Как UX практик, я часто попадаю в ситуации, когда мне нужно продемонстрировать концепцию UX клиенту, коллеге или другу, таким образом, чтобы ее понимание резонировало на эмоциональном уровне, но важнее всего, на уровне «А, да, я всё понял, не буду спорить».
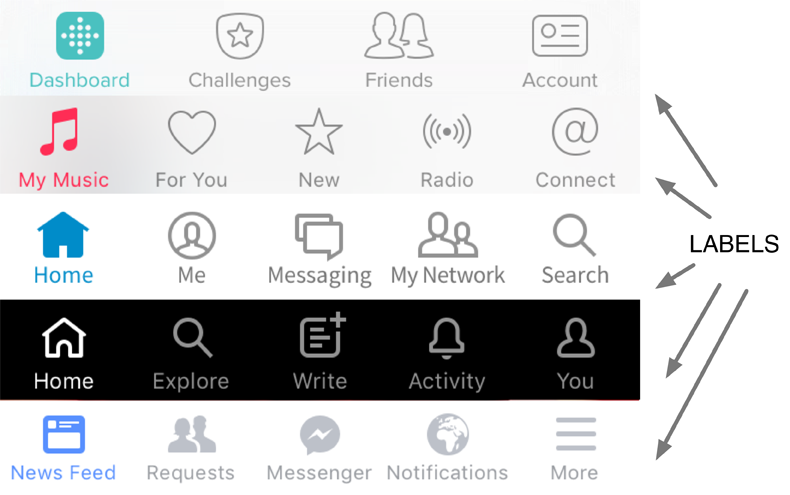
Повторяющимся предметом спора является важность наличия отметки у иконки.

Они утверждают:
Пользователи знакомы с иконкой. Они постоянно ее видят, и поэтому ее смысл укоренился в их сознании.
Конечно, существует много дискуссий по этому вопросу. Zoltán Gócza, и Zoltán Kollin представляют интересные исследования, чтобы развенчать миф о том, что иконки повышают удобство и простоту использования, в то время как Мин Минг Ло увлекательно рассказывает о проблеме со значком “share”.
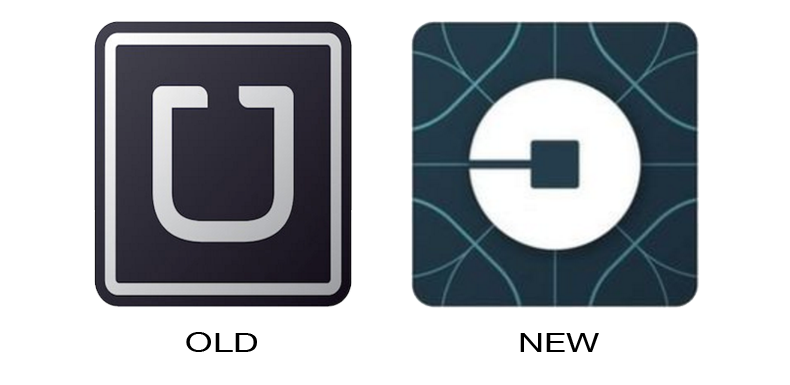
Этот спор выходит за рамки иконок UI, затрагивая брэндинг в целом. Посмотрите, как Uber переработал иконку своего приложения…

Старый дизайн Uber следовал конвенции Силиконовой Долины, используя первую букву названия марки в качестве иконки. В этом случае метка превратилась в один символ. Отличный способ укрепить брэнд.
Но после ребрендинга, иконка — возможно, в попытке стать более эмоциональной — потеряла часть своего смысла. Метка была полностью удалена, ее цель уже не очевидна, и пользователь вынужден пытаться интерпретировать ее значение. Что этот мятный цвет и Ацтекский фон пытается мне сказать?

Конечно, с течением времени пользователи адаптируются и ознакомятся с новым статус-кво. Но вот исчезнет ли сама проблема?
Давайте вернемся к иконкам UI в целом. Хороший пользовательский опыт может быть определен по — разному, одна из мер — способность сократить умственное напряжение пользователя. The Nielson Norman Group определяют это как «стоимость взаимодействия».
Стоимость взаимодействия является суммой усилий — умственных и физических — которые должен применить пользователь, взаимодействуя с сайтом для того, чтобы достичь своих целей.
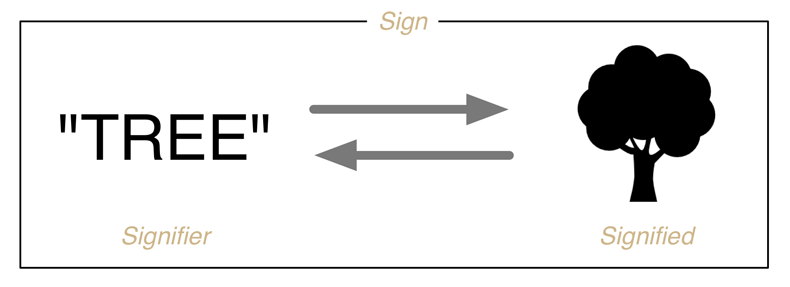
Важным фактором, который способствует умственной деятельности является способность определять смысл. В семиотической теории это называется Знак.

