Самое главное, что нужно иметь в виду при разработке мобильного приложения — убедиться, что оно является одновременно и полезным, и интуитивным. Если приложение не полезно — оно не имеет никакой ценности для пользователя, и у него не будет причины его использовать. Если приложение полезно, но требует много времени и усилий, люди просто не станут пытаться его изучить.
Хороший дизайн пользовательского интерфейса решает обе эти проблемы:
- Для того, чтобы быть полезными, мобильные приложения должны быть ориентированными на пользователя. Пользователи устанавливают ваше приложение, потому что хотят решить какие-то проблемы. Таким образом, приложение имеет ярко выраженную «целеустремленность» Подумайте о том, чего ваши пользователи будут пытаться достичь и сосредоточьтесь на их основных целях. Уберите с их пути все препятствия.
- Вы должны принести ясность в свой UI. Что бы эффективно решать свои задачи, используя ваш интерфейс, люди должны понимать, как его использовать. Там просто не должно быть места для путаницы.
Вот 9 принципов UX дизайна, которые я считаю ключевыми для создания действительно хорошего мобильного опыта.
1. Удалите беспорядок
Внимание пользователя является ценным ресурсом, и должно быть соответствующим образом распределено. Загроможденный интерфейс перегружает вашего пользователя слишком большим объемом информации: каждая новая кнопка, изображение или строка текста делает экран более сложным.

Есть знаменитая цитата Антуана де Сент-Экзюпери: «Совершенство достигается, когда уже нечего отнять» В мобильном дизайне надо избавляться от всего, что не имеет первостепенной необходимости. Снижение беспорядка улучшит понимание.
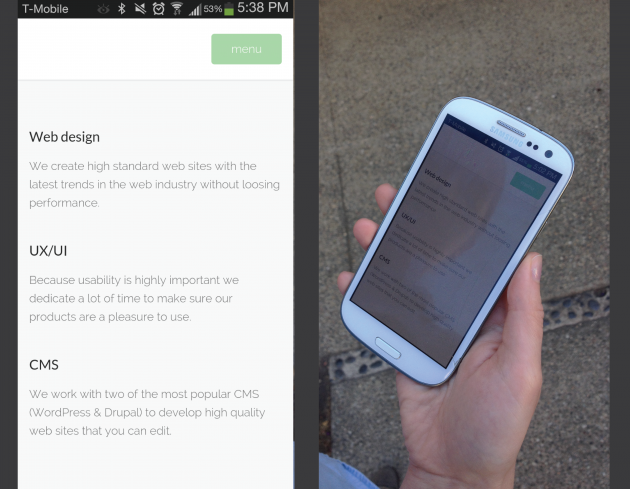
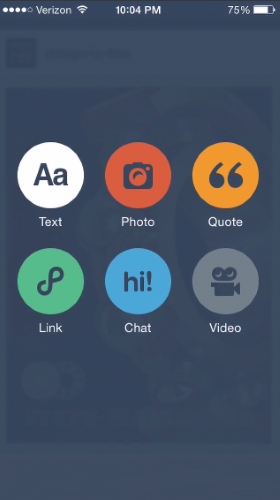
Простое правило: по одному основному действию на экран. Каждый проектируемый вами в приложении экран должен поддерживать одно, действительно важное для пользователя действие. Это упрощает его изучение и использование. Сто понятных экранов предпочтительнее, чем один загроможденный.
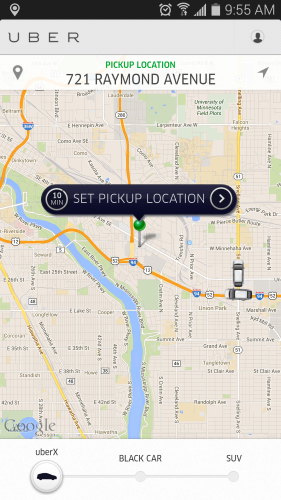
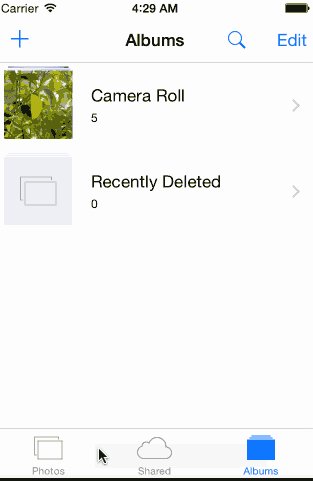
Возьмите, например, Uber. Uber знает, что цель их пользователей — найти такси. Приложение не перегружает пользователя большим объемом информации: оно автоматически определяет местоположение пользователей, основываясь на данных GEO и единственное, что должен сделать пользователь — выбрать место, где его подобрать.

