Лучшие продукты отличаются от всего остального двумя вещами — функционалом и деталями. Функционал — это то, что приводит людей к вашему продукту. Детали — это то, что их удерживает, и то, что, собственно, выделяет наше приложение среди конкурентов.
В центре внимания любого дизайна всегда должен находится пользователь. Микровзаимодействия, которые часто рассматриваются как вспомогательные или вторичные, на самом деле создают ощущение комфорта. Понимание невидимости взаимодействий кажется мне таким же важным, как и их дизайн. Вы должны создать что-то, что будет казаться человечным, и справляться со своей функциональной задачей.
Что такое микровзаимодействие?
Микровзаимодействия — это взаимодействия с такими элементами продукта, которые предназначены для выполнения одной, конкретной задачи.
Как было впервые описано в книге Дэна Сэффера, Microinteractions, эти детали предназначены для выполнения следующих функций:
- Передачи отклика или результата действий
- Выполнения индивидуальной задачи
- Улучшения чувства непосредственной манипуляции
- Помощи в визуализации результатов своих действий и предотвращения ошибок.
Некоторые примеры микровзаимодействий:
- Вибрация, и иконка бесшумного режима на экране при переключении iPhone в беззвучный режим.

- Анимация интерфейса, которая показывает возможность кликнуть (кнопка, которая изменяет цвет при наведении мыши).

Почему микровзаимодействия работают?
Микровзаимодействия работают, поскольку они апеллируют к природному любопытству пользователя. Пользователь сразу понимает, сработало его действие или нет, получив визуальное подтверждение. Также, микровзаимодействия могут научить пользователя работать с системой.
Определение возможностей
Отчасти, красота микровзаимодействий заключается в том, что их можно реализовать почти везде, рядом с любым потенциальным действием. В целом, обычно они появляются в следующих областях:
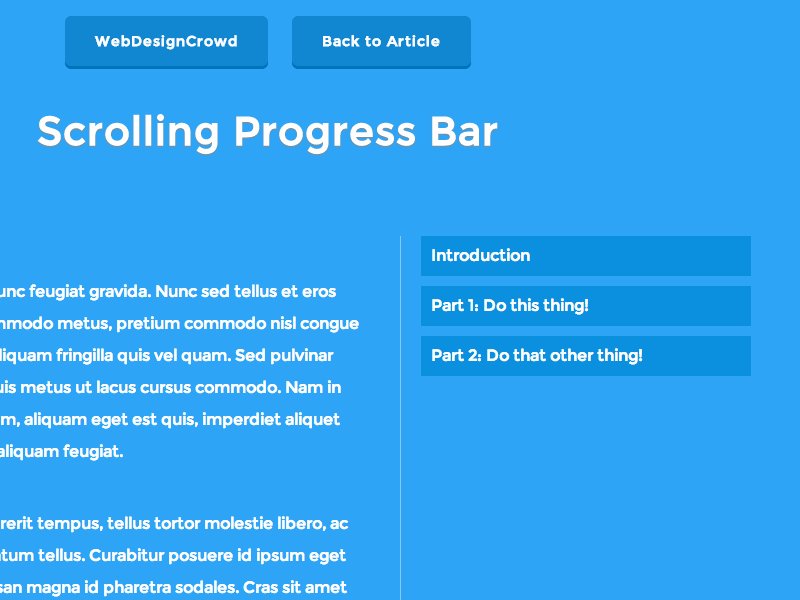
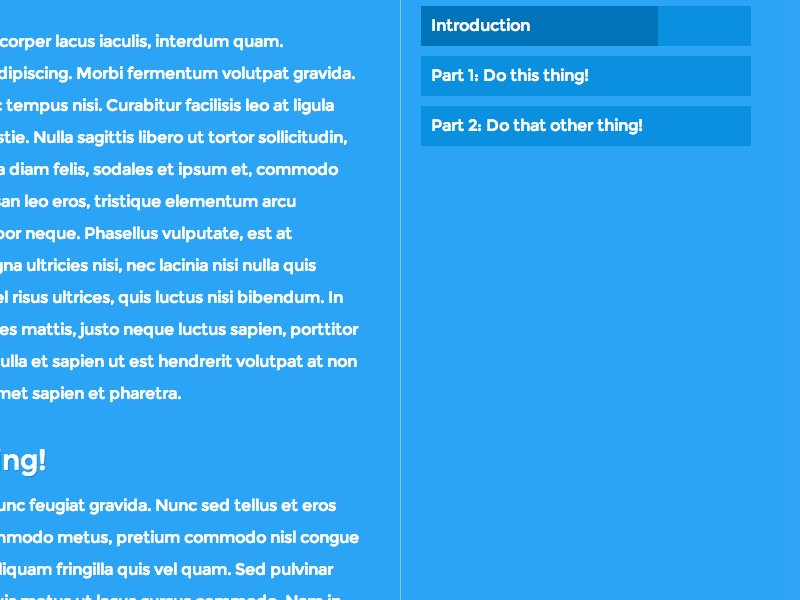
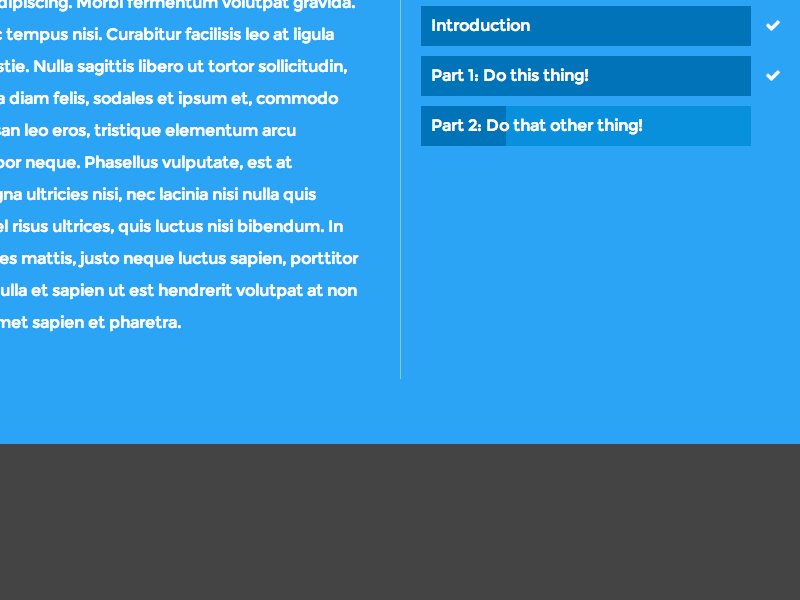
Отображение статуса системы
Первый принцип юзабилити эвристики от Джейкоба Нильсена гласит: всегда говорите пользователю, что происходит. Пользователи всегда ждут немедленного отклика. Но есть ситуации, когда приложению требуется немного времени, чтобы завершить действие.
