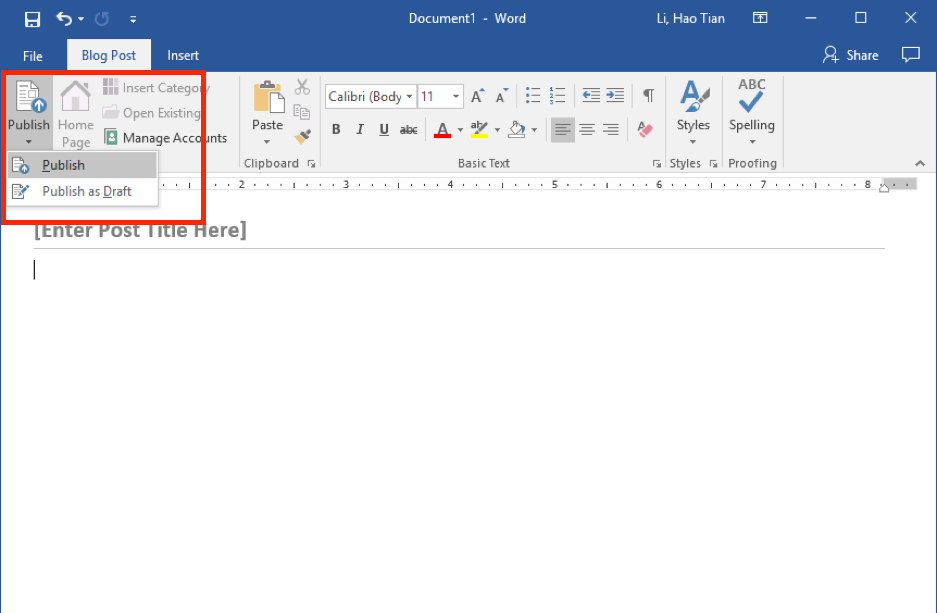
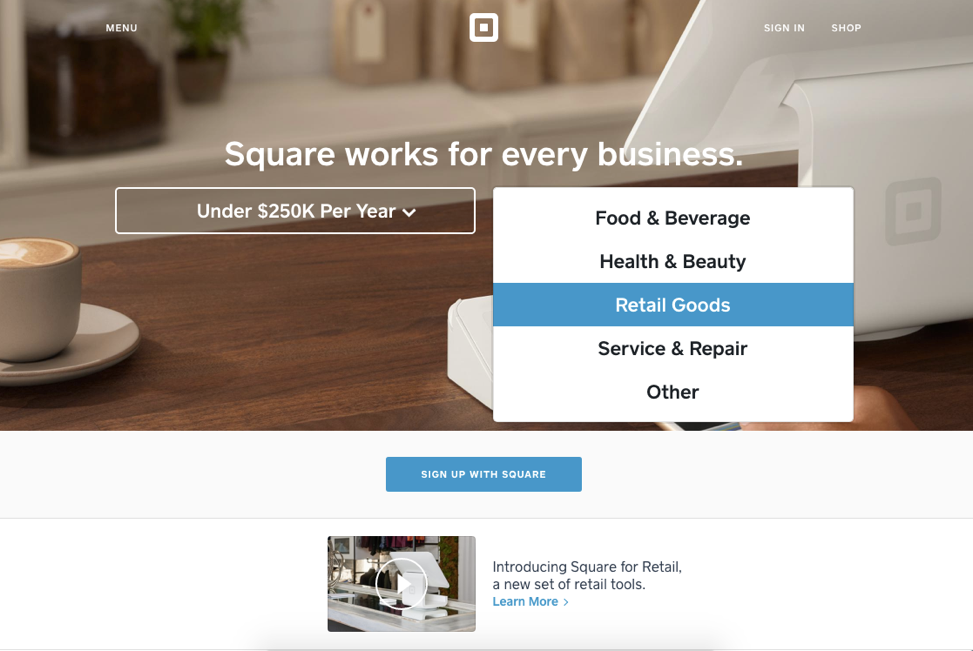
Выпадающие меню прочно занимают свое место в веб-дизайне. Однако чрезмерное или неправильное их применение создает множество проблем с юзабилити. Дизайнеры применяют выпадающие меню для разных целей, включая:
- Командные меню, в которых, после выбора опции запускается действие