2. Сделайте навигацию самоочевидной
Помощь в навигации должно быть главным приоритетом любого приложения. Хорошая навигация должна стать невидимой рукой, направляющей пользователя. В конце концов, даже самая крутая особенность или наиболее убедительное содержание бесполезно, если люди не могут его найти. Вот принципы хорошей мобильной навигации:
- Мобильная навигация должна быть последовательной. Что бы навигация не требовала каких — либо объяснений вы должны использовать правильные признаки (правильные визуальные метафоры), а также убедитесь, что каждый элемент навигации (например, значок), ведет к соответствующему месту назначения.

- Мобильная навигация должна быть плотной. Не перемещайте элементы навигации на новое место и не скрывайте их на разных страницах. Это дезориентирует пользователя.
- Мобильная навигация должна сообщать текущее местоположение. Невыполнение этого условия, наверное, самая частая ошибка, допускаемая в меню. «Где я?» Является одним из основных вопросов, на который пользователи должны быть в состоянии ответить, чтобы успешно ориентироваться.
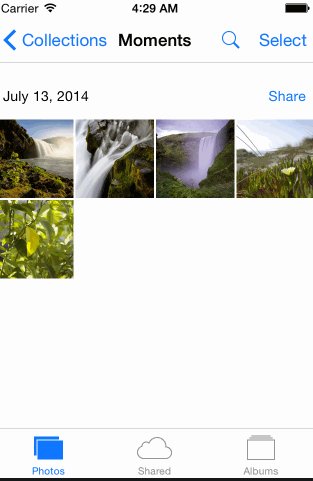
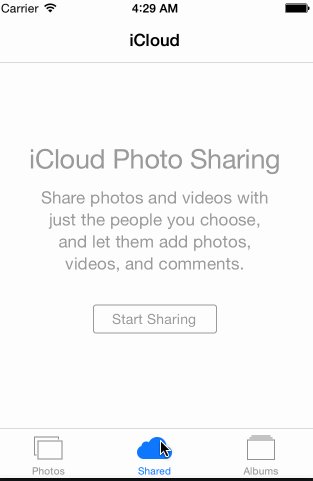
3. Создайте бесшовный опыт
Вы не должны думать о мобильном дизайне в изоляции. Создание бесшовного опыта на мобильных, настольных и планшетных ПК очень важно для пользователей.

