Кнопки — это базовые элементы UI дизайна. Хотя выглядят они довольно просто, очень важно создавать эффективные кнопки, которые будут заставлять пользователя совершать такие действия, как покупку, добавление товара в корзину, или просто переход на следующую страницу.
Как выглядели кнопки в раннем UI дизайне
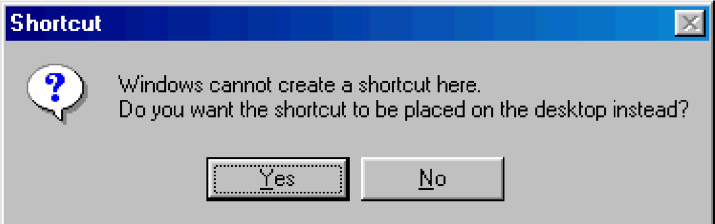
Раньше не существовало мобильных приложений, и кнопки существовали только в таких операционных системах, как Windows. Базовая концепция кнопок основывалась на принципе, что это должно быть «нечто, отличающееся от фона» — с очерченной границей, градиентом, или тенью. Это позволяло легко распознать кликабельный объект.

Какие существуют стили кнопок в наше время?
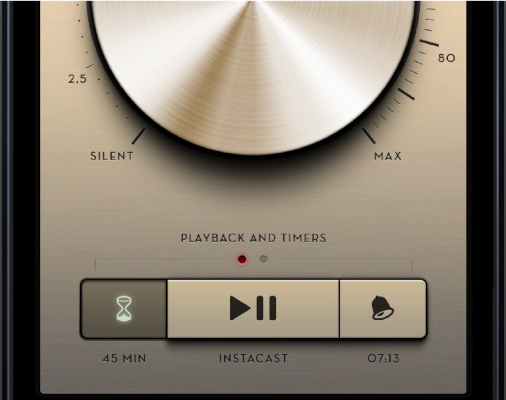
Скевоморфические кнопки
Скевоморфические кнопки — это кнопки, выглядящие как настоящие кнопки из реальной жизни (похожие текстуры, размер, и т.п.).

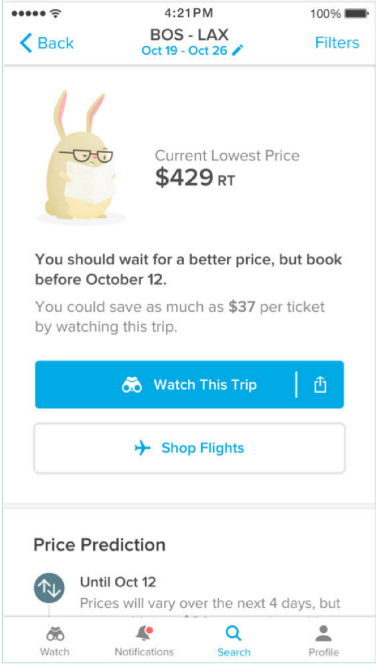
Кнопки плоского дизайна
Этот подход заключается в попытке отобразить объект, не пытаясь сделать его похожим на физический аналог. В результате, такой объект приобретает минималистский вид, без традиционно применяемых тяжелых визуальных эффектов.