Знак состоит из двух частей: Определителя и Определяемого. Например, представьте, дверь магазина, на которой висит красный плакат с надписью: «Закрыто». Это Определитель, это что — то материальное, что существует в реальном мире. В этом случае Определяемое — это то, что магазин закрыт. Определяемое является абстрактной, концептуальной, мыслью. Оба эти элемента составляют Знак и вместе они создают значение, которое может быть истолковано пользователем.
Определитель часто состоит из нескольких компонентов. Вывеска «Закрыто» в моем примере извлекла выгоду из психологии цвета и контекста, так же, как из письменного сообщения (оно же «обозначение»). Сильный Определитель будет использовать как можно больше компонентов, если он надеется снизить стоимость взаимодействия и создать легкий пользовательский опыт. Удаление одного из компонентов ослабляет Определитель и Определяемое становится непонятным. Но…
Пользователи знакомы с иконкой. Они постоянно ее видят, и поэтому ее смысл укоренился в их сознании.
Так или иначе — спор идет. Но правильна ли эта предпосылка?
Игра
Я хотел, проверить теорию и поэтому я создал игру, основанную на гипотезе, что:
Если удалить метки с общих и знакомых иконок, пользователям будет трудно сопоставить их с соответствующими значениями.
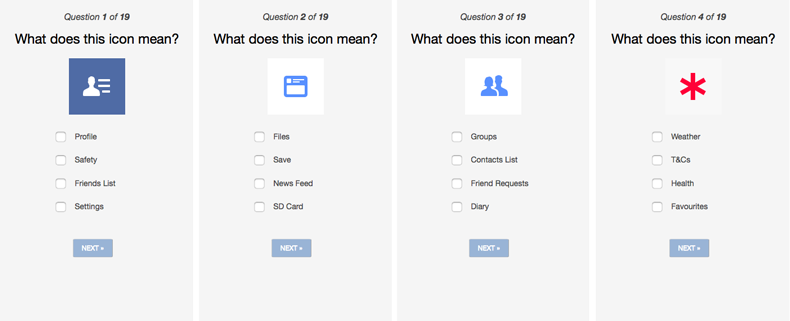
Игра была проста. Пользователям была показана иконка, и под ней 4 варианта отметок из которых только одна была правильной. В общей сложности было 19 иконок, и все иконки были взяты из популярных приложений iOS (в основном из списка Top 20 в App Store или из приложений, которые поставляются как часть прошивки IOS).

Я прекрасно знал, что показывание значков вне контекста самого приложения даст мне несправедливое преимущество. Но игра предоставляла множественный выбор, который, как мне показалось, уравнивает шансы. И, конечно, если эти иконки укоренились в нашей памяти, то сопоставить их должно быть проще простого…
Если вы сами хотите посмотреть насколько легка или сложна эта игра, вы можете по — прежнему сыграть здесь: http://www.motionbrothers.co.uk/signified/
Результаты
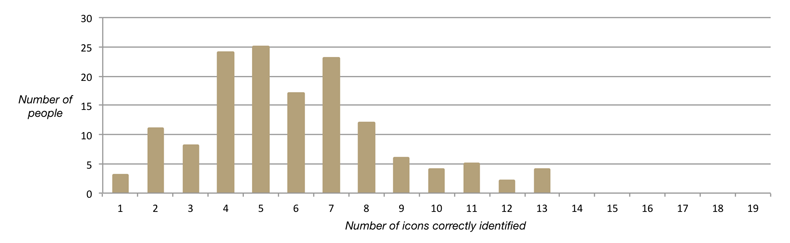
Результаты были вполне разоблачительными. Из 144 людей, которые играли в эту игру (на момент написания статьи), 61,81% удалось идентифицировать 4-7 значков. Следующие 22,92% смогли опознать 8-13. Но никто не смог идентифицировать 14 или более иконок, не говоря уже о всех 19.

