Чатботы, какими они представлены сейчас, не очень хорошо понимают естественный язык. И это одна из основных причин, почему большинство мессенджеров (Messenger, Kik и т.п.), начинают смешивать графический и текстовый интерфейсы. Я имею ввиду кнопки, карусели, и карточки, а не только текстовые ответы.
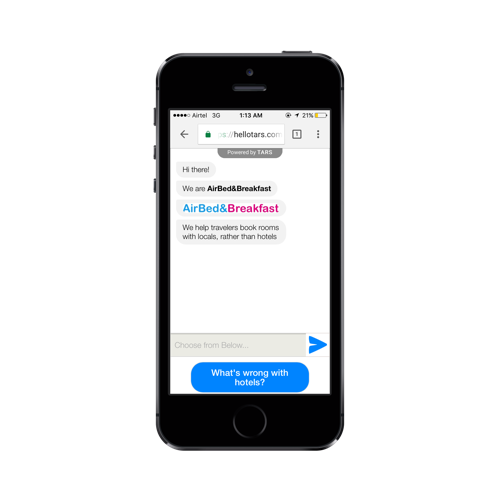
В Tars, в качестве платформы для создания нашего собственного чат интерфейса, мы используем браузер. Это позволяет нам интегрировать те компоненты, которые мы захотим. Если вы пользовались одним из наших ботов, то знаете, что мы сторонники подхода «графический UI + текст».
Messenger, Kik, и Telegram, — это огромные платформы, где разработчики ежедневно внедряют сотни ботов. Но мне всё еще кажется, что эти платформы не достигли достаточного прогресса, который позволил бы ботмейкеру создавать богатые пользовательские взаимодействия.
Поэтому, я хочу поговорить о том, как мы создавали каждый отдельный интерфейс, какой смысл в них заложен, и как недостаток таких решений портит взаимодействия прямо сейчас.
Настройка даты и времени
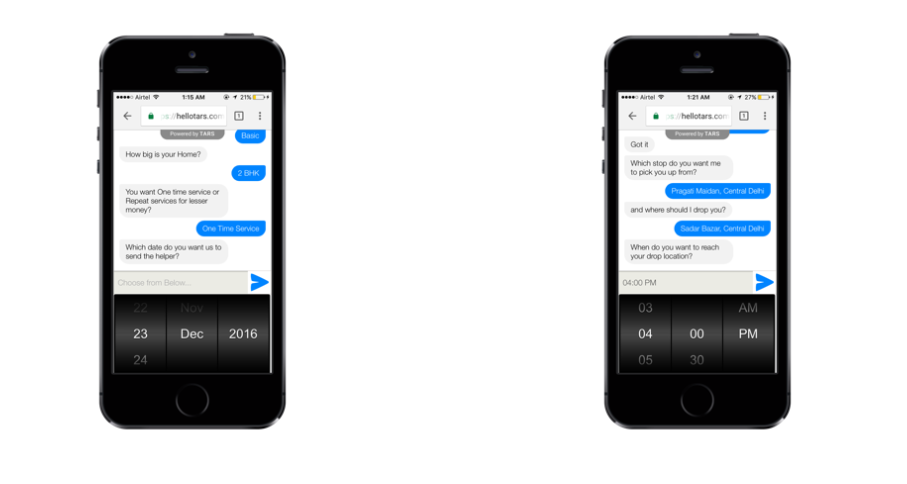
Предположим, вам нужно спросить у пользователя, когда он хочет назначить встречу. Может быть несколько способов ввода одной и той же информации.
25th Nov, 25th November, Nov 25th, 25/11, 25–11–2016, 11/25/16 — все они значат одно и то же, но машине сложно разобраться в этих данных.
Поэтому мы внедрили скроллер, где пользователь может сам выбрать дату.

