В этой статье, я расскажу, что такое набросок приложения, зачем он нам, и как эффективно его создать.
Что такое набросок приложения?
Создание наброска приложения сводится к следующему:
- Берем ручку и лист бумаги
- Рисуем экраны приложения
- Обдумываем получившееся
- Визуально планируем навигацию и функции
Почему мы должны создавать наброски?

Набросок приложения созданный до начала его разработки поможет разобраться с его UI и UX. Мы можем нарисовать любые возможные варианты, которые взбредут нам в голову, и затем, выбрать самые подходящие.
Важность ручки и бумаги
Использование ручки и бумаги — очень мощный элемент процесса, поскольку в этом случае, вы применяете творческую часть мозга. Вы создаете шедевр. Будем использовать простые строительные блоки, вроде панели приложения, кнопок, списка, текста, и т.д.
Набросок приложения в действии
Есть 2 способа создания наброска приложения. Первый — нарисовать всё, полагаясь на вдохновение. Этот способ для кого-то будет работать, а для кого-то нет. Второй способ — Материальный Дизайн.
Материальный Дизайн — это язык дизайна, разработанный в 2014 году компанией Google. Продолжая «карточный» подход, дебютировавший в Google Now, Материальный Дизайн более либерально подходит к применению разметок, основанных на сетке, адаптивной анимации и переходам, и эффектам глубины, таких, как, например, освещение и тени. (Wikipedia)
Далее, я буду исходить из того, что мы выбрали второй способ, т.е. Материальный Дизайн.
Как планировать навигацию?
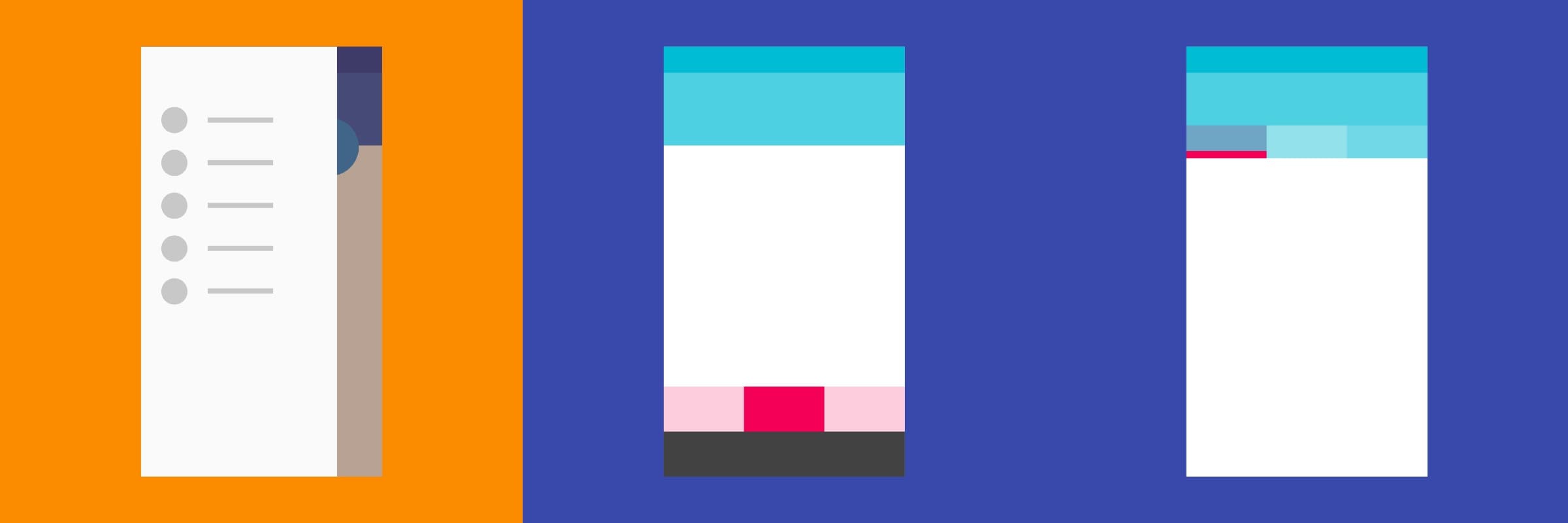
Для навигации, возьмем Navigation Drawer (боковая панель опций в приложениях на Android), нижнюю панель меню, и меню закладок.

Как планировать функционал?
Функция может быть либо опцией в меню, либо кнопкой, которая будет переносить пользователя на следующий экран. Для каждой отдельной функции нарисуйте отдельный экран.
Что, если у меня не хватает вдохновения?

