Дело не только в дьяволе, который прячется в мелочах, но также и в дизайне. Мы часто слышим, что чем меньше дизайна, тем лучше, и что лучший дизайн — это такой дизайн, который незаметен для пользователя, который с ним взаимодействует. Но как выглядят лучшие практики мобильного UX дизайна в наши дни, и отличаются ли они от того, что нам нравилось год или два назад?
1. Навигационная панель и гамбургерное меню
Разница между ними заметна каждому, кто работал с мобильными интерфейсами. По сути, гамбургерное меню (или гамбургерная кнопка) — это кнопка, которая обычно размещается в верхнем углу пользовательского интерфейса, выполнена в форме трех горизонтальных линий, представляющих собой список, и названа «гамбургерной» из-за своей схожести со слоями в гамбургере.
Вот пример реализации гамбургерного меню:

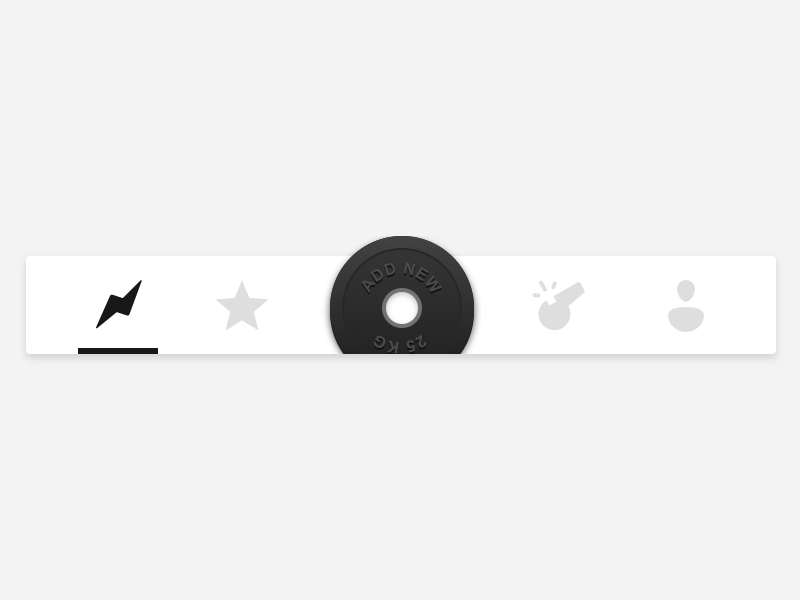
Эти меню были чуть ли не в каждом мобильным приложении, пока не появилась навигационная панель. Это меню, обычно, размещается в нижней части экрана приложения, и его основная задача заключается в упрощении пользовательского опыта. Довольно часто, навигационная панель состоит из 5 видимых элементов, но, по сути, их число ограничивается только размером экрана девайса и его ориентацией. Панель навигации, в большинстве случаев максимизирует удобство использования продукта.

Около года назад, Awwards.com опубликовали материалы, связанные с трендами дизайна; в своих статьях они приветствовали реализацию гамбургерного меню на мобильных устройствах, поскольку это был самый трендовый шаблон. Однако, единственное, что можно с уверенностью сказать о трендах — они меняются. Это случилось и с гамбургерным меню — оно себя отжило. Панель навигации стала самым распространенным видом меню. С ней, интерфейс кажется более доступным, и она сохраняет историю навигации.