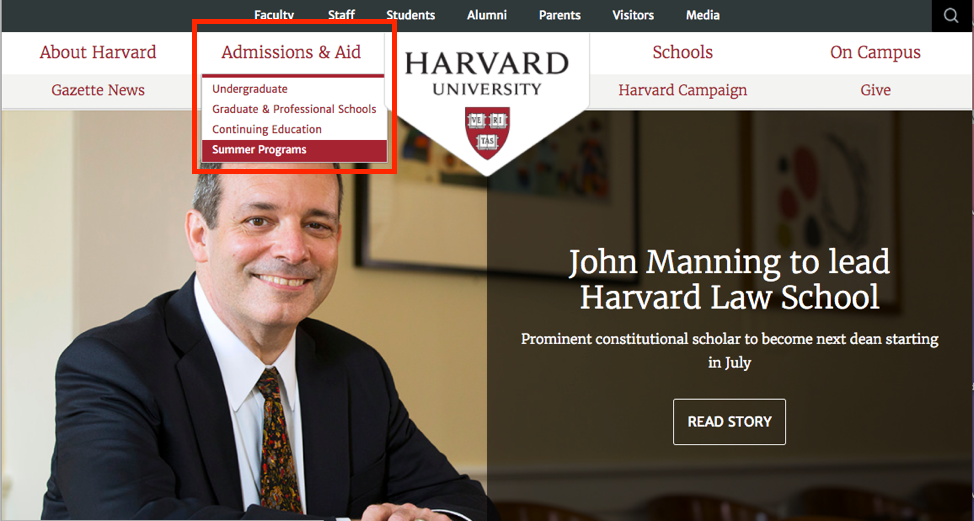
- Навигационные меню, которые переносят пользователя к другому размещению

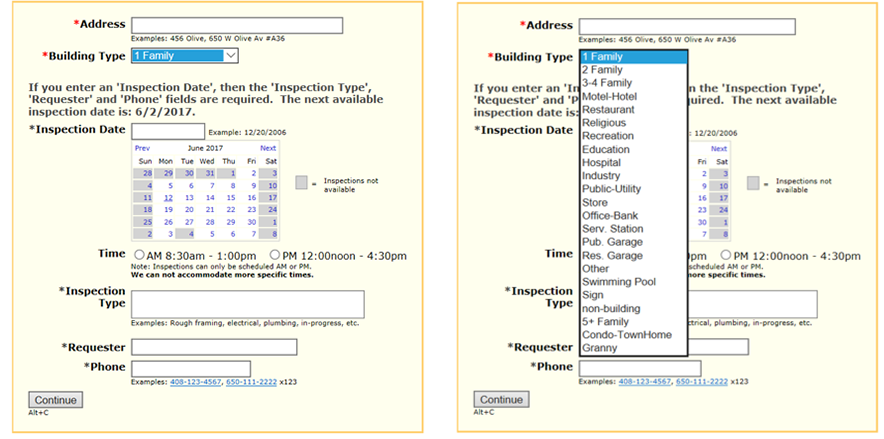
- Заполнение форм, где пользователям предлагается выбрать нужное значение

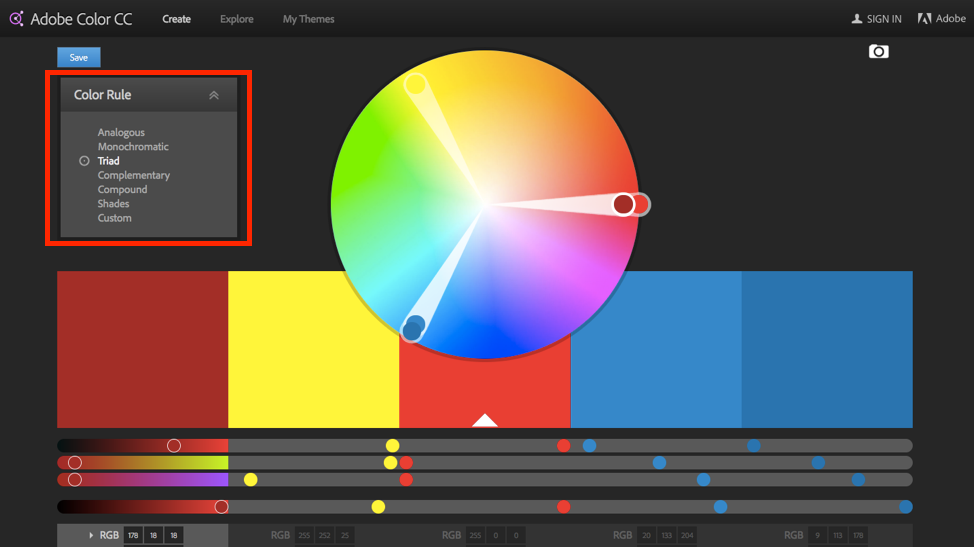
- Выбор значения, где пользователю предлагается выбрать необходимое значение из существующего набора