Я еще не встречал похожих решений, и считаю, что это обязательный подход в случае, если бот попросит о вводе даты или времени.
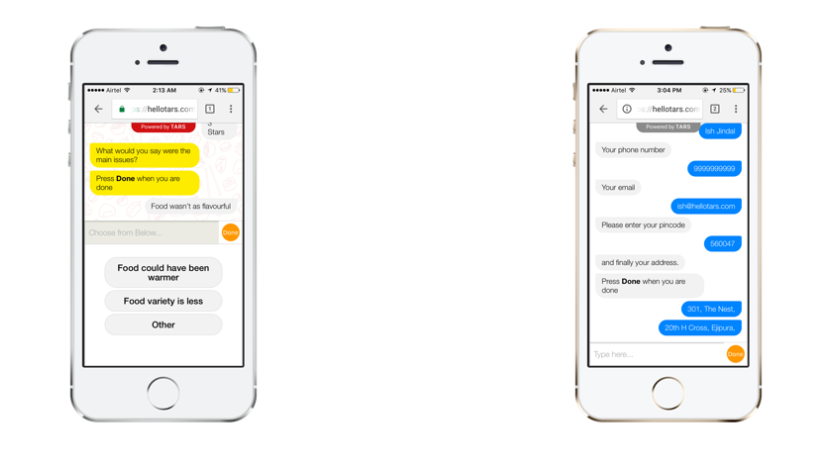
Вертикальные кнопки
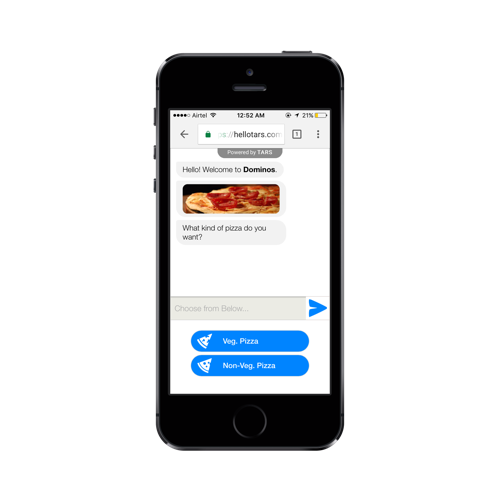
Думайте о них, как о нескольких вариантах выбора в форме, в которой вы можете выбрать только из ограниченного числа вариантов. Нажатие на кнопку ускоряет диалог и ограничивает его контекст.

Такой подход имеет смысл, когда вам нужно выбрать между вегетарианской и не вегетарианской пиццей, но он не подходит, если вам нужно выбирать из сотни страховых полисов.
Что еще можно сделать с вертикальными кнопками?
- Разместить рядом с каждой кнопкой изображение, сделав их тем самым привлекательнее
- Позволить пользователю либо отвечать одним нажатием, либо добавить кнопку «Отправить», после нажатия на определенный вариант. Последний вариант поможет в случаях, если пользователь случайно нажал не на ту кнопку
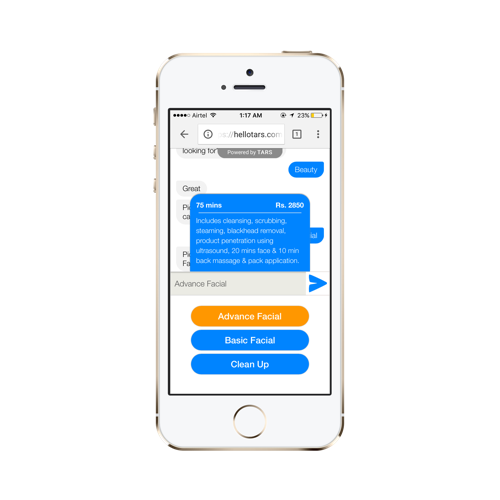
- Добавить к каждому меню всплывающую информацию, что улучшит процесс принятия решений

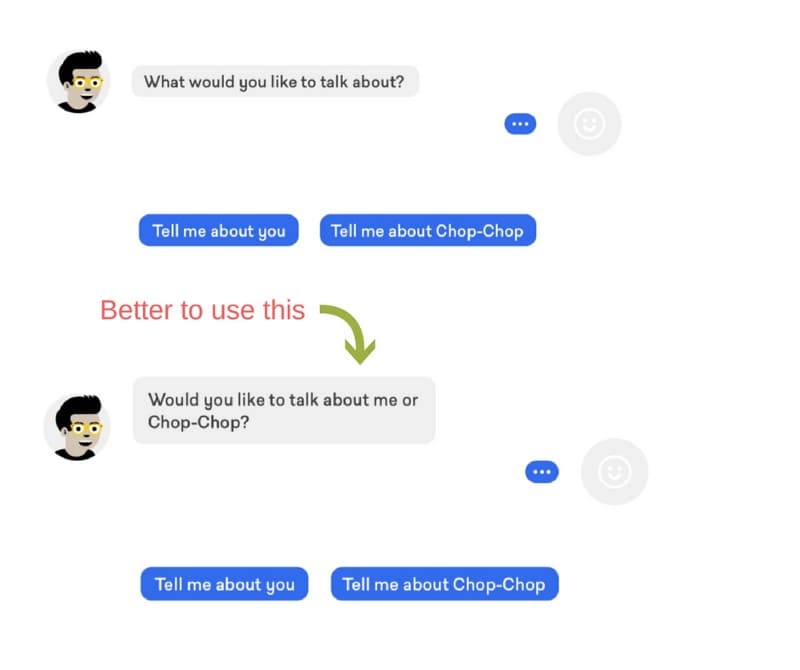
Кое-что, о чем стоит помнить, если вы решите использовать кнопочный интерфейс: правильно формулируйте вопросы.

