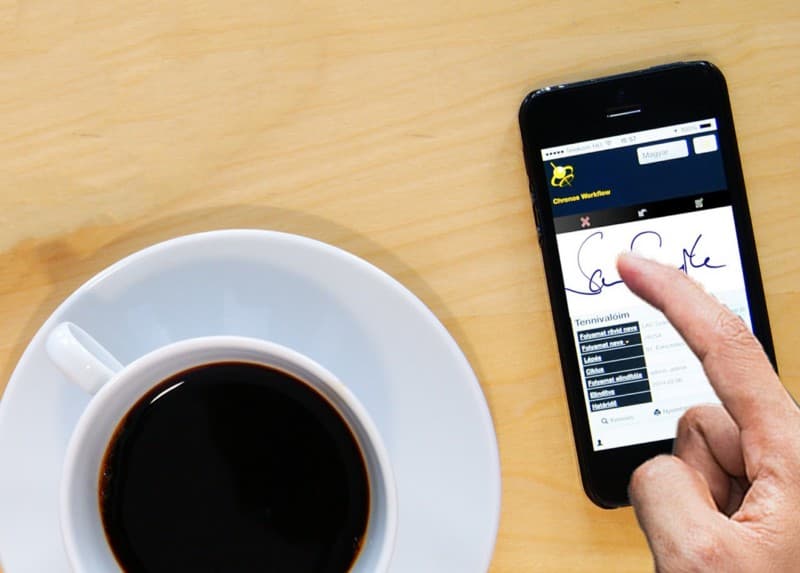
Исследования показывают, что использование мобильного телефона влияет на мозг. У людей, которые ежедневно используют мобильные меню, лучше развита соматосенсорная кора — область мозга, контролирующая, помимо прочего, движения большого пальца. Большинство пользователей взаимодействуют с экраном мобильного телефона при помощи большого пальца правой или левой руки.
Большой палец становится мышью

Десктопом очень просто управлять при помощи мыши, поскольку она не ограничивает движения запястья. Но когда пользователь переключается на мобильный интерфейс, область действия большого пальца, который в этом случае играет роль мыши, сильно ограничена. В зависимости от размера телефона, появляются определенные области, до которых он не в состоянии дотянуться.
Когда меню расположено в сложнодоступной области экрана, пользователю приходится либо менять охват телефона, либо использовать вторую руку. Это дополнительная работа, замедляющая выполнение задачи.
Большие и маленькие экраны

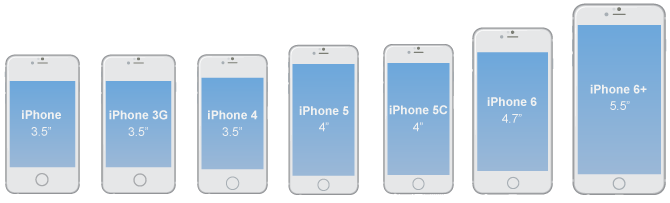
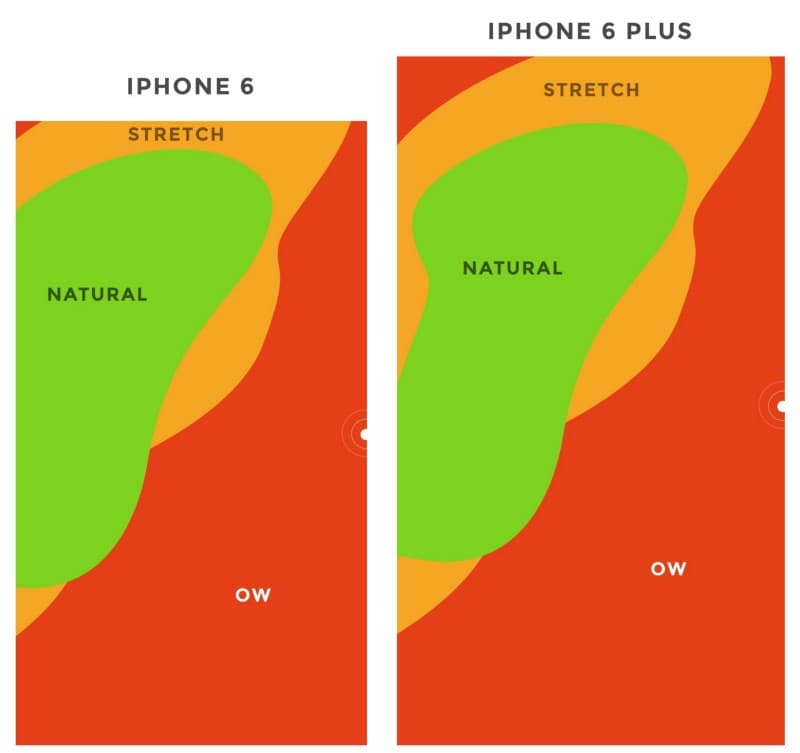
По мере того, как всё больше пользователей переходит на телефоны с большими экранами, им становится сложнее дотягиваться до его верхних областей. Самая большая проблема в этом случае заключается в том, что в телефонах с большими экранами, область, расположенная вверху напротив большого пальца, имеет минимальную степень доступности.
Закон доступности большого пальца