Хотя изначально, термины «выпадающий список» и «выпадающее меню» были взаимозаменяемыми, со временем, они приобрели функциональные отличия. Сегодня, выпадающие меню покрывают функционал первых двух вышеописанных вариантов, тогда, как выпадающие списки используются в случае с заполнением форм и выбором значения.
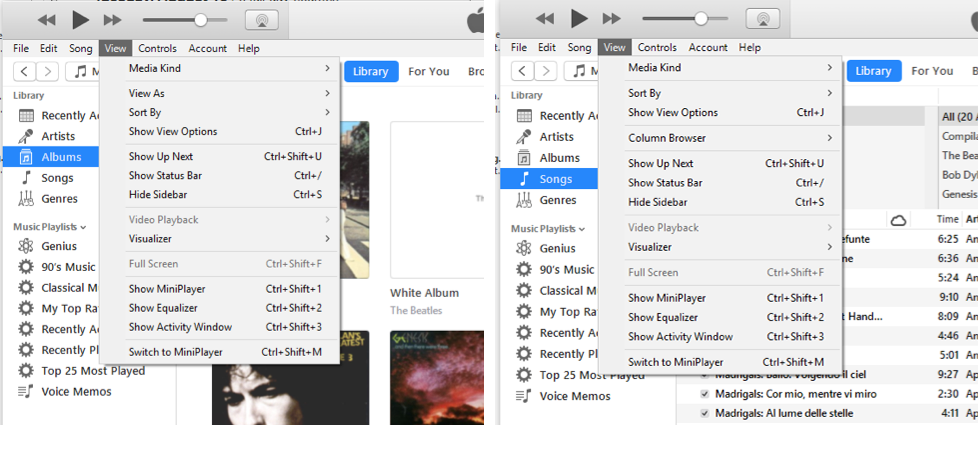
Выпадающие списки, по большей части внешне отличаются от выпадающих меню: радом с ними располагается стрелка, и они применяются для выбора значений или данных. Этот элемент управления часто сопровождается названием, которое стоит на первом месте в самом выпадающем списке. Хотя все эти элементы по-разному применяются в MacOS и Windows, в обоих случаях командные меню отличаются от меню с выбором значения. Более того, Macintosh Human Interface Guidelines не рекомендуют использовать выпадающие меню для команд.
Рекомендации по созданию выпадающих меню
У выпадающих меню есть свои преимущества. Во-первых, они экономят экранное пространство. Поскольку они являются стандартным виджетом, пользователи знают, как с ними обращаться. А в случае с применением в формах или в выборе значений, выпадающие списки не дают пользователю ввести некорректные данные.
Несмотря на их преимущества, юзабилити сайтов только вырастет, если дизайнеры начнут применять их немного реже. А до тех пор, вот несколько рекомендаций по созданию выпадающих меню:
- Избегайте взаимодействующих друг с другом меню, в которых опции одного меню меняются тогда, когда пользователь выбирает что-то в другом меню на той же странице. Пользователям не нравится, когда опции то появляются, то исчезают, и часто сложно включить нужную опцию, когда ее включение зависит от опции в другом виджете.