2. Модальность интерфейса
Помните тот надоедливый экран с предупреждением, который будит вас каждое утро? В дизайне, такое взаимодействие называется модальностью. Модальность, как часть iOS Human Interface Guidelines, играет важную роль при создании диалога интерфейс-пользователь. Этот термин значит, что какое-либо сообщение накладывается поверх экрана приложения, и пользователь, в свою очередь, должен сделать выбор — закрыть его или прочитать. Также, такие сообщения сопровождаются символом «х», нажатие на который закрывают модальное окно. Значок «х» очень важен, так как пользователь должен иметь очевидный вариант закрытия окна. Также, модальность может быть представлена в 4 вариантах:
- Полноэкранная модальность (покрывающая весь экран)
- Страничная модальность (частично закрывающая экран)
- Формальная модальность (расположенная по центру экрана)
- Контекстная модальность (закрывающая область интересующего контента)
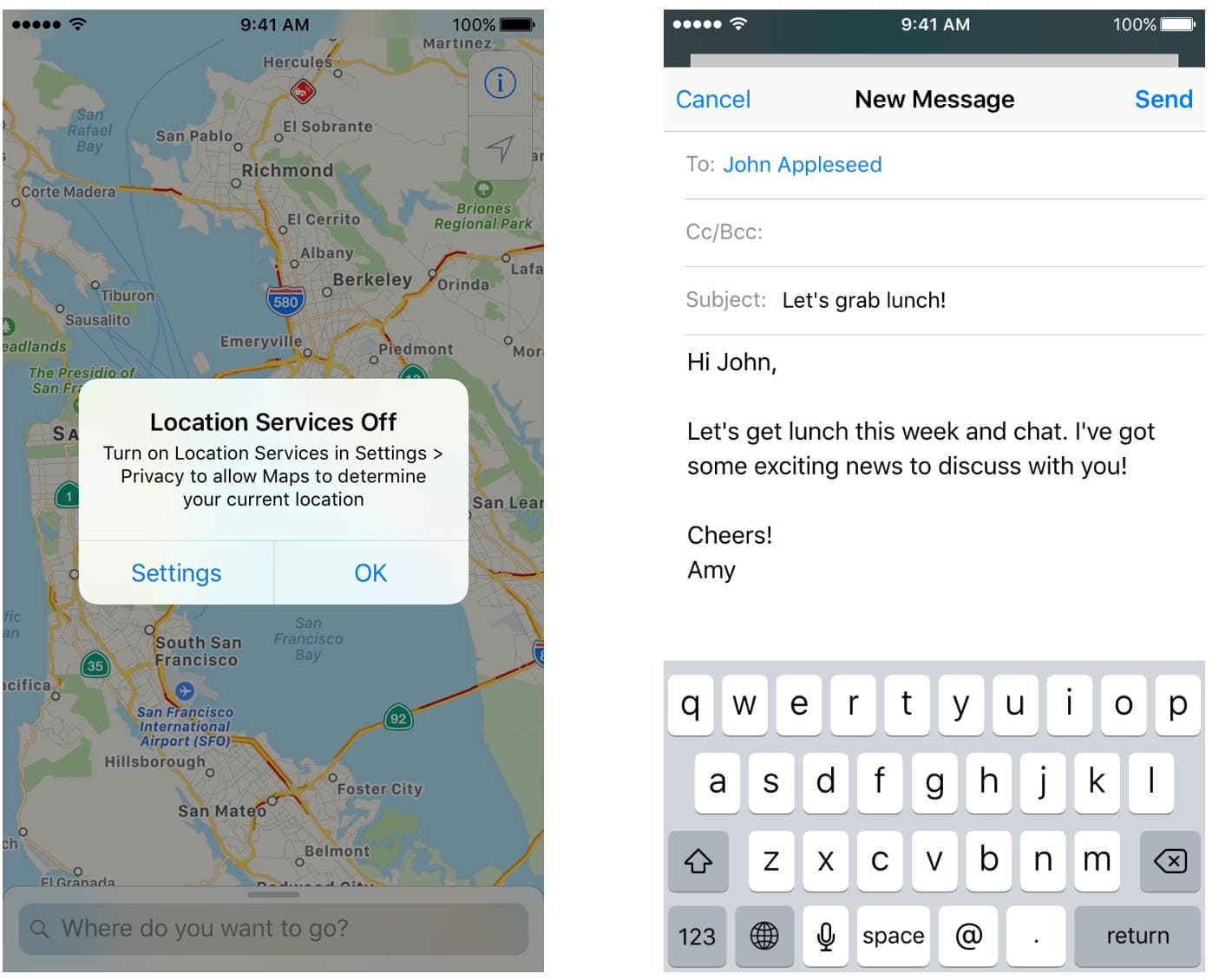
Модальность удобна, когда нужно привлечь внимание пользователя к определенной точке, но Apple не рекомендует переусердствовать с разного рода всплывающими окнами — они советуют использовать их только в случаях, когда для работы приложения необходимо выполнить какую-либо задачу, или информация, содержащаяся во всплывающем окне действительно важна для правильной работы приложения.