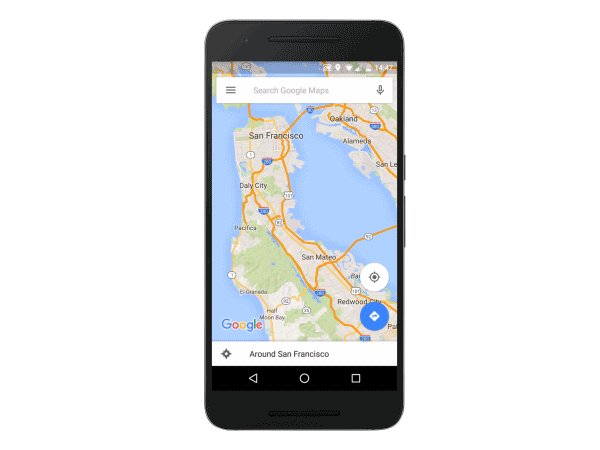
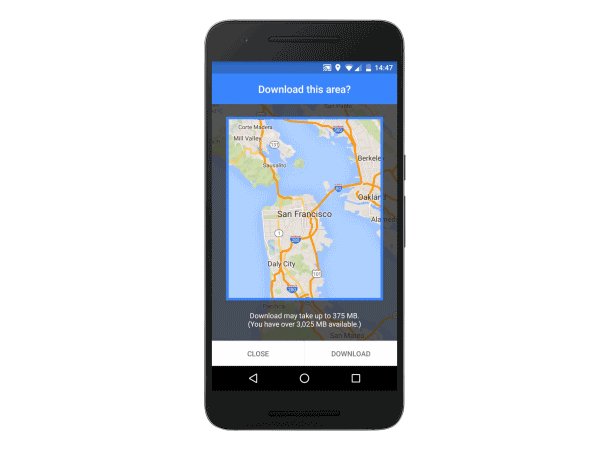
Почти плоский дизайн (AFD) и плавающая кнопка действия (FAB)
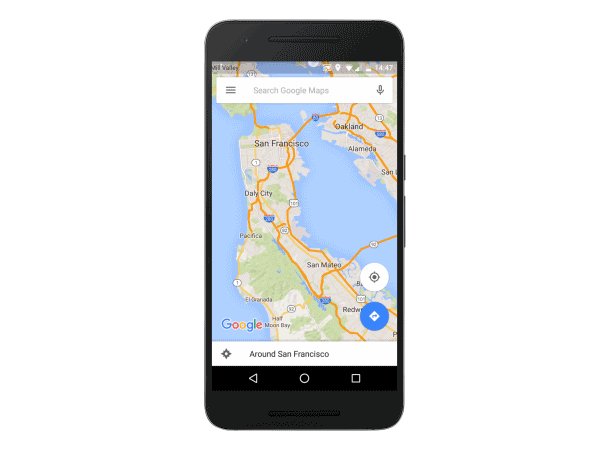
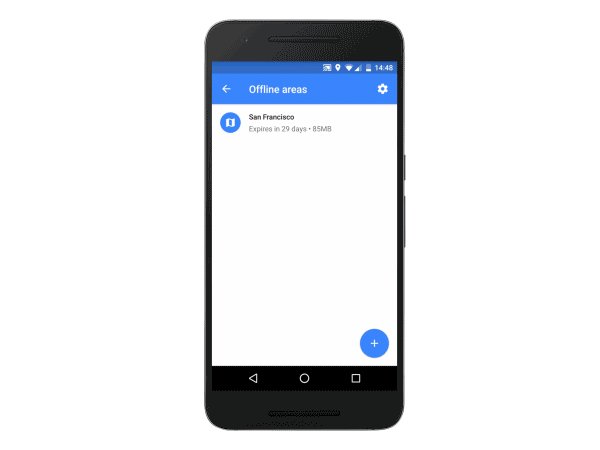
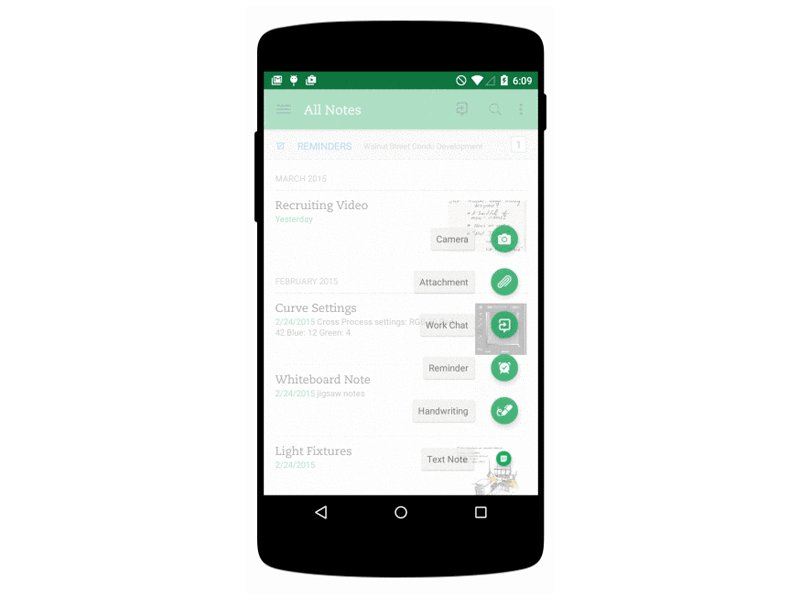
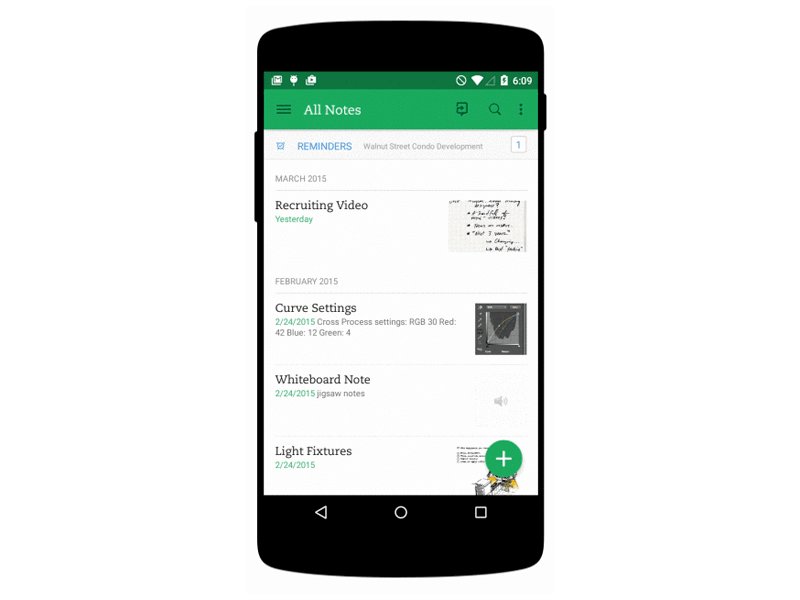
AFD и FAB — это следующий шаг в развитии плоского дизайна. Этот стиль, по большей части, имеет свойства плоского дизайна, но для придания интерфейсу объема, он применяет незначительное количество эффектов, например, тень или выделение. Хороший пример FAB можно найти в Google Maps.