Но 19 это очень много, не правда ли? Ну… (опять же на момент написания) только приложение Facebook для iOS в настоящее время использует по крайней мере 19 иконок в своем пользовательском интерфейсе.
На практике
К сожалению, как бы мне того не хотелось, эта игра не научна. Она тем не менее, помогает продемонстрировать свою точку зрения клиенту, коллеге или другу таким образом, чтобы всё стало понятно. Они сами могут сыграть в эту игру и быстро понять важность и актуальность предлагаемой помощи в UX. Демонстрация концепций является, пожалуй, самым важным инструментом в инструментарии UX практика.
Если клиент принимает предлагаемую помощь, то у нас, вдруг, появляется реальная возможность улучшить пользовательский опыт. Например, мой клиент решил добавить ярлык ‘меню’ ниже «гамбургерной» иконки на мобильную версию своего сайта. Это небольшое изменение привело к 42,09% увеличению кликов по этой иконке. Путем добавления метки значок внезапно стал более заметным для пользователей.
Будущее меток?
Я еще раз вернусь к спору о том, что:
Пользователи знакомы с иконкой. Они постоянно ее видят, и поэтому ее смысл укоренился в их сознании.
По правде говоря, в этом заявлении есть доля правды. Да, данные показывают, что метки улучшают пользовательский опыт для большинства пользователей путем укрепления Знака. Но что данные не могут принять во внимание, так это уровень опыта отдельного пользователя.
Например, пользователь A использует приложение 4 раза в день, и делает это уже на протяжении года; он уже хорошо знаком с планировкой и привык к тому, как приложение работает во всех отношениях. Пользователь B скачал приложение в первый раз; он никогда не видел этого UI. Пользователь А имеет намного больший уровень опыта, чем пользователь B.
Теория юзабилити говорит нам о том, что лучший способ спроектировать иконки для пользователей А и В — включение в дизайн меток. Но конечно, главной целью UX является проектирование для индивидуальных потребностей пользователей. Только тогда мы сможем добиться действительно персонализированного опыта. Войти в прогрессивное сокращение.
Я впервые прочитал о прогрессивном сокращении в статье, написанной Алланом Гринштейном. Концепция достаточно проста. Когда пользователь становится более знаком с пользовательским интерфейсом, он начинает реже испытывать потребность в указателях. Так же, как если бы мы зашли в огромный центральный универмаг, мы скорее всего проконсультировались бы с кем-нибудь о его планировке, но с течением времени и после повторных посещений помощь в ориентации требуется всё реже и реже. Мы быстро узнаем, что мужские галстуки в задней части верхнего этажа, а женские туфли на первом этаже.
Применимо к цифровому продукту, прогрессивное сокращение может помочь удалить ненужные метки, после того, как пользователи изучат — что делает конкретная кнопка. Это освобождает дизайн, делает его чище и позволяет пользователю сосредоточиться на других задачах, имеющих отношение к их уровню опыта.
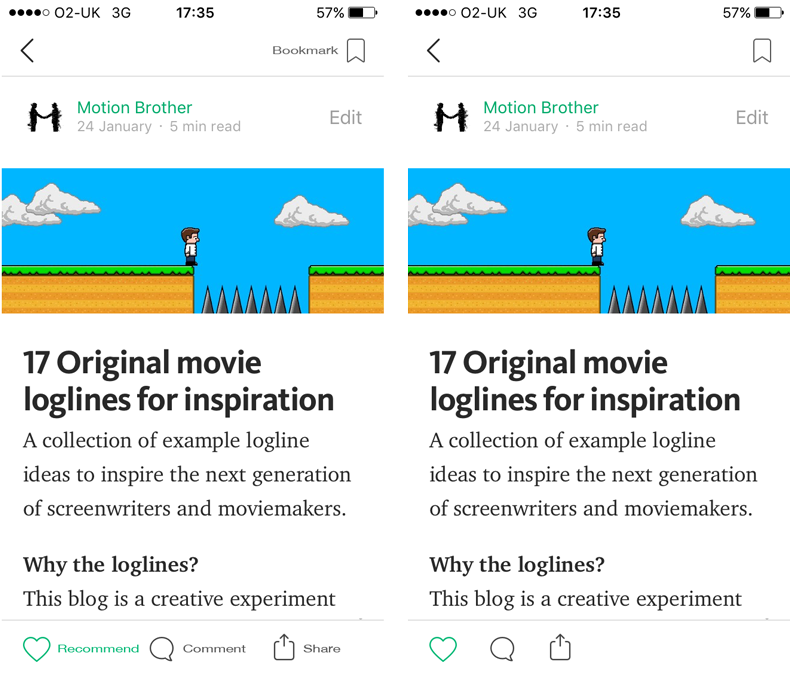
Ниже приведен пример того, как приложение Medium могло бы использовать прогрессивное сокращение для удаления меток с часто используемых иконок по мере того, как пользователь взаимодействует с приложением в течение определенного периода времени.

За последние несколько лет мы участвовали в разработке разного рода цифровых продуктов и были в значительной степени сосредоточены на адаптивном дизайне, обеспечивая пользователям доступ к контенту по нескольким устройствам. Теперь мы должны взять то, что начал этот подход к проектированию и начать применять к тому, как пользователи ориентируются, и потребляют контент. Первый шаг — это понимание важности и силы Знака, который мы создаем. Только тогда мы можем рассмотреть вопрос оптимизации и персонализации опыта. Только после этого мы можем начать удалять метки.