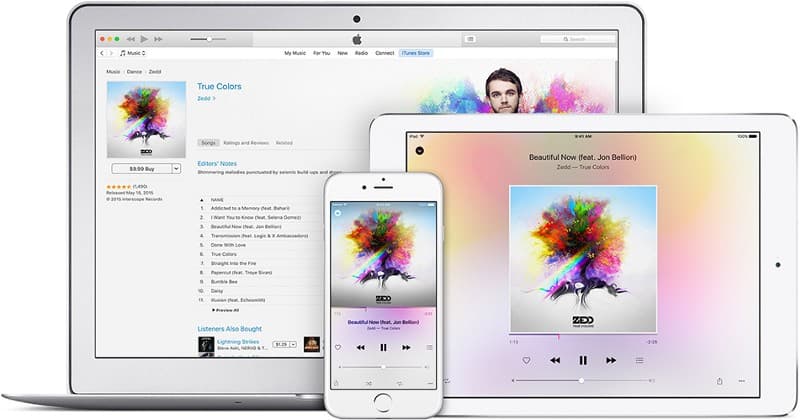
Возьмите, например, Apple Music. Вы можете создать плейлист на Mac, и он тут же станет доступен на вашем iPhone. Apple понимает, что хотя дизайн мобильного приложения очень важен, создание бесшовного опыта на iPhone, десктопе и IPad так же важно для пользователей.
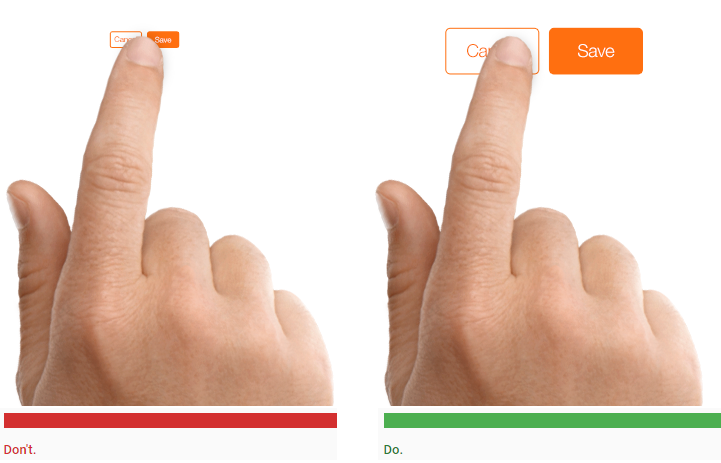
4. Используйте правильные размеры целей нажатия (тэп таргеты)
По маленьким тэп таргетам пользователям сложнее попасть, чем по большим. При создании мобильного интерфейса тэп таргеты лучше делать достаточно большими, чтобы по ним было проще попасть.
Создавайте элементы управления, размером 7-10 мм, и по ним будет легко нажимать пальцем. Такой тэп таргет позволяет пальцу пользователя плотно прилегать к цели. Края цели видны, когда пользователь на нее нажимает. Это дает им понять, что они точно попали в цель.

Кроме того, убедитесь, что между тэп таргетами есть достаточно свободного места.
5. Текст должен быть разборчивым
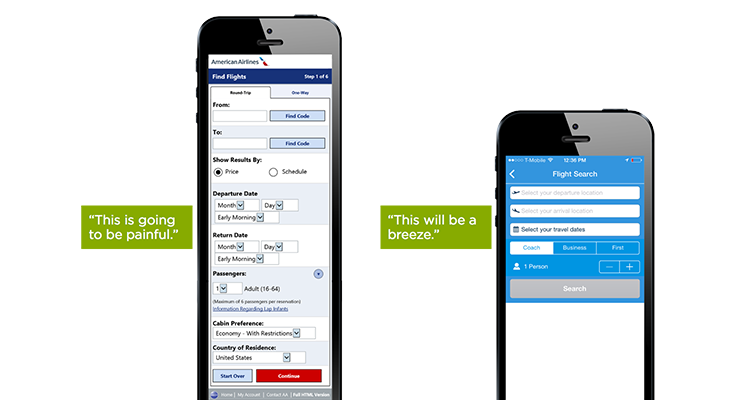
По сравнению с десктопами, смартфоны имеют относительно небольшие экраны, а это значит, что одна из проблем мобильного дизайна — уместить большой объем информации на маленьком UI. Вы, возможно, захотите всё сжать, в попытке предоставить как можно больше информации. Но этого делать не стоит.
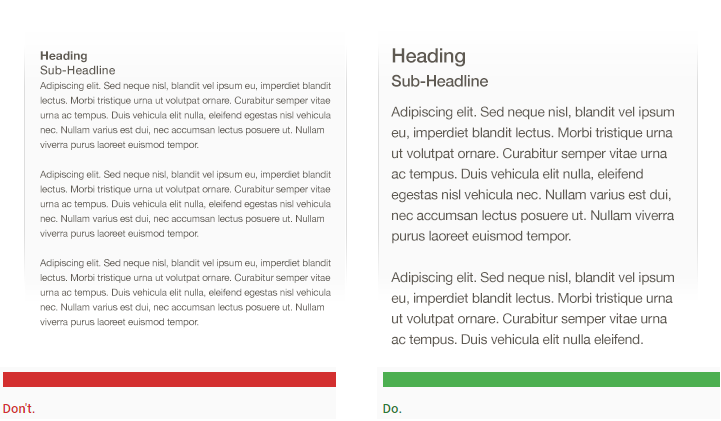
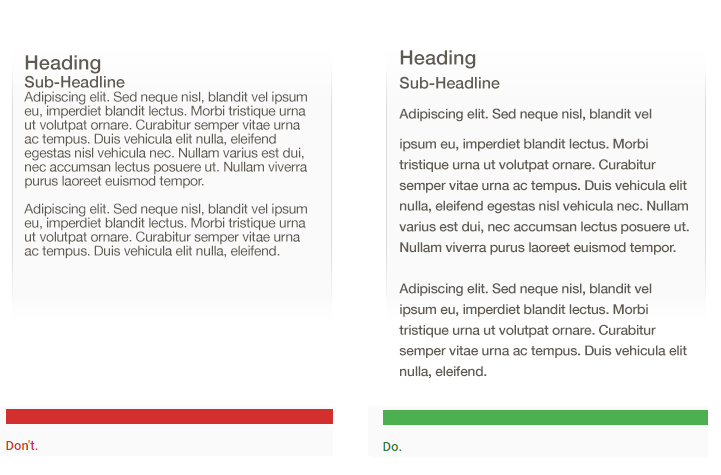
Первое правило мобильных устройств: размер текста должен быть не менее 11, что бы его можно было разобрать на обычном расстоянии без увеличения.

