Я точно помню чем занимался, когда появилась эта новость — мы занимались разработкой концепции видимой навигации, которая должна была заменить гамбургерное меню в нашем приложении Android Job Search App, когда Google заявил, что в Android Material Design Guidelines будет добавлена новая нижняя навигация. Эта новость очень быстро распространилась по сообществу, даже завязались горячие споры о привлекательности и функциональности такого вида навигации.

Мы, как и другие, смотрели на эту новость без энтузиазма. Мысль о том, что нам придется выбросить недели тяжелой работы ради новой и непроверенной навигации, звучала пугающе. Но мы все-таки решились, и выпустили новую версию нашего приложения, которое стало одним из первых, внедривших нижнюю навигацию. Этот опыт принес с собой несколько идей и выдающихся результатов, которыми я бы хотел поделиться.
Поиск подходящей навигации для приложений на Android
Навигация и меню на мобильных устройствах всегда была темой для споров, особенно, с момента появления гамбургерных меню, и одновременного взлета смартфонов, как лидирующих устройств в сфере потребления информации. Трехстрочное меню стало дефолтным навигационным элементом во всех основных приложениях (вроде Facebook, Spotify и Youtube) только для того, чтобы быстро впасть в немилость из-за тенденции прятать от пользователя важные пункты назначения. Для приложений iOS, новым видом видимой навигации стала нижняя панель, которая быстро стала стандартным способом внедрения видимой навигации высшего уровня на смартфонах Apple.
К сожалению, у приложений на Android не было подходящего решения этой проблемы, что оставляло приложения, вроде нашего, с гамбургерным меню. Чтобы, тем не менее, сделать навигацию видимой, особо не нарушая при этом Material Design Guidelines, разработчики начали использовать вкладки в верхней части экрана. Для простых приложений вкладки вполне подходят, но когда нужно добавить второй уровень навигации, возникают проблемы с доступным пространством. Верхняя часть экрана, учитывая «зоны большого пальца», может рассматриваться пользователями смартфонов как эргономически сложная по сравнению с навигацией, расположенной снизу.
Введением в Материальный Дизайн нижней навигации, Google признавал те трудности, которые испытывали разработчики, и предоставлял способ перенесения навигации верхнего уровня из гамбургерных меню на обозрение пользователя. Чем мы с радостью и воспользовались.
Создание нашей нижней панели
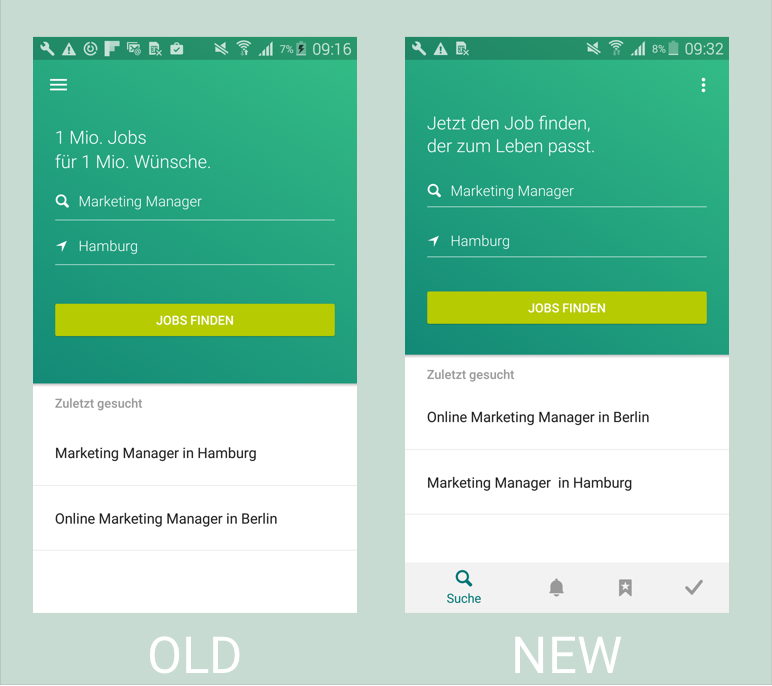
После того, как мы приняли решение применить нижнюю навигацию, мы вошли в самую сложную фазу нашего путешествия — фазу дизайна. Пробираясь сквозь трясину спецификаций и анимации, мы должны были принять несколько важных решений:

