Это отрывок из «Fundamental UI Design», электронного курса InVision Джейн Портман.
Проэктирование пользовательского интерфейса — это производственный процесс. Но в первую очередь — это сервис. И вы получаете деньги за обслуживание клиента.
Разработка собственного процесса проэктирования почти так же важна, как разработка своего собственного стиля дизайна. Эти особенности рабочего процесса помогут вам в трудные времена, и сделают ваши услуги более запоминающимся для клиентов.
Со временем, вы совершенствуете процесс, и он становится частью вашей личности.
Давайте коротко пройдемся по наиболее распространенным стадиям процесса проектирования пользовательского интерфейса, чтобы увидеть, как можно заставить его больше соответствовать вашему стилю.
«В первую очередь UI дизайн — это сервис»

Ваерфрэймы
Вы всё еще работаете без ваерфрэймов? Я точно знаю что вы думаете, потому, что я провела годы на вашем месте, пока не поняла настоящую ценность ваерфрэймов.
Вы думаете: «Конечно, они полезны. Но я прекрасно знаю, что делаю, и могу отлично проектировать прямо в Photoshop».
Однако преимущества ваерфрэйминга не ограничиваются только подготовкой к работе:
- Вы полностью отделяете процесс мышления и соображения по UX от визуального дизайна: это позволяет легче думать
- Это снимает все волнения с процесса проэктирования, и позволяет сделать акцент на эстетике
- Ваерфрэймы служат в качестве коммуникационного моста между вами и клиентом, который скорее подпишется под конечным макетом, не задавая неприятных вопросов, если он основан на их собственном вкладе в процесс ваерфрэйминга
- Тщательно документированные ваерфрэймы приносят дополнительное уважение к вашей компетенции в сфере UX, которая может остаться незамеченной, если клиент ослеплен красотой окончательных макетов
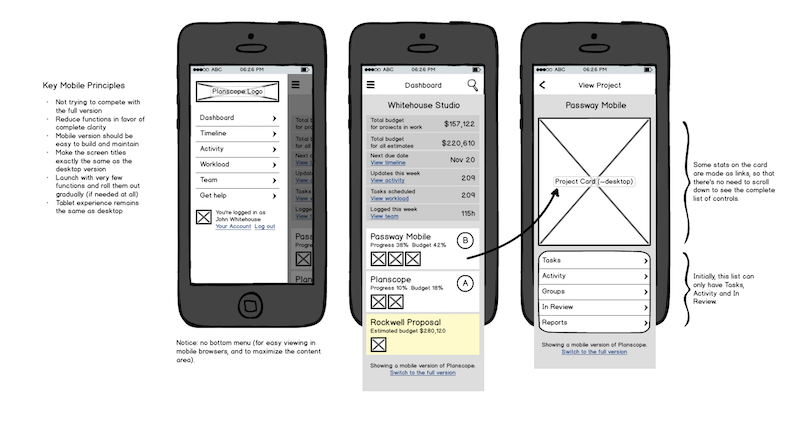
Наполните ваерфрэймы комментариями. Они делают ваерфрэймы интересными, и наглядно показывают клиенту ход ваших мыслей. Вы даже можете задавать вопросы или сделать выбор из нескольких вариантов прямо внутри ваерфрэйма.
«Разработка собственного процесса проэктирования почти так же важна, как разработка своего собственного стиля дизайна»
Посмотрите на этот фрагмент ваерфрэймов для мобильной версии Planscope для Брэннана Данна. Вы не только устанавливаете базу для дальнейших высокоточных макетов, но также объясняете клиенту свой образ мышления.

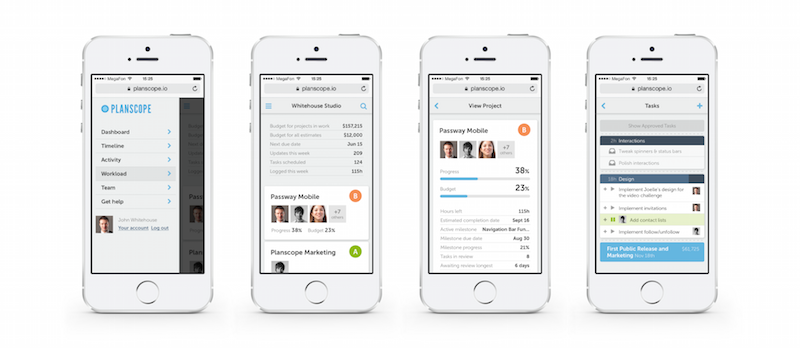
А вот то, во что они в итоге превратились. Было гораздо легче разработать конечные подробные макеты.

Прототипы и тестирование
Эти методы позволяют исследовать и выделять проблемы в ваших ваерфрэймах на ранней стадии, без составления и развертывания подробных макетов.
Вы можете сделать свои ваерфрэймы интерактивными с помощью таких инструментов, как InVision. Или вы можете поработать с разработчиком, и создать раннюю версию без графики, но которая будет представлять основные функциональные возможности.
«Тщательно документированные ваерфрэймы приносят дополнительное уважение к вашей компетенции в сфере UX»
Затем этот ранний прототип тестируется вживую, либо вами и вашей командой, либо группой пользователей из целевой аудитории. Было бы замечательно, если бы все проекты могли позволить себе этот этап, но в реальности всё иначе.
Лучшие ИИ для создания изображений
Большинство крупных агентств по-прежнему используют каскадную модель, что означает, что тестирование происходит после развертывания продукта. Тогда количество будущих тестов ограничивается нехваткой ресурсов и естественным сопротивлением команды что-либо менять после того, как самая трудная часть работы выполнена.
Не говоря уже о том, что множество предпринимателей вообще не выделяет бюджет на тестирование. Это не очень правильно, но легко оправдывается нехваткой ресурсов, времени и бюджета.
Подробные макеты
Несмотря на мнение экспертов по юзабилити, визуальная часть процесса очень важна. Она приносит истинную радость и удовольствие от процесса проектирования пользовательского интерфейса. Ничто так не вознаграждает, как прикосновение к настоящим цветам и шрифтам. Если вы достаточно осмотрительны с ваерфрэймами, и получили предварительное одобрение со стороны клиента, то составление визуальной части будет элементарным. Ну, почти.
Итак, откроем Photoshop и начнем пачкать руки
Я не рекомендую вам представлять более двух вариантов стиля. Одного недостаточно просто потому, что клиенту нужно предоставить выбор, а три стиля усложняют этот выбор. Помните парадокс Буриданова козла? Бедное мифическое животное умерло от голода, потому что не смогло сделать выбор между двумя идентичными кучками сена.
Справляемся с фидбэком
Понадобится еще немножко мудрости что бы справится с процессом фидбэка. Один из ключевых принципов здесь — это сопереживание. Кроме того, будьте внимательны и помните детали из вашего обсуждения с клиентом. В дальнейшем, вы можете представить свои идеи пользовательского интерфейса, как развитие их первоначальных идей.
Это также помогает выделить бизнес-цели приложения, целевую аудиторию, а также другие маркетинговые аспекты. Это хлеб с маслом любого предпринимателя, и они будут очень рады, что их UI дизайнер принимает все эти вещи во внимание.