Поэтому интерфейс должен говорить пользователю о том, что происходит на экране:

Или где он находится:

Вывод: Не позволяйте своему пользователю заскучать — держите его в курсе, и демонстрируйте прогресс выполнения задачи
Индикация изменений
Иногда нужно показывать уведомления, чтобы убедиться, что пользователь видит нужную информацию. С этим поможет анимация. Она привлечет внимание пользователей и не даст им пропустить что-то важное.

Вывод: Во многих случаях эффекты анимации используются для привлечения внимания пользователей к важным деталям. Вы можете использовать принцип KISS (keep it simple, stupid!) — взаимодействие должно быть простым и коротким.
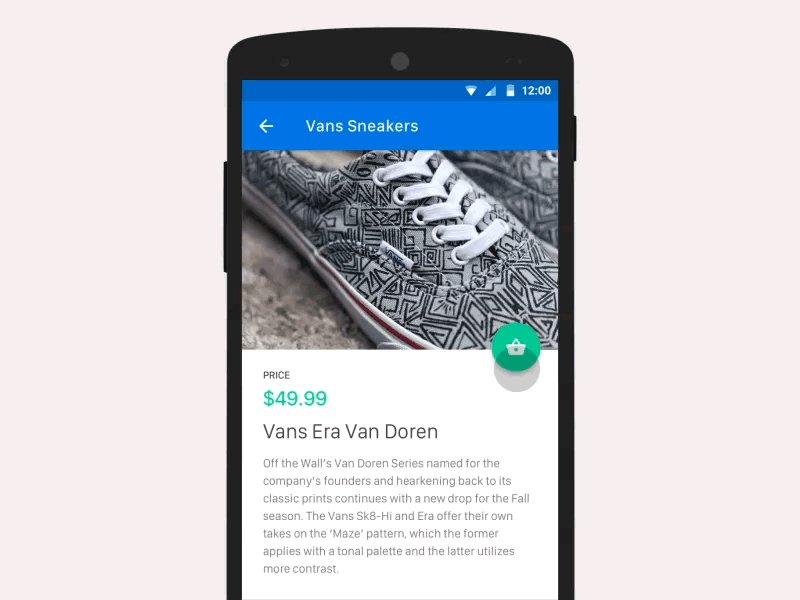
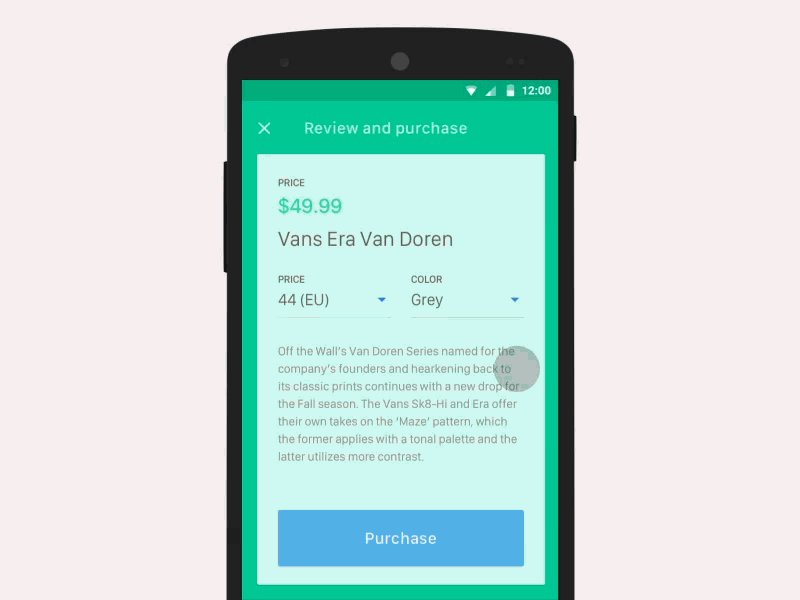
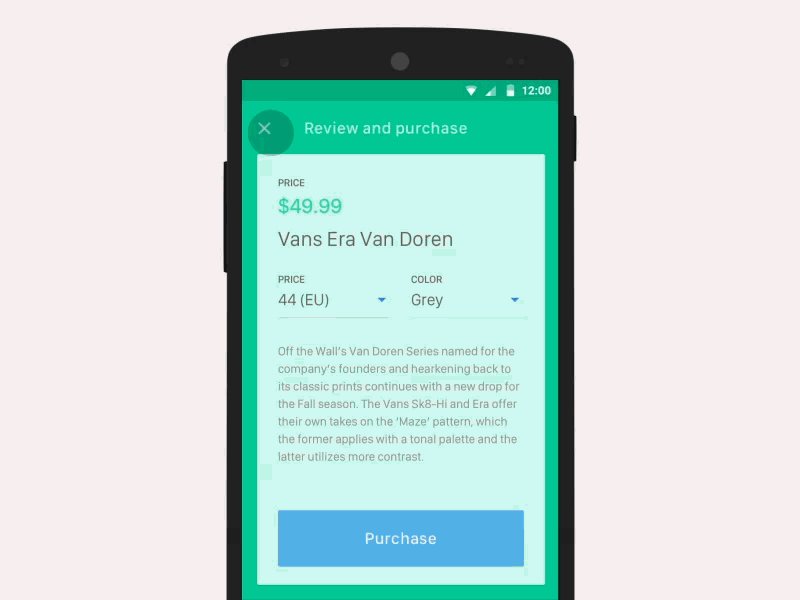
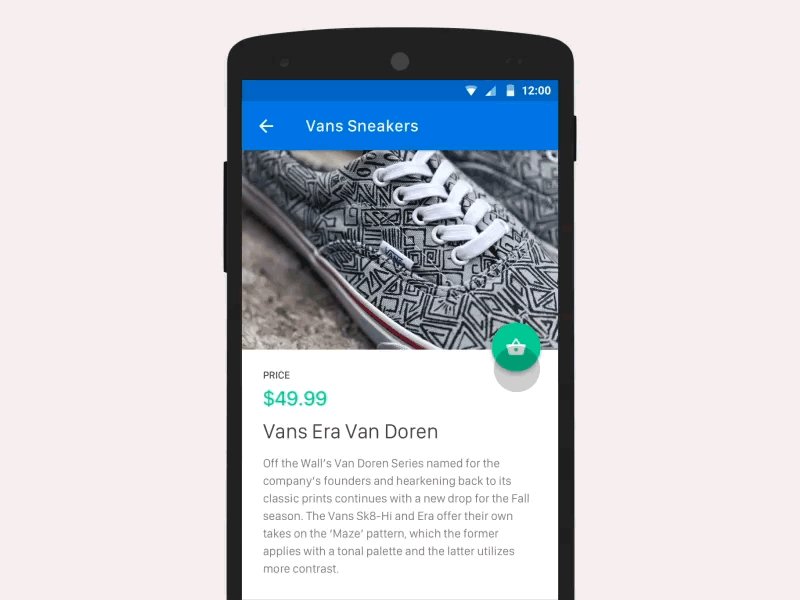
Сохранение контекста
Используйте движение для плавного переноса пользователя между разными контекстами навигации, объясняйте изменение в расположении элементов на экране. Из-за размера экрана, это особенно важно для мобильных устройств и умных часов.