У вас есть идея, но вы не знаете, как перенести ее на экран? Следуйте следующим шагам:
- Познакомьтесь со всеми элементами Материального Дизайна — это строительные блоки ваших экранов.
- Черпайте вдохновение на разных ресурсах, вроде Dribbble
- Попробуйте начать сначала
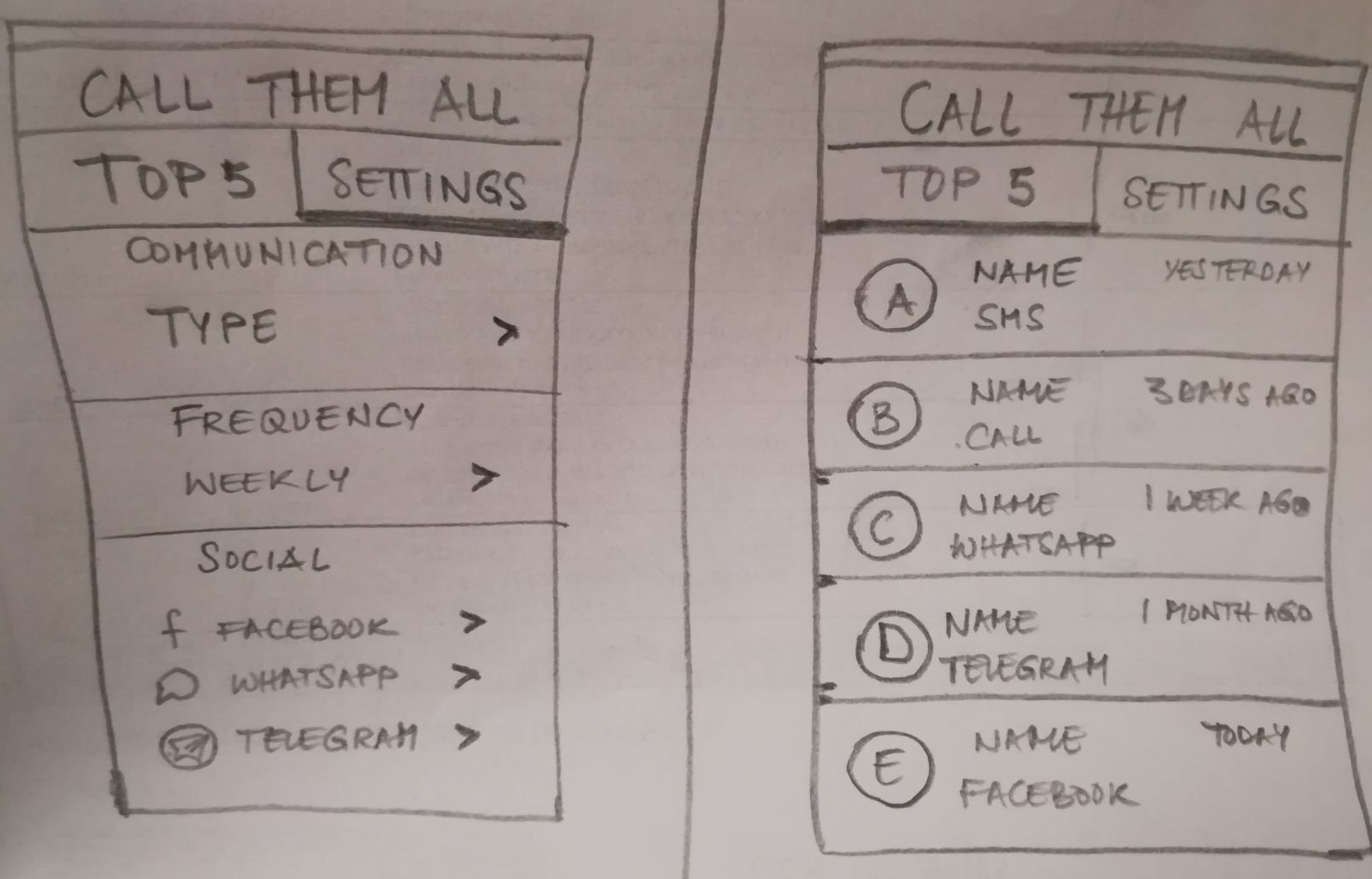
Быстрый пример
Название приложения: Call them all
Описание: это приложение позволит вам выбрать 5 самых важных людей в вашей жизни из списка контактов, а также настроить частоту и тип общения для каждого человека в этой группе. Пользователь будет получать уведомления, которые будут подсказывать, что пора связаться с одним из этих важных людей.
Набросок:

Перевод статьи Уилфреда Мбогне


