Паттерны дизайна окон подтверждений — это не то, с чем можно не считаться. Если применить их неправильно, или вообще не использовать, пользователь может нанести непреднамеренный ущерб. В этой статье я поделюсь с вами руководствами и лучшими практиками для создания эффективных подтверждений
Подтверждения спрашивают у пользователя, хочет ли он продолжить или отменить действие. Подтверждения часто используются для разрушительных, вроде удаления фото альбома, или для важных действий, вроде публикации этой статьи.

Подтверждения нужны не всегда, и, по сути, они могут увеличить количество ошибок. Если вы станете бомбить пользователя подтверждениями, то он начнет их игнорировать. Их не нужно использовать для легко обратимых или несущественных действий.
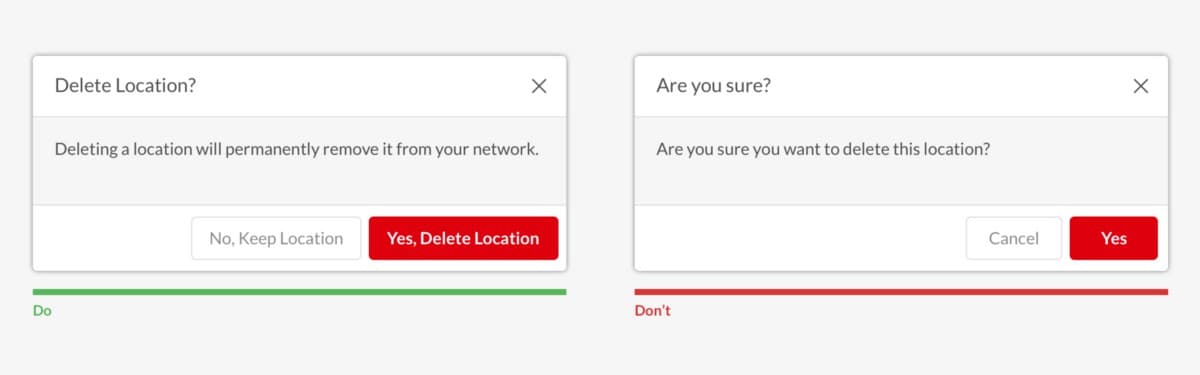
Хорошие практики:
- Опишите действие, в виде вопроса в заголовке
- В теле опишите последствия
- Еще раз сформулируйте действие на кнопке подтверждения

Избегайте:
- Неопределенных вопросов, вроде «Вы уверены?»
- Не описательного текста в теле окна
- Действий Да\Нет
- «Отмена» может привести к путанице. При совершении разрушительного действия, вроде отмены изменений, пользователь может принять «Отмену» за подтверждение.
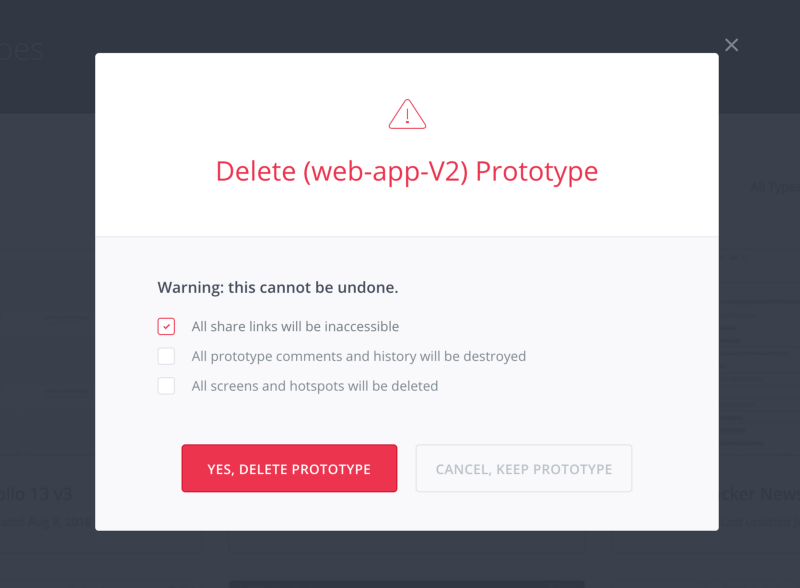
Окна подтверждений могут включать в себя много взаимодействий с целью уточнения последствий, например, чекбоксы или ввод пароля.

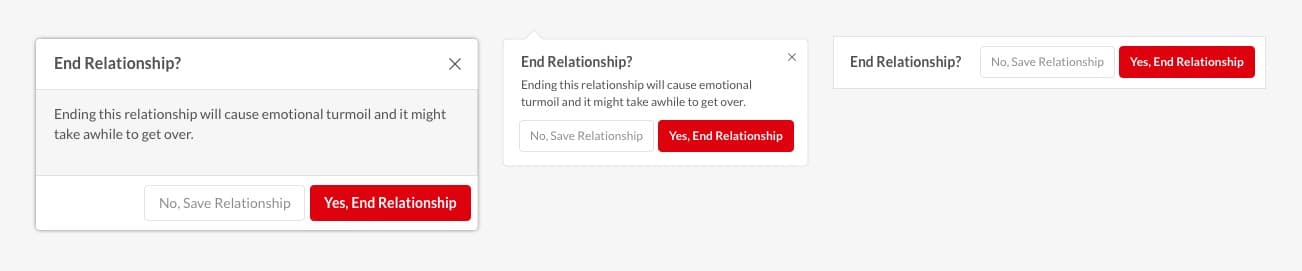
Подтверждение можно представить несколькими способами, например, в виде модального окна, всплывающей подсказки, или как строчный компонент.

Заключение
 В 2014 году я написал статью о создании лучшей кнопки. Она была ответом на тенденцию «Плоского дизайна». Кнопки переставали быть похожими на кнопки, и я волновался о том, что пользователи начнут неумышленно производить вредные действия. Идея заключалась в том, чтобы создать кнопку, требующую более интенсивного взаимодействия, чем простое нажатие.
В 2014 году я написал статью о создании лучшей кнопки. Она была ответом на тенденцию «Плоского дизайна». Кнопки переставали быть похожими на кнопки, и я волновался о том, что пользователи начнут неумышленно производить вредные действия. Идея заключалась в том, чтобы создать кнопку, требующую более интенсивного взаимодействия, чем простое нажатие.
Сейчас мы находимся на пороге 2017 года. Виртуальная и дополненная реальности, интернет вещей, и построенные на голосовом\жестовом взаимодействии интерфейсы становятся господствующими тенденциями. Мы идем в будущее, где функциональные возможности и контекст взаимодействия сильно отличаются друг от друга.
Перевод статьи Эндрю Койла