Вывод: Пользователь должен понимать, что откуда появляется, и куда оно пропадает. Переход между двумя визуальными состояниями должен быть ясным, плавным и простым. Объединяйте все в одну тему — создайте единую тему для всех взаимодействий.
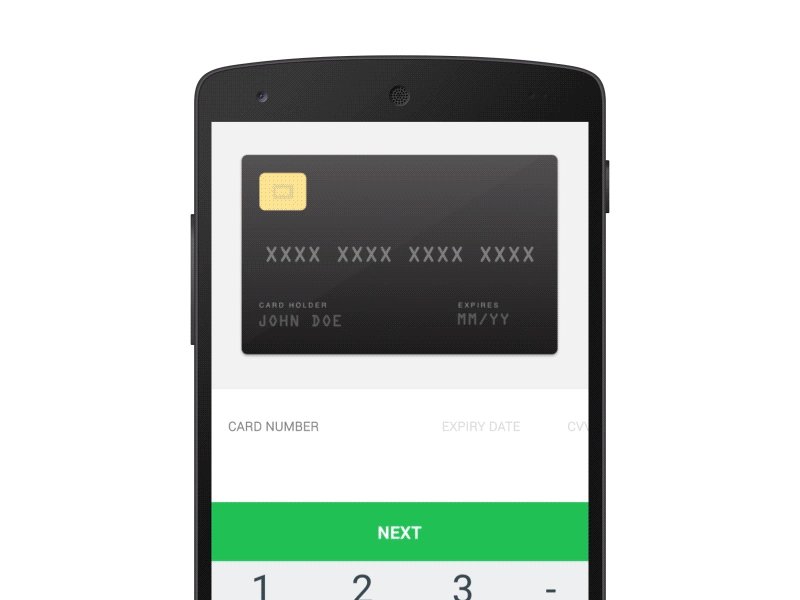
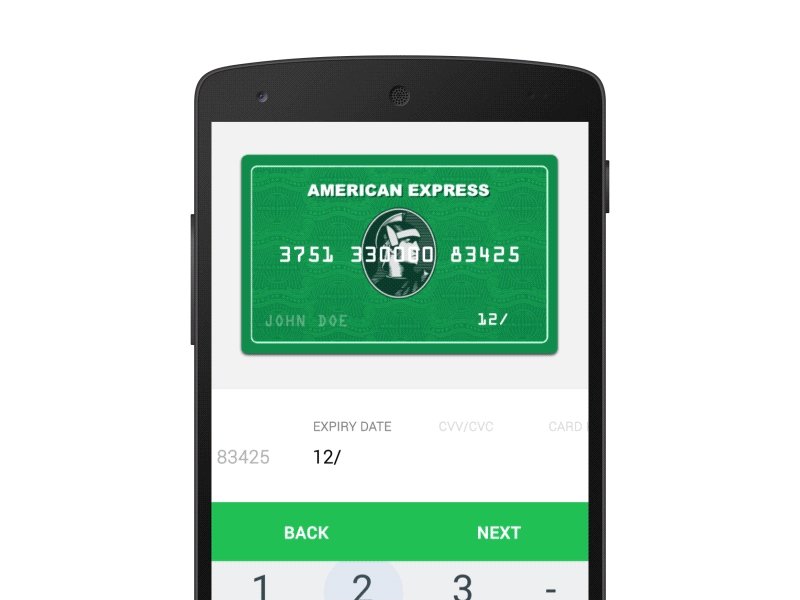
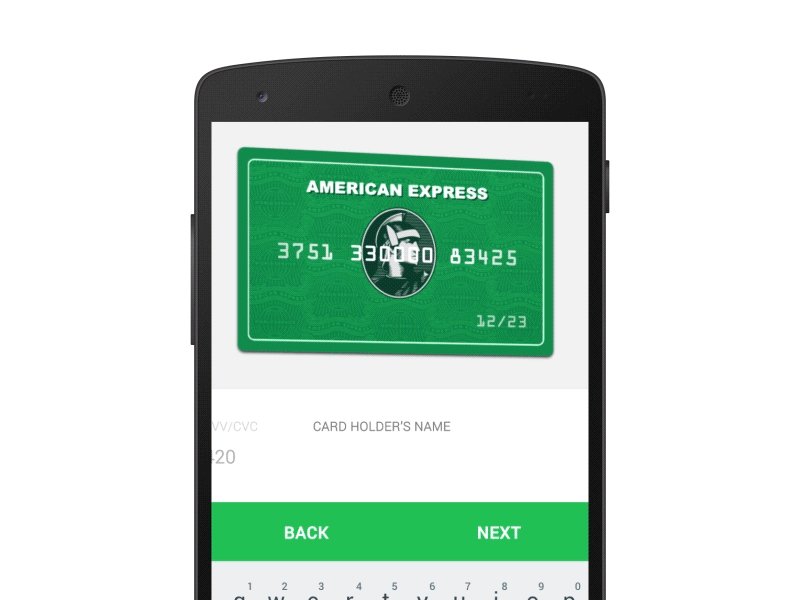
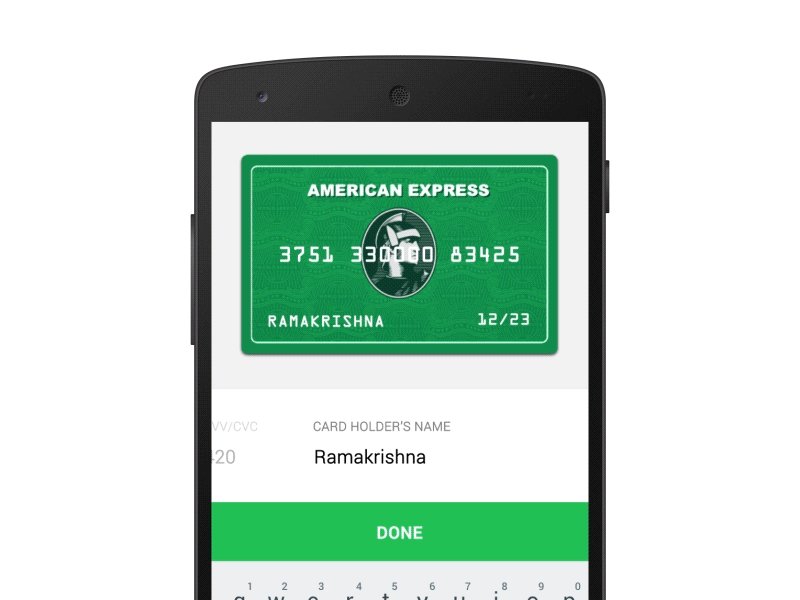
Визуализация ввода данных
Ввод данных — один из важнейших элементов любого приложения, а микровзаимодействия превращают этот процесс в нечто особенное. Для создания отклика, вы можете использовать существующие элементы.

Вывод: Микровзаимодействия помогают отобразить информацию, а также помогают пользователю достичь своей цели.
Призыв к действию
Микровзаимодействия способны побудить пользователя непосредственно к взаимодействию. Они могут привнести сопереживание в пользовательский опыт. Но убедитесь, что пользователи понимают ваши визуальные подсказки. И не забывайте о долговечности — надоест ли микровзаимодействие после 100 использований, или же оно универсально просто и ненавязчиво?

Вывод: Фокусируйтесь на эмоциях пользователя, так как они играют огромную роль во взаимодействиях. Отталкивайтесь от контекста и привычек пользователей, создавайте дизайн для многоразового использования.
Что нужно помнить:
- Микровзаимодействия действуют как триггеры взаимодействий, с откликом, уведомлениями и инструкциями.
- Микровзаимодействия должны экономить время, постоянно передавая информацию таким образом, чтобы не раздражать, и не отвлекать пользователя.
- Если вы знаете своих пользователей и контекст микровзаимодействий, то они станут более точными и эффективными.
- Микровзаимодействия должны пройти проверку на длительное использование. Что кажется забавным в первый раз, будет раздражать в сотый.
- Добавьте микровзаимодействиям человечности и сфокусируйтесь на визуальной гармонии. Движение должно быть плавным, чтобы микровзаимодействие оживало в руках пользователя.
Перевод статьи Ника Бабича