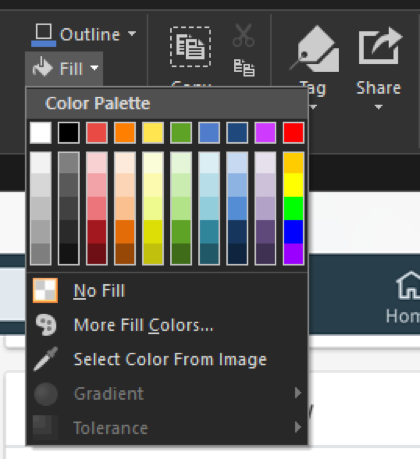
- Деактивируйте недоступные опции, вместо их удаления: все невозможные для выбора опции должны оставаться на виду. Для большего удобства, добавьте к неактивному элементу всплывающую подсказку, которая будет появляться через секунду, после наведения на него мыши, и объяснять, почему он неактивен, и как это исправить.

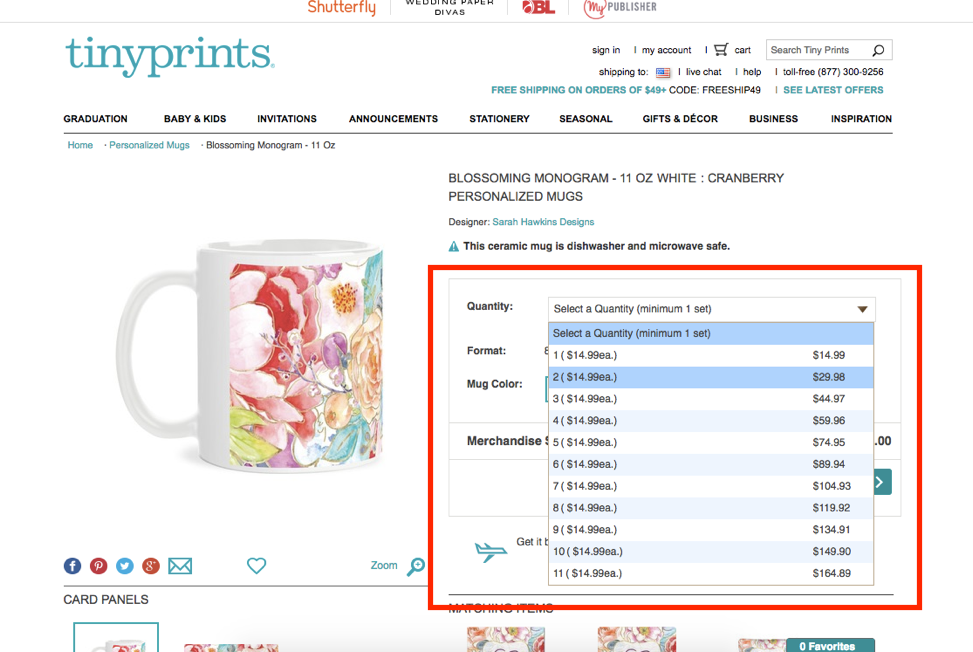
- Очень длинные выпадающие меню, требующие скроллинга, делают невозможным одномоментный просмотр всех доступных вариантов. Также, для удобного с ними взаимодействия, мышь должна постоянно оставаться в области меню. Сопротивляйтесь искушению, и не применяйте чрезмерное количество элементов в одном выпадающем меню. Если вам все-таки нужно где-то разместить большое количество элементов, подумайте об альтернативах — HTML списки, традиционные ссылки, или мега-меню.
- Избегайте применения выпадающих списков в случаях, когда набор с клавиатуры будет более быстрым вариантом. Например, в случае со списком областей или стран. Свободные поля ввода с ограниченными вариантами требуют валидации данных с вашей стороны, но с точки зрения юзабилити — это лучший вариант.