Вы можете улучшить разборчивость за счет увеличения высоты строки или расстояния между буквами. Щедрое белое пространство может заставить самые запутанные интерфейсы выглядеть привлекательными и простыми.

6. Элементы интерфейса должны быть ясно видны
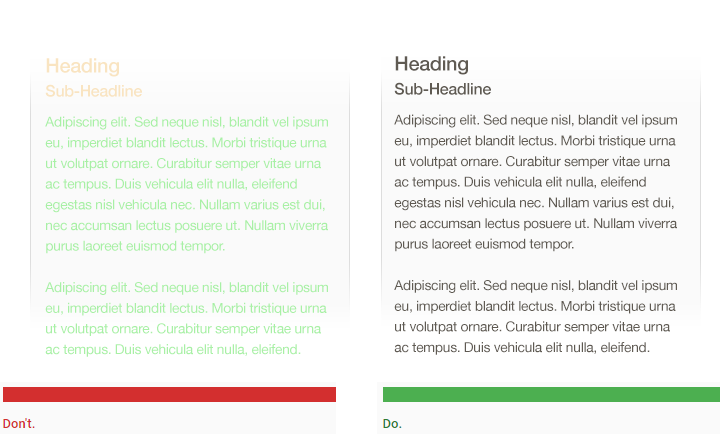
Вы должны использовать цвет и контраст, чтобы помочь пользователям видеть и интерпретировать свое содержание. Выберите первичные, вторичные и подчеркивающие цвета для вашего приложения, которые бы поддерживали юзабилити. Обеспечьте достаточный цветовой контраст между элементами, чтобы пользователи со слабым зрением могли видеть и использовать ваше приложение.
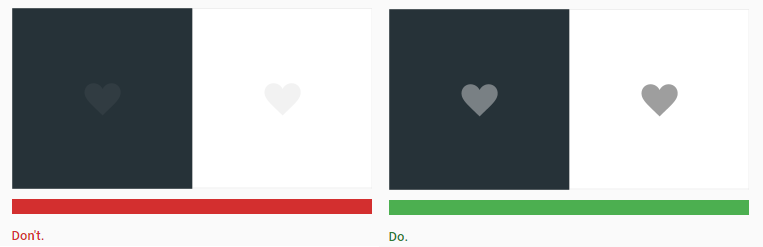
Убедитесь, что цвет шрифта и фона достаточно контрастируют — это упущение может привести к недостаточной разборчивости. W3C рекомендует следующие показатели контрастности для основного текста и текста изображения:
- Небольшой текст должен иметь коэффициент контрастности не менее 4,5: 1 к его фону.
- Большой текст (14 пт жирным шрифтом/18 пт обычным, и выше) должен иметь коэффициент контрастности не менее 3:1 к его фону.

