То, где вы размещаете кнопки форм, может повлиять на скорость выполнения задач и эффективность. Если они находится не там, где пользователь рассчитывает их найти, то они могут бросить как выполнение своей задачи, так и заполнение вашей формы.
Даже трата пары секунд на поиск кнопки, может их смутить, и привести к нажатию на кнопку «назад». Как только пользователь завершает заполнение формы, кнопка продолжения должна появляться прямо перед его глазами.
Множество мобильных сайтов поступают неправильно, размещая свои кнопки форм на панели действий (или панели навигации). Исследование показывает, что пользователи, в таком случае, их часто пропускают. Также это говорит о том, что они пропускают кнопки сохранения, если они расположены там же, и в итоге пользователь выходит со страницы заполнения формы не сохранив ее.
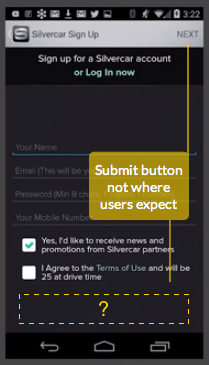
Неожиданные кнопки завершения регистрации
Пользователям сложно заметить кнопки завершения регистрации из-за того, к какой точке в форме на момент завершения прикован их взгляд. В процессе заполнения, их взгляд перемещается с верха страницы к низу.

Когда они завершают заполнение, их взгляд находится внизу страницы. Отсутствие кнопки завершения в этот момент, может смутить.
Большинство пользователей не рассчитывают найти кнопку завершения в панели действий. Это неудобное место, потому, что оно заставляет пользователя перемещать взгляд в правый верхний угол.
Это контринтуитивно, поскольку в процессе заполнения пользователь перемещал взгляд сверху вниз. Перемещение взгляда назад, к панели действий, кажется возвращением к началу. Это не то, чего ожидает пользователь, и это не то место, в котором вам стоит размещать кнопку завершения регистрации.
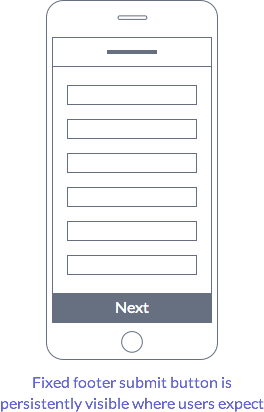
Закрепление кнопки завершения
Пользователи ожидают найти кнопку завершения регистрации внизу формы. Но из-за такого размещения пользователь может потерять ее из виду, когда будет прокручивать форму.

Пользователь может захотеть перепроверить заполнение и прокрутить форму вверх. После прокрутки он потеряет из вида кнопку завершения, и ему придется прокручивать вниз чтобы ее найти.
Чтобы этого избежать, закрепите кнопку снизу. Это позволит пользователю отправить форму сразу, как только он будет готов.
Не заставляйте пользователей выполнять лишнюю работу. Если им приходится перемещать взгляд или прокручивать форму с целью найти кнопку завершения регистрации — ваша форма неэффективна.
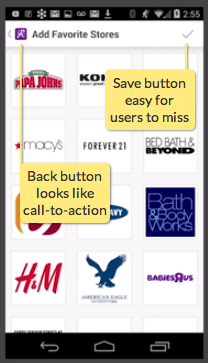
Неясные кнопки сохранения
Выход из формы без сохранения обычно вызван неясными кнопками панели действий. Панель действий содержит кнопку «Назад», заголовок страницы, и кнопку «Сохранить». Но именно кнопку «Сохранить» сложнее всего отличить.

После того, как пользователи завершают заполнение, они склонны нажимать кнопку «Назад», потому, что не осознают, что изменения нужно сохранить. Кнопка сохранения в этом случае является основным действием, а она прячется в виде серой галочки в углу.
Поскольку ничего не говорит об обратном, пользователь предполагает, что изменения сохранены. Нехватка ясности приводит к подобным ошибкам.
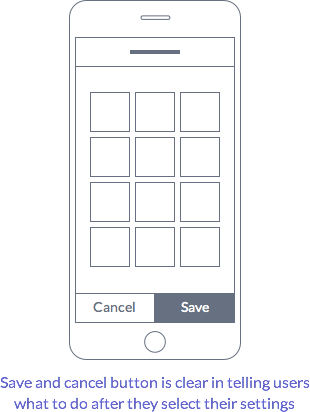
Закрепление кнопки сохранения
Вместо использования панели действий, используйте фиксированную модальную форму. Это предоставит пользователю понятные кнопки сохранения и отмены.

Кнопка отмены выполняет ту же функцию, что и кнопка «Назад». Разница заключается в том, что она говорит пользователю, что форму нужно сохранить. Кнопка сохранения подписана, и выделяется цветом и формой.
Единственное, что останется в панели действий — это заголовок страницы, описывающий саму задачу. Кнопки сохранения и отмены должны быть закреплены внизу страницы. Таким образом пользователь сможет заполнять форму просто и быстро.
Заключение
Панель действий — это место, подходящее для кнопок навигации, а не для кнопок, помогающих выполнять задачи. Закрепление кнопок вашей мобильной формы внизу страницы делает их заметными, и удовлетворяет ожиданиям пользователей.
Размещение кнопок форм имеет большое влияние на то, как пользователи выполняют задачи. Не забивайте панель действия кнопками только потому, что вы создаете мобильный сайт. Думайте о выполнении задач, эффективности, и разместите кнопки форм там, где им самое место.