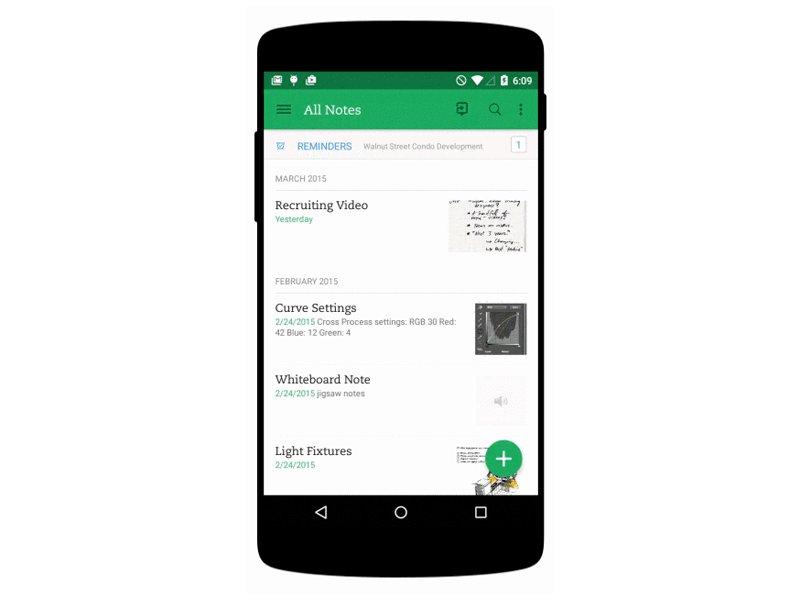
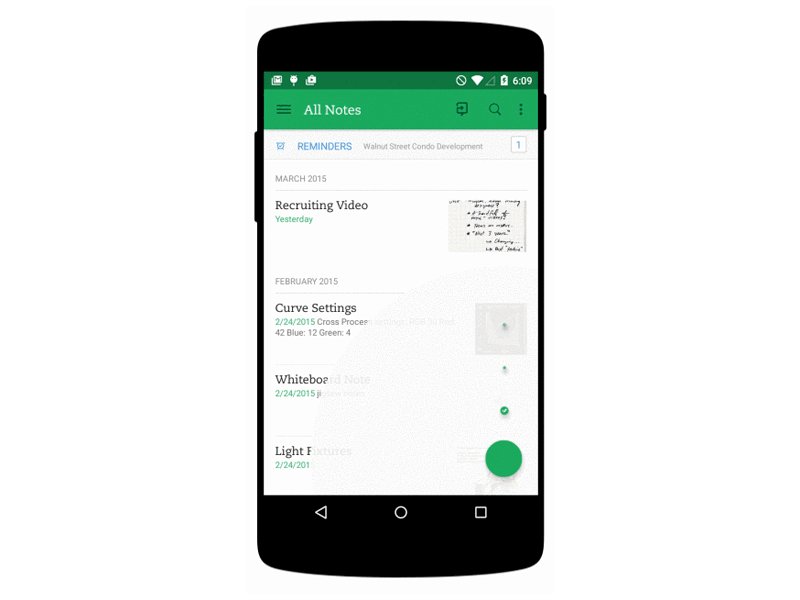
Еще один хороший пример — Evernote. Кнопки в этом приложении выполнены с применением небольшого количества теней в панели навигации. В качестве основного цвета используется зеленый, служащий основным идентификатором. Цвет очень важен в AFD и FAB стилях.

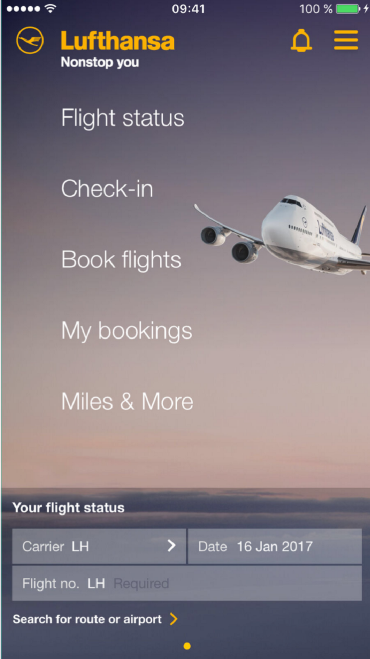
Призрачные кнопки
Призрачные кнопки — это те прозрачные и пустые прямоугольные или квадратные кнопки. Они очерчиваются тонкой линией, отражающей активное и неактивное состояние.


Перевод статьи Стефано Малачи