Чрезвычайно важно использовать достаточное количество контраста: пользователи могут находиться на улице, с низкой контрастностью, из-за освещения.

Иконки, и другие важные элементы также должны использовать вышеуказанные рекомендуемые показатели контрастности.

7. Разработайте управление, основанное на расположении руки
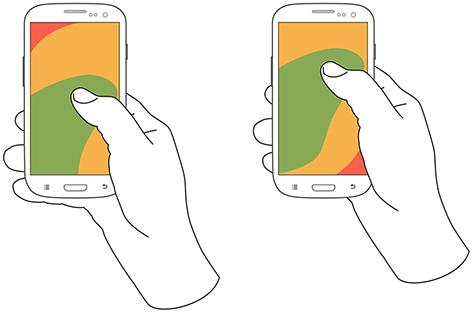
Стивен Хубер в своем исследовании использования мобильных устройств, определил, что 49% людей для решения задач полагаются только на большой палец. На рисунке ниже, диаграмма, показанная на экране мобильного телефона, является ориентировочной схемой охвата, в которой цвета указывают, каких областей пользователь может достичь большим пальцем, чтобы взаимодействовать с экраном.

Зеленый цвет указывает на область, которой пользователь может легко достичь; желтый — область, которая требует усилия; и красный — область, требующая от пользователя изменения способа удерживания телефона. Положение рук и сцепление должны влиять на размещение элементов управления в мобильном дизайне:
- Очень важно поместить меню верхнего уровня, часто используемые элементы управления и общие действия в зеленой зоне экрана, что бы до них было проще дотянуться большим пальцем.

- Поместите негативные действия, такие, как удаление, в труднодоступную, красную зону, потому что вы не хотите, чтобы пользователь случайно на них нажал.
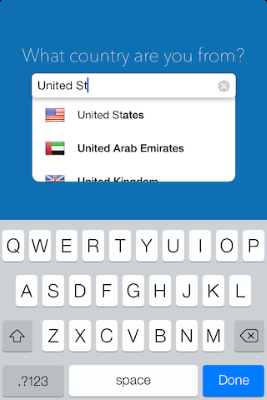
8. Снизьте необходимость в наборе текста
Набор текста на мобильном телефоне является медленным и подверженным ошибкам процессом. Поэтому всегда лучше стараться свести к минимуму количество набора, необходимое для использования мобильного приложения:
- Удалите из форм все ненужные поля, что бы их было проще заполнять

- Используйте, где нужно, автозаполнение и личные данные, что бы пользователям оставалось только ввести минимум информации.

9. Протестируйте свой дизайн
Слишком часто мобильный дизайн выглядит великолепно, при просмотре на большом экране, но не показывает и половины своей красоты, когда просматривается на мобильном устройстве. Даже самый кропотливо продуманный UX, в конечном счете будет содержать невидимый дефект, когда будет перенесен в реальный мир. Вот почему так важно протестировать ваше приложение с реальными пользователями на различных мобильных устройствах. Вы должны попросить реальных пользователей, выполнить стандартные задачи, и только после этого вы увидите, насколько хорош на самом деле ваш дизайн. Обращайтесь с вашим приложением, как с непрерывно развивающейся сущностью, используя данные аналитики и фидбэк от пользователей, чтобы постоянно улучшать опыт.
Заключение
Так же, как с любыми другими элементами дизайна, советы, указанные выше — это только место для старта. Смешивайте и сочетайте эти идеи с вашим собственным для достижения наилучших результатов. Просто помните, что дизайн — не только для дизайнеров — он для пользователей.
Перевод статьи Ника Бабича



Спасибо,было интересно читать.
Не знаю скопипастили вы или это ваш перевод,если 1 — то плохо 🙁 ,если 2 — то супер,и размещайтесь на хабаре и т.д