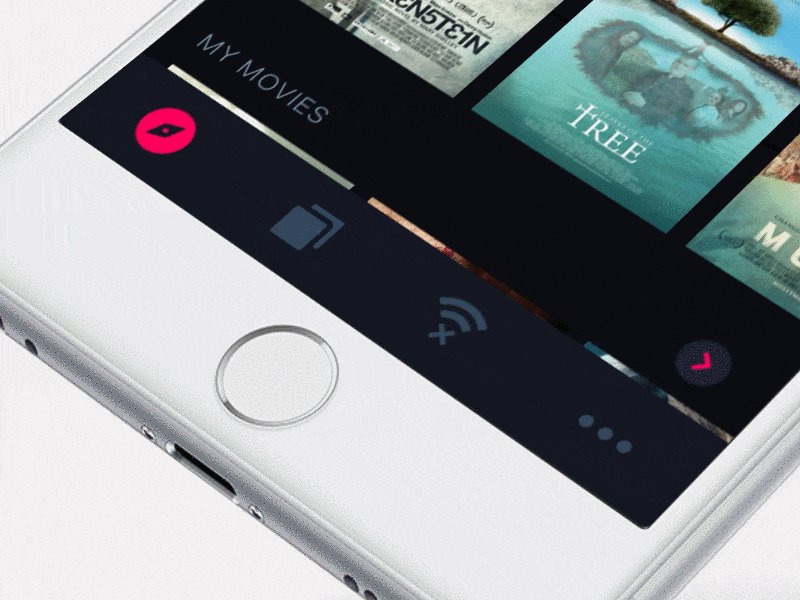
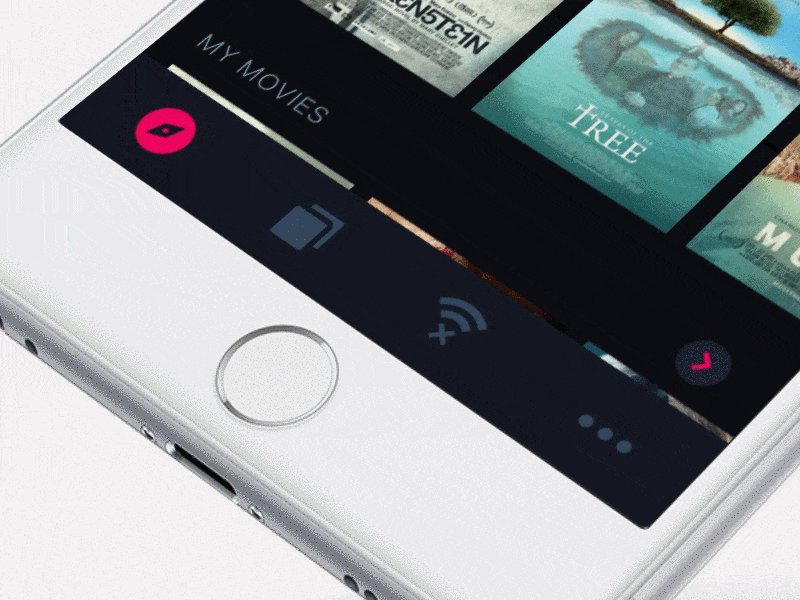
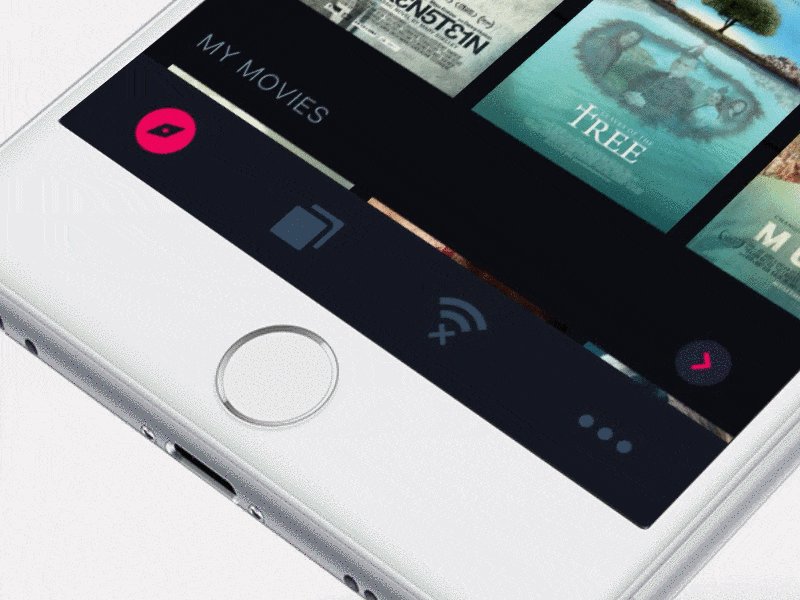
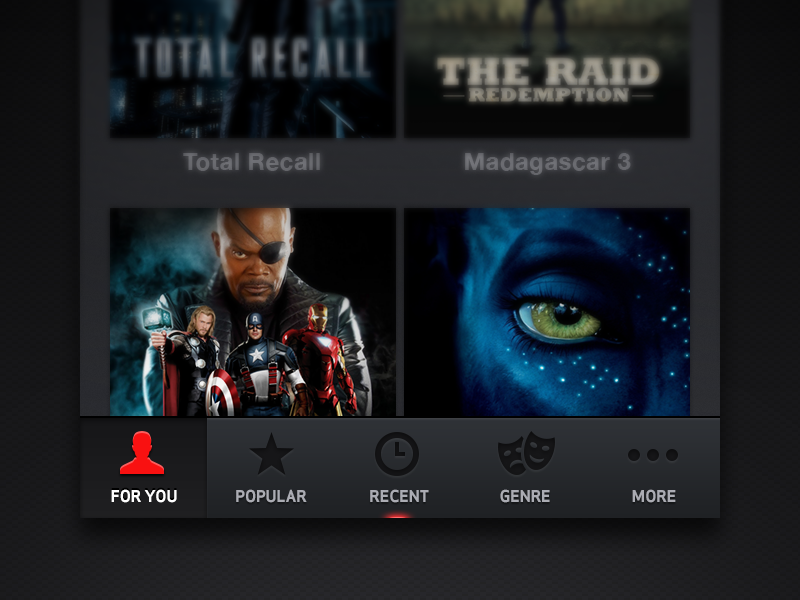
Дизайнер, конечно же, не может изменить то, как пользователь держит телефон, но он может изменить расположение меню. Размещение меню в верхней части экрана больше подходит для десктопов — в случае с мобильными устройствами такой подход будет неэффективным, поскольку эта область находится вне зоны доступности большого пальца. Чтобы ускорить навигацию, меню должно находиться в области доступа большого пальца, которая расположена в нижней части экрана. При этом, самые приоритетные опции должны располагаться в нижней части меню.
Самое удобное место

Итак, если пользователь может держать телефон той рукой, которой ему удобнее, то с какой стороны разместить мобильное меню? Идеальное место, куда пользователю не придется тянуться, находится в центре нижней части экрана. До этой области легко дотянуться как с левой, так и с правой стороны.
Функция большого пальца диктует форму меню

Каким бы стандартным не казалось размещение меню в верхней части экрана, помните — такое размещение игнорирует функцию большого пальца, а поскольку именно он является основной единицей взаимодействия, то ему и диктовать размещение. Сложное в использовании меню снижает скорость навигации и уровень удовлетворенности пользователя. Цель UX дизайнера заключается в создании максимально удобного опыта. Уберите все преграды с пути пользователя простым изменением расположения меню, и создаваемый вами опыт улучшится.

