Вряд ли вы хотите, чтобы пользователь ассоциировал ваш веб-сайт со словом «предсказуемый». Это слово имеет негативный оттенок в мире бизнеса, заставляет вас думать о скучности бренда, и его невысоком уровне отличия от конкурентов.
Но тем не менее, в какой-то мере, пользователь все равно полагается и рассчитывает на предсказуемость. Он привык к этому — веб-сайт должен быть предсказуемым — он должен работать как и другие веб-сайты, хотя бы настолько, чтобы пользователь не начал путаться в его интерфейсе. В противном случае, ваша нестандартная стратегия может только оттолкнуть пользователя.
Думайте о своем сайте, как о машине. Хотя пользователи позитивно реагируют на креативность и инновационные идеи, которые улучшают пользовательский опыт, например, на массажные сиденья, они могут неправильно понять бренд, который пытается полностью революционизировать то, как машины работают, например, разместив руль на заднем сиденье.
Подобного рода функционал покажется менее дружественным и бесполезным, призванным скорее удивить пользователя, чем облегчить ему жизнь — на такой ход со стороны бренда, пользователи вряд ли отреагируют позитивно. Ваш веб-сайт должен в первую очередь думать о юзабилити и пользовательском опыте — это поможет сохранить его популярность, и доверие пользователей к вашему бренду.
Вы должны найти баланс между предсказуемостью и интригой. Сохраните элементы, без которых ваши пользователи не обойдутся, например, элементы меню и контент. Ваши пользователи должны с легкостью перемещаться по сайту, в противном случае они просто уйдут.
Поддерживайте внутреннюю последовательность
Добиться предсказуемости и креативности можно поддерживая внутреннюю последовательность сайта. Сочетайте логический поток с вариативным, держащим интригу интерфейсом. Добавьте свои идеи и инновации, но не забывайте о том, что основные функциональные элементы должны быть последовательными и понятными.
Пользователи интуитивно взаимодействуют со ссылками или выделенной областью, и, предположим, они попадут на вашу домашнюю страницу. С этого момента, пользователь инстинктивно знает, что переход по ссылкам меню приведет его к нужному контенту. Именно интуиция пользователей делает возможным быстрое перемещение по веб-сайту. Не недооценивайте ее. Создание веб-сайта, перемещение по которому вызывает сложности, плохо окончится для вашего бренда.

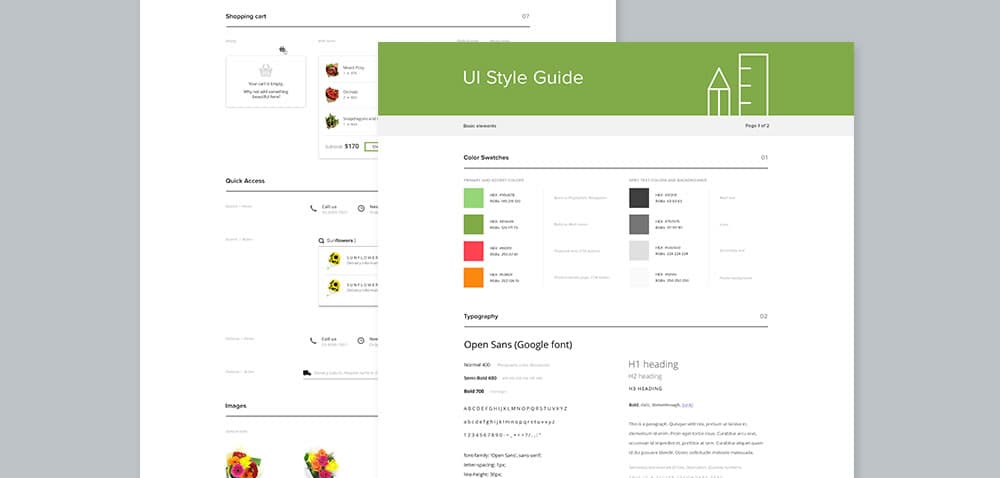
Достигайте внутренней последовательности при помощи распространенных шаблонов. Это стандартные элементы дизайна, с которыми пользователь ожидает столкнуться. Эти шаблоны могут включать в себя элементы навигации, функцию поиска, область, для ввода пользовательских данных, а также ссылки на учетные записи в соц. сетях.
Шаблоны UI дизайна могут быть как стандартными, так и побудительными. Побудительный UI дизайн, призывает пользователей совершить какое-либо действие, например, подписаться на рассылку, или сделать следующий шаг в процессе покупки товара.
Упростите ваш сайт
Один из самых простых способов отточить ваше мастерство в создании последовательности — упрощение сайта. Опять же — простота не обязательно должна быть скучной. Это значит чистый, простой в использовании веб-сайт, по которому пользователь сможет легко перемещаться. Используйте простой визуальный дизайн, и сможете оптимизировать последовательность, и заработать очки у Google. Да, именно так — Google поощряет сайты с простым дизайном, поскольку в исследовании, проведенном в 2012 году, сайты с именно таким дизайном пользователи назвали «самыми красивыми».

Это исследование актуально и сейчас. Пользователи до сих пор предпочитают простоту визуальной сложности. Существующие стандарты разметок ограничивают ваши возможности на этом этапе процесса, но это хорошо — если перейти эту границу, то сайт перестанет быть простым. Не пытайтесь изобрести колесо, удивите пользователей тем, что вы способны сделать со стандартной разметкой.
Сохраняйте связность контента
Один из самых важных элементов сохранения последовательности — ваш контент. Ваш бренд должен поддерживать постоянный характер и качество на всех страницах. Любые ошибки или недосмотры в этом отношении могут заставить пользователя рассматривать ваш контент как спам, или посчитать, что ваш бренд не заботится о своих пользователях.
Ваш контент должен отражать общее настроение сайта, и дополнять дизайн. Последовательность должна присутствовать не только в словах или видео, но и в том, с какой периодичностью вы публикуете новые статьи. Такой подход увеличит трафик сайта и потенциальные конверсии.
Создайте однородность в среде элементов сайта
Ваш сайт должен стремиться сократить процесс обучения, и привлечь интерес пользователей. Пока вы не поймете, что сохранение однородности элементов основного интерфейса даст вам свободу играть с остальными частями сайта, вышеупомянутое утверждение будет звучать странно. Вот список элементов, которые должны оставаться неизменными:
- Размер шрифта
- Белое пространство
- Цветовая палитра
- Логотип бренда и визуальные эффекты
- Размер элементов
- Высококачественные изображения
- Цвет кнопок
- Навигационное меню
- Заголовки, футеры, и боковые панели
- Интерактивные элементы
Используйте здравый смысл — постоянное изменение размещения боковой панели только смутит пользователя, и он, возможно, просто уйдет на другой сайт.

Помните о том, что ваш пользователь не будет так знаком с вашим сайтом, как вы. Посмотрите на элементы дизайна со стороны — имеют ли они смысл, работают ли они вместе, как часть общей картины?
Заключение
Последовательность приносит только положительные результаты. Не имеет значения, насколько красивы ваши изображения или как замечателен контент — пользователь долго не останется на сложном или запутанном сайте.
Избегайте этого, сохраняя простоту навигации и понятность дизайна. Экспериментируйте, но не переходите границ того, что пользователь считает приемлемым. Расширяйте свои горизонты, но только в случае, если это несет какую-то ценность вашей целевой аудитории.
Помните — именно пользователи должны лежать в основе каждого принимаемого вами решения.
Перевод статьи Стивена Моерса