Ограничение пользовательского ввода
Это самое лучшее, что мы сделали с нашим чатом. Каждый раз, когда мы предоставляем графический интерфейс ввода (кнопки, карусели, и т.п.), мы не позволяем пользователю вводить что-либо в виде текста.
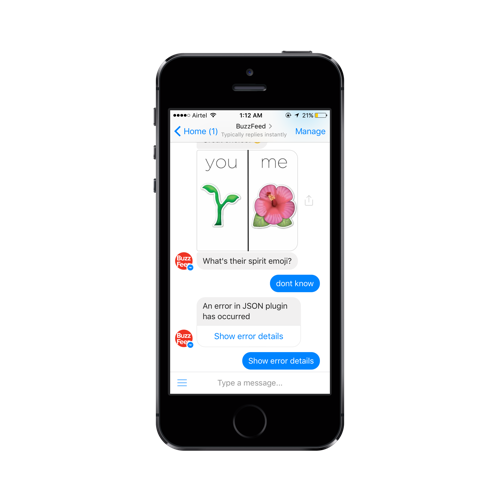
Почему? Потому, что пользователь может ввести всё, что угодно, и ваш бот просто не будет к этому готов. Вот что мы делаем:

А вот, что происходит если такое решение не реализовано:

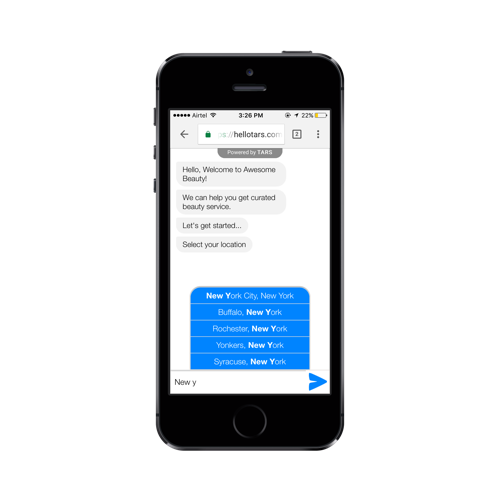
Автозаполнение
Этот функционал похож на автозаполнение в поиске Google search, когда вы начинаете набирать текст, а вам уже подсказывают готовые варианты. Это особенно полезно, если вам нужно выбрать из длинного списка вариантов.

Звездочки и лайки
Особенно полезны, если вы просите пользователя предоставить фидбэк или описать свой опыт. Вы можете кастомизировать иконки, выполнить их в виде звездочек, сердечек, лайков, или смайлов.

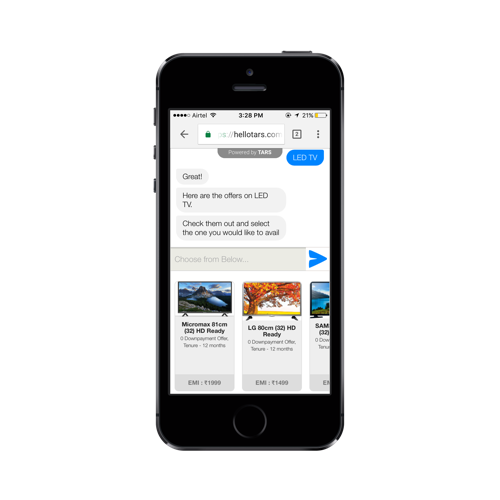
Карточки
Такой подход полезен, если вам необходимо продемонстрировать много кусочков информации о каждом элементе за один раз. Это может быть бургер, в процессе заказа еды, или рубашка в торговом потоке. Карточки складываются рядом друг с другом, что позволяет вам использовать прокрутку, для выбора подходящего варианта.
Этот элемент интерфейса состоит из четырех частей: изображение, название, описание, и футер. Вы можете по-разному их использовать в зависимости от того, что хотите отобразить.

Если вы хотите протестировать все элементы, то вот ссылка на чатбот, который вам всё продемонстрирует.
Чат, который по сути, представляет из себя минималистичный интерфейс со облачками текста, не скажет о многом, и я думаю, что нам придется переосмыслить некоторые взаимодействия, как используя существующие элементы, так и добавив новые.
Перевод статьи Иша Джиндала


