До сих пор, материальный дизайн очень помогал тем, кто имеет дело с Android приложениями и web UI. Он был изобретен несколько лет назад компанией Google, с целью создать «визуальный язык, который бы соединял в себе классические принципы хорошего дизайна с инновациями и наукой».
Звучит хорошо?
Да, ведь материальный дизайн — это новая попытка сделать пользовательский опыт настолько удобным и эффективным, насколько это возможно. И Google это удалось: минимум элементов, уникальные, хорошо выглядящие компоненты, яркие цвета, плавная анимация, и очень дружественная среда — всё это есть в материальном дизайне.
Среди всего прочего, материальный дизайн предлагает парящую кнопку действия (FAB) — круглый, хорошо известный всем пользователям Android, отличительный элемент материального дизайна. Парящая над интерфейсом приложения, она способствует пользовательскому действию, утверждает Google.
По сути, FAB можно охарактеризовать как СТА, поскольку их цель — убедить пользователя совершить действие. Обычно, их размещают в нижнем правом углу экрана. Их очень сложно не заметить, ведь они созданы, чтобы выделяться; помогать пользователям выполнять самое популярное действие в приложении.

Однако, именно с этого и начинаются проблемы
Что не так с FAB?
Хотя FAB представляют из себя довольно хороший подход к выполнению действия, их очень сложно игнорировать. Результатом может оказаться снижение качества UX.
Вот несколько, по моему мнению, самых важных причин, почему не всегда разумно использовать FAB.
Они мешаются под ногами
Как говорилось ранее, FAB обычно размещаются в правой нижней части экрана. В большинстве случаев, они находятся над контентом, тем самым блокируя его. Занимая экранное пространство, кнопка превращается в баннер, блокирующий небольшую часть экрана.
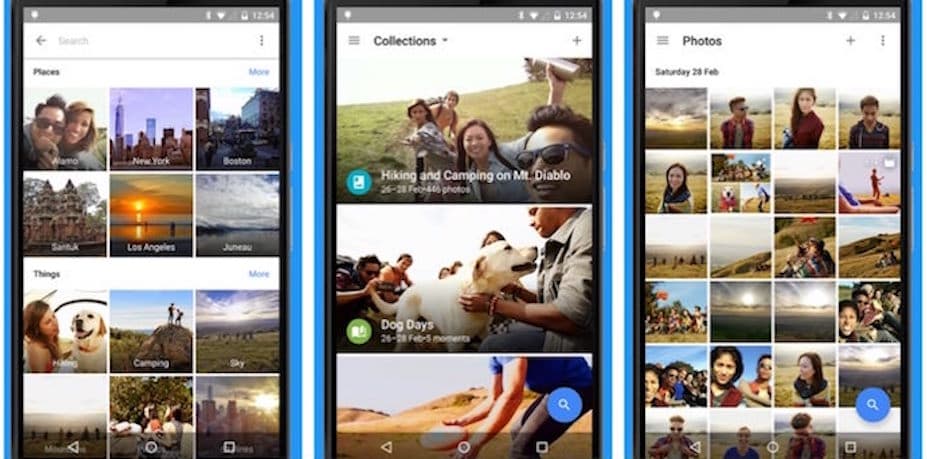
Кто-то небезосновательно скажет, что FAB довольно малы, и блокируют незначительную часть контента. Однако, взгляните на приложение Google Photos, где кнопка блокирует почти половину уменьшенного изображения.

Этого достаточно, чтобы закрыть собой пару лиц. Чтобы увидеть нужный контент, пользователю придется прокручивать вниз. Но что делать, если прокручивать дальше некуда? Тогда, чтобы увидеть заблокированный контент, пользователю придется добавлять новый.
Та что, хотя FAB довольно малы, их размера достаточно, чтобы блокировать контент, тем самым снижая качество пользовательского опыта.
Их заметный дизайн мешает полному погружению
FAB созданы, чтобы выделяться. Однако, во многих случаях, это мешает важной характеристике UX — погружению в среду приложения.
И снова, это можно увидеть в Google Photos. После открытия приложения, вы сразу попадаете в галерею, то есть очевидно, что пользователь просто хочет посмотреть фотографии. И хотя функция поиска, представленная FAB, довольно полезна, она не является основной функцией приложения.
FAB отвлекает от погружения в просмотр фотографий, занимая экранное пространство и блокируя элементы некоторых изображений.
В этом случае, FAB не должны быть настолько заметными.
Они, возможно, не так полезны
Как говорит Google, парящая кнопка действия предлагает пользователю «выполнить предлагаемое действие». Однако, разработчики, наверно, кое о чем забыли: что, если пользователь не выполняет это действие так часто, как предполагается?

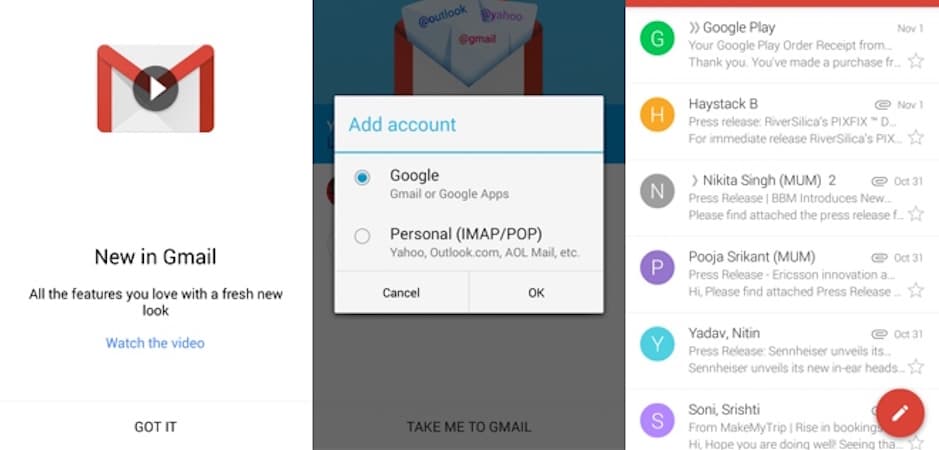
Золотое правило UX дизайна говорит о том, что нужно предлагать популярные среди пользователей элементы, и избавляться от тех, которыми редко пользуются. Однако, приложение Gmail почему-то считает иначе.
В этом приложении, FAB предлагает пользователям создать новое письмо. Однако, как показывают последние исследования, несмотря на то, что почти половина всех электронных писем просматривается на мобильных устройствах, очень незначительная их часть на мобильных же устройствах создаётся.
К тому же, если пользователь захочет немедленно ответить, то это можно сделать в самом письме, а это значит, что FAB не используется.
Заключение
Материальный дизайн, конечно, никуда не денется, но некоторые его элементы работают не так, как должны, и FAB — отличный тому пример.
UX дизайнеры не должны забывать о важности контента и функционала приложения, и гарантировать, что FAB не станет помехой.
Перевод статьи Тома Джагера


