранах, даже если у них хорошее зрение. Возможно, это не модно, но пора задуматься над тем, кого вы оставляете на обочине веб-эстетики.
Перевод статьи Кевина Маркса