Вот пример того, как нужно применять модальные окна в мобильном UX дизайне:

Еще одна рекомендация: не делайте свои модальные окна слишком навязчивыми — пользователь может отключить их навсегда.
3. Сегментация контента
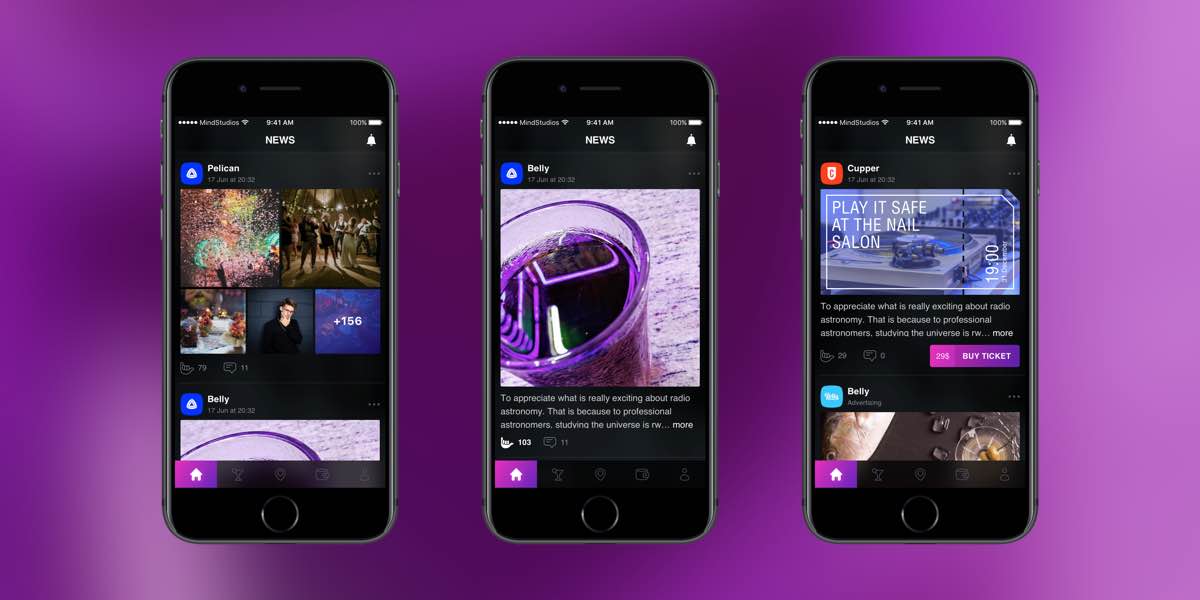
Если взять Instagram, Facebook, Twitter, или другую популярную социальную сеть, вы заметите, что новостная лента их приложений состоит из различных типов контента, а если вы хотите добиться наилучших результатов, то ваш контент должен быть узнаваем. Вот концепция приложения, рекламирующего различные ночные мероприятия, в которых реализована сегментация контента.

4. Микро-взаимодействия
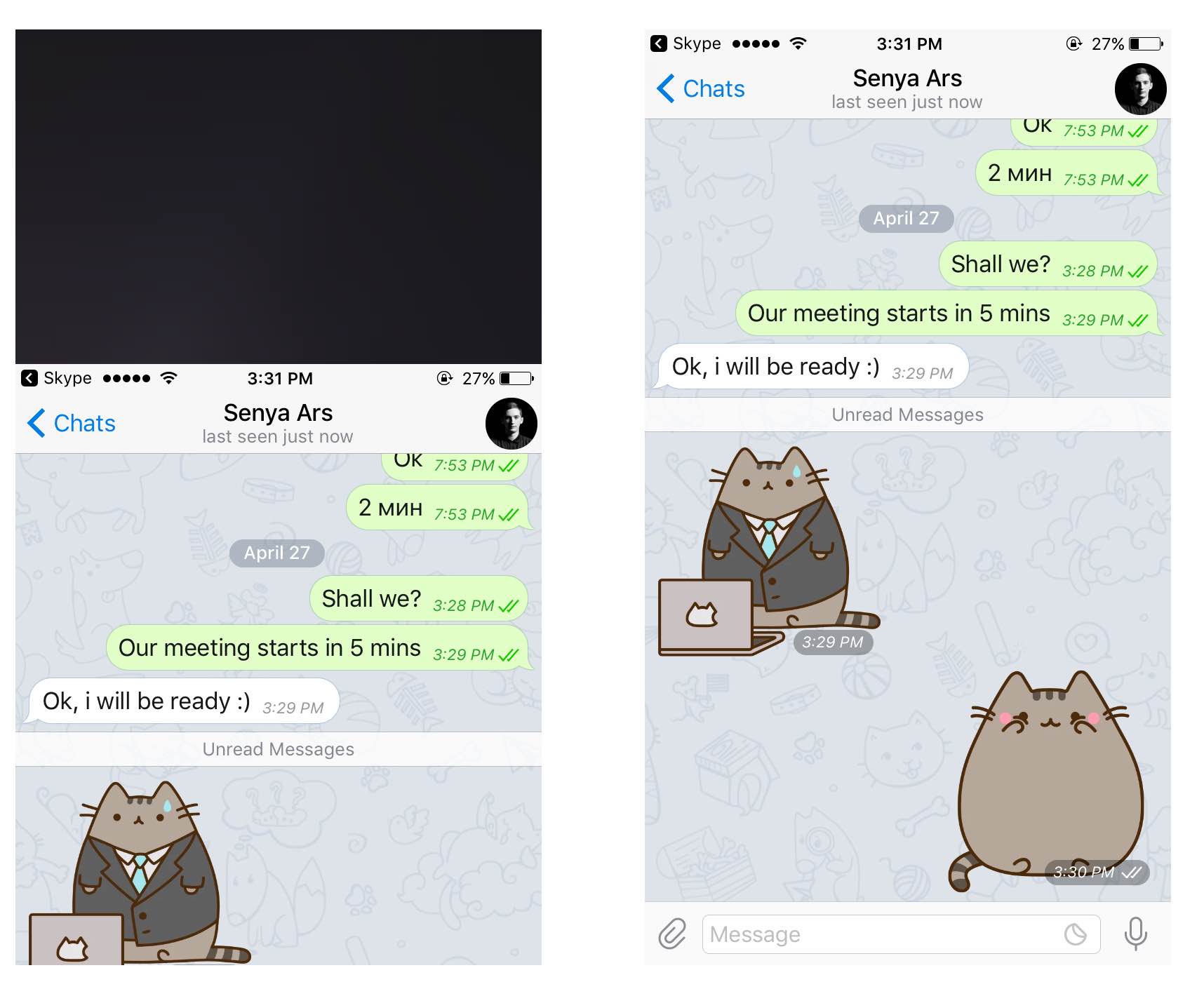
О микро-взаимодействиях уже было написано большое количество материалов. Интерфейс отражает каждое ваше действие, а результатом ваших действий, соответственно, являются эти взаимодействия.
В качестве лучшего варианта, здесь, мы рекомендуем следующее:
- Анимированные плейсхолдеры
- Анимированные лайки (по необходимости)
Как сказал глава отдела дизайна Mind Studios: «Дизайн можно описать как совершенный, если он не вызывает вопросов у пользователя».
Instagram — это отличный пример адаптивного дизайна, включающий в себя все необходимые микровзаимодействия.
5. Двух-плановый подход
Несмотря на все рекомендации по дизайну мобильных приложений, UX дизайнеры часто забывают, что существует две плоскости, на которых фактически происходит разработка — «X» и «Y», это, соответственно вертикальное и горизонтальное измерение. Они также называются линейным и латеральным мышлением. Одна из лучших практик применения двух-планового подхода в приложении, заключается в горизонтальной и вертикальной организации контента. Например, двойное нажатие по кнопке «Home» в девайсах от Apple перемещает контент ближе к нижней части экрана.
Примером взаимодействия по оси Y может быть перелистывание.
6. Взаимодействие со списками

Хорошо известно, что на каждой платформе, листинг происходит по-разному. В iOS — перелистыванием вправо, а в Android это может быть долгое нажатие на отметку. Сегодняшние тенденции говорят о том, что мы будем использовать всё более габаритные гаджеты, так что скролить вниз по всей высоте экрана будет только сложнее. Таким образом, лучшим вариантом будет размещение всех необходимых взаимодействий в нижней части экрана.
Перевод статьи Элины Бессарабовой