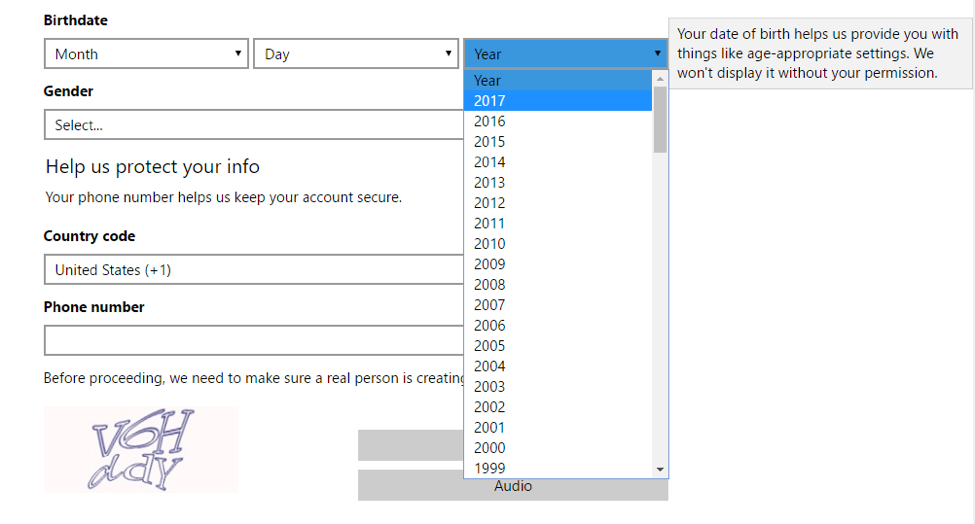
- Избегайте применения выпадающих списков тогда, когда данные, содержащиеся в них, хорошо знакомы вашим пользователям. Например, день, месяц, или год рождения. Обычно, пользователь способен набрать такую информацию почти автоматически, и этот процесс будет выполняться намного быстрее, чем поиск нужного значения в списке возможных вариантов, не говоря о том, что такая практика будет нарушать предыдущую рекомендацию.

- Во время развертывания выпадающего меню, не прячьте его название или описание. Название меню напоминает пользователю о том, что он должен выбрать. Заранее избегайте всего, что может стоять на пути выполнения пользовательской задачи.

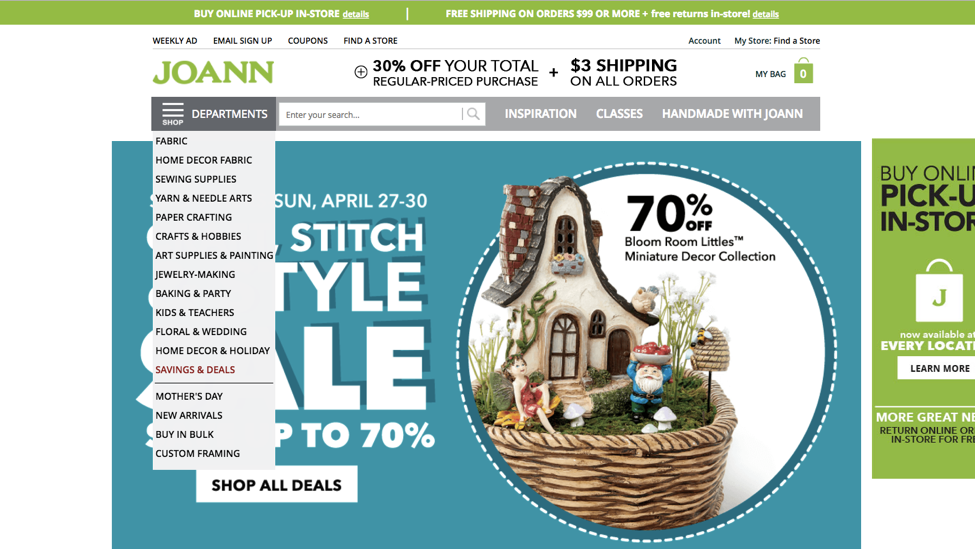
- На десктопах, не включайте элементы глобальной навигации в выпадающие меню. Скрытие высокоуровневых категорий вашего сайта, может нанести существенный вред успеху выполнения задачи любого пользователя.

- Обеспечьте поддержку клавиатуры для перемещения внутри выпадающего меню. Выпадающие меню должны поддерживать не только мышь, но и клавиатуру. В случае с меню, пользователь должен иметь возможность выбрать нужный вариант, используя клавиши направления, а в случае с выпадающими списками — нажать на букву, и получить список элементов, название которых с нее начинается.