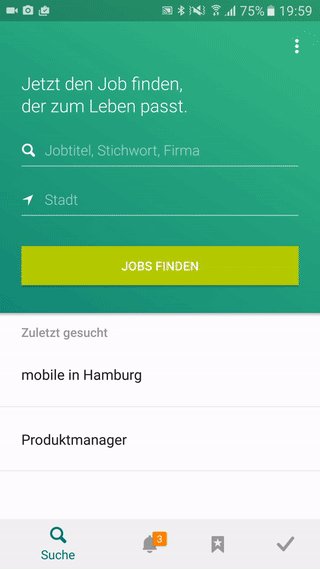
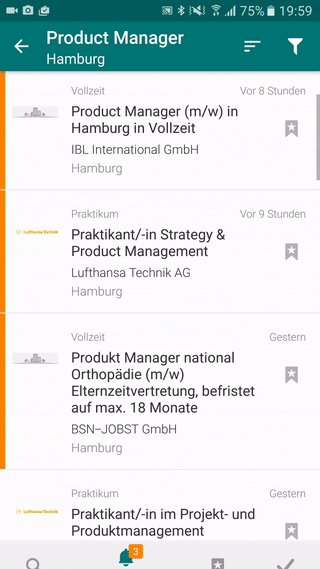
- Исчезновение при скроллинге: в наших пользовательских экранах мы хотели отобразить как можно больше контента. Вследствие этого мы решили, что наша навигация будет исчезать при прокрутке, чем освобождая больше места под контент. Прокрутка вверх, снова отображает панель навигации.
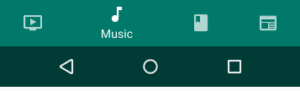
- Движущаяся навигация: Нижняя панель, описанная в Материальном Дизайне, имеет очень плавную навигацию — при перемещении между элементами выбранная иконка увеличивается, сдвигая остальные элементы назад. Из-за этого, переключение между элементами похоже на браузинг по карусели. Мы решили использовать этот эффект, поскольку он придает элемент игры процессу навигации, что, как мы надеялись, подтолкнет пользователей чаще ее использовать.
- Внешний вид и ощущения от Материального Дизайна: мы хотели, чтобы нижняя навигация, в среде Android ощущалась как «родная». Это означало усиление анимационного и визуального дизайна. Только таким образом мы могли достичь высокого уровня принятия этой концепции в среде пользователей Android. Мы не хотели, чтобы пользователи, используя навигацию, считали, что они используют дешевый клон приложения iOS.

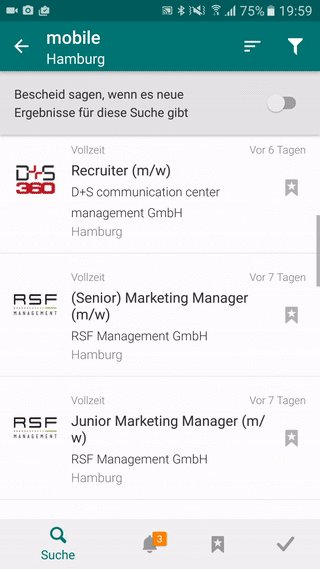
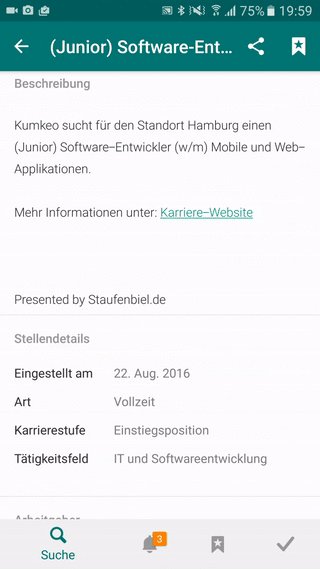
- Сохранение состояния: при наличии нижней панели, приложение должно помнить, чем пользователь занимался в конкретной секции — это отличает ее поведение от гамбургерных меню. Поскольку целью видимого расположения навигации является возможность быстрого и частого по ней переключения, то паттерн кликов по секции должен храниться таким образом, чтобы пользователь позже мог с легкостью вернутся к задаче. В приложениях с гамбургерной навигацией состояние не сохраняется, и по возвращении в секцию, пользователь смотрит на иерархию как в первый раз. В зависимости от инфраструктуры вашего приложения, сохранение состояния секции может быть довольно трудновыполнимой задачей, так что я рекомендую заранее обсудить этот вопрос с разработчиками.
- Небольшое количество секций: К счастью, нам не пришлось выбирать, какие, из десятков элементов меню попадут на нижнюю панель, поскольку этих элементов было немного. Это позволило нам быстро продвигаться по фазам дизайна и разработки. Тем не менее мы следим за тем, чтобы пользователю были предоставлены только самые важные точки назначения. Я рекомендую очень внимательно относиться к тому, какой функционал вы будете размещать на навигационной панели. Если ваше приложение состоит из множества секций, то вам будет сложнее реализовать нижнюю панель. В этом случае подумайте о комбинировании или перестановке элементов.
Результаты, или что говорят числа?
Используя функционал Google Play, мы представили нашу новую навигацию на суд пользователей. Мы хотели убедиться, что те изменения, которые мы ввели, возымели нужный эффект. К счастью так и случилось.
- Увеличился уровень вовлеченности пользователей: наши пользователи стали более активными, начали просматривать больше страниц (двукратное увеличение в PV/Monthly Active User). Также, они стали чаще возвращаться, что говорит о том, что наша навигация им подходит, сохраняя этим пользователей (почти двукратное увеличение в PV/Monthly Active User).
- Увеличилась посещаемость разных секций приложения: важные секции приложения, такие, как закладки и рекомендации работы теперь видны в нижней панели, что сильно увеличило их использование (почти трехкратное увеличение посещаемости).
- Нет негативного фидбэка: до сих пор, мы не получали негативных отзывов ни от пользователей, ни в обзорах нашего приложения, что подчеркивает положительное принятие, которое и так заметно по цифрам, приведенным выше.

Заключение
Риск применения новой нижней панели навигации для Android оправдался, мы достигли своих целей по улучшению опыта и улучшили ключевые показатели эффективности. Так, что я очень рекомендую рассмотреть возможность перехода на видимую навигацию в случае, если ваше приложение всё еще полагается на гамбургерное меню. Но прежде, чем начинать разработку, очень важно, сначала, создать полное представление о том, какие потребуются изменения в дизайне — это поможет вам получить представление о масштабе предстоящей работы.
Перевод статьи Себастиана Линдеманна